将 Stripe 集成到单一产品 Django Python 商店中
In the first part of this series, we created a Django online shop with htmx.
In this second part, we'll handle orders using Stripe.
What We'll Do
We'll integrate Stripe to handle payments securely. This is what we want to achieve:
- In the purchase view, we start by creating a Stripe checkout session and redirect the customer to the corresponding URL. This is where we tell Stripe about the product we are selling, its quantity, and where the customer should be redirected to after a successful purchase (the success_url).
- The customer fills in their payment details on the Stripe checkout page and completes the payment. Stripe then makes a POST request to a webhook endpoint on our website, where we listen to events and process them accordingly. If the payment is successful, we save the order in our database and notify the customer (and our staff users) about the purchase.
- Finally, if the webhook returns a response with a 200 OK HTTP status code, Stripe redirects to the success_url created in the first step.
Setting Up Stripe for Our Django Python Store
We first need to jump over to Stripe and do the following:
- Create a Stripe account.
- Create a product (with a payment id).
- Create a webhook.
1: Create a Stripe Account
Start by creating a Stripe account. For now, you don’t really need to activate your account. You can just work in test mode, which will prevent you from making real payments while testing. Go to the API keys page and retrieve the publishable and secret keys. Save them in your project environment variables (STRIPE_PUBLISHABLE_KEY and STRIPE_SECRET_KEY). We will use these keys to authenticate your Stripe requests.
2: Create Your Product
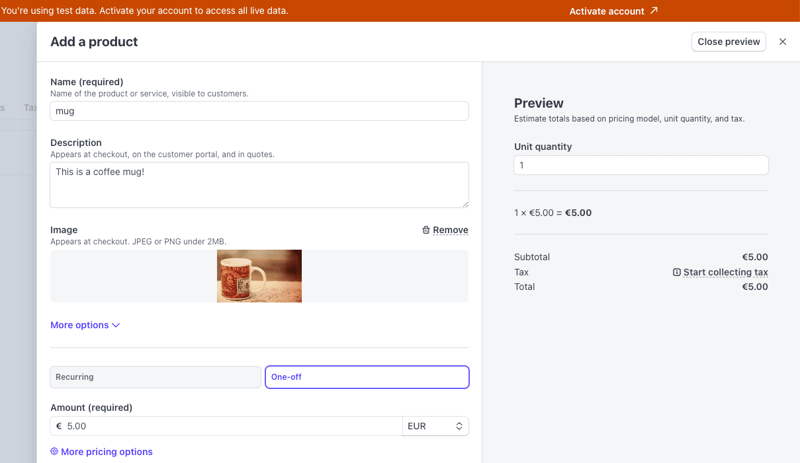
Create a new product on the products page. Fill out the details and set the payment type to one-off. Your product should look something like this:

Once you press Add product, you should be able to see your product on the product list. If you click on it and scroll down to the Pricing section, you can find the API ID for the price item you created — it should be something like price_3ODP5…. Save it in an environment variable (STRIPE_PRICE_ID): you will need this when creating the Stripe checkout session.
3: Create the Webhook
We need to create a webhook endpoint for Stripe to call when a payment completes. In the webhooks page, choose to test in the local environment. This will allow you to forward the request to a local URL, like http://127.0.0.1:8000. Start by downloading the Stripe CLI. Then, you can:
- Log into Stripe
stripe login
- Forward events to the webhook endpoint that you will create:
stripe listen --forward-to http://127.0.0.1:8000/webhook > Ready! Your webhook signing secret is whsec_06531a7ba22363ac038f284ac547906b89e5c939f8d55dfd03a3619f9adc590a (^C to quit)
This ensures that once a purchase is made, Stripe forwards the webhook calls to your local endpoint. The command will log a webhook signing secret, which you should also save as a project environment variable (STRIPE_WEBHOOK_SECRET). This will prove useful for verifying that a request does indeed come from Stripe and that you are handling the right webhook.
By the end of this section, you should have four Stripe environment variables. You can now load them in ecommerce_site/settings.py:
# ecommerce_site/settings.py
import os
from dotenv import load_dotenv
load_dotenv()
STRIPE_PUBLISHABLE_KEY = os.environ.get("STRIPE_PUBLISHABLE_KEY")
STRIPE_SECRET_KEY = os.environ.get("STRIPE_SECRET_KEY")
STRIPE_PRICE_ID = os.environ.get("STRIPE_PRICE_ID")
STRIPE_WEBHOOK_SECRET = os.environ.get("STRIPE_WEBHOOK_SECRET")
Note: We are using python-dotenv to load the environment variables.
Extend the Views
We now need to extend the views to integrate Stripe by creating a checkout session, a successful purchase view, and a webhook view.
1: Create a Stripe Checkout Session
In the purchase view, we'll create a Stripe checkout session if the purchase form is valid:
# ecommerce/views.py
from django_htmx import HttpResponseClientRedirect
from django.conf import settings
import stripe
@require_POST
def purchase(request):
form = OrderForm(request.POST)
if form.is_valid():
quantity = form.cleaned_data["quantity"]
# replace time.sleep(2) with the following code ⬇️
# 1 - set stripe api key
stripe.api_key = settings.STRIPE_SECRET_KEY
# 2 - create success url
success_url = (
request.build_absolute_uri(
reverse("purchase_success")
)
"?session_id={CHECKOUT_SESSION_ID}"
)
# 3 - create cancel url
cancel_url = request.build_absolute_uri(reverse("home"))
# 4 - create checkout session
checkout_session = stripe.checkout.Session.create(
line_items=[
{
"price": settings.STRIPE_PRICE_ID,
"quantity": quantity,
}
],
mode="payment",
success_url=success_url,
cancel_url=cancel_url
)
# 5 - redirect to checkout session url
return HttpResponseClientRedirect(checkout_session.url)
return render(request, "product.html", {"form": form})
Let’s break this down:
- We first set the Stripe API key.
- We then create a successful purchase URL pointing to the purchase_success view (which we'll create in the next step). Stripe should automatically populate the CHECKOUT_SESSION_ID.
- We create a URL for when a purchase is canceled — for example, when the customer changes their mind. In this case, it’s just the home view.
- We create a Stripe checkout session with our price ID (the product identifier) and the quantity the customer wants to purchase.
- Stripe returns a session object from which we can extract the URL and redirect the customer. Since this request is coming from htmx, we can’t really use the standard Django redirect function. Instead, we use the django-htmx package, which provides this HttpResponseClientRedirect class.
2: Create the Successful Purchase View
After completing the purchase, Stripe will redirect the customer to our specified success_url. Here, we can handle the post-purchase logic:
from django.shortcuts import redirect
def purchase_success(request):
session_id = request.GET.get("session_id")
if session_id is None:
return redirect("home")
stripe.api_key = settings.STRIPE_SECRET_KEY
try:
stripe.checkout.Session.retrieve(session_id)
except stripe.error.InvalidRequestError:
messages.error(request, "There was a problem while buying your product. Please try again.")
return redirect("home")
return render(request, "purchase_success.html")
In this view, we first check if the session_id query parameter is present. If it is, we retrieve the corresponding session from Stripe using the secret key and the session_id. We then render the successful purchase template, which looks like this:
# ecommerce/templates/purchase_success.html {% extends "base.html" %} {% block
content %}
Thank you for your purchase
Your purchase was successful. You will receive an email with the details
of your purchase soon.
{% endblock %}
You should also add it to the urlpatterns:
# ecommerce_site/urls.py
# ... same imports as before
urlpatterns = [
# ... same urls as before
path("purchase_success", views.purchase_success, name="purchase_success"), # ⬅️ new
]
3: Create the Webhook View
While the customer is in the purchase process, and before they are redirected to the success view, Stripe will call our webhook endpoint (remember to have the webhook listener running, as explained in the earlier 'Create the Webhook' section of this post):
from django.views.decorators.csrf import csrf_exempt
from django.http import HttpResponse
@csrf_exempt
def webhook(request):
stripe.api_key = settings.STRIPE_SECRET_KEY
sig_header = request.headers.get('stripe-signature')
payload = request.body
event = None
try:
event = stripe.Webhook.construct_event(
payload, sig_header, settings.STRIPE_WEBHOOK_SECRET
)
except stripe.error.SignatureVerificationError:
# Invalid signature
return HttpResponse(status=400)
# Handle the checkout.session.completed event
if event.type == "checkout.session.completed":
# TODO: create line orders
return HttpResponse(status=200)
return HttpResponse(status=400)
Let’s break this down:
- We try to construct a Stripe event from the payload, the signature header, and the webhook secret: the first is used to build the actual event, and the last two variables are relevant to validate the authenticity of the request.
- If the signature verification fails, we return a 400 HTTP response. Remember that Stripe is actually calling this endpoint, not our customer, so Stripe will know what to do in this scenario.
- We check if the event type is checkout.session.completed, i.e., if a customer successfully paid for our product. For now, we don’t do much else here, but we will process the order in the next step.
Note: A Stripe event can have multiple types but we will only handle completed sessions in this post. However, you can (and should) extend a webhook by following the docs.
You should also add this view to urlpatterns:
# ecommerce_site/urls.py
# ... same imports as before
urlpatterns = [
# ... same urls as before
path("webhook", views.webhook, name="webhook"), # ⬅️ new
]
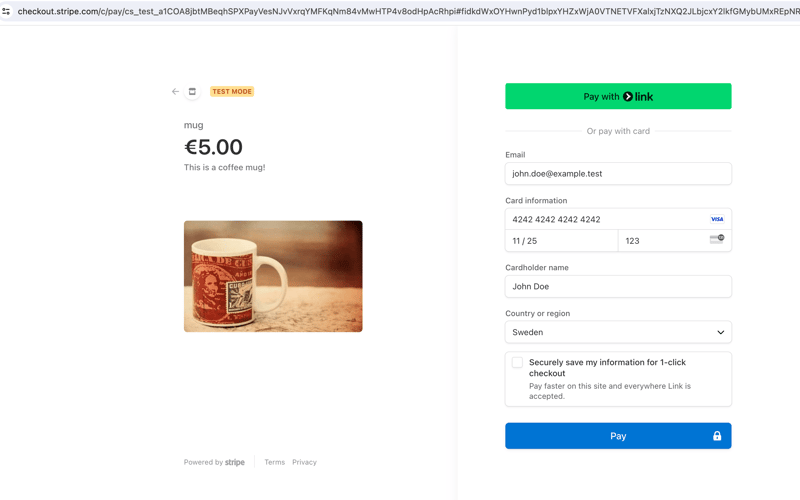
If everything works well, once you click “buy”, you should be redirected to a Stripe payment page. Since we are in test mode, we can fill in the payment details with dummy data, like a 4242 4242 4242 4242 card:

Once you press Pay, Stripe should call the webhook view and redirect you to the purchase_success view. Congratulations, you have successfully processed a payment with Stripe!
Create the Orders and Notify Users
Once a purchase is completed, we need to do a few things in the webhook view:
- Save the order information in our database.
- Notify staff users about the recent purchase.
- Send a confirmation email to the customer.
Let’s create a LineOrder database model in ecommerce/models.py to store some of the order information:
# ecommerce/models.py
from django.db import models
class LineOrder(models.Model):
quantity = models.IntegerField()
name = models.CharField(max_length=255, null=True, blank=True)
email = models.EmailField(null=True, blank=True)
shipping_details = models.TextField(null=True, blank=True)
created_at = models.DateTimeField(auto_now_add=True)
def __str__(self):
return f"Order {self.id} - {self.quantity} units"
Remember to create and run the migrations:
python manage.py makemigrations # ⬅️ creates the migration files python manage.py migrate # ⬅️ applies the migrations in the database
We can now create a function to process the orders and call it from the webhook view:
# ecommerce/views.py
@csrf_exempt
def webhook(request):
# ...same code as before
if event.type == "checkout.session.completed":
create_line_orders(event.data.object) # ⬅️ new
return HttpResponse(status=200)
return HttpResponse(status=400)
# new ⬇️
def create_line_orders(session: stripe.checkout.Session):
line_items = stripe.checkout.Session.list_line_items(session.id)
for line_item in line_items.data:
LineOrder.objects.create(
name=session.customer_details.name,
email=session.customer_details.email,
shipping_details=session.shipping_details,
quantity=line_item.quantity,
)
mail.send_mail(
"Your order has been placed",
f"""
Hi {session.customer_details.name},
Your order has been placed. Thank you for shopping with us!
You will receive an email with tracking information shortly.
Best,
The one product e-commerce Team
""",
"[email protected]",
[session.customer_details.email],
)
staff_users = User.objects.filter(is_staff=True)
mail.send_mail(
"You have a new order!",
"""
Hi team!
You have a new order in your shop! go to the admin page to see it.
Best,
The one product e-commerce Team
""",
"[email protected]",
[user.email for user in staff_users],
)
Let’s break this down:
- We first create line order instances from the Stripe session and send a confirmation email to the customer about their purchase.
- We then send an email to all staff users telling them to check the admin panel.
You can now register the LineOrder model in the admin panel, so it’s accessible to staff users:
# ecommerce/admin.py from django.contrib import admin from ecommerce.models import LineOrder # Register your models here. admin.site.register(LineOrder)
When staff users log in to the admin page, they will now be able to check new orders and process them accordingly — in this case, pack and ship mugs to the customer!
Some Tips to Optimize Your Django Store
Here are some tips to further improve on the store you've built:
- Write tests - you can see some examples in the GitHub repository.
- If you have more products to sell, create a database model for them, and connect the LineOrder through a ForeignKey.
- Configure email settings according to Django's email documentation. You can also use libraries such as django-post-office to manage your email templates and queues.
- Once you deploy your website, create an actual webhook (not a local listener).
- Take a look at the Stripe docs for alternatives to the checkout process we've outlined, including an embedded checkout form.
Wrapping Up
In this two-part series, we successfully built a one-product e-commerce site using Django, htmx, and Stripe. This guide has walked you through setting up your Django project, integrating htmx for seamless user interactions, and incorporating secure payments with Stripe.
We also covered how to handle order processing, including saving order information to your database, notifying staff users of new purchases, and sending confirmation emails to your customers. With these foundations, you can further customize and expand your e-commerce site to suit your specific needs.
Happy coding!
P.S. If you'd like to read Python posts as soon as they get off the press, subscribe to our Python Wizardry newsletter and never miss a single post!
-
 input: Why Does "Warning: mysqli_query() expects parameter 1 to be mysqli, resource given" Error Occur and How to Fix It? output: 解决“Warning: mysqli_query() 参数应为 mysqli 而非 resource”错误的解析与修复方法mysqli_query()期望参数1是mysqli,resource给定的,尝试使用mysql Query进行执行MySQLI_QUERY_QUERY formation,be be yessqli:sqli:sqli:sqli:sqli:sqli:sqli: mysqli,给定的资源“可能发...编程 发布于2025-04-20
input: Why Does "Warning: mysqli_query() expects parameter 1 to be mysqli, resource given" Error Occur and How to Fix It? output: 解决“Warning: mysqli_query() 参数应为 mysqli 而非 resource”错误的解析与修复方法mysqli_query()期望参数1是mysqli,resource给定的,尝试使用mysql Query进行执行MySQLI_QUERY_QUERY formation,be be yessqli:sqli:sqli:sqli:sqli:sqli:sqli: mysqli,给定的资源“可能发...编程 发布于2025-04-20 -
 可以在纯CS中将多个粘性元素彼此堆叠在一起吗?[2这里: https://webthemez.com/demo/sticky-multi-header-scroll/index.html </main> <section> { display:grid; grid-template-...编程 发布于2025-04-20
可以在纯CS中将多个粘性元素彼此堆叠在一起吗?[2这里: https://webthemez.com/demo/sticky-multi-header-scroll/index.html </main> <section> { display:grid; grid-template-...编程 发布于2025-04-20 -
 如何从Python中的字符串中删除表情符号:固定常见错误的初学者指南?从python import codecs import codecs import codecs 导入 text = codecs.decode('这狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#带有...编程 发布于2025-04-20
如何从Python中的字符串中删除表情符号:固定常见错误的初学者指南?从python import codecs import codecs import codecs 导入 text = codecs.decode('这狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#带有...编程 发布于2025-04-20 -
 如何使用PHP从XML文件中有效地检索属性值?从php PHP陷入困境。使用simplexmlelement :: attributes()函数提供了简单的解决方案。此函数可访问对XML元素作为关联数组的属性: - > attributes()为$ attributeName => $ attributeValue){ echo ...编程 发布于2025-04-20
如何使用PHP从XML文件中有效地检索属性值?从php PHP陷入困境。使用simplexmlelement :: attributes()函数提供了简单的解决方案。此函数可访问对XML元素作为关联数组的属性: - > attributes()为$ attributeName => $ attributeValue){ echo ...编程 发布于2025-04-20 -
 Python高效去除文本中HTML标签方法在Python中剥离HTML标签,以获取原始的文本表示Achieving Text-Only Extraction with Python's MLStripperTo streamline the stripping process, the Python standard librar...编程 发布于2025-04-20
Python高效去除文本中HTML标签方法在Python中剥离HTML标签,以获取原始的文本表示Achieving Text-Only Extraction with Python's MLStripperTo streamline the stripping process, the Python standard librar...编程 发布于2025-04-20 -
 如何使用Python有效地以相反顺序读取大型文件?在python 中,如果您使用一个大文件,并且需要从最后一行读取其内容,则在第一行到第一行,Python的内置功能可能不合适。这是解决此任务的有效解决方案:反向行读取器生成器 == ord('\ n'): 缓冲区=缓冲区[:-1] ...编程 发布于2025-04-20
如何使用Python有效地以相反顺序读取大型文件?在python 中,如果您使用一个大文件,并且需要从最后一行读取其内容,则在第一行到第一行,Python的内置功能可能不合适。这是解决此任务的有效解决方案:反向行读取器生成器 == ord('\ n'): 缓冲区=缓冲区[:-1] ...编程 发布于2025-04-20 -
 如何配置Pytesseract以使用数字输出的单位数字识别?Pytesseract OCR具有单位数字识别和仅数字约束 在pytesseract的上下文中,在配置tesseract以识别单位数字和限制单个数字和限制输出对数字可能会提出质疑。 To address this issue, we delve into the specifics of Te...编程 发布于2025-04-20
如何配置Pytesseract以使用数字输出的单位数字识别?Pytesseract OCR具有单位数字识别和仅数字约束 在pytesseract的上下文中,在配置tesseract以识别单位数字和限制单个数字和限制输出对数字可能会提出质疑。 To address this issue, we delve into the specifics of Te...编程 发布于2025-04-20 -
 将图片浮动到底部右侧并环绕文字的技巧在Web设计中围绕在Web设计中,有时可以将图像浮动到页面右下角,从而使文本围绕它缠绕。这可以在有效地展示图像的同时创建一个吸引人的视觉效果。 css位置在右下角,使用css float and clear properties: img { 浮点:对; ...编程 发布于2025-04-20
将图片浮动到底部右侧并环绕文字的技巧在Web设计中围绕在Web设计中,有时可以将图像浮动到页面右下角,从而使文本围绕它缠绕。这可以在有效地展示图像的同时创建一个吸引人的视觉效果。 css位置在右下角,使用css float and clear properties: img { 浮点:对; ...编程 发布于2025-04-20 -
 编译器报错“usr/bin/ld: cannot find -l”解决方法错误:“ usr/bin/ld:找不到-l “ 此错误表明链接器在链接您的可执行文件时无法找到指定的库。为了解决此问题,我们将深入研究如何指定库路径并将链接引导到正确位置的详细信息。添加库搜索路径的一个可能的原因是,此错误是您的makefile中缺少库搜索路径。要解决它,您可以在链接器命令中添加...编程 发布于2025-04-20
编译器报错“usr/bin/ld: cannot find -l”解决方法错误:“ usr/bin/ld:找不到-l “ 此错误表明链接器在链接您的可执行文件时无法找到指定的库。为了解决此问题,我们将深入研究如何指定库路径并将链接引导到正确位置的详细信息。添加库搜索路径的一个可能的原因是,此错误是您的makefile中缺少库搜索路径。要解决它,您可以在链接器命令中添加...编程 发布于2025-04-20 -
 Go web应用何时关闭数据库连接?在GO Web Applications中管理数据库连接很少,考虑以下简化的web应用程序代码:出现的问题:何时应在DB连接上调用Close()方法?,该特定方案将自动关闭程序时,该程序将在EXITS EXITS EXITS出现时自动关闭。但是,其他考虑因素可能保证手动处理。选项1:隐式关闭终止数...编程 发布于2025-04-20
Go web应用何时关闭数据库连接?在GO Web Applications中管理数据库连接很少,考虑以下简化的web应用程序代码:出现的问题:何时应在DB连接上调用Close()方法?,该特定方案将自动关闭程序时,该程序将在EXITS EXITS EXITS出现时自动关闭。但是,其他考虑因素可能保证手动处理。选项1:隐式关闭终止数...编程 发布于2025-04-20 -
 在JavaScript中如何并发运行异步操作并正确处理错误?同意操作execution 在执行asynchronous操作时,相关的代码段落会遇到一个问题,当执行asynchronous操作:此实现在启动下一个操作之前依次等待每个操作的完成。要启用并发执行,需要进行修改的方法。 第一个解决方案试图通过获得每个操作的承诺来解决此问题,然后单独等待它们: co...编程 发布于2025-04-20
在JavaScript中如何并发运行异步操作并正确处理错误?同意操作execution 在执行asynchronous操作时,相关的代码段落会遇到一个问题,当执行asynchronous操作:此实现在启动下一个操作之前依次等待每个操作的完成。要启用并发执行,需要进行修改的方法。 第一个解决方案试图通过获得每个操作的承诺来解决此问题,然后单独等待它们: co...编程 发布于2025-04-20 -
 `console.log`显示修改后对象值异常的原因foo = [{id:1},{id:2},{id:3},{id:4},{id:id:5},],]; console.log('foo1',foo,foo.length); foo.splice(2,1); console.log('foo2', foo, foo....编程 发布于2025-04-20
`console.log`显示修改后对象值异常的原因foo = [{id:1},{id:2},{id:3},{id:4},{id:id:5},],]; console.log('foo1',foo,foo.length); foo.splice(2,1); console.log('foo2', foo, foo....编程 发布于2025-04-20 -
 为什么Microsoft Visual C ++无法正确实现两台模板的实例?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...编程 发布于2025-04-20
为什么Microsoft Visual C ++无法正确实现两台模板的实例?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...编程 发布于2025-04-20 -
 如何在其容器中为DIV创建平滑的左右CSS动画?通用CSS动画,用于左右运动 ,我们将探索创建一个通用的CSS动画,以向左和右移动DIV,从而到达其容器的边缘。该动画可以应用于具有绝对定位的任何div,无论其未知长度如何。问题:使用左直接导致瞬时消失 更加流畅的解决方案:混合转换和左 [并实现平稳的,线性的运动,我们介绍了线性的转换。这...编程 发布于2025-04-20
如何在其容器中为DIV创建平滑的左右CSS动画?通用CSS动画,用于左右运动 ,我们将探索创建一个通用的CSS动画,以向左和右移动DIV,从而到达其容器的边缘。该动画可以应用于具有绝对定位的任何div,无论其未知长度如何。问题:使用左直接导致瞬时消失 更加流畅的解决方案:混合转换和左 [并实现平稳的,线性的运动,我们介绍了线性的转换。这...编程 发布于2025-04-20
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























