TailGrids React:+ Tailwind CSS React UI 元件
我們很高興推出 TailGrids React,這是您的新首選工具包,可用於輕鬆建立令人驚嘆的響應式 Web 介面。 TailGrids React 提供了超過 600 免費和高級 React UI 元件、區塊、部分和模板的大量集合 - 所有這些都是用 Tailwind CSS 精心製作的。
無論您是開發行銷網站、資料豐富的儀表板、電子商務平台還是現代應用程序,TailGrids React 都能滿足您加速工作流程和提升設計所需的一切。
為什麼選擇 TailGrids React?

TailGrids React 不僅僅是元件的集合,它旨在加快您的開發流程並增強您的設計能力。無論您是在行銷網站、儀表板、電子商務平台或應用程式上工作,TailGrids React 元件都經過精心設計,可以解決您的設計和編碼挑戰。這就是為什麼 TailGrids React 應該出現在你的工具包中的原因:
?什麼是新的?
在這個版本中,我們為您帶來了一個廣泛的元件庫,旨在加速您的開發過程並提高您的設計能力。這就是 TailGrids React 脫穎而出的原因:

- 廣泛的 React 元件庫:TailGrids React 擁有超過 600 個元件,提供了一個全面的庫,可以滿足您的所有 UI 需求。從按鈕和表單到定價表和儀表板等複雜部分,您所需的一切都觸手可及。
- 無縫 Tailwind CSS 整合:每個組件均使用 Tailwind CSS 構建,確保高度可自訂性並輕鬆整合到您的專案中。 Tailwind CSS 的實用至上方法可讓您進行快速且反應靈敏的設計調整。
- 免費且進階選項:TailGrids React 迎合所有開發人員的需求,提供免費的核心元件以及進階範本和區塊,確保您找到所需的內容,無論您的預算為何。
- 易於使用:TailGrids React 元件旨在在您的 React 應用程式中無縫運作。它們具有預先建立的功能和可自訂的樣式,讓您專注於建立應用程式的獨特功能。
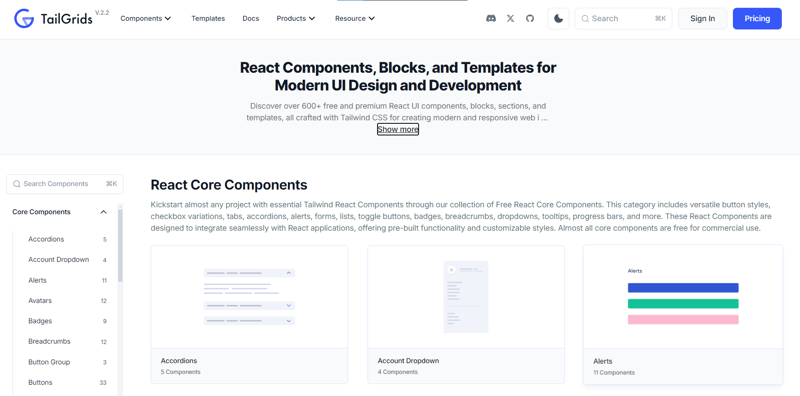
組件類別
TailGrids React 元件經過精心組織成不同的類別,以幫助您準確找到所需的內容:
反應核心組件
使用必要的 Tailwind React 元件啟動您的專案。此類別包括多功能按鈕樣式、複選框變體、選項卡、手風琴、警報、表單、列表、切換按鈕、徽章、麵包屑、下拉式選單、工具提示、進度列等。這些核心組件可免費用於商業用途,旨在與 React 應用程式無縫整合。
React 應用程式 UI 元件
使用令人驚嘆的 Tailwind UI 元件建立完整的 Web 應用程式。 TailGrids 應用程式 UI 包含部落格、卡片、聯絡人部分、特殊頁面、頁腳部分、模式、導覽列和選單、分頁、驗證頁面、資料表等。
React 行銷 UI 元件
使用部分、品牌展示、號召性用語、功能和服務、標題和英雄區域、時事通訊表單、產品組合、定價表、統計數據、團隊、推薦和視頻等組件創建引人注目的營銷介面。
React 電子商務 UI 元件
使用 100 個 Tailwind CSS 電子商務 UI 套件元件、元素和頁面簡化您的電子商務網站開發。 TailGrids 提供即用型電子商務模板,您可以透過全訪問計畫解鎖這些模板,包括結帳元件、產品網格、購物車等。
React 儀表板 UI 元件
使用 Tailwind CSS 儀表板 UI 元件建立強大且資料豐富的後端解決方案。此集合包括圖形、圖表、統計資料、地圖、抽屜、管理選單和即用型管理/儀表板範本。
反應人工智慧組件
利用旨在吸引訪客並推動轉換的 AI 組件來提升網站的吸引力。其中包括人工智慧英雄部分、導覽列、程式碼產生器、圖像生成器、提示文字產生器和影片產生器。
專用子頁面

為了讓您的體驗更順暢,我們為網站上的所有 React 元件建立了專用子頁面。現在,您可以透過造訪 TailGrids React 和 TailGrids React Components 輕鬆瀏覽、探索和整合元件。這些子頁面旨在幫助您準確找到所需的內容,並提供詳細的預覽和輕鬆的導航。
TailGrids React 是為每個人構建的——無論您是經驗豐富的開發人員還是設計優先的思考者。我們的元件具有預先建置的功能和可自訂的樣式,使它們可以輕鬆整合到您的 React 專案中。
立即開始使用 TailGrids React!
TailGrids React 是您使用 React 和 Tailwind CSS 建立現代、響應式、高品質 Web 介面的一站式解決方案。憑藉廣泛的元件庫並專注於易於整合和自訂,TailGrids React 使開發人員能夠快速且有效率地創建令人驚嘆的 Web 應用程式。
準備好釋放 TailGrids React 的全部潛力了嗎?探索組件並將您的專案提升到一個新的水平。
在這裡查看:TailGrids React。
不要忘記在下面的評論中分享您對 TailGrids React 的想法和經驗。
讓我們一起創造一些令人驚嘆的東西! #React #TailwindCSS #WebDevelopment #JavaScript #Frontend #UIDesign #TailGrids #DevTools #WebDesign #OpenSource #JavaScriptLibrary #ReactComponents
-
 如何使用現代 CSS 將按鈕無縫整合到輸入欄位中?如何使用現代CSS 將按鈕整合到輸入中問題:創建視覺元素其中按鈕無縫整合在輸入欄位中,允許正常的使用者互動、保留文字可見性並保持可存取性和螢幕閱讀器相容性。 解決方案:Flexbox 和表單邊框最佳方法是使用彈性盒佈局以及包含元素(表單)上的邊框:定位:設定具有水平行佈局的彈性盒,允許輸入擴展以填充...程式設計 發佈於2024-11-07
如何使用現代 CSS 將按鈕無縫整合到輸入欄位中?如何使用現代CSS 將按鈕整合到輸入中問題:創建視覺元素其中按鈕無縫整合在輸入欄位中,允許正常的使用者互動、保留文字可見性並保持可存取性和螢幕閱讀器相容性。 解決方案:Flexbox 和表單邊框最佳方法是使用彈性盒佈局以及包含元素(表單)上的邊框:定位:設定具有水平行佈局的彈性盒,允許輸入擴展以填充...程式設計 發佈於2024-11-07 -
 核心開發中的 C++:綜合指南介紹 由於直接硬體存取和最小的運行時開銷,核心開發傳統上是 C 的領域。然而,由於其物件導向的特性,C 在核心程式設計中找到了自己的位置,這可以帶來更乾淨、更易於維護的程式碼。本指南將逐步介紹如何使用 C 進行核心開發,重點是設定環境、建置專案以及使用 C 功能編寫核心程式碼,同時...程式設計 發佈於2024-11-07
核心開發中的 C++:綜合指南介紹 由於直接硬體存取和最小的運行時開銷,核心開發傳統上是 C 的領域。然而,由於其物件導向的特性,C 在核心程式設計中找到了自己的位置,這可以帶來更乾淨、更易於維護的程式碼。本指南將逐步介紹如何使用 C 進行核心開發,重點是設定環境、建置專案以及使用 C 功能編寫核心程式碼,同時...程式設計 發佈於2024-11-07 -
 在 React 專案中實作 CSS 模組React 中的 CSS 模組是一種透過自動產生唯一類別名稱來確定 CSS 範圍的方法。這可以防止大型應用程式中的類別名稱衝突並允許模組化樣式。以下是如何在 React 專案中使用 CSS 模組: 1. 設定 預設情況下,React 支援 CSS 模組。您只需使用擴展名 .modul...程式設計 發佈於2024-11-07
在 React 專案中實作 CSS 模組React 中的 CSS 模組是一種透過自動產生唯一類別名稱來確定 CSS 範圍的方法。這可以防止大型應用程式中的類別名稱衝突並允許模組化樣式。以下是如何在 React 專案中使用 CSS 模組: 1. 設定 預設情況下,React 支援 CSS 模組。您只需使用擴展名 .modul...程式設計 發佈於2024-11-07 -
 有哪些資源可用於實現彗星模式?Comet:伺服器推送模式伺服器推送是一種在伺服器和Web 用戶端之間實現雙向通訊的技術,已經獲得了顯著的成果最近的興趣。 Comet 設計模式是作為在 JavaScript 應用程式中實現伺服器推送的一種有前途的方法而出現。本問題探討了 Comet 模式的 jQuery 實作和通用資源的可用性。 ...程式設計 發佈於2024-11-07
有哪些資源可用於實現彗星模式?Comet:伺服器推送模式伺服器推送是一種在伺服器和Web 用戶端之間實現雙向通訊的技術,已經獲得了顯著的成果最近的興趣。 Comet 設計模式是作為在 JavaScript 應用程式中實現伺服器推送的一種有前途的方法而出現。本問題探討了 Comet 模式的 jQuery 實作和通用資源的可用性。 ...程式設計 發佈於2024-11-07 -
 探索心理健康門診計畫的類型門診心理健康治療方法是一種不強調在醫療機構過夜的方案。這種療法主要在醫生辦公室、醫院或診所提供,在那裡人們可以進行定期治療,以進行高度結構化的定期治療。 在 COVID-19 大流行期間,全球約有 2.75 億名吸毒者。比前幾十年高出近 22%。吸毒成癮的增加導致全美吸毒過量人數創下歷史新高。好消...程式設計 發佈於2024-11-07
探索心理健康門診計畫的類型門診心理健康治療方法是一種不強調在醫療機構過夜的方案。這種療法主要在醫生辦公室、醫院或診所提供,在那裡人們可以進行定期治療,以進行高度結構化的定期治療。 在 COVID-19 大流行期間,全球約有 2.75 億名吸毒者。比前幾十年高出近 22%。吸毒成癮的增加導致全美吸毒過量人數創下歷史新高。好消...程式設計 發佈於2024-11-07 -
 如何在 C++ Builder 中初始化 OpenGL 幀:逐步指南如何在C Builder 中初始化OpenGL 幀在C Builder 中的窗體內初始化OpenGL 幀可能是一項具有挑戰性的任務。在嘗試調整現有 OpenGL 程式碼(例如問題中提供的範例)時,您可能會遇到困難。 要正確建立和渲染OpenGL 幀,請依照下列步驟操作:使用TForm::Handle...程式設計 發佈於2024-11-07
如何在 C++ Builder 中初始化 OpenGL 幀:逐步指南如何在C Builder 中初始化OpenGL 幀在C Builder 中的窗體內初始化OpenGL 幀可能是一項具有挑戰性的任務。在嘗試調整現有 OpenGL 程式碼(例如問題中提供的範例)時,您可能會遇到困難。 要正確建立和渲染OpenGL 幀,請依照下列步驟操作:使用TForm::Handle...程式設計 發佈於2024-11-07 -
 利用這些罕見的 HTML 屬性來增強您的 Web 開發技能Introduction HTML attributes are most often referred to as the overlooked heroes of web development, playing a crucial role in shaping the st...程式設計 發佈於2024-11-07
利用這些罕見的 HTML 屬性來增強您的 Web 開發技能Introduction HTML attributes are most often referred to as the overlooked heroes of web development, playing a crucial role in shaping the st...程式設計 發佈於2024-11-07 -
 如何在 Python 中將字串轉換為二進位:ASCII 與 Unicode?在Python中將字串轉換為二進位在Python中,您可能會遇到需要將字串表示為二進位數字序列的情況。這對於多種原因都很有用,例如資料加密或二進位檔案操作。 使用 bin() 函數將字串轉換為二進位的最簡單方法就是使用bin()函數。該函數接受一個字串作為輸入,並將其二進位表示形式傳回為字串。例如:...程式設計 發佈於2024-11-07
如何在 Python 中將字串轉換為二進位:ASCII 與 Unicode?在Python中將字串轉換為二進位在Python中,您可能會遇到需要將字串表示為二進位數字序列的情況。這對於多種原因都很有用,例如資料加密或二進位檔案操作。 使用 bin() 函數將字串轉換為二進位的最簡單方法就是使用bin()函數。該函數接受一個字串作為輸入,並將其二進位表示形式傳回為字串。例如:...程式設計 發佈於2024-11-07 -
 為什麼從 Java 中的匿名內部類別存取外部實例變數需要是 Final?Java內部類別:為什麼必須使用「最終」外部實例變數在Java中定義匿名內部類別時,您可能會遇到將外部實例變數標記為“final”的要求。本文探討了這個約束背後的原因。 如同提供的程式碼中所提到的,實例變數 jtfContent 必須宣告為 Final 才能在內部類別中存取。這項要求源自於 Java...程式設計 發佈於2024-11-07
為什麼從 Java 中的匿名內部類別存取外部實例變數需要是 Final?Java內部類別:為什麼必須使用「最終」外部實例變數在Java中定義匿名內部類別時,您可能會遇到將外部實例變數標記為“final”的要求。本文探討了這個約束背後的原因。 如同提供的程式碼中所提到的,實例變數 jtfContent 必須宣告為 Final 才能在內部類別中存取。這項要求源自於 Java...程式設計 發佈於2024-11-07 -
 理解 Python 中的關鍵字參數When you're programming in Python, knowing how to pass arguments to functions is key for writing clear, flexible, and easy-to-maintain code. One powe...程式設計 發佈於2024-11-07
理解 Python 中的關鍵字參數When you're programming in Python, knowing how to pass arguments to functions is key for writing clear, flexible, and easy-to-maintain code. One powe...程式設計 發佈於2024-11-07 -
 如何防止列印時DIV跨頁分割?列印問題:防止 DIV 跨頁分叉遇到動態 DIV 在頁面之間切成兩半的列印困境?當嘗試列印具有大量可變高度 DIV 元素的冗長文件時,就會出現此問題。 CSS 救援解決方案為了解決此問題,CSS 屬性打破了 -裡面來拯救。透過指定值避免,您可以確保渲染引擎防止 DIV 中途分割。這是程式碼片段:@m...程式設計 發佈於2024-11-07
如何防止列印時DIV跨頁分割?列印問題:防止 DIV 跨頁分叉遇到動態 DIV 在頁面之間切成兩半的列印困境?當嘗試列印具有大量可變高度 DIV 元素的冗長文件時,就會出現此問題。 CSS 救援解決方案為了解決此問題,CSS 屬性打破了 -裡面來拯救。透過指定值避免,您可以確保渲染引擎防止 DIV 中途分割。這是程式碼片段:@m...程式設計 發佈於2024-11-07 -
 Python 是強類型語言嗎?Python 是強型別語嗎? Python 中的強型別概念造成了一些混亂,因為該語言允許變數改變執行期間的類型。然而,Python 確實是強型別的,儘管是動態的。 Python 中的強型別強型別可確保值維持其宣告的型別,除非明確轉換。在Python中,這意味著變數沒有固定的類型,而是它們所保存的值有...程式設計 發佈於2024-11-07
Python 是強類型語言嗎?Python 是強型別語嗎? Python 中的強型別概念造成了一些混亂,因為該語言允許變數改變執行期間的類型。然而,Python 確實是強型別的,儘管是動態的。 Python 中的強型別強型別可確保值維持其宣告的型別,除非明確轉換。在Python中,這意味著變數沒有固定的類型,而是它們所保存的值有...程式設計 發佈於2024-11-07 -
 為什麼我會收到 MySQL 錯誤 1022:「無法寫入;表中有重複的鍵。」即使我只有一個鍵?程式設計 發佈於2024-11-07
為什麼我會收到 MySQL 錯誤 1022:「無法寫入;表中有重複的鍵。」即使我只有一個鍵?程式設計 發佈於2024-11-07 -
 使用 DTO 簡化 Laravel 中的資料傳輸這是如何使用 Laravel Data: 建立資料傳輸物件 (DTO) 的逐步範例 1. 安裝Laravel封包 首先,使用 Composer 安裝 spatie/laravel-data 套件。該軟體包有助於創建 DTO 並有效管理資料。 composer require spa...程式設計 發佈於2024-11-07
使用 DTO 簡化 Laravel 中的資料傳輸這是如何使用 Laravel Data: 建立資料傳輸物件 (DTO) 的逐步範例 1. 安裝Laravel封包 首先,使用 Composer 安裝 spatie/laravel-data 套件。該軟體包有助於創建 DTO 並有效管理資料。 composer require spa...程式設計 發佈於2024-11-07
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























