Marketplace app using NestJS, Next.js Tailwind CSS, Prisma, and NextAuth
Marketplace app
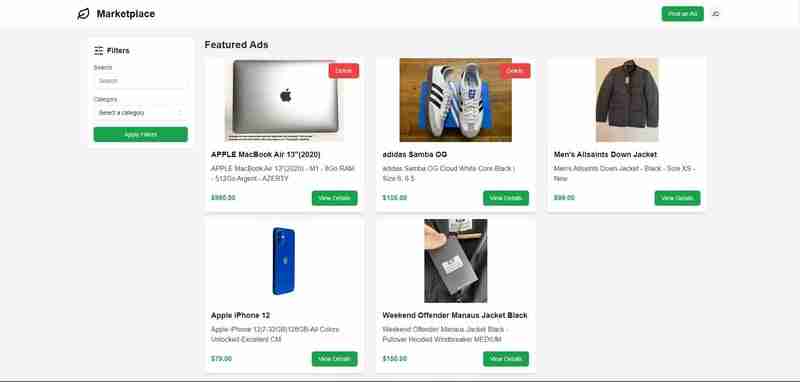
Marketplace app using NestJS, Next.js 14, Tailwind CSS, Prisma, and NextAuth. Features include user sign-up, sign-in, browsing ads, adding and deleting ads, and filtering options. Open to all contributions during development.

Getting Started
Clone the repository: git clone https://github.com/saidMounaim/marketplace.git
Install dependencies:
For the frontend:
cd frontend npm install
For the backend:
cd backend npm install
Create a .env file for each folder:
Frontend (.env):
API_URL="" AUTH_SECRET=""
Backend (.env):
DATABASE_URL="" CLD_CLOUD_NAME="" CLD_API_KEY="" CLD_API_SECRET="" JWT_SECRET=""
Start the development servers:
For the frontend:
npm run dev
For the backend:
npm run start:dev
Built With
- Next.js 14
- NestJs
- TailwindCSS
- TypeScript
- Shadcn/ui
- NextAuth.js
Contribution
All kind of contributions are welcome, please feel free to submit pull requests.
-
 How to Detect Data Availability in Go\'s Standard Input (Stdin)?Detecting Data Availability in Standard Input (Stdin) Using GoIn Go, the standard input stream (os.Stdin) can be checked for data using the technique ...Programming Published on 2024-11-08
How to Detect Data Availability in Go\'s Standard Input (Stdin)?Detecting Data Availability in Standard Input (Stdin) Using GoIn Go, the standard input stream (os.Stdin) can be checked for data using the technique ...Programming Published on 2024-11-08 -
 Wasp: The JavaScript Answer to Django for Web DevelopmentWasp v Django: Building a full stack application just got a lot easier Hey, I’m Sam, a backend engineer with a lot of experience with Django....Programming Published on 2024-11-08
Wasp: The JavaScript Answer to Django for Web DevelopmentWasp v Django: Building a full stack application just got a lot easier Hey, I’m Sam, a backend engineer with a lot of experience with Django....Programming Published on 2024-11-08 -
 How to Interrupt a While Loop with Keystrokes without KeyboardInterrupts?Interrupting While Loop with KeystrokesIn a scenario where you're reading serial data and writing it to a CSV file using a while loop, you may wan...Programming Published on 2024-11-08
How to Interrupt a While Loop with Keystrokes without KeyboardInterrupts?Interrupting While Loop with KeystrokesIn a scenario where you're reading serial data and writing it to a CSV file using a while loop, you may wan...Programming Published on 2024-11-08 -
 Week oot Camp LearningI decided to take a bold step and join my first-ever data career boot camp organized by LuxDevHQ. It is a 5 week Bootcamp that equips one with hands-o...Programming Published on 2024-11-08
Week oot Camp LearningI decided to take a bold step and join my first-ever data career boot camp organized by LuxDevHQ. It is a 5 week Bootcamp that equips one with hands-o...Programming Published on 2024-11-08 -
 How can I manage multiple Java versions on my Mac OS X using Homebrew and jenv?Managing Multiple Java Versions on Mac OS XInstalling multiple Java versions on Mac OS X can be a challenge due to the way Java manages its installati...Programming Published on 2024-11-08
How can I manage multiple Java versions on my Mac OS X using Homebrew and jenv?Managing Multiple Java Versions on Mac OS XInstalling multiple Java versions on Mac OS X can be a challenge due to the way Java manages its installati...Programming Published on 2024-11-08 -
 How to Create a React App? Installation and Environment SetupBefore you begin building applications with React, it’s important to have the right development environment in place. Here’s a step-by-step guide to h...Programming Published on 2024-11-08
How to Create a React App? Installation and Environment SetupBefore you begin building applications with React, it’s important to have the right development environment in place. Here’s a step-by-step guide to h...Programming Published on 2024-11-08 -
 python concurrent.futuresFuture Future is a container that can hold either the result of a computation or an error that occurred during that computation. When a futur...Programming Published on 2024-11-08
python concurrent.futuresFuture Future is a container that can hold either the result of a computation or an error that occurred during that computation. When a futur...Programming Published on 2024-11-08 -
 Fly to cart animation with Pure Javascript in few lines.Recently, I stumbled upon an old tutorial showcasing a fly-to-cart animation using jQuery. I wanted to challenge myself by implementing the same effec...Programming Published on 2024-11-08
Fly to cart animation with Pure Javascript in few lines.Recently, I stumbled upon an old tutorial showcasing a fly-to-cart animation using jQuery. I wanted to challenge myself by implementing the same effec...Programming Published on 2024-11-08 -
 Bokeh an interesting data tool in python for data visualizationData visualization plays a critical role in interpreting large volumes of information. Tools like Bokeh have emerged as popular solutions for building...Programming Published on 2024-11-08
Bokeh an interesting data tool in python for data visualizationData visualization plays a critical role in interpreting large volumes of information. Tools like Bokeh have emerged as popular solutions for building...Programming Published on 2024-11-08 -
 django-components v Templating is now on par with Vue or ReactHey, I'm Juro, I'm one of the maintainers of django-components. In releases v0.90-0.94 we've added features that make using components in ...Programming Published on 2024-11-08
django-components v Templating is now on par with Vue or ReactHey, I'm Juro, I'm one of the maintainers of django-components. In releases v0.90-0.94 we've added features that make using components in ...Programming Published on 2024-11-08 -
 How to Decrypt AES ECB Mode Encryption in Go?AES ECB Encryption in GoAES ECB mode encryption, where each block of plaintext is encrypted independently, is a simple but potentially insecure encryp...Programming Published on 2024-11-08
How to Decrypt AES ECB Mode Encryption in Go?AES ECB Encryption in GoAES ECB mode encryption, where each block of plaintext is encrypted independently, is a simple but potentially insecure encryp...Programming Published on 2024-11-08 -
 Implementing TOML Configuration Support in GitHub-echoIntroduction Recently, I had the opportunity to enhance the github-echo command-line tool by adding support for TOML configuration files. Thi...Programming Published on 2024-11-08
Implementing TOML Configuration Support in GitHub-echoIntroduction Recently, I had the opportunity to enhance the github-echo command-line tool by adding support for TOML configuration files. Thi...Programming Published on 2024-11-08 -
 How Can I Delete an XPath Node Using SimpleXML and DOMDocument?SimpleXML: Deleting an XPath NodeIn this article, we'll explore how to effectively delete a parent node from an XML document using SimpleXML and X...Programming Published on 2024-11-08
How Can I Delete an XPath Node Using SimpleXML and DOMDocument?SimpleXML: Deleting an XPath NodeIn this article, we'll explore how to effectively delete a parent node from an XML document using SimpleXML and X...Programming Published on 2024-11-08 -
 Creating a React Hook for Rotating Images at Any AngleIn web development, you may need to rotate an image, which is easy to do in CSS. Simple code like this transform: rotate(90deg);. But what if we want ...Programming Published on 2024-11-08
Creating a React Hook for Rotating Images at Any AngleIn web development, you may need to rotate an image, which is easy to do in CSS. Simple code like this transform: rotate(90deg);. But what if we want ...Programming Published on 2024-11-08 -
 Middleware in Lithe: How It Works and How to Create Your OwnMiddleware provides a convenient mechanism for inspecting and filtering HTTP requests entering your application. For example, Lithe includes middlewar...Programming Published on 2024-11-08
Middleware in Lithe: How It Works and How to Create Your OwnMiddleware provides a convenient mechanism for inspecting and filtering HTTP requests entering your application. For example, Lithe includes middlewar...Programming Published on 2024-11-08
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























