Expo 与 React Native:优点、缺点和主要区别
在移动应用程序开发领域,React Native 已成为构建跨平台移动应用程序的流行选择。然而,在 React Native 生态系统中,Expo 是另一个广受欢迎的工具,它提供了强大的、托管的工作流程来加速开发过程。在本 Expo 与 React Native 比较指南中,我们将探讨两个平台之间的差异,并帮助您决定哪一个最适合您的项目。
什么是世博会?
Expo 是一个用于构建 React Native 应用程序的免费开源平台。它提供了一组工具和服务,可以简化开发过程,让您可以专注于构建应用程序,而无需担心底层基础设施。 Expo 提供了一个托管工作流程,可以处理开发过程的许多方面,例如构建、测试和部署应用程序。由于其托管工作流程和开发人员友好的环境,Expo 在 Expo 与 React Native 辩论中越来越受欢迎。
博览会提供:
- Expo SDK:可简化常见任务的预构建组件和 API 库。
- Expo Go:实时预览项目的应用程序。
- Expo CLI:用于管理和构建项目的命令行工具。
- 托管和高级工作流程:托管工作流程抽象复杂的配置和本机代码,而高级工作流程提供广泛的自定义选项。
Expo 与 React Native 框架
虽然 React Native 和 Expo 密切相关,但它们服务于不同的目的并迎合不同类型的项目和开发人员。
简单性与定制化
Expo:专注于易用性,提供一个托管环境,开发人员可以在其中编写代码,而无需接触移动开发的本机方面。适用于快速原型或不需要深度本机集成的应用程序。
React Native:通过允许与 Android 和 iOS 的本机层直接交互,提供更大的灵活性。适合需要定制本机模块或高级性能优化的应用程序。
开发速度
Expo:通过提供一组可简化常见任务的预构建组件和 API 来加速开发。托管工作流程简化了开发过程,使开发人员能够专注于构建功能而不是配置环境。
React Native:需要手动配置开发环境和原生模块,可能比较耗时,但可高度定制。
依赖管理
Expo:内部管理依赖关系和更新。使用 Expo,您通常不需要担心不同库的兼容性,当您需要 Expo 范围之外的特定功能时,这可能是一把双刃剑。
React Native:需要使用npm或yarn手动管理依赖项。这使您可以更好地控制所使用的库的版本,但如果管理不当,可能会导致兼容性问题。
生态系统
Expo:提供一组精选的可协同工作的库和工具。 Expo 的生态系统被设计为具有凝聚力且易于使用,使其成为初学者或想要快速入门的开发人员的绝佳选择。
React Native:提供了一个庞大的库和工具生态系统,可满足广泛的用例。 React Native的生态系统更加多样化和灵活,允许开发人员根据自己的特定需求选择最佳工具。
Expo 与 React Native:选择哪一个?
在 Expo 和 React Native 之间做出决定时,请考虑每个平台的以下优缺点:
世博会
优点:
- 快速设置:易于设置的开箱即用环境。
- 更快的开发:托管工作流程加快了开发和测试过程。
- 全面的文档:结构良好的文档让初学者更容易上手。
- Expo SDK:丰富的组件和 API 库,可简化常见任务。
- Expo Go:设备上的实时预览简化了开发。
缺点:
- 有限的自定义:托管工作流程可能无法满足高度自定义的本机需求。
- 依赖性:您依赖 Expo 来使库保持最新状态。
- 大小:由于包含未使用的库,生成的 APK 或 IPA 可能会更大。
反应本机
优点:
- 灵活性:允许通过直接访问本机代码进行广泛的自定义。
- 广泛采用:大型社区和广泛的第三方库。
- 性能:更好的原生模块集成可以带来更高的性能。
缺点:
- 更陡的学习曲线:需要了解本机开发环境。
- 手动配置:需要更多的设置时间和依赖项维护。
- 文档可变性:文档质量可能因库而异。
结论
Expo 和 React Native 都是构建跨平台移动应用程序的强大工具。 Expo 提供托管工作流程,可简化开发流程并加快上市时间,使其成为初学者或不需要深度本机集成的项目的绝佳选择。另一方面,React Native 提供了更多的灵活性和定制选项,使其适合需要高级性能优化或定制本机模块的应用程序。
在 Expo 和 React Native 之间进行选择时,请考虑您的项目的要求、您对移动开发的熟悉程度以及您需要的定制级别。这两个平台都有其优点和缺点,因此请选择最适合您的项目目标和开发偏好的平台。
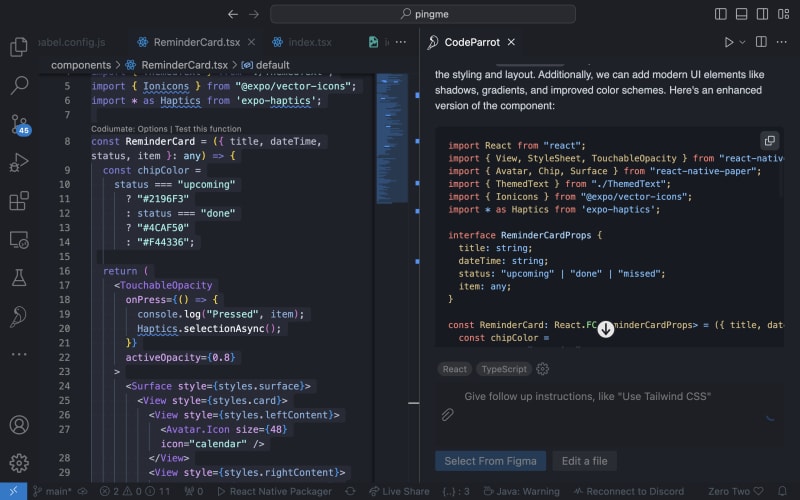
使用 CodeParrot AI 构建 React Native 应用程序
CodeParrot AI 是一个强大的工具,可以帮助您更快、更高效地构建 React Native 应用程序。借助 CodeParrot AI,您只需点击几下即可生成代码片段、组件和整个屏幕,从而在开发过程中节省您的时间和精力。
以下是我如何让 CodeParrot 在我的业余项目中完成繁重的工作?

CodeParrot AI 的优势
- 代码建议:提供准确的代码建议和自动完成,加速开发过程。
- 错误检测:实时检测并突出显示潜在错误,减少调试时间。
- 文档协助:帮助生成代码文档,提高代码可读性和可维护性。
- 学习支持:提供对新手和经验丰富的开发人员都很有价值的见解和建议。
适合 React Native 的用例
组件开发
使用 CodeParrot AI,您可以快速构建可重用的 React Native 组件。该扩展提供了上下文感知建议,可简化开发流程,从而实现快速创建和迭代。
API集成
使用 CodeParrot AI 的代码片段和模板简化 API 集成任务。无论您是集成天气 API、支付网关还是社交媒体登录,CodeParrot AI 都提供可以轻松定制的预先编写的代码片段。
错误处理
利用 CodeParrot AI 提供的智能调试提示快速识别并解决错误。此功能有助于保持流畅的工作流程并减少查找代码中问题所花费的时间。
性能优化
CodeParrot AI 提供针对您的特定框架量身定制的性能优化建议,确保您的 React Native 应用程序高效运行。
如果您希望加快 React Native 开发过程,请尝试一下 CodeParrot AI,看看它如何帮助您在更短的时间内构建更好的移动应用程序。
-
 为什么填充在 Safari 和 IE 选择列表中不起作用?在 Safari 和 IE 的选择列表中不显示填充尽管 W3 规范中没有限制,但 WebKit 浏览器不支持选择框中的填充,包括Safari 和 Chrome。因此,这些浏览器中不应用填充。要解决此问题,请考虑使用 text-indent 而不是 padding-left。通过相应增加选择框的宽度来...编程 发布于2024-11-05
为什么填充在 Safari 和 IE 选择列表中不起作用?在 Safari 和 IE 的选择列表中不显示填充尽管 W3 规范中没有限制,但 WebKit 浏览器不支持选择框中的填充,包括Safari 和 Chrome。因此,这些浏览器中不应用填充。要解决此问题,请考虑使用 text-indent 而不是 padding-left。通过相应增加选择框的宽度来...编程 发布于2024-11-05 -
 在 Spring Boot 中创建自定义注释的终极指南Such annotations fill the entire project in Spring Boot. But do you know what problems these annotations solve? Why were custom annotations introduce...编程 发布于2024-11-05
在 Spring Boot 中创建自定义注释的终极指南Such annotations fill the entire project in Spring Boot. But do you know what problems these annotations solve? Why were custom annotations introduce...编程 发布于2024-11-05 -
 为什么 Elixir 在异步处理方面比 Node.js 更好?简单回答:Node.js 是单线程的,并拆分该单线程来模拟并发,而 Elixir 利用了 Erlang 虚拟机 BEAM 原生的并发和并行性,同时执行进程。 下面,我们将更深入地了解这种差异,探索两个关键概念:Node.js 事件循环和 Elixir 的 BEAM VM 和 OTP。这些元素对于理解...编程 发布于2024-11-05
为什么 Elixir 在异步处理方面比 Node.js 更好?简单回答:Node.js 是单线程的,并拆分该单线程来模拟并发,而 Elixir 利用了 Erlang 虚拟机 BEAM 原生的并发和并行性,同时执行进程。 下面,我们将更深入地了解这种差异,探索两个关键概念:Node.js 事件循环和 Elixir 的 BEAM VM 和 OTP。这些元素对于理解...编程 发布于2024-11-05 -
 AngularJS $watch 如何替代动态导航高度调整中的计时器?避免 AngularJS 的高度监视计时器当导航高度是动态时,AngularJS 程序员经常面临响应式导航的挑战。这就导致需要调整内容的 margin-top 值以响应导航高度的变化。以前,使用计时器来检测导航高度的变化,但这种方法有缺点:使用计时器和调整内容的 margin-top 出现延迟。幸运...编程 发布于2024-11-05
AngularJS $watch 如何替代动态导航高度调整中的计时器?避免 AngularJS 的高度监视计时器当导航高度是动态时,AngularJS 程序员经常面临响应式导航的挑战。这就导致需要调整内容的 margin-top 值以响应导航高度的变化。以前,使用计时器来检测导航高度的变化,但这种方法有缺点:使用计时器和调整内容的 margin-top 出现延迟。幸运...编程 发布于2024-11-05 -
 从零到 Web 开发人员:掌握 PHP 基础知识掌握PHP基础知识至关重要:安装PHP创建PHP文件运行代码理解变量和数据类型使用表达式和运算符创建实际项目以提高技能PHP开发入门:掌握PHP基础PHP是一种用途广泛、功能强大的脚本语言,用于创建动态且交互式Web应用程序。对于初学者来说,掌握PHP的基本知识至关重要。一、安装PHP在本地开发机器...编程 发布于2024-11-05
从零到 Web 开发人员:掌握 PHP 基础知识掌握PHP基础知识至关重要:安装PHP创建PHP文件运行代码理解变量和数据类型使用表达式和运算符创建实际项目以提高技能PHP开发入门:掌握PHP基础PHP是一种用途广泛、功能强大的脚本语言,用于创建动态且交互式Web应用程序。对于初学者来说,掌握PHP的基本知识至关重要。一、安装PHP在本地开发机器...编程 发布于2024-11-05 -
 缓冲区:Node.jsNode.js 中缓冲区的简单指南 Node.js 中的 Buffer 用于处理原始二进制数据,这在处理流、文件或网络数据时非常有用。 如何创建缓冲区 来自字符串: const buf = Buffer.from('Hello'); 分配特定大小的Buffer...编程 发布于2024-11-05
缓冲区:Node.jsNode.js 中缓冲区的简单指南 Node.js 中的 Buffer 用于处理原始二进制数据,这在处理流、文件或网络数据时非常有用。 如何创建缓冲区 来自字符串: const buf = Buffer.from('Hello'); 分配特定大小的Buffer...编程 发布于2024-11-05 -
 掌握 Node.js 中的版本管理作为开发者,我们经常遇到需要不同 Node.js 版本的项目。对于可能不经常参与 Node.js 项目的新手和经验丰富的开发人员来说,这种情况都是一个陷阱:确保每个项目使用正确的 Node.js 版本。 在安装依赖项并运行项目之前,验证您的 Node.js 版本是否匹配或至少兼容项目的要求至关重要。...编程 发布于2024-11-05
掌握 Node.js 中的版本管理作为开发者,我们经常遇到需要不同 Node.js 版本的项目。对于可能不经常参与 Node.js 项目的新手和经验丰富的开发人员来说,这种情况都是一个陷阱:确保每个项目使用正确的 Node.js 版本。 在安装依赖项并运行项目之前,验证您的 Node.js 版本是否匹配或至少兼容项目的要求至关重要。...编程 发布于2024-11-05 -
 如何在 Go 二进制文件中嵌入 Git 修订信息以进行故障排除?确定 Go 二进制文件中的 Git 修订版部署代码时,将二进制文件与构建它们的 git 修订版关联起来会很有帮助排除故障的目的。然而,直接使用修订号更新源代码是不可行的,因为它会改变源代码。解决方案:利用构建标志解决此挑战的方法包括利用构建标志。通过使用构建标志在主包中设置当前 git 修订版的版本...编程 发布于2024-11-05
如何在 Go 二进制文件中嵌入 Git 修订信息以进行故障排除?确定 Go 二进制文件中的 Git 修订版部署代码时,将二进制文件与构建它们的 git 修订版关联起来会很有帮助排除故障的目的。然而,直接使用修订号更新源代码是不可行的,因为它会改变源代码。解决方案:利用构建标志解决此挑战的方法包括利用构建标志。通过使用构建标志在主包中设置当前 git 修订版的版本...编程 发布于2024-11-05 -
 常见 HTML 标签:视角HTML(超文本标记语言)构成了 Web 开发的基础,是互联网上每个网页的结构。通过了解最常见的 HTML 标签及其高级用途,到 2024 年,开发人员可以创建更高效、更易于访问且更具视觉吸引力的网页。在这篇文章中,我们将探讨这些 HTML 标签及其最高级的用例,以帮助您提高 Web 开发技能。...编程 发布于2024-11-05
常见 HTML 标签:视角HTML(超文本标记语言)构成了 Web 开发的基础,是互联网上每个网页的结构。通过了解最常见的 HTML 标签及其高级用途,到 2024 年,开发人员可以创建更高效、更易于访问且更具视觉吸引力的网页。在这篇文章中,我们将探讨这些 HTML 标签及其最高级的用例,以帮助您提高 Web 开发技能。...编程 发布于2024-11-05 -
 了解 JavaScript 中的提升:综合指南JavaScript 中的提升 提升是一种行为,其中变量和函数声明在之前被移动(或“提升”)到其包含范围(全局范围或函数范围)的顶部代码被执行。这意味着您可以在代码中实际声明变量和函数之前使用它们。 变量提升 变量 用 var 声明的变量被提升到其作...编程 发布于2024-11-05
了解 JavaScript 中的提升:综合指南JavaScript 中的提升 提升是一种行为,其中变量和函数声明在之前被移动(或“提升”)到其包含范围(全局范围或函数范围)的顶部代码被执行。这意味着您可以在代码中实际声明变量和函数之前使用它们。 变量提升 变量 用 var 声明的变量被提升到其作...编程 发布于2024-11-05 -
 将 Stripe 集成到单一产品 Django Python 商店中In the first part of this series, we created a Django online shop with htmx. In this second part, we'll handle orders using Stripe. What We'll...编程 发布于2024-11-05
将 Stripe 集成到单一产品 Django Python 商店中In the first part of this series, we created a Django online shop with htmx. In this second part, we'll handle orders using Stripe. What We'll...编程 发布于2024-11-05 -
 在 Laravel 中测试排队作业的技巧使用 Laravel 应用程序时,经常会遇到命令需要执行昂贵任务的情况。为了避免阻塞主进程,您可能决定将任务卸载到可以由队列处理的作业。 让我们看一个例子。想象一下命令 app:import-users 需要读取一个大的 CSV 文件并为每个条目创建一个用户。该命令可能如下所示: /* Import...编程 发布于2024-11-05
在 Laravel 中测试排队作业的技巧使用 Laravel 应用程序时,经常会遇到命令需要执行昂贵任务的情况。为了避免阻塞主进程,您可能决定将任务卸载到可以由队列处理的作业。 让我们看一个例子。想象一下命令 app:import-users 需要读取一个大的 CSV 文件并为每个条目创建一个用户。该命令可能如下所示: /* Import...编程 发布于2024-11-05 -
 如何创建人类水平的自然语言理解 (NLU) 系统Scope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...编程 发布于2024-11-05
如何创建人类水平的自然语言理解 (NLU) 系统Scope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...编程 发布于2024-11-05 -
 如何使用 JSTL 迭代 HashMap 中的 ArrayList?使用 JSTL 迭代 HashMap 中的 ArrayList在 Web 开发中,JSTL(JavaServer Pages 标准标记库)提供了一组标记来简化 JSP 中的常见任务( Java 服务器页面)。其中一项任务是迭代数据结构。要迭代 HashMap 及其中包含的 ArrayList,可以使...编程 发布于2024-11-05
如何使用 JSTL 迭代 HashMap 中的 ArrayList?使用 JSTL 迭代 HashMap 中的 ArrayList在 Web 开发中,JSTL(JavaServer Pages 标准标记库)提供了一组标记来简化 JSP 中的常见任务( Java 服务器页面)。其中一项任务是迭代数据结构。要迭代 HashMap 及其中包含的 ArrayList,可以使...编程 发布于2024-11-05
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























