Encore.ts — ElysiaJS 및 Hono보다 빠릅니다.
몇 달 전 우리는 TypeScript용 오픈 소스 백엔드 프레임워크인 Encore.ts를 출시했습니다.
이미 많은 프레임워크가 있으므로 우리는 우리가 내린 흔하지 않은 디자인 결정과 그것이 어떻게 놀라운 성능 수치로 이어지는지 공유하고 싶었습니다.
성능 벤치마크
우리는 이전에 Encore.ts가 어떻게 Express보다 9배 빠르고 Fastify보다 2배 빠른지 보여주는 벤치마크를 발표했습니다.
이번에는 두 가지 최신 고성능 TypeScript 프레임워크인 ElysiaJS 및 Hono에 대해 Encore.ts를 벤치마킹했습니다.
우리는 ElsyiaJS 및 Hono의 유효성 검사를 위해 TypeBox를 사용하여 스키마 유효성 검사 유무에 관계없이 각 프레임워크를 벤치마킹했습니다. 이는 이러한 프레임워크에 대해 기본적으로 지원되는 유효성 검사 라이브러리이기 때문입니다. (Encore.ts에는 엔드 투 엔드로 작동하는 자체 유형 유효성 검사 기능이 내장되어 있습니다.)
각 벤치마크에 대해 우리는 5번의 실행에서 가장 좋은 결과를 얻었습니다. 각 실행은 10개 이상의 동시 작업자 150명을 대상으로 최대한 많은 요청을 수행하여 수행되었습니다. 로드 생성은 Rust 및 Tokio 기반 HTTP 로드 테스트 도구인 oha를 사용하여 수행되었습니다.
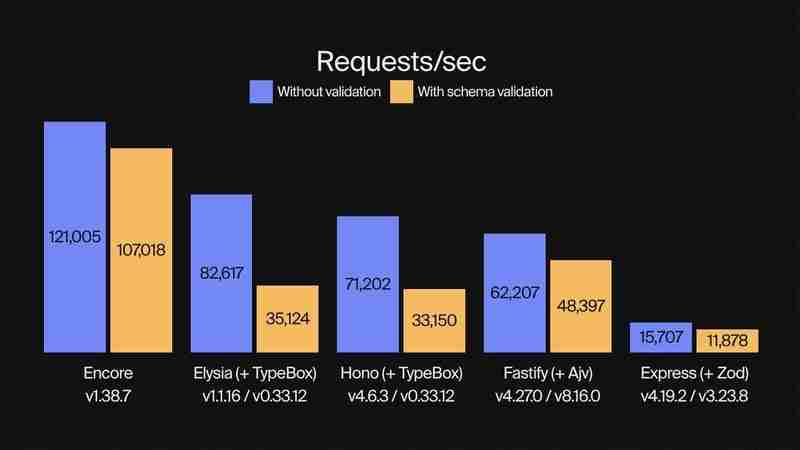
말은 이쯤하고 숫자를 보자!
초당 요청 수: 유형 유효성 검사를 사용할 때 Encore.ts는 ElysiaJS 및 Hono보다 3배 빠릅니다.

(GitHub에서 벤치마크 코드를 확인하세요.)
성능 외에도 Encore.ts는 Node.js와 100% 호환성을 유지하면서 이를 달성합니다.
작동 방식: 이상치 설계 결정
이게 어떻게 가능합니까? 테스트를 통해 우리는 Encore.ts가 내부적으로 작동하는 방식과 관련된 세 가지 주요 성능 소스를 확인했습니다.
1. Encore.ts는 다중 스레드이며 Rust 런타임으로 구동됩니다.
Node.js는 단일 스레드 이벤트 루프를 사용하여 JavaScript 코드를 실행합니다. 단일 스레드 특성에도 불구하고 이는 비차단 I/O 작업을 사용하고 기본 V8 JavaScript 엔진(또한 Chrome을 지원함)이 매우 최적화되어 있기 때문에 실제로 확장성이 뛰어납니다.
하지만 단일 스레드 이벤트 루프보다 빠른 것이 무엇인지 아십니까? 멀티스레드입니다.
Encore.ts는 두 부분으로 구성됩니다.
Encore.ts를 사용하여 백엔드를 작성할 때 사용하는 TypeScript SDK입니다.
Rust(Tokio 및 Hyper 사용)로 작성된 멀티스레드 비동기 이벤트 루프를 갖춘 고성능 런타임입니다.
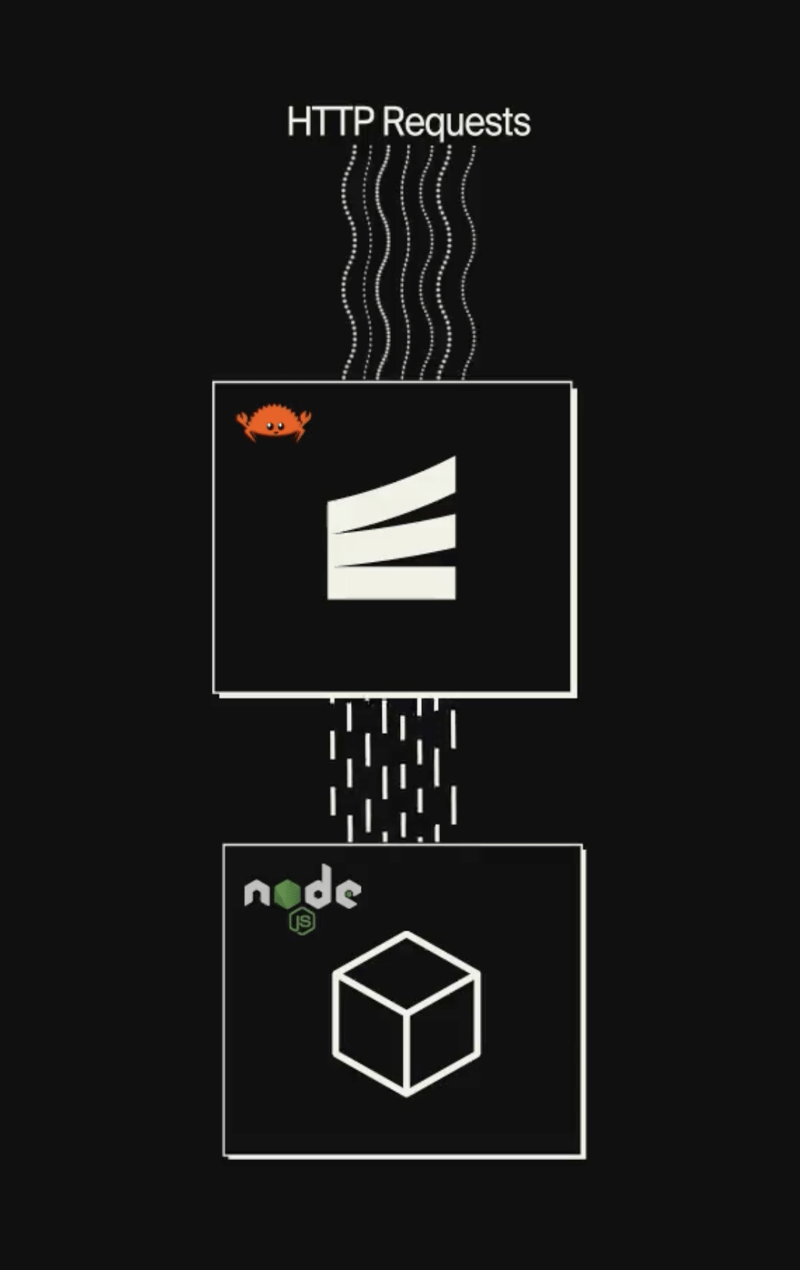
Encore 런타임은 들어오는 HTTP 요청 수락 및 처리와 같은 모든 I/O를 처리합니다. 이는 기본 하드웨어가 지원하는 만큼의 스레드를 활용하는 완전히 독립적인 이벤트 루프로 실행됩니다.
요청이 완전히 처리되고 디코딩되면 Node.js 이벤트 루프로 전달된 다음 API 핸들러에서 응답을 받아 클라이언트에 다시 씁니다.
(말하기 전에: 예, 이벤트 루프에 이벤트 루프를 삽입하므로 이벤트 루프를 실행하는 동안 이벤트 루프를 수행할 수 있습니다.)

2. Encore.ts는 요청 스키마를 미리 계산합니다.
Encore.ts는 이름에서 알 수 있듯이 처음부터 TypeScript용으로 설계되었습니다. 하지만 실제로 TypeScript를 실행할 수는 없습니다. 먼저 모든 유형 정보를 제거하여 JavaScript로 컴파일해야 합니다. 이는 런타임 유형 안전성을 달성하기가 훨씬 더 어렵다는 것을 의미하며, 이로 인해 들어오는 요청의 유효성 검사와 같은 작업을 수행하기가 어려워지고, 대신 런타임에 API 스키마를 정의하는 데 Zod와 같은 솔루션이 인기를 얻게 됩니다.
Encore.ts는 다르게 작동합니다. Encore에서는 기본 TypeScript 유형을 사용하여 유형이 안전한 API를 정의합니다.
import { api } from "encore.dev/api";
interface BlogPost {
id: number;
title: string;
body: string;
likes: number;
}
export const getBlogPost = api(
{ method: "GET", path: "/blog/:id", expose: true },
async ({ id }: { id: number }) => Promise {
// ...
},
);
Encore.ts는 소스 코드를 구문 분석하여 HTTP 헤더, 쿼리 매개 변수 등을 포함하여 각 API 끝점이 기대하는 요청 및 응답 스키마를 이해합니다. 그런 다음 스키마는 처리, 최적화 및 Protobuf 파일로 저장됩니다.
Encore 런타임이 시작되면 이 Protobuf 파일을 읽고 각 API 엔드포인트에 필요한 정확한 유형 정의를 사용하여 각 API 엔드포인트에 최적화된 요청 디코더와 응답 인코더를 미리 계산합니다. 실제로 Encore.ts는 Rust에서 요청 검증을 직접 처리하여 유효하지 않은 요청이 JS 레이어에 닿지 않도록 보장하여 많은 서비스 거부 공격을 완화합니다.
Encore의 요청 스키마 이해는 성능 측면에서도 도움이 되는 것으로 입증되었습니다. Deno 및 Bun과 같은 JavaScript 런타임은 Encore의 Rust 기반 런타임과 유사한 아키텍처를 사용하지만(사실 Deno는 Rust Tokio Hyper도 사용함) 요청 스키마에 대한 Encore의 이해가 부족합니다. 결과적으로 실행을 위해 처리되지 않은 HTTP 요청을 단일 스레드 JavaScript 엔진에 넘겨야 합니다.
반면에 Encore.ts는 Rust 내에서 훨씬 더 많은 요청 처리를 처리하고 디코딩된 요청 객체만 전달합니다. 멀티 스레드 Rust에서 훨씬 더 많은 요청 수명 주기를 처리함으로써 JavaScript 이벤트 루프는 HTTP 요청을 구문 분석하는 대신 애플리케이션 비즈니스 로직 실행에 집중할 수 있게 되어 훨씬 더 큰 성능 향상을 가져옵니다.
3. Encore.ts는 인프라와 통합됩니다.
주의 깊은 독자라면 한 가지 추세를 알아차렸을 것입니다. 성능의 핵심은 단일 스레드 JavaScript 이벤트 루프에서 가능한 한 많은 작업을 오프로드하는 것입니다.
우리는 Encore.ts가 대부분의 요청/응답 수명 주기를 Rust로 오프로드하는 방법을 이미 살펴보았습니다. 그럼 더 할 게 뭐가 있나요?
백엔드 애플리케이션은 샌드위치와 같습니다. 들어오는 요청을 처리하는 딱딱한 최상위 계층이 있습니다. 중앙에는 맛있는 토핑(즉, 비즈니스 로직)이 있습니다. 맨 아래에는 데이터베이스를 쿼리하고 다른 API 엔드포인트를 호출하는 등의 작업을 수행하는 까다로운 데이터 액세스 계층이 있습니다.
우리는 비즈니스 로직에 대해 많은 것을 할 수 없습니다. 결국 TypeScript로 작성하고 싶습니다! — 하지만 JS 이벤트 루프를 잡아먹는 모든 데이터 액세스 작업을 수행하는 데는 별 의미가 없습니다. 이를 Rust로 옮기면 이벤트 루프를 더욱 확보하여 애플리케이션 코드 실행에 집중할 수 있습니다.
그래서 우리는 그렇게 했습니다.
Encore.ts를 사용하면 소스 코드에서 직접 인프라 리소스를 선언할 수 있습니다.
예를 들어 Pub/Sub 주제를 정의하려면 다음을 수행하세요.
import { Topic } from "encore.dev/pubsub";
interface UserSignupEvent {
userID: string;
email: string;
}
export const UserSignups = new Topic("user-signups", {
deliveryGuarantee: "at-least-once",
});
// To publish:
await UserSignups.publish({ userID: "123", email: "[email protected]" });
"그럼 어떤 Pub/Sub 기술을 사용하나요?"
— 모두!
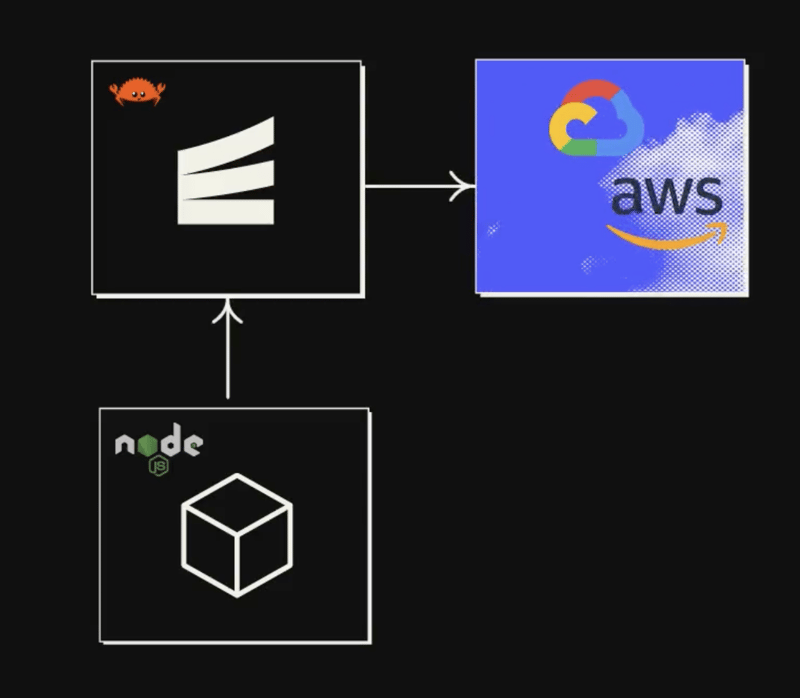
Encore Rust 런타임에는 AWS SQS SNS, GCP Pub/Sub, NSQ 등 가장 일반적인 Pub/Sub 기술에 대한 구현이 포함되어 있으며 더 많은 계획(Kafka, NATS, Azure Service Bus 등)이 포함되어 있습니다. 애플리케이션이 부팅될 때 런타임 구성에서 리소스별로 구현을 지정하거나 Encore의 Cloud DevOps 자동화가 이를 처리하도록 할 수 있습니다.
Pub/Sub 외에도 Encore.ts에는 PostgreSQL 데이터베이스, 비밀, Cron 작업 등에 대한 인프라 통합이 포함되어 있습니다.
이러한 모든 인프라 통합은 Encore.ts Rust Runtime에서 구현됩니다.
즉, .publish()를 호출하자마자 페이로드가 Rust로 전달되어 메시지 게시를 관리하고 필요한 경우 재시도하는 등의 작업을 수행합니다. 데이터베이스 쿼리, Pub/Sub 메시지 구독 등도 마찬가지입니다.
최종 결과는 Encore.ts를 사용하면 사실상 모든 비비즈니스 로직이 JS 이벤트 루프에서 오프로드된다는 것입니다.

기본적으로 Encore.ts를 사용하면 "무료"로 진정한 멀티스레드 백엔드를 얻을 수 있으면서도 여전히 TypeScript로 모든 비즈니스 로직을 작성할 수 있습니다.
결론
이 성능이 중요한지 여부는 사용 사례에 따라 다릅니다. 작은 취미 프로젝트를 구축하는 경우 이는 주로 학문적입니다. 하지만 프로덕션 백엔드를 클라우드로 전달하는 경우 꽤 큰 영향을 미칠 수 있습니다.
낮은 지연 시간은 사용자 경험에 직접적인 영향을 미칩니다. 명백하게 말하면: 더 빠른 백엔드는 더 빠른 프런트엔드를 의미하며 이는 더 행복한 사용자를 의미합니다.
처리량이 높다는 것은 더 적은 수의 서버로 동일한 수의 사용자에게 서비스를 제공할 수 있다는 것을 의미하며, 이는 더 낮은 클라우드 요금에 직접적으로 해당합니다. 또는 반대로 동일한 수의 서버로 더 많은 사용자에게 서비스를 제공하여 성능 병목 현상 없이 더욱 확장할 수 있습니다.
우리는 편견을 갖고 있지만 Encore는 TypeScript에서 고성능 백엔드를 구축하기 위한 매우 훌륭하고 세계 최고의 솔루션을 제공한다고 생각합니다. 빠르고 유형이 안전하며 전체 Node.js 생태계와 호환됩니다.
그리고 모두 오픈 소스이므로 코드를 확인하고 GitHub에 기여할 수 있습니다.
아니면 한번 시도해 보시고 의견을 알려주세요!
-
 PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-07-06에 게시되었습니다
PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-07-06에 게시되었습니다 -
 Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-07-06에 게시되었습니다
Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-07-06에 게시되었습니다 -
 Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-07-06에 게시되었습니다
Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-07-06에 게시되었습니다 -
 순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적 요소가 쌓일 수 있습니까? 원하는 동작을 볼 수 있습니다. 여기 : https://webthemez.com/demo/sticky-multi-header-scroll/index.html Java...프로그램 작성 2025-07-06에 게시되었습니다
순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적 요소가 쌓일 수 있습니까? 원하는 동작을 볼 수 있습니다. 여기 : https://webthemez.com/demo/sticky-multi-header-scroll/index.html Java...프로그램 작성 2025-07-06에 게시되었습니다 -
 Homebrew에서 GO를 설정하면 명령 줄 실행 문제가 발생하는 이유는 무엇입니까?발생하는 문제를 해결하려면 다음을 수행하십시오. 1. 필요한 디렉토리 만들기 mkdir $ home/go mkdir -p $ home/go/src/github.com/user 2. 환경 변수 구성프로그램 작성 2025-07-06에 게시되었습니다
Homebrew에서 GO를 설정하면 명령 줄 실행 문제가 발생하는 이유는 무엇입니까?발생하는 문제를 해결하려면 다음을 수행하십시오. 1. 필요한 디렉토리 만들기 mkdir $ home/go mkdir -p $ home/go/src/github.com/user 2. 환경 변수 구성프로그램 작성 2025-07-06에 게시되었습니다 -
 팬더에서 연도와 1/4 열을 하나의주기적인 열로 병합하는 방법은 무엇입니까?새로운 기간 열에 대한 열을 연결하는 열 문제 문 : 라는 열이있는 pandas dataframe을 고려하십시오 : 분기 2000 Q2 2001 Q3 목표는 다음과 같은 결과를 얻기 위해 "연도"...프로그램 작성 2025-07-06에 게시되었습니다
팬더에서 연도와 1/4 열을 하나의주기적인 열로 병합하는 방법은 무엇입니까?새로운 기간 열에 대한 열을 연결하는 열 문제 문 : 라는 열이있는 pandas dataframe을 고려하십시오 : 분기 2000 Q2 2001 Q3 목표는 다음과 같은 결과를 얻기 위해 "연도"...프로그램 작성 2025-07-06에 게시되었습니다 -
 `JSON '패키지를 사용하여 이동하는 JSON 어레이를 구문 분석하는 방법은 무엇입니까?JSON 어레이를 Parsing JSON 패키지 문제 : JSON 패키지를 사용하여 어레이를 나타내는 JSON 스트링을 어떻게 구문 분석 할 수 있습니까? 예 : type JsonType struct { Array []string ...프로그램 작성 2025-07-06에 게시되었습니다
`JSON '패키지를 사용하여 이동하는 JSON 어레이를 구문 분석하는 방법은 무엇입니까?JSON 어레이를 Parsing JSON 패키지 문제 : JSON 패키지를 사용하여 어레이를 나타내는 JSON 스트링을 어떻게 구문 분석 할 수 있습니까? 예 : type JsonType struct { Array []string ...프로그램 작성 2025-07-06에 게시되었습니다 -
 Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (JQuery Hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-07-06에 게시되었습니다
Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (JQuery Hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-07-06에 게시되었습니다 -
 MySQLI로 전환 한 후 Codeigniter가 MySQL 데이터베이스에 연결 해야하는 이유문제를 디버깅하려면 파일 끝에 다음 코드를 추가하고 출력을 검토하는 것이 좋습니다. echo ''; print_r ($ db ); echo ''; echo '데이터베이스에 연결 :'. $ db ; $ dbh = mysq...프로그램 작성 2025-07-06에 게시되었습니다
MySQLI로 전환 한 후 Codeigniter가 MySQL 데이터베이스에 연결 해야하는 이유문제를 디버깅하려면 파일 끝에 다음 코드를 추가하고 출력을 검토하는 것이 좋습니다. echo ''; print_r ($ db ); echo ''; echo '데이터베이스에 연결 :'. $ db ; $ dbh = mysq...프로그램 작성 2025-07-06에 게시되었습니다 -
 익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만 제거 할 시간이되면 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addeventListene...프로그램 작성 2025-07-06에 게시되었습니다
익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만 제거 할 시간이되면 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addeventListene...프로그램 작성 2025-07-06에 게시되었습니다 -
 열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어, 표 B보다 더 많은 열이있는 두 개의 테이블,...프로그램 작성 2025-07-06에 게시되었습니다
열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어, 표 B보다 더 많은 열이있는 두 개의 테이블,...프로그램 작성 2025-07-06에 게시되었습니다 -
 JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-07-06에 게시되었습니다
JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-07-06에 게시되었습니다 -
 동적 인 크기의 부모 요소 내에서 요소의 스크롤 범위를 제한하는 방법은 무엇입니까?문제 : 고정 된 사이드 바로 조정을 유지하면서 사용자의 수직 스크롤과 함께 이동하는 스크롤 가능한 맵 디브가있는 레이아웃을 고려합니다. 그러나 맵의 스크롤은 뷰포트의 높이를 초과하여 사용자가 페이지 바닥 글에 액세스하는 것을 방지합니다. ...프로그램 작성 2025-07-06에 게시되었습니다
동적 인 크기의 부모 요소 내에서 요소의 스크롤 범위를 제한하는 방법은 무엇입니까?문제 : 고정 된 사이드 바로 조정을 유지하면서 사용자의 수직 스크롤과 함께 이동하는 스크롤 가능한 맵 디브가있는 레이아웃을 고려합니다. 그러나 맵의 스크롤은 뷰포트의 높이를 초과하여 사용자가 페이지 바닥 글에 액세스하는 것을 방지합니다. ...프로그램 작성 2025-07-06에 게시되었습니다 -
 버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-07-06에 게시되었습니다
버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-07-06에 게시되었습니다 -
 McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-07-06에 게시되었습니다
McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-07-06에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























