自定义 Bootstrap 读取导航 - 版本 2
Custom Breadcrumbs for Bootstrap 5 framework
Abstract: We are presenting code (CSS) for custom Bootstrap 5 breadcrumbs. This is an improved version of the previously published article.
1 The need for better Breadcrumbs
Bootstrap 5 framework is coming with very basic Breadcrumbs implementation. I needed something much better, both visually and more functional. Over time, in my applications, I found it very useful to use Breadcrumbs to enable the user to go back to the higher level, after he drills into details on the particular item/object.
Very important to me was the ability to present TEXT DATA IN TWO ROWS, especially in cases where I am showing some data and ID, like an indication that is the data for some Account, and at the same time providing the Account number.
I was not satisfied with the solutions I saw on the internet, so I developed my own.
While the title says this is a “Bootstrap 5” library, it is completely independent of the Bootstrap CSS and only chosen colors were taken from the Bootstrap CSS to align with the Bootstrap 5 theme. You can use it independently from Bootstrap if you like.
1.1 Changes in this version
This version incorporates suggestions and code from [email protected] to make the code shorter. I do not necessarily agree with all the suggestions, because I think code human readability is more important than shorter code. So, I made my own new version.
Also, this version uses Bootstrap Icons [1] instead of Font Awesome Icons.
2 Final result
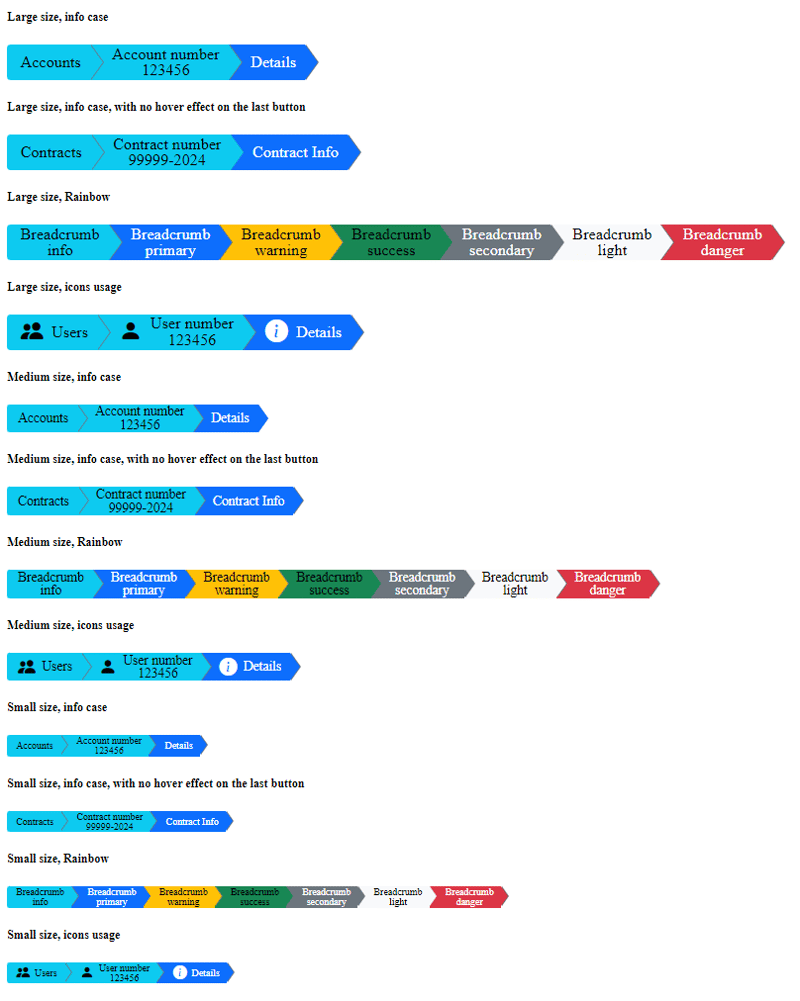
Here is what the final result looks like, together with the demo code that generates it. I created breadcrumbs strips in 3 sizes (large, medium, small), with optional usage of icons. Colors can be chosen at will, and the hover effect is present by default, unless explicitly disabled. The hover effect is usually disabled for the last breadcrumb because that is the current selection in effect.

Here is the HTML code that generates the above rendering. Any web developer should be able to read the HTML code and match it to the above picture to find the variant he/she likes.
If you want to use icons, you can install the free version of Bootstrap Icons [1], and refer to it, similar to how it is done in this example. HTML code for icon usage is a bit complicated because we needed to separate icons and text into 2 separate elements so they could be styled independently.
Large size, info case
Large size, info case, with no hover effect on the last button
Large size, Rainbow
Large size, icons usage
Medium size, info case
Medium size, info case, with no hover effect on the last button
Medium size, Rainbow
Medium size, icons usage
Small size, info case
Small size, info case, with no hover effect on the last button
Small size, Rainbow
Small size, icons usage
3 Breadcrumbs CSS
Here is the CSS, no JavaScript is needed. I deliberately used the class name “breadcrumbs3” to avoid name collision with the Bootstrap 5 original class.
/* breadcrumb3.css */ /* by [email protected], using partly code from [email protected] */ .breadcrumb3-lg, .breadcrumb3-md, .breadcrumb3-sm{ /* colors taken from bootstrap.css Bootstrap v5.1.0 */ --bs-primary: #0d6efd; --bs-secondary: #6c757d; --bs-success: #198754; --bs-info: #0dcaf0; --bs-warning: #ffc107; --bs-danger: #dc3545; --bs-light: #f8f9fa; --bs-dark: #212529; --bs-gray: #6c757d; --bs-white: white; --bs-black: black; /* changeable colors */ --_bgcolor: var(--bs-info); --_color: var(--bs-black); --_arrowbordercolor: var(--bs-gray); --_hover-bgcolor: var(--bs-primary); --_hover-color: var(--bs-white); } @media (max-width: 767px) { /* making it responsive, using CSS Flexbox with column (vertical) direction*/ .breadcrumb3-lg, .breadcrumb3-md, .breadcrumb3-sm { display: flex; flex-direction: column; } .breadcrumb3-lg .breadcrumb3-item { width: 80% ; border-radius: 4px 0 0 4px; padding-left: 25px ; } .breadcrumb3-md .breadcrumb3-item { width: 80% ; border-radius: 3px 0 0 3px; padding-left: 20px ; } .breadcrumb3-sm .breadcrumb3-item { width: 80% ; border-radius: 3px 0 0 3px; padding-left: 18px ; } } /* large size breadcrumb3-item -----------------------------------*/ .breadcrumb3-item { position: relative; display: table-cell; vertical-align: middle; color: var(--_color); background-color: var(--_bgcolor); height: 40px; line-height: 18px; font-size: 18px; text-align: center; padding-right: 10px; padding-left: 25px; text-decoration: none; } .breadcrumb3-text { display: table-cell; vertical-align: middle; text-align: center; } .breadcrumb3-icon { display: table-cell; text-align: center; line-height: 25px; font-size: 25px; padding-right: 10px; vertical-align: middle; } .breadcrumb3-item:first-child { border-radius: 4px 0 0 4px; padding-left: 15px; } .breadcrumb3-item:before, .breadcrumb3-item:after { content: ""; display: block; width: 0; height: 0; border-top: 20px solid transparent; position: absolute; margin-top: -20px; border-bottom: 20px solid transparent; left: 100%; top: 50%; } /* all this to create edge on arrow, creating gray arrow in background */ .breadcrumb3-item:after { border-left: 15px solid var(--_arrowbordercolor); margin-left: 1px; z-index: 2; } /* this is arrow itself, overwriting gray arrow */ .breadcrumb3-item:before { border-left: 15px solid var(--_bgcolor); margin-left: 0px; z-index: 3; } .breadcrumb3-item:hover:not(.no-hover-effect) , .breadcrumb3-item:focus:not(.no-hover-effect){ background-color: var(--_hover-bgcolor); color: var(--_hover-color); } .breadcrumb3-item:hover:not(.no-hover-effect):before, .breadcrumb3-item:focus:not(.no-hover-effect):before { border-left-color: var(--_hover-bgcolor); } /* remove keyboard navigation focus rectangle */ .breadcrumb3-item:focus-visible { outline: none; } /* medium size breadcrumb3-item -----------------------------------*/ .breadcrumb3-md .breadcrumb3-item { height: 32px; line-height: 15px; font-size: 15px; padding-left: 20px; } .breadcrumb3-md .breadcrumb3-icon { line-height: 20px; font-size: 20px; padding-right: 7px; } .breadcrumb3-md .breadcrumb3-item:first-child { border-radius: 3px 0 0 3px; padding-left: 12px; } /* all this to create edge on arrow, creating gray arrow in background */ .breadcrumb3-md .breadcrumb3-item:after { border-top: 16px solid transparent; border-bottom: 16px solid transparent; border-left: 12px solid var(--_arrowbordercolor); margin-top: -16px; margin-left: 1px; } /* this is arrow itself, overwriting gray arrow */ .breadcrumb3-md .breadcrumb3-item:before { border-top: 16px solid transparent; border-bottom: 16px solid transparent; border-left: 12px solid var(--_bgcolor); margin-top: -16px; } /* small size breadcrumb3-item-sm -----------------------------------*/ .breadcrumb3-sm .breadcrumb3-item { height: 24px; line-height: 11px; font-size: 11px; padding-right: 8px; padding-left: 18px; } .breadcrumb3-sm .breadcrumb3-icon { line-height: 16px; font-size: 16px; padding-right: 5px; } .breadcrumb3-sm .breadcrumb3-item:first-child { border-radius: 3px 0 0 3px; padding-left: 10px; } /* all this to create edge on arrow, creating gray arrow in background */ .breadcrumb3-sm .breadcrumb3-item:after { border-top: 12px solid transparent; border-bottom: 12px solid transparent; border-left: 8px solid var(--_arrowbordercolor); margin-top: -12px; margin-left: 1px; } /* this is arrow itself, overwriting gray arrow */ .breadcrumb3-sm .breadcrumb3-item:before { border-top: 12px solid transparent; border-bottom: 12px solid transparent; border-left: 8px solid var(--_bgcolor); margin-top: -12px; } /*breadcrumb3-item colors ------------------------------------------*/ /* we like specificity, to avoid namespace collisions */ .breadcrumb3-lg .info, .breadcrumb3-md .info, .breadcrumb3-sm .info { --_color: var(--bs-black); --_bgcolor: var(--bs-info); --_arrowbordercolor: var(--bs-gray); --_hover-bgcolor: var(--bs-primary); --_hover-color: var(--bs-white); } .breadcrumb3-lg .primary , .breadcrumb3-md .primary , .breadcrumb3-sm .primary { --_color: var(--bs-white); --_bgcolor: var(--bs-primary); --_arrowbordercolor: var(--bs-gray); --_hover-bgcolor: var(--bs-success); --_hover-color: var(--bs-white); } .breadcrumb3-lg .warning, .breadcrumb3-md .warning, .breadcrumb3-sm .warning { --_color: var(--bs-black); --_bgcolor: var(--bs-warning); --_arrowbordercolor: var(--bs-gray); --_hover-bgcolor: var(--bs-primary); --_hover-color: var(--bs-white); } .breadcrumb3-lg .success, .breadcrumb3-md .success, .breadcrumb3-sm .success { --_color: var(--bs-black); --_bgcolor: var(--bs-success); --_arrowbordercolor: var(--bs-gray); --_hover-bgcolor: var(--bs-primary); --_hover-color: var(--bs-white); } .breadcrumb3-lg .secondary, .breadcrumb3-md .secondary, .breadcrumb3-sm .secondary { --_color: var(--bs-white); --_bgcolor: var(--bs-secondary); --_arrowbordercolor: var(--bs-gray); --_hover-bgcolor: var(--bs-primary); --_hover-color: var(--bs-white); } .breadcrumb3-lg .light, .breadcrumb3-md .light, .breadcrumb3-sm .light { --_color: var(--bs-black); --_bgcolor: var(--bs-light); --_arrowbordercolor: var(--bs-gray); --_hover-bgcolor: var(--bs-primary); --_hover-color: var(--bs-white); } .breadcrumb3-lg .danger, .breadcrumb3-md .danger, .breadcrumb3-sm .danger { --_color: var(--bs-white); --_bgcolor: var(--bs-danger); --_arrowbordercolor: var(--bs-gray); --_hover-bgcolor: var(--bs-primary); --_hover-color: var(--bs-white); }
4 How CSS works
Here we will give some hints on how CSS works, although this is pretty simple CSS code and mostly is self-explanatory.
4.1 Trick to make triangles with CSS
A very popular trick on how to make triangles with CSS is used here. The point is to abuse CSS's ability to render borders and make it render a border that is of the shape of a triangle. You do that by creating a block element with zero width and height and colored border on one side that acts as an arrow, and two transparent borders on two adjacent sides.
4.2 Trick to create a border to the CSS triangle
Since the triangle itself is a border, we can not create a border on it. So, the trick to create a border on the triangle/arrow is to create 2 triangles and render one over the other with minimal offset aside. That way we create the border appearance.
You can look into CSS code into selectors (.breadcrumb3-item:after) and (.breadcrumb3-item:before) and you will see that we there create 2 triangles, one gray and one info-color over it. Look carefully into CSS rules for the first (margin-left: 1px; z-index: 2;) and for the second (margin-left: 0px; z-index: 3;). You can see a slight offset and rendering of the second triangle over the first one.
Pseudo-elements (:before, :after) have just the purpose of attaching those triangles to the .breadcrumb3-item element.
4.3 Tutorial Example
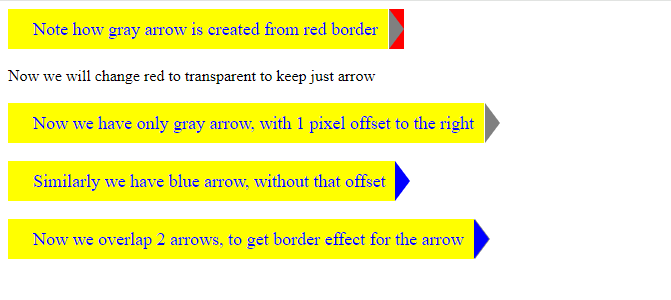
Here we will provide a tutorial example code, just to show how triangles are created. Here is a tutorial code:
Note how gray arrow is created from red border
Now we will change red to transparent to keep just arrow
Now we have only gray arrow, with 1 pixel offset to the right
Similarly we have blue arrow, without that offset
Now we overlap 2 arrows, to get border effect for the arrow
And here is the result of the execution:

Any better programmer should be able to match code samples to produced results.
5 Bootstrap Icons usage
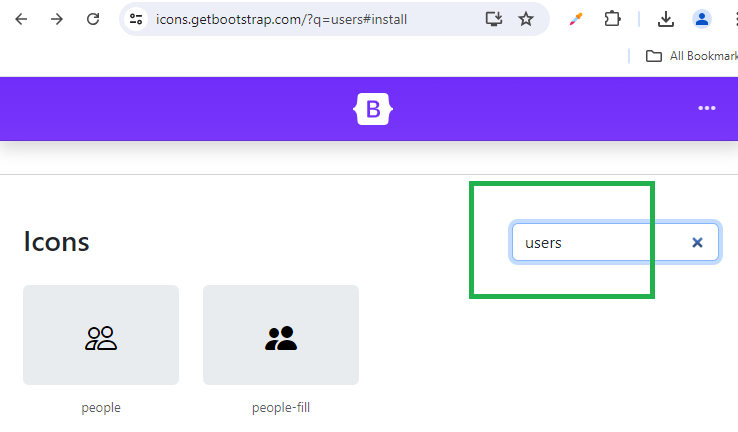
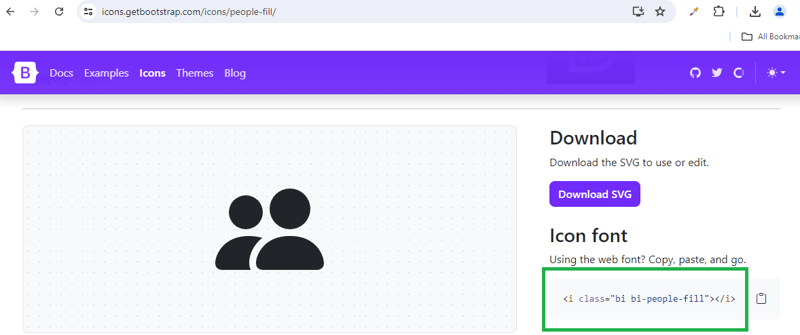
It might look complicated to find the proper Bootstrap Icons icon for your application but is really pretty easy. Icons are indexed by keywords, so you need to search for your keyword first, then choose (in this example free) the icon of interest, and then copy its ID- class into your app. Here are screenshots showing that process.


6 References
[1] https://icons.getbootstrap.com/#install
-
 如何使用 JavaScript 修改外部样式表中定义的 CSS 值?使用 JavaScript 修改 CSS 值JavaScript 提供了一种设置内联 CSS 值的简单方法。然而,当修改非内联样式表中定义的 CSS 值时,此方法可能会带来挑战。从样式表中检索 CSS 值要检索非内联样式表中的 CSS 值非内联,JavaScript 允许通过 document.st...编程 发布于2024-11-09
如何使用 JavaScript 修改外部样式表中定义的 CSS 值?使用 JavaScript 修改 CSS 值JavaScript 提供了一种设置内联 CSS 值的简单方法。然而,当修改非内联样式表中定义的 CSS 值时,此方法可能会带来挑战。从样式表中检索 CSS 值要检索非内联样式表中的 CSS 值非内联,JavaScript 允许通过 document.st...编程 发布于2024-11-09 -
 如何在 PHP 中计算日期之间的小时差?确定 PHP 中日期之间的小时差您希望计算两个日期之间的小时差,其格式为 " Y-m-d H:i:s."在 PHP 中实现此目的:将日期转换为时间戳:时间戳表示自 1970 年 1 月 1 日午夜(以您的服务器时区为准)以来的秒数。要将日期转换为时间戳,请使用 strtotime...编程 发布于2024-11-09
如何在 PHP 中计算日期之间的小时差?确定 PHP 中日期之间的小时差您希望计算两个日期之间的小时差,其格式为 " Y-m-d H:i:s."在 PHP 中实现此目的:将日期转换为时间戳:时间戳表示自 1970 年 1 月 1 日午夜(以您的服务器时区为准)以来的秒数。要将日期转换为时间戳,请使用 strtotime...编程 发布于2024-11-09 -
 反应受控/不受控组件在 React 中,处理表单输入主要有两种方法: 受控组件 不受控制的组件 受控组件提供更多控制和验证,而不受控组件更简单,对于间歇性值访问的基本形式有用。 受控组件 这些是表单输入,其值由 React State 控制。每当输入的值发生变化时,状态变量就会更新,并且输入的值是通过 ...编程 发布于2024-11-09
反应受控/不受控组件在 React 中,处理表单输入主要有两种方法: 受控组件 不受控制的组件 受控组件提供更多控制和验证,而不受控组件更简单,对于间歇性值访问的基本形式有用。 受控组件 这些是表单输入,其值由 React State 控制。每当输入的值发生变化时,状态变量就会更新,并且输入的值是通过 ...编程 发布于2024-11-09 -
 如何处理 Selenium 中的“过时元素引用”异常?陈旧元素引用:揭示原因并寻找解决方案在 Selenium 中,遇到“陈旧元素引用”异常可能会令人沮丧,因为它表明被引用的元素不再附加到页面文档。当 DOM 发生重大更改(例如动态加载或页面导航)时,通常会发生此错误。要解决此问题,确定触发异常的确切代码行至关重要。在提供的代码中,导致错误的行似乎是:...编程 发布于2024-11-09
如何处理 Selenium 中的“过时元素引用”异常?陈旧元素引用:揭示原因并寻找解决方案在 Selenium 中,遇到“陈旧元素引用”异常可能会令人沮丧,因为它表明被引用的元素不再附加到页面文档。当 DOM 发生重大更改(例如动态加载或页面导航)时,通常会发生此错误。要解决此问题,确定触发异常的确切代码行至关重要。在提供的代码中,导致错误的行似乎是:...编程 发布于2024-11-09 -
 如何高效地在嵌套的 JavaScript 对象中查找特定对象?迭代嵌套的 JavaScript 对象迭代嵌套的 JavaScript 对象可能具有挑战性,特别是当您需要基于属性检索特定对象时价值。让我们考虑以下示例:var cars = { label: 'Autos', subs: [ { label: 'SUVs', ...编程 发布于2024-11-09
如何高效地在嵌套的 JavaScript 对象中查找特定对象?迭代嵌套的 JavaScript 对象迭代嵌套的 JavaScript 对象可能具有挑战性,特别是当您需要基于属性检索特定对象时价值。让我们考虑以下示例:var cars = { label: 'Autos', subs: [ { label: 'SUVs', ...编程 发布于2024-11-09 -
 如何修复 macOS 上 Django 中的“配置不正确:加载 MySQLdb 模块时出错”?MySQL配置不正确:相对路径的问题在Django中运行python manage.py runserver时,可能会遇到以下错误:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library/Python/2.7/site-...编程 发布于2024-11-09
如何修复 macOS 上 Django 中的“配置不正确:加载 MySQLdb 模块时出错”?MySQL配置不正确:相对路径的问题在Django中运行python manage.py runserver时,可能会遇到以下错误:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library/Python/2.7/site-...编程 发布于2024-11-09 -
 MongoDB 服务器:概述MongoDB 是一种流行的 NoSQL 数据库,提供高性能、可扩展且灵活的数据存储解决方案。与使用表和行的传统关系数据库不同,MongoDB 使用灵活的、类似 JSON 的结构(称为 BSON(二进制 JSON))将数据存储在文档中。这使得 MongoDB 能够轻松处理复杂的数据类型和层次关系。...编程 发布于2024-11-09
MongoDB 服务器:概述MongoDB 是一种流行的 NoSQL 数据库,提供高性能、可扩展且灵活的数据存储解决方案。与使用表和行的传统关系数据库不同,MongoDB 使用灵活的、类似 JSON 的结构(称为 BSON(二进制 JSON))将数据存储在文档中。这使得 MongoDB 能够轻松处理复杂的数据类型和层次关系。...编程 发布于2024-11-09 -
 如何在 MySQL DELETE 语句中使用 LIMIT 删除一定范围的行?更正带有 LIMIT 的 MySQL DELETE 语句的语法尝试使用带有 LIMIT 的 DELETE 语句从 MySQL 表中删除一系列行时LIMIT 子句,如果语法不正确,您可能会遇到错误。此错误通常表明用于指定限制的语法存在问题。所提供的查询中的问题是您无法在 DELETE 语句的 LIMI...编程 发布于2024-11-09
如何在 MySQL DELETE 语句中使用 LIMIT 删除一定范围的行?更正带有 LIMIT 的 MySQL DELETE 语句的语法尝试使用带有 LIMIT 的 DELETE 语句从 MySQL 表中删除一系列行时LIMIT 子句,如果语法不正确,您可能会遇到错误。此错误通常表明用于指定限制的语法存在问题。所提供的查询中的问题是您无法在 DELETE 语句的 LIMI...编程 发布于2024-11-09 -
 如何使用 os.walk() 在 Python 中创建带有深度指示器的结构化目录列表?在 Python 中使用 os.walk() 递归地导航目录为了创建更结构化的目录列表,开发人员尝试修改他们的代码将目录显示为大写标题,并用虚线指示深度和目录下的文件。然而,他们最初的方法产生了不完整的结果。为了解决这个挑战,我们可以利用 Python 的 os.sep 属性来正确描述路径组件。这是...编程 发布于2024-11-09
如何使用 os.walk() 在 Python 中创建带有深度指示器的结构化目录列表?在 Python 中使用 os.walk() 递归地导航目录为了创建更结构化的目录列表,开发人员尝试修改他们的代码将目录显示为大写标题,并用虚线指示深度和目录下的文件。然而,他们最初的方法产生了不完整的结果。为了解决这个挑战,我们可以利用 Python 的 os.sep 属性来正确描述路径组件。这是...编程 发布于2024-11-09 -
 Java 中的设计模式及其示例Java 中的设计模式是什么? 设计模式是软件设计中常见问题的可重用解决方案。它们代表了可应用于软件开发中各种情况的最佳实践,特别是像 Java 这样的面向对象编程。 设计模式的类型 创建模式: 处理对象创建机制。 结构模式: 关注类和对象的组成方式。 行为模...编程 发布于2024-11-09
Java 中的设计模式及其示例Java 中的设计模式是什么? 设计模式是软件设计中常见问题的可重用解决方案。它们代表了可应用于软件开发中各种情况的最佳实践,特别是像 Java 这样的面向对象编程。 设计模式的类型 创建模式: 处理对象创建机制。 结构模式: 关注类和对象的组成方式。 行为模...编程 发布于2024-11-09 -
 NestJS 与 Encore.ts:为您的 TypeScript 微服务选择正确的框架Introduction When web applications grow larger, so does the complexity in developing and maintaining the system. A common way to solve this i...编程 发布于2024-11-09
NestJS 与 Encore.ts:为您的 TypeScript 微服务选择正确的框架Introduction When web applications grow larger, so does the complexity in developing and maintaining the system. A common way to solve this i...编程 发布于2024-11-09 -
 如何在 Python 中重置生成器对象?在 Python 中重置生成器对象:探索替代方案生成器提供了一种迭代值序列的有效方法,而无需在记忆。然而,一旦生成器产生了所有值,它就会耗尽并且不能直接重用。这就提出了如何在 Python 中重置生成器对象的问题。不幸的是,生成器没有内置的重置方法。要重用生成器,您有多种选择:再次运行生成器函数: ...编程 发布于2024-11-09
如何在 Python 中重置生成器对象?在 Python 中重置生成器对象:探索替代方案生成器提供了一种迭代值序列的有效方法,而无需在记忆。然而,一旦生成器产生了所有值,它就会耗尽并且不能直接重用。这就提出了如何在 Python 中重置生成器对象的问题。不幸的是,生成器没有内置的重置方法。要重用生成器,您有多种选择:再次运行生成器函数: ...编程 发布于2024-11-09 -
 如何高效地检索MySQL中最后插入的行?检索 MySQL 中最后插入的行:高效方法高效检索 MySQL 中最后插入的行是数据库编程中的常见任务。以下是实现此目的的两种有效方法:1。时间戳列:理想的解决方案是创建一个 TIMESTAMP 列,在行插入时自动捕获当前时间戳。这提供了一种可靠且准确的方法来确定最近的记录。2。 ORDER BY ...编程 发布于2024-11-09
如何高效地检索MySQL中最后插入的行?检索 MySQL 中最后插入的行:高效方法高效检索 MySQL 中最后插入的行是数据库编程中的常见任务。以下是实现此目的的两种有效方法:1。时间戳列:理想的解决方案是创建一个 TIMESTAMP 列,在行插入时自动捕获当前时间戳。这提供了一种可靠且准确的方法来确定最近的记录。2。 ORDER BY ...编程 发布于2024-11-09 -
 如何最小化 Go 中禁用跟踪日志记录语句的成本?Go 中禁用语句的低成本跟踪日志记录在 Go 中,跟踪日志记录提出了一个独特的挑战:最大限度地减少关键路径中禁用日志语句的成本。与 C/C 不同,Go 没有预处理器宏,因此有必要探索替代解决方案。一种方法涉及使用 fmt.Stringer 和 fmt.GoStringer 接口。通过延迟格式化直到日...编程 发布于2024-11-09
如何最小化 Go 中禁用跟踪日志记录语句的成本?Go 中禁用语句的低成本跟踪日志记录在 Go 中,跟踪日志记录提出了一个独特的挑战:最大限度地减少关键路径中禁用日志语句的成本。与 C/C 不同,Go 没有预处理器宏,因此有必要探索替代解决方案。一种方法涉及使用 fmt.Stringer 和 fmt.GoStringer 接口。通过延迟格式化直到日...编程 发布于2024-11-09
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























