Vue 및 Tailwind 관리 프레임워크
2024-08-15에 게시됨
깃허브 | 웹사이트
몇 가지 "필수" 기능을 추가했으며 여기에서 공유합니다.
댓글로 여러분의 제안을 보내주시면 정말 감사하겠습니다!
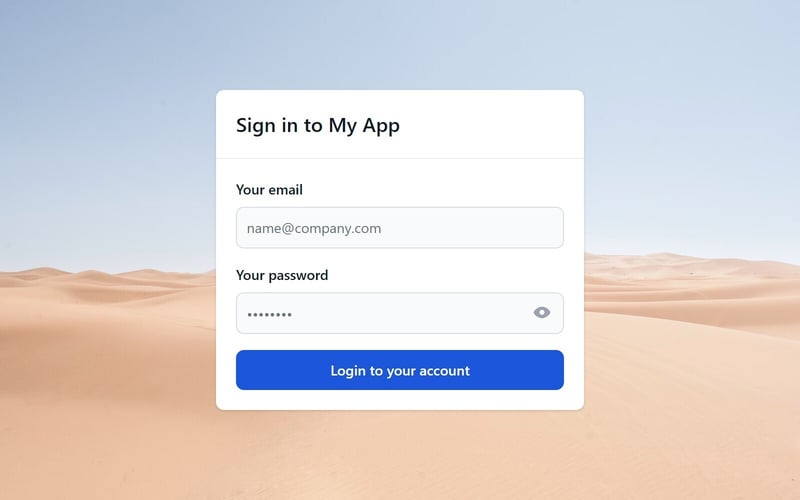
미리 만들어진 로그인:

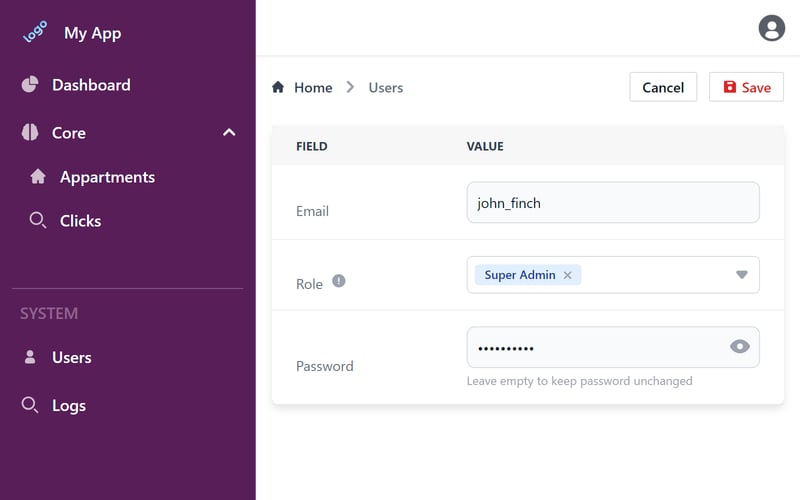
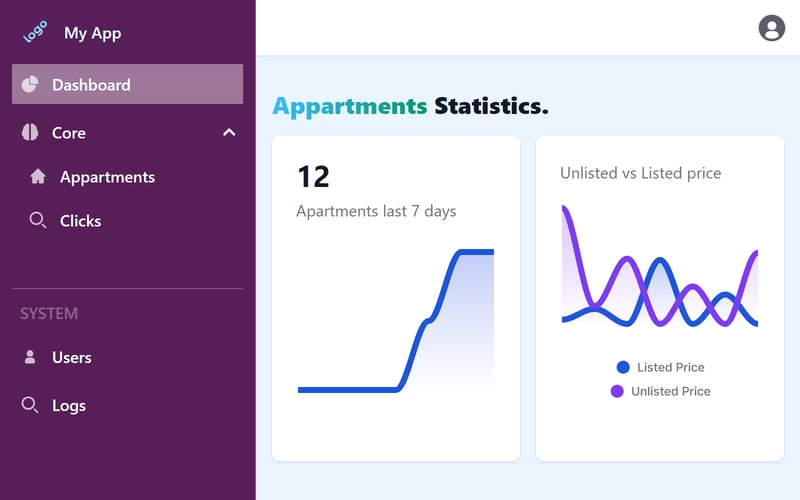
사용자 관리:

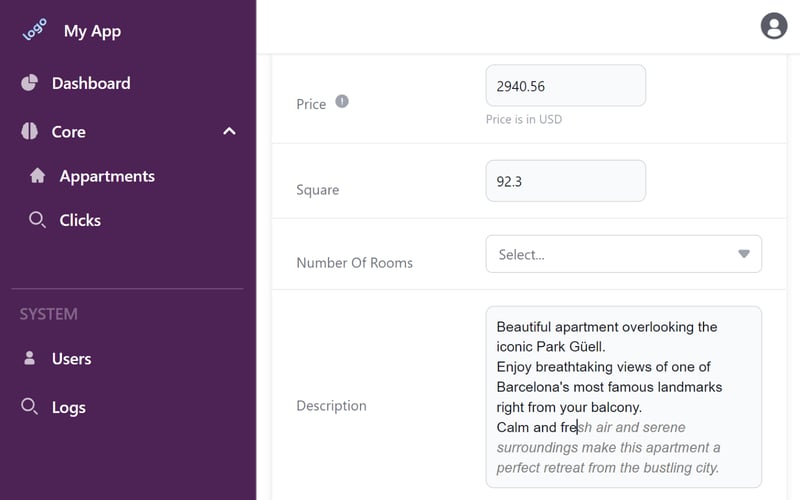
Chat-GPT 텍스트 완성 플러그인:

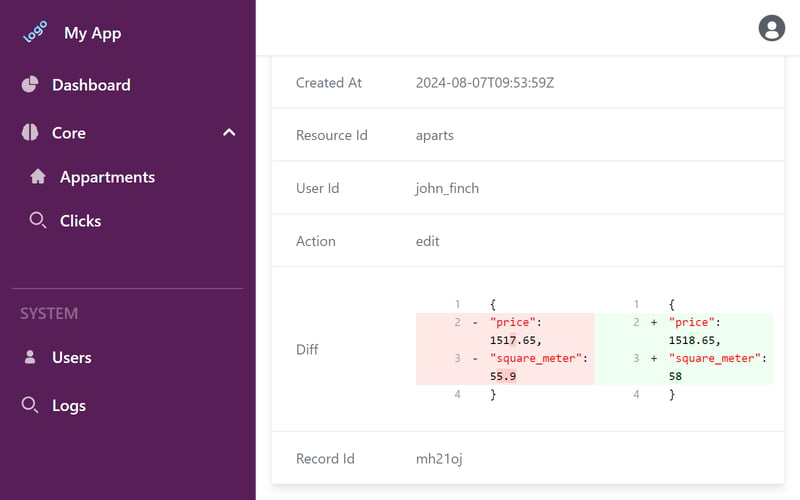
모든 작업에 대한 감사 로그(비밀번호 해시와 같은 민감한 필드 제외):

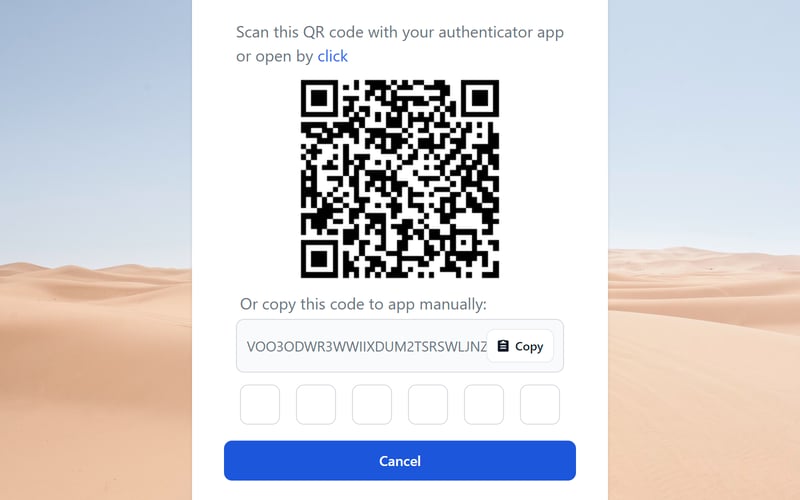
TOTP 2FA 플러그인:

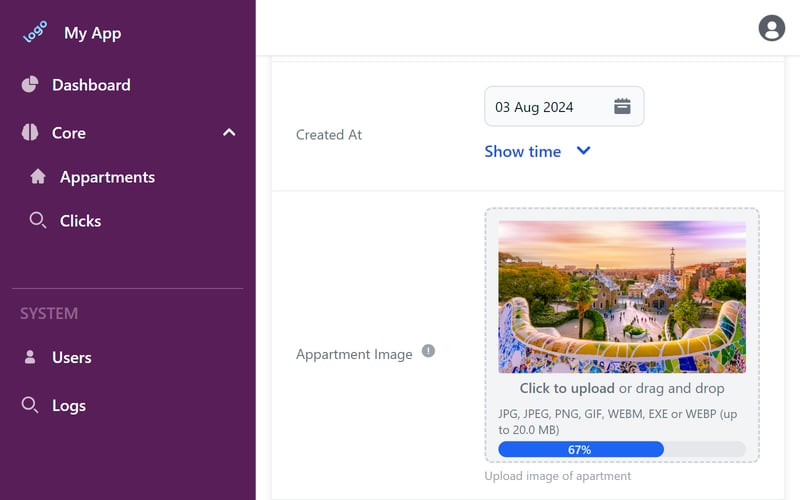
S3 업로드 플러그인:

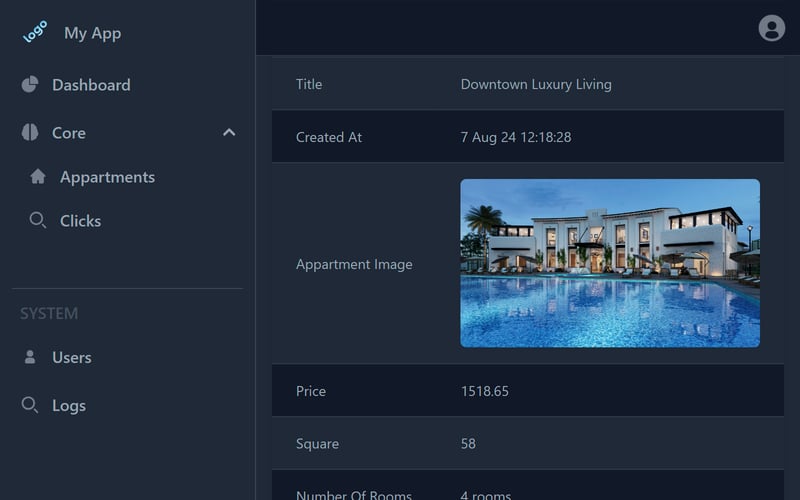
기본적으로 제공되는 다크 모드:

사용자 정의 페이지 및 구성 요소를 추가하는 기능:

간단히 말하면:
- MIT 라이선스
- Vue3 구성 요소로 확장 가능
- Node.js에서 API 정의
- 데이터베이스 테이블의 기본 작업(생성, 편집, 삭제, 필터, 목록)
- 콜백을 통해 모든 페이지 또는 작업에 대한 권한을 제어합니다. (사용자) => user.role === '슈퍼관리자'
- 이전과 같은 사용자 정의 후크저장
- 구성 가능한 브랜딩 및 테마
- 간단한 플러그인 생성
릴리스 선언문
이 글은 https://dev.to/ivictbor/vue-tailwind-admin-framework-2pma?1에서 복제됩니다.1 침해 내용이 있는 경우, [email protected]으로 연락하여 삭제하시기 바랍니다.
최신 튜토리얼
더>
-
 인간 수준의 자연어 이해(NLU) 시스템을 만드는 방법Scope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...프로그램 작성 2024-11-05에 게시됨
인간 수준의 자연어 이해(NLU) 시스템을 만드는 방법Scope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...프로그램 작성 2024-11-05에 게시됨 -
 JSTL을 사용하여 HashMap 내에서 ArrayList를 반복하는 방법은 무엇입니까?JSTL을 사용하여 HashMap 내에서 ArrayList 반복웹 개발에서 JSTL(JavaServer Pages Standard Tag Library)은 JSP( 자바 서버 페이지). 그러한 작업 중 하나는 데이터 구조를 반복하는 것입니다.HashMap과 그 안에 포...프로그램 작성 2024-11-05에 게시됨
JSTL을 사용하여 HashMap 내에서 ArrayList를 반복하는 방법은 무엇입니까?JSTL을 사용하여 HashMap 내에서 ArrayList 반복웹 개발에서 JSTL(JavaServer Pages Standard Tag Library)은 JSP( 자바 서버 페이지). 그러한 작업 중 하나는 데이터 구조를 반복하는 것입니다.HashMap과 그 안에 포...프로그램 작성 2024-11-05에 게시됨 -
 Encore.ts — ElysiaJS 및 Hono보다 빠릅니다.몇 달 전 우리는 TypeScript용 오픈 소스 백엔드 프레임워크인 Encore.ts를 출시했습니다. 이미 많은 프레임워크가 있으므로 우리는 우리가 내린 흔하지 않은 디자인 결정과 그것이 어떻게 놀라운 성능 수치로 이어지는지 공유하고 싶었습니다. 성능 ...프로그램 작성 2024-11-05에 게시됨
Encore.ts — ElysiaJS 및 Hono보다 빠릅니다.몇 달 전 우리는 TypeScript용 오픈 소스 백엔드 프레임워크인 Encore.ts를 출시했습니다. 이미 많은 프레임워크가 있으므로 우리는 우리가 내린 흔하지 않은 디자인 결정과 그것이 어떻게 놀라운 성능 수치로 이어지는지 공유하고 싶었습니다. 성능 ...프로그램 작성 2024-11-05에 게시됨 -
 문자열 리터럴에서 +를 사용한 문자열 연결이 실패하는 이유는 무엇입니까?문자열 리터럴을 문자열과 연결C에서는 연산자를 사용하여 문자열과 문자열 리터럴을 연결할 수 있습니다. 그러나 이 기능에는 혼란을 초래할 수 있는 제한 사항이 있습니다.질문에서 작성자는 문자열 리터럴 "Hello", ",world" 및...프로그램 작성 2024-11-05에 게시됨
문자열 리터럴에서 +를 사용한 문자열 연결이 실패하는 이유는 무엇입니까?문자열 리터럴을 문자열과 연결C에서는 연산자를 사용하여 문자열과 문자열 리터럴을 연결할 수 있습니다. 그러나 이 기능에는 혼란을 초래할 수 있는 제한 사항이 있습니다.질문에서 작성자는 문자열 리터럴 "Hello", ",world" 및...프로그램 작성 2024-11-05에 게시됨 -
 React Re-Rendering: 최적의 성능을 위한 모범 사례React의 효율적인 렌더링 메커니즘은 React가 인기를 얻는 주요 이유 중 하나입니다. 그러나 애플리케이션이 복잡해짐에 따라 구성 요소 다시 렌더링을 관리하는 것이 성능을 최적화하는 데 중요해졌습니다. React의 렌더링 동작을 최적화하고 불필요한 재렌더링을 방지하...프로그램 작성 2024-11-05에 게시됨
React Re-Rendering: 최적의 성능을 위한 모범 사례React의 효율적인 렌더링 메커니즘은 React가 인기를 얻는 주요 이유 중 하나입니다. 그러나 애플리케이션이 복잡해짐에 따라 구성 요소 다시 렌더링을 관리하는 것이 성능을 최적화하는 데 중요해졌습니다. React의 렌더링 동작을 최적화하고 불필요한 재렌더링을 방지하...프로그램 작성 2024-11-05에 게시됨 -
 조건부 열 생성을 달성하는 방법: Pandas DataFrame에서 If-Elif-Else 탐색?조건부 열 생성: Pandas의 If-Elif-Else주어진 문제에서는 DataFrame에 새 열을 추가해야 합니다. 일련의 조건부 기준을 기반으로 합니다. 문제는 코드 효율성과 가독성을 유지하면서 이러한 조건을 구현하는 것입니다.함수 적용을 사용한 솔루션한 가지 접근...프로그램 작성 2024-11-05에 게시됨
조건부 열 생성을 달성하는 방법: Pandas DataFrame에서 If-Elif-Else 탐색?조건부 열 생성: Pandas의 If-Elif-Else주어진 문제에서는 DataFrame에 새 열을 추가해야 합니다. 일련의 조건부 기준을 기반으로 합니다. 문제는 코드 효율성과 가독성을 유지하면서 이러한 조건을 구현하는 것입니다.함수 적용을 사용한 솔루션한 가지 접근...프로그램 작성 2024-11-05에 게시됨 -
 CSS의 컨테이너 너비를 기준으로 여백 상단 백분율이 계산되는 이유는 무엇입니까?CSS의 여백 상단 백분율 계산요소에 여백 상단 백분율을 적용할 때 계산 방법을 이해하는 것이 중요합니다. 수행. 일반적인 믿음과는 달리, 마진 상단 백분율은 높이가 아닌 포함 블록의 너비를 기준으로 결정됩니다.W3C 사양 설명:에 따르면 W3C 사양, "백분...프로그램 작성 2024-11-05에 게시됨
CSS의 컨테이너 너비를 기준으로 여백 상단 백분율이 계산되는 이유는 무엇입니까?CSS의 여백 상단 백분율 계산요소에 여백 상단 백분율을 적용할 때 계산 방법을 이해하는 것이 중요합니다. 수행. 일반적인 믿음과는 달리, 마진 상단 백분율은 높이가 아닌 포함 블록의 너비를 기준으로 결정됩니다.W3C 사양 설명:에 따르면 W3C 사양, "백분...프로그램 작성 2024-11-05에 게시됨 -
 CSS 전환 중 Webkit 텍스트 렌더링 불일치를 해결하는 방법은 무엇입니까?CSS 전환 중 Webkit 텍스트 렌더링 불일치 해결CSS 전환 중, 특히 요소 크기를 조정할 때 Webkit 내에서 텍스트 렌더링의 불일치가 발생할 수 있습니다. 브라우저. 이 문제는 렌더링 성능을 최적화하려는 브라우저의 시도에서 발생합니다.한 가지 해결 방법은 다...프로그램 작성 2024-11-05에 게시됨
CSS 전환 중 Webkit 텍스트 렌더링 불일치를 해결하는 방법은 무엇입니까?CSS 전환 중 Webkit 텍스트 렌더링 불일치 해결CSS 전환 중, 특히 요소 크기를 조정할 때 Webkit 내에서 텍스트 렌더링의 불일치가 발생할 수 있습니다. 브라우저. 이 문제는 렌더링 성능을 최적화하려는 브라우저의 시도에서 발생합니다.한 가지 해결 방법은 다...프로그램 작성 2024-11-05에 게시됨 -
 Reactables로 단순화된 RxJS소개 RxJS는 강력한 라이브러리이지만 학습 곡선이 가파른 것으로 알려져 있습니다. 리액티브 프로그래밍으로의 패러다임 전환과 결합된 라이브러리의 대규모 API 표면은 신규 사용자에게 부담스러울 수 있습니다. RxJS 사용을 단순화하고 개발자의 반응형 프...프로그램 작성 2024-11-05에 게시됨
Reactables로 단순화된 RxJS소개 RxJS는 강력한 라이브러리이지만 학습 곡선이 가파른 것으로 알려져 있습니다. 리액티브 프로그래밍으로의 패러다임 전환과 결합된 라이브러리의 대규모 API 표면은 신규 사용자에게 부담스러울 수 있습니다. RxJS 사용을 단순화하고 개발자의 반응형 프...프로그램 작성 2024-11-05에 게시됨 -
 Pandas의 여러 열에서 최대값을 찾는 방법은 무엇입니까?Pandas의 여러 열에서 최대값 찾기Pandas DataFrame의 여러 열에서 최대값을 확인하려면 다양한 접근 방식을 사용할 수 있습니다. . 이를 달성하는 방법은 다음과 같습니다.지정된 열에 max() 함수 사용이 방법에는 원하는 열을 명시적으로 선택하고 max(...프로그램 작성 2024-11-05에 게시됨
Pandas의 여러 열에서 최대값을 찾는 방법은 무엇입니까?Pandas의 여러 열에서 최대값 찾기Pandas DataFrame의 여러 열에서 최대값을 확인하려면 다양한 접근 방식을 사용할 수 있습니다. . 이를 달성하는 방법은 다음과 같습니다.지정된 열에 max() 함수 사용이 방법에는 원하는 열을 명시적으로 선택하고 max(...프로그램 작성 2024-11-05에 게시됨 -
 CI/CD 시작하기: 첫 번째 파이프라인 자동화를 위한 초보자 가이드(Jenkins 사용)목차 소개 CI/CD란 무엇인가요? 지속적 통합(CI) 지속적 배포(CD) 지속적인 배포 CI/CD의 장점 출시 기간 단축 향상된 코드 품질 효율적인 협업 향상된 자동화 및 일관성 첫 번째 CI/CD 파이프라인을 만드는 방법 1단계: 버전 관리 설정(G...프로그램 작성 2024-11-05에 게시됨
CI/CD 시작하기: 첫 번째 파이프라인 자동화를 위한 초보자 가이드(Jenkins 사용)목차 소개 CI/CD란 무엇인가요? 지속적 통합(CI) 지속적 배포(CD) 지속적인 배포 CI/CD의 장점 출시 기간 단축 향상된 코드 품질 효율적인 협업 향상된 자동화 및 일관성 첫 번째 CI/CD 파이프라인을 만드는 방법 1단계: 버전 관리 설정(G...프로그램 작성 2024-11-05에 게시됨 -
 TypeScript가 대규모 프로젝트에서 JavaScript를 더욱 안정적으로 만드는 방법.소개 JavaScript는 웹 개발에 널리 사용되며 현재 다양한 산업 분야의 대규모 프로젝트에 적용되고 있습니다. 그러나 이러한 프로젝트가 성장함에 따라 JavaScript 코드 관리가 더 어려워집니다. 일치하지 않는 데이터 유형, 런타임 중 예상치 못...프로그램 작성 2024-11-05에 게시됨
TypeScript가 대규모 프로젝트에서 JavaScript를 더욱 안정적으로 만드는 방법.소개 JavaScript는 웹 개발에 널리 사용되며 현재 다양한 산업 분야의 대규모 프로젝트에 적용되고 있습니다. 그러나 이러한 프로젝트가 성장함에 따라 JavaScript 코드 관리가 더 어려워집니다. 일치하지 않는 데이터 유형, 런타임 중 예상치 못...프로그램 작성 2024-11-05에 게시됨 -
 PHP의 비밀번호 확인 기능을 사용하여 사용자 비밀번호를 안전하게 확인하는 방법은 무엇입니까?PHP를 사용하여 암호화된 비밀번호 해독많은 애플리케이션이 비밀번호 해시와 같은 암호화 알고리즘을 사용하여 사용자 비밀번호를 안전하게 저장합니다. 그러나 로그인 시도를 확인할 때 입력된 비밀번호를 암호화되어 저장된 버전과 비교하는 것이 중요합니다.암호화 문제passwo...프로그램 작성 2024-11-05에 게시됨
PHP의 비밀번호 확인 기능을 사용하여 사용자 비밀번호를 안전하게 확인하는 방법은 무엇입니까?PHP를 사용하여 암호화된 비밀번호 해독많은 애플리케이션이 비밀번호 해시와 같은 암호화 알고리즘을 사용하여 사용자 비밀번호를 안전하게 저장합니다. 그러나 로그인 시도를 확인할 때 입력된 비밀번호를 암호화되어 저장된 버전과 비교하는 것이 중요합니다.암호화 문제passwo...프로그램 작성 2024-11-05에 게시됨 -
 Vue 파트 배우기 날씨 앱 만들기Vue.js에 뛰어드는 것은 DIY 키트에서 직관적이고 유연하며 놀라울 정도로 강력한 새로운 즐겨찾는 도구를 발견한 것과 같았습니다. Vue로 손을 더럽힐 수 있는 첫 번째 사이드 프로젝트는 날씨 앱이었으며, 이를 통해 프레임워크의 기능은 물론 일반적인 웹 개발에 대해...프로그램 작성 2024-11-05에 게시됨
Vue 파트 배우기 날씨 앱 만들기Vue.js에 뛰어드는 것은 DIY 키트에서 직관적이고 유연하며 놀라울 정도로 강력한 새로운 즐겨찾는 도구를 발견한 것과 같았습니다. Vue로 손을 더럽힐 수 있는 첫 번째 사이드 프로젝트는 날씨 앱이었으며, 이를 통해 프레임워크의 기능은 물론 일반적인 웹 개발에 대해...프로그램 작성 2024-11-05에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























