在 Laravel 中测试排队作业的技巧
使用 Laravel 应用程序时,经常会遇到命令需要执行昂贵任务的情况。为了避免阻塞主进程,您可能决定将任务卸载到可以由队列处理的作业。
让我们看一个例子。想象一下命令 app:import-users 需要读取一个大的 CSV 文件并为每个条目创建一个用户。该命令可能如下所示:
/* ImportUsersCommand.php */
namespace App\Console\Commands;
/*...*/
class ImportUsersCommand extends Command
{
protected $signature = 'app:import-users';
public function handle()
{
dispatch(new ImportUsersJob());
$this->line('Users imported successfully.');
$this->line('There are: ' . User::count(). ' Users.');
}
}
在此示例中,该命令调度一个作业来处理文件的读取和用户的创建。 ImportUsersJob.php 的外观如下:
/* ImportUsersJob.php */
namespace App\Jobs;
/*...*/
class ImportUsersJob implements ShouldQueue
{
public function handle(FileReader $reader): void
{
foreach($reader->read('users.csv') as $data) {
User::create([
'name' => $data['name'],
'email' => $data['email'],
]);
}
}
}
测试此功能时,命令的典型测试可能如下所示:
/* ImportUsersCommandTest.php */
namespace Tests\Feature;
/*...*/
class ImportUsersCommandTest extends TestCase
{
use RefreshDatabase;
public function test_it_processes_the_file(): void
{
Storage::fake('local')->put('users.csv', "...");
$this->artisan('app:import-users')
->expectsOutput('Users imported successfully.')
->expectsOutput('There are: 10 Users.')
->assertSuccessful();
$this->assertDatabaseCount('users', 10);
}
}
乍一看,这个测试似乎运行得很完美。运行测试套件显示成功结果:

现实世界执行
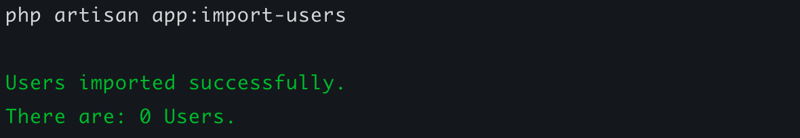
但是,当您在真实环境中运行 app:import-users 命令时,您可能会得到意想不到的结果:

可以看到,命令输出显示数据库中有0个用户。那么,为什么会出现这种情况呢?
原因是作业被调度到队列中,因此它不与命令执行同步运行。仅当队列稍后处理作业时才会创建用户。
为什么测试能通过?
测试套件默认使用同步队列驱动程序,这意味着测试期间作业是同步处理的。结果,作业立即运行,给人一种一切都按预期进行的想法。
虽然这种行为在测试环境中是可以接受的,但重要的是要认识到实际结果取决于生产环境中的 QUEUE_CONNECTION 配置。考虑到您的项目要求,您可能知道该作业将在异步队列中处理。
一旦您意识到这种区别,您可能需要改进您的测试以避免“误报”。
测试您的工作已分派
首先,无论作业是同步处理还是异步处理,验证命令是否实际调度作业都很重要。测试方法如下:
/* ImportUsersCommandTest.php */
namespace Tests\Feature;
/*...*/
class ImportUsersCommandTest extends TestCase
{
public function test_it_dispatches_the_job(): void
{
Queue:fake();
$this->artisan('app:import-users')
->expectsOutput('Process has been queued.')
->assertSuccessful();
Queue::assertPushed(ImportUsersJob::class);
}
}
测试您的作业是否已处理
确认作业已分派后,您可以在单独的测试中测试作业执行的实际工作量。以下是您可以如何构建该工作的测试:
/* ImportUsersJobTest.php */
namespace Tests\Feature;
/*...*/
class ImportUsersJobTest extends TestCase
{
use refreshDatabase;
public function test_it_processes_the_file()
{
Storage::fake('local')->put('users.csv', "...");
app()->call([new ImportUsersJob(), 'handle']);
$this->assertDatabaseCount('users', 10);
}
}
这确保作业执行必要的工作,无论它是由队列处理还是同步处理。
处理边缘情况
在现实生活中,可能会发生边缘情况,您应该为此做好准备。
Laravel 的队列系统,根据你的 Workers 配置,发生异常时会重试作业,如果重试次数超过,作业将被标记为失败。
那么,如果文件不存在会发生什么?您需要通过验证输入并在必要时引发异常来处理此类边缘情况。
以下是您在工作中可以如何处理此问题的方法:
/* ImportUsersJobTest.php */
namespace App\Jobs;
/*...*/
class ImportUsersJob implements ShouldQueue
{
use Queueable;
public function handle(FileReader $reader): void
{
if(!Storage::disk('local')->exists('users.csv')){
throw new Exception('The users.csv file doesn\'t exist.')
}
foreach($reader->read('users.csv') as $data) {
User::create([
'name' => $data['name'],
'email' => $data['email'],
]);
}
}
}
以下是测试此场景的方法:
/* ImportUsersJobTest.php */
namespace Tests\Feature;
/*...*/
class ImportUsersJobTest extends TestCase
{
use refreshDatabase;
/*...*/
public function test_it_fails_when_file_doesnt_exist(): void
{
Storage::fake('local');
$this->expectException(Exception::class);
$this->expectExceptionMessage('The users.csv file doesn\'t exist.');
dispatch(new ImportUsersJob());
}
}
最后的想法
这种方法可确保您的测试更准确地反映现实世界中作业的处理方式。
当控制器将作业分派到队列或事件侦听器排队时,可以应用相同的策略。
与往常一样,调整这些实践以适合您的项目和团队。
我很想听听您的想法!
-
 为什么填充在 Safari 和 IE 选择列表中不起作用?在 Safari 和 IE 的选择列表中不显示填充尽管 W3 规范中没有限制,但 WebKit 浏览器不支持选择框中的填充,包括Safari 和 Chrome。因此,这些浏览器中不应用填充。要解决此问题,请考虑使用 text-indent 而不是 padding-left。通过相应增加选择框的宽度来...编程 发布于2024-11-05
为什么填充在 Safari 和 IE 选择列表中不起作用?在 Safari 和 IE 的选择列表中不显示填充尽管 W3 规范中没有限制,但 WebKit 浏览器不支持选择框中的填充,包括Safari 和 Chrome。因此,这些浏览器中不应用填充。要解决此问题,请考虑使用 text-indent 而不是 padding-left。通过相应增加选择框的宽度来...编程 发布于2024-11-05 -
 在 Spring Boot 中创建自定义注释的终极指南Such annotations fill the entire project in Spring Boot. But do you know what problems these annotations solve? Why were custom annotations introduce...编程 发布于2024-11-05
在 Spring Boot 中创建自定义注释的终极指南Such annotations fill the entire project in Spring Boot. But do you know what problems these annotations solve? Why were custom annotations introduce...编程 发布于2024-11-05 -
 为什么 Elixir 在异步处理方面比 Node.js 更好?简单回答:Node.js 是单线程的,并拆分该单线程来模拟并发,而 Elixir 利用了 Erlang 虚拟机 BEAM 原生的并发和并行性,同时执行进程。 下面,我们将更深入地了解这种差异,探索两个关键概念:Node.js 事件循环和 Elixir 的 BEAM VM 和 OTP。这些元素对于理解...编程 发布于2024-11-05
为什么 Elixir 在异步处理方面比 Node.js 更好?简单回答:Node.js 是单线程的,并拆分该单线程来模拟并发,而 Elixir 利用了 Erlang 虚拟机 BEAM 原生的并发和并行性,同时执行进程。 下面,我们将更深入地了解这种差异,探索两个关键概念:Node.js 事件循环和 Elixir 的 BEAM VM 和 OTP。这些元素对于理解...编程 发布于2024-11-05 -
 AngularJS $watch 如何替代动态导航高度调整中的计时器?避免 AngularJS 的高度监视计时器当导航高度是动态时,AngularJS 程序员经常面临响应式导航的挑战。这就导致需要调整内容的 margin-top 值以响应导航高度的变化。以前,使用计时器来检测导航高度的变化,但这种方法有缺点:使用计时器和调整内容的 margin-top 出现延迟。幸运...编程 发布于2024-11-05
AngularJS $watch 如何替代动态导航高度调整中的计时器?避免 AngularJS 的高度监视计时器当导航高度是动态时,AngularJS 程序员经常面临响应式导航的挑战。这就导致需要调整内容的 margin-top 值以响应导航高度的变化。以前,使用计时器来检测导航高度的变化,但这种方法有缺点:使用计时器和调整内容的 margin-top 出现延迟。幸运...编程 发布于2024-11-05 -
 从零到 Web 开发人员:掌握 PHP 基础知识掌握PHP基础知识至关重要:安装PHP创建PHP文件运行代码理解变量和数据类型使用表达式和运算符创建实际项目以提高技能PHP开发入门:掌握PHP基础PHP是一种用途广泛、功能强大的脚本语言,用于创建动态且交互式Web应用程序。对于初学者来说,掌握PHP的基本知识至关重要。一、安装PHP在本地开发机器...编程 发布于2024-11-05
从零到 Web 开发人员:掌握 PHP 基础知识掌握PHP基础知识至关重要:安装PHP创建PHP文件运行代码理解变量和数据类型使用表达式和运算符创建实际项目以提高技能PHP开发入门:掌握PHP基础PHP是一种用途广泛、功能强大的脚本语言,用于创建动态且交互式Web应用程序。对于初学者来说,掌握PHP的基本知识至关重要。一、安装PHP在本地开发机器...编程 发布于2024-11-05 -
 缓冲区:Node.jsNode.js 中缓冲区的简单指南 Node.js 中的 Buffer 用于处理原始二进制数据,这在处理流、文件或网络数据时非常有用。 如何创建缓冲区 来自字符串: const buf = Buffer.from('Hello'); 分配特定大小的Buffer...编程 发布于2024-11-05
缓冲区:Node.jsNode.js 中缓冲区的简单指南 Node.js 中的 Buffer 用于处理原始二进制数据,这在处理流、文件或网络数据时非常有用。 如何创建缓冲区 来自字符串: const buf = Buffer.from('Hello'); 分配特定大小的Buffer...编程 发布于2024-11-05 -
 掌握 Node.js 中的版本管理作为开发者,我们经常遇到需要不同 Node.js 版本的项目。对于可能不经常参与 Node.js 项目的新手和经验丰富的开发人员来说,这种情况都是一个陷阱:确保每个项目使用正确的 Node.js 版本。 在安装依赖项并运行项目之前,验证您的 Node.js 版本是否匹配或至少兼容项目的要求至关重要。...编程 发布于2024-11-05
掌握 Node.js 中的版本管理作为开发者,我们经常遇到需要不同 Node.js 版本的项目。对于可能不经常参与 Node.js 项目的新手和经验丰富的开发人员来说,这种情况都是一个陷阱:确保每个项目使用正确的 Node.js 版本。 在安装依赖项并运行项目之前,验证您的 Node.js 版本是否匹配或至少兼容项目的要求至关重要。...编程 发布于2024-11-05 -
 如何在 Go 二进制文件中嵌入 Git 修订信息以进行故障排除?确定 Go 二进制文件中的 Git 修订版部署代码时,将二进制文件与构建它们的 git 修订版关联起来会很有帮助排除故障的目的。然而,直接使用修订号更新源代码是不可行的,因为它会改变源代码。解决方案:利用构建标志解决此挑战的方法包括利用构建标志。通过使用构建标志在主包中设置当前 git 修订版的版本...编程 发布于2024-11-05
如何在 Go 二进制文件中嵌入 Git 修订信息以进行故障排除?确定 Go 二进制文件中的 Git 修订版部署代码时,将二进制文件与构建它们的 git 修订版关联起来会很有帮助排除故障的目的。然而,直接使用修订号更新源代码是不可行的,因为它会改变源代码。解决方案:利用构建标志解决此挑战的方法包括利用构建标志。通过使用构建标志在主包中设置当前 git 修订版的版本...编程 发布于2024-11-05 -
 常见 HTML 标签:视角HTML(超文本标记语言)构成了 Web 开发的基础,是互联网上每个网页的结构。通过了解最常见的 HTML 标签及其高级用途,到 2024 年,开发人员可以创建更高效、更易于访问且更具视觉吸引力的网页。在这篇文章中,我们将探讨这些 HTML 标签及其最高级的用例,以帮助您提高 Web 开发技能。...编程 发布于2024-11-05
常见 HTML 标签:视角HTML(超文本标记语言)构成了 Web 开发的基础,是互联网上每个网页的结构。通过了解最常见的 HTML 标签及其高级用途,到 2024 年,开发人员可以创建更高效、更易于访问且更具视觉吸引力的网页。在这篇文章中,我们将探讨这些 HTML 标签及其最高级的用例,以帮助您提高 Web 开发技能。...编程 发布于2024-11-05 -
 了解 JavaScript 中的提升:综合指南JavaScript 中的提升 提升是一种行为,其中变量和函数声明在之前被移动(或“提升”)到其包含范围(全局范围或函数范围)的顶部代码被执行。这意味着您可以在代码中实际声明变量和函数之前使用它们。 变量提升 变量 用 var 声明的变量被提升到其作...编程 发布于2024-11-05
了解 JavaScript 中的提升:综合指南JavaScript 中的提升 提升是一种行为,其中变量和函数声明在之前被移动(或“提升”)到其包含范围(全局范围或函数范围)的顶部代码被执行。这意味着您可以在代码中实际声明变量和函数之前使用它们。 变量提升 变量 用 var 声明的变量被提升到其作...编程 发布于2024-11-05 -
 将 Stripe 集成到单一产品 Django Python 商店中In the first part of this series, we created a Django online shop with htmx. In this second part, we'll handle orders using Stripe. What We'll...编程 发布于2024-11-05
将 Stripe 集成到单一产品 Django Python 商店中In the first part of this series, we created a Django online shop with htmx. In this second part, we'll handle orders using Stripe. What We'll...编程 发布于2024-11-05 -
 在 Laravel 中测试排队作业的技巧使用 Laravel 应用程序时,经常会遇到命令需要执行昂贵任务的情况。为了避免阻塞主进程,您可能决定将任务卸载到可以由队列处理的作业。 让我们看一个例子。想象一下命令 app:import-users 需要读取一个大的 CSV 文件并为每个条目创建一个用户。该命令可能如下所示: /* Import...编程 发布于2024-11-05
在 Laravel 中测试排队作业的技巧使用 Laravel 应用程序时,经常会遇到命令需要执行昂贵任务的情况。为了避免阻塞主进程,您可能决定将任务卸载到可以由队列处理的作业。 让我们看一个例子。想象一下命令 app:import-users 需要读取一个大的 CSV 文件并为每个条目创建一个用户。该命令可能如下所示: /* Import...编程 发布于2024-11-05 -
 如何创建人类水平的自然语言理解 (NLU) 系统Scope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...编程 发布于2024-11-05
如何创建人类水平的自然语言理解 (NLU) 系统Scope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...编程 发布于2024-11-05 -
 如何使用 JSTL 迭代 HashMap 中的 ArrayList?使用 JSTL 迭代 HashMap 中的 ArrayList在 Web 开发中,JSTL(JavaServer Pages 标准标记库)提供了一组标记来简化 JSP 中的常见任务( Java 服务器页面)。其中一项任务是迭代数据结构。要迭代 HashMap 及其中包含的 ArrayList,可以使...编程 发布于2024-11-05
如何使用 JSTL 迭代 HashMap 中的 ArrayList?使用 JSTL 迭代 HashMap 中的 ArrayList在 Web 开发中,JSTL(JavaServer Pages 标准标记库)提供了一组标记来简化 JSP 中的常见任务( Java 服务器页面)。其中一项任务是迭代数据结构。要迭代 HashMap 及其中包含的 ArrayList,可以使...编程 发布于2024-11-05
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























