4 で知っておくべき最新の CSS スタイル
TL;DR: このブログでは、コード例を使用して、Web 開発に最適な 5 つの CSS スタイルと機能 (コンテナー クエリ、サブグリッド、疑似クラス、論理プロパティ、ラボ カラー スペース) を検討します。応答性が向上し、レイアウトが簡素化され、デザインの一貫性が向上します。
カスケード スタイル シート (CSS) は、Web ページのスタイルを設定するために使用されるよく知られたスタイル言語です。 CSS を使用すると、スペースを追加して HTML 要素をカスタマイズできます。色、フォント サイズ、フォント スタイルを定義します。などなど。 CSS は、開発者のエクスペリエンスを向上させる新機能により、過去数年間で大幅に改善されました。
そこで、この記事では、次のプロジェクトで使用できる 5 つの革新的な CSS 機能について説明します。
1. コンテナクエリ
CSS コンテナ クエリでは、応答性に対する新しいアプローチが導入されました。以前は、メディア クエリを使用して、さまざまな画面サイズに適応する UI を作成していました。しかし、それは思ったほど簡単ではありませんでした。メンテナンス、パフォーマンス、柔軟性、スタイルの重複に問題がありました。
コンテナ クエリは、開発者が親コンテナのサイズに応じて要素をカスタマイズできるようにすることで、これらの問題を解決します。このメソッドはビューポートのサイズに依存しないため、HTML コンポーネントが完全にモジュール化され、自己完結型になります。
次に、コンテナ クエリがどのように機能するかを示す簡単な例を示します。
.wrapper {
display: grid;
grid-template-columns: 2fr 1fr;
gap: 20px;
}
@container (min-width: 500px) {
.profile-card {
grid-template-columns: 150px 1fr;
grid-template-rows: auto 1fr;
align-items: start;
gap: 20px;
}
.profile-card header,
.profile-card .bio {
grid-column: 2;
}
.profile-card .profile-image {
grid-row: 1 / 3;
grid-column: 1;
}
}
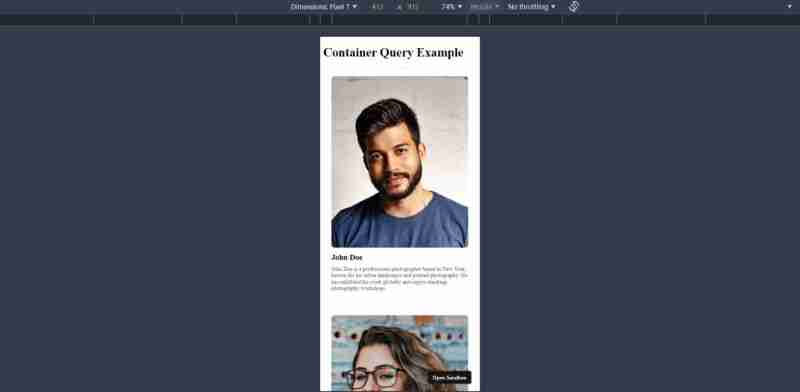
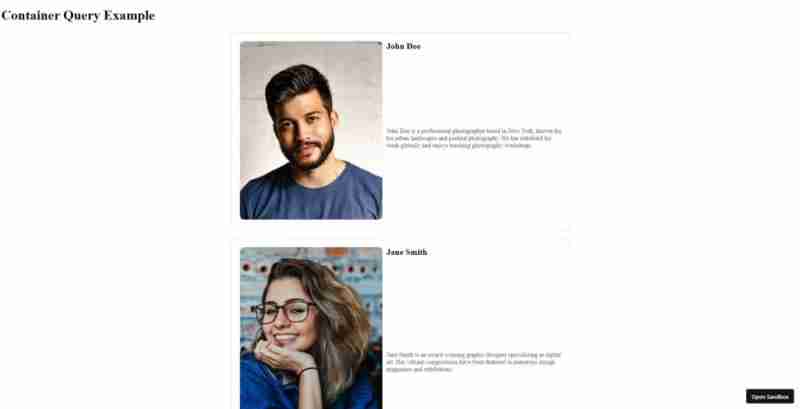
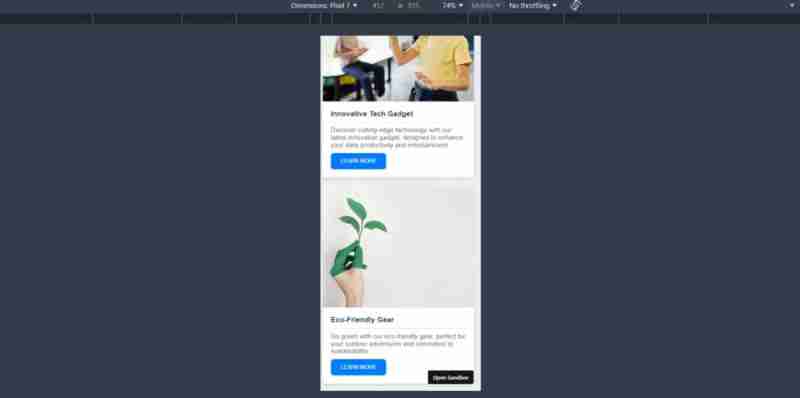
このコンテナ クエリは、プロファイル カードの幅が 500 ピクセル以上に達した場合に、プロファイル カードのレイアウトを調整します。カードを積み上げレイアウト (画像が上にある) から、画像が左側に表示され、テキスト コンテンツが右側に配置される 2 列レイアウトに変更します。
次の画像を参照してください。


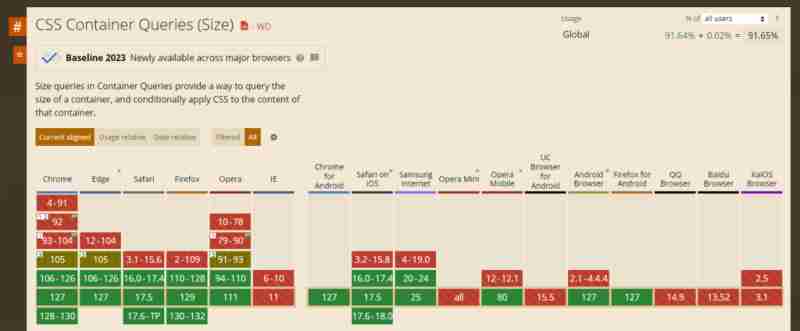
コンテナ クエリは、コンポーネントがビューポート全体ではなく直接の環境に基づいて適応する必要がある設計システムで非常に役立ちます。ただし、コンテナー クエリは依然としてブラウザーの完全なサポートが不足しています。ユーザーがサポートされていないブラウザまたは古いバージョンを使用している場合、スタイルの問題が発生する可能性があります。

注: CSS コンテナ クエリの動作デモをご覧ください。
2. サブグリッド
Subgrid は、CSS グリッド レイアウト モデルへの魅力的な追加機能であり、親グリッド コンテナーのグリッド構造を子グリッド アイテムに継承できるようになります。簡単に言うと、サブグリッドを使用すると、親グリッドの行または列に従って子要素を配置できます。この方法を使用すると、ネストされたグリッドのオーバーライドを使用せずに、複雑なネストされたグリッドを簡単に作成できます。
次のコード例では、レイアウトはリスト内のサブグリッド アプローチを使用します。
.product-wrapper {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
}
.product-card {
display: grid;
grid-template-rows: subgrid; /* Allows the nested grid to align directly with the parent grid */
}
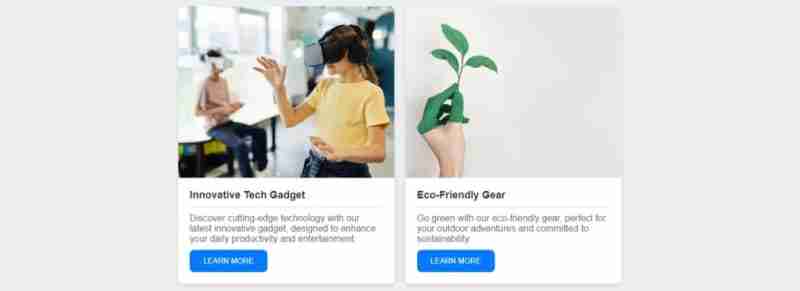
この例では、product-wrapper は、コンテナの幅に基づいて列数を制御する柔軟なグリッド レイアウトを作成します。次に、各 product-card は、product-wrapper.
によって定義されたグリッドに直接行を配置します。サブグリッドは、商品カードにさまざまな量のコンテンツが含まれる可能性があるものの、均一な外観を維持する必要がある電子商取引サイトに特に役立ちます。
次の画像を参照してください。


注: CSS サブグリッドの動作デモを確認してください。
3. 疑似クラス
:hover、:focus、:first-child などの 疑似クラスは、HTML 要素を要素ではなく状態に基づいて選択するオプションです。ドキュメント内の階層または順序。これらのセレクターを使用すると、開発者は JavaScript を使用せずに、よりインタラクティブで応答性の高い UI を作成できます。
次のコード例は、いくつかの疑似クラスの動作を示しています。
// HTML
...
.hover-section:hover {
background-color: rgb(82, 11, 145); /* Changes the background color on hover */
color: white;
}
.input-section input[type="text"]:focus {
border-color: orange; /* Highlights the input field when focused */
background-color: lightyellow;
}
.list-section li:first-child {
color: green; /* Styles the first item in a list */
}
.list-section li:last-child {
color: red; /* Styles the last item in a list */
}
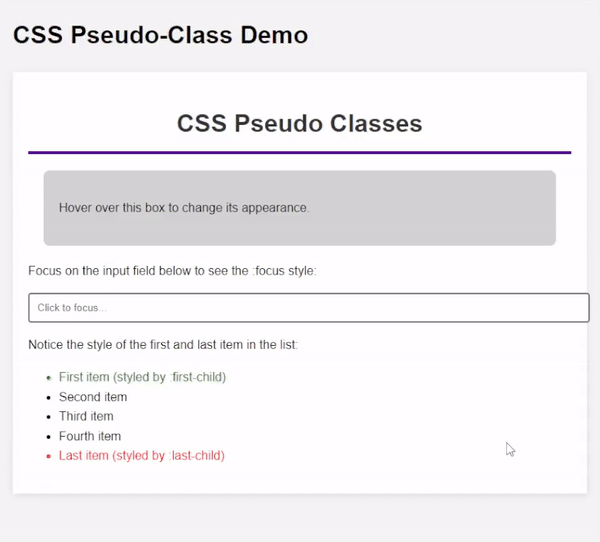
この CSS コード例は、要素にホバーしたりフォーカスしたりするなど、ユーザーのアクションに基づいてスタイルを変更することでユーザー インタラクションを強化する方法と、コンテナの特定の子のスタイルを設定する方法を示します。
これらの疑似クラスは、フォーム、ナビゲーション メニュー、およびユーザー インタラクションをガイドする視覚的な手がかりが必要なインタラクティブ コンテンツを開発する場合に非常に役立ちます。
次の画像を参照してください。

注: 疑似クラスの動作デモを確認してください。
4. 論理プロパティ
CSS 論理プロパティを使用すると、開発者は方向に依存しない方法でレイアウトと間隔を管理できます。つまり、CSS 論理プロパティを使用すると、構造コードを変更せずに、左から右 (LTR) や右から左 (RTL) などのさまざまな書き込みモードを使用できます。
これは、レイアウト調整に論理プロパティを使用する例です。
.lab-gradient-generator {
margin-inline-start: 2rem; /* Responsive margin that adjusts based on text direction */
}
.lab-gradient-display {
background: linear-gradient(
to right,
lab(var(--l-start) var(--a-start) var(--b-start)),
lab(var(--l-end) var(--a-end) var(--b-end))
); /* Creates a gradient using LAB colors */
}
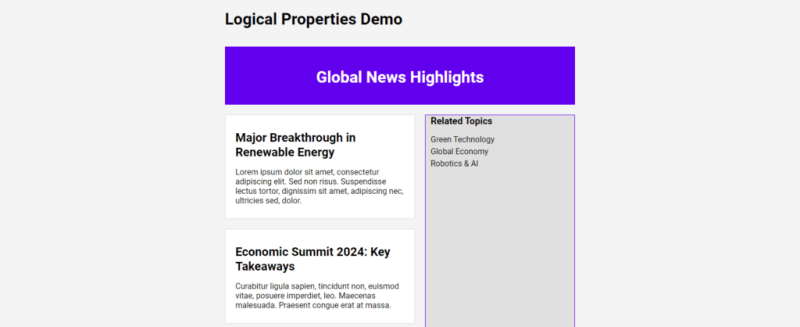
このコード例では、margin-inline-start は論理プロパティを使用して、マージンが常にコンテンツ starting 側にあるようにし、さまざまな書記体系に自動的に適応します。 LAB color gradient を備えた background プロパティは、視覚的に一貫した色の遷移を定義する際の論理プロパティの使用法を示しています。
論理プロパティは、複数の言語のサポートを必要とするグローバル アプリで特に役立ち、方向性に関係なくレイアウトを同じに保ちます。次の画像を参照してください。

論理プロパティのデモ
注: CSS 論理プロパティを国際化で使用する方法の動作デモを参照してください。
5. ラボの色空間Lab カラー スペースを使用すると、人間の視覚に合わせて色を指定できます。この方法では、より広範囲でより正確な色の範囲が提供され、異なるディスプレイ間での一貫性が向上します。
これは、CSS でのラボ カラー スペースの使用法を示すコード例です。
.color-strip:nth-child(1) {
--l: 90%;
--a: -80;
--b: 80;
background-color: lab(var(--l) var(--a) var(--b));
}
.color-strip:nth-child(2) {
--l: 75%;
--a: -40;
--b: 40;
background-color: lab(var(--l) var(--a) var(--b));
}
.color-strip:nth-child(3) {
--l: 60%;
--a: 0;
--b: 0;
background-color: lab(var(--l) var(--a) var(--b));
}
.color-strip:nth-child(4) {
--l: 45%;
--a: 40;
--b: -40;
background-color: lab(var(--l) var(--a) var(--b));
}
.color-strip:nth-child(5) {
--l: 30%;
--a: 80;
--b: -80;
background-color: lab(var(--l) var(--a) var(--b));
}
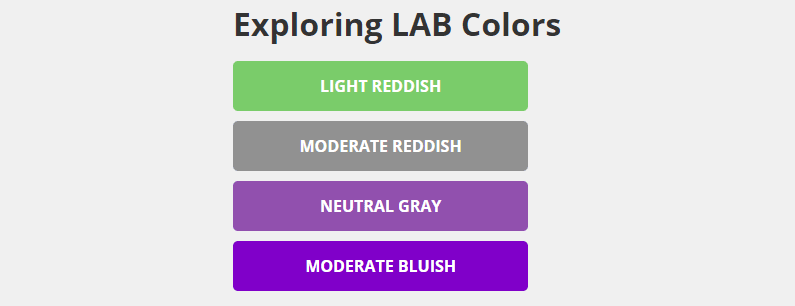
このコード例は、ラボの色空間で定義された一意の背景色を持つ一連の div (カラー ストリップ) を設定します。これは、ラボのカラーがさまざまなディスプレイ間で一貫したさまざまな色合いや色合いをどのように生成するかを示しています。ラボ カラーは、デジタル デザイン、特にデジタル アート、オンライン コマース、ブランド デザインなど、色の正確さが重要な業界で非常に貴重です。
次の画像を参照してください。

LAB カラーの探索
注: 詳細については、ラボの色空間デモを参照してください。
結論読んでいただきありがとうございます!これらの CSS 機能は、アプリの機能とユーザー エクスペリエンスを向上させるための独自の利点と新しい可能性を提供します。また、これらの機能により複雑なタスクが簡素化されるため、開発者のエクスペリエンスも向上します。
したがって、これらの例を自分で試して、次の Web アプリに実装して最新のものにしてください。
関連ブログ
- React スタイリング: デザイナーのための重要なヒントとコツ
- React または Next.js アプリで CSS を記述する 7 つの方法
- レスポンシブ Web デザインの進化: CSS コンテナ クエリの導入
- CSS Flex: すべての開発者が知っておくべきこと
-
 ドキュメントの力: 読書が JamSphere での Redux の経験をどのように変えたか開発者として、私たちはアイデアを実現したいと考えて、新しいライブラリやフレームワークに真っ先に飛び込むことがよくあります。ドキュメントをスキップして、すぐにコーディングに取り掛かりたいという誘惑は強いものですが、結局のところ、それはどれほど難しいことでしょうか?しかし、音楽管理プラットフォームである...プログラミング 2024 年 11 月 7 日に公開
ドキュメントの力: 読書が JamSphere での Redux の経験をどのように変えたか開発者として、私たちはアイデアを実現したいと考えて、新しいライブラリやフレームワークに真っ先に飛び込むことがよくあります。ドキュメントをスキップして、すぐにコーディングに取り掛かりたいという誘惑は強いものですが、結局のところ、それはどれほど難しいことでしょうか?しかし、音楽管理プラットフォームである...プログラミング 2024 年 11 月 7 日に公開 -
 PHP マルチサブドメイン アプリケーションで Cookie ドメインを正確に制御するにはどうすればよいですか?PHP での Cookie ドメインとサブドメインの制御マルチサブドメイン サイトを作成する場合、セッション Cookie のドメインを制御する必要があります。各サブドメインの適切なセッション管理を確保します。ただし、ドメインを手動で設定する場合、PHP の Cookie 処理に矛盾があるようです。...プログラミング 2024 年 11 月 7 日に公開
PHP マルチサブドメイン アプリケーションで Cookie ドメインを正確に制御するにはどうすればよいですか?PHP での Cookie ドメインとサブドメインの制御マルチサブドメイン サイトを作成する場合、セッション Cookie のドメインを制御する必要があります。各サブドメインの適切なセッション管理を確保します。ただし、ドメインを手動で設定する場合、PHP の Cookie 処理に矛盾があるようです。...プログラミング 2024 年 11 月 7 日に公開 -
 インストールされている Go パッケージの包括的なリストを取得するには?Go でインストールされているパッケージの包括的なリストを取得するGo パッケージのインストールを複数のコンピューターに転送する場合、詳細なインベントリを取得する必要がありますインストールされているすべてのパッケージの。この記事では、このタスクに対する簡単で最新の解決策の概要を説明します。解決策: ...プログラミング 2024 年 11 月 7 日に公開
インストールされている Go パッケージの包括的なリストを取得するには?Go でインストールされているパッケージの包括的なリストを取得するGo パッケージのインストールを複数のコンピューターに転送する場合、詳細なインベントリを取得する必要がありますインストールされているすべてのパッケージの。この記事では、このタスクに対する簡単で最新の解決策の概要を説明します。解決策: ...プログラミング 2024 年 11 月 7 日に公開 -
 Javaの三項演算子は値を返さずに使用できますか?三項演算子: コード最適化の詳細三項演算子 (?:) は Java の強力なツールですが、その限界を理解することが重要です。よくある誤解の 1 つは、値を返さずに使用できる可能性があるということです。この考えに反して、Java では return ステートメントのない 3 項演算は許可されません。三...プログラミング 2024 年 11 月 7 日に公開
Javaの三項演算子は値を返さずに使用できますか?三項演算子: コード最適化の詳細三項演算子 (?:) は Java の強力なツールですが、その限界を理解することが重要です。よくある誤解の 1 つは、値を返さずに使用できる可能性があるということです。この考えに反して、Java では return ステートメントのない 3 項演算は許可されません。三...プログラミング 2024 年 11 月 7 日に公開 -
 次の PHP プロジェクトで Lithe を試してみるべき理由は何ですか?Lithe は、シンプルさとパワーのバランスを求める開発者にとって完璧な PHP フレームワークです。開発が遅くてわかりにくくなる面倒なフレームワークにうんざりしている場合、Lithe は、作業をより速く、より効率的に行うために設計された、ミニマリストでありながら非常に柔軟なアプローチを提供します。...プログラミング 2024 年 11 月 7 日に公開
次の PHP プロジェクトで Lithe を試してみるべき理由は何ですか?Lithe は、シンプルさとパワーのバランスを求める開発者にとって完璧な PHP フレームワークです。開発が遅くてわかりにくくなる面倒なフレームワークにうんざりしている場合、Lithe は、作業をより速く、より効率的に行うために設計された、ミニマリストでありながら非常に柔軟なアプローチを提供します。...プログラミング 2024 年 11 月 7 日に公開 -
 Android でのインターネット接続の変更に対処するにはどうすればよいですか?Android でのインターネット接続の変更の処理質問の中心は、インターネット接続の変更を監視できるブロードキャスト レシーバーの必要性です。既存のコードは接続の変更のみを検出します。これに対処するには、別のアプローチを次に示します。public class NetworkUtil { pu...プログラミング 2024 年 11 月 7 日に公開
Android でのインターネット接続の変更に対処するにはどうすればよいですか?Android でのインターネット接続の変更の処理質問の中心は、インターネット接続の変更を監視できるブロードキャスト レシーバーの必要性です。既存のコードは接続の変更のみを検出します。これに対処するには、別のアプローチを次に示します。public class NetworkUtil { pu...プログラミング 2024 年 11 月 7 日に公開 -
 Python 3.x の Super() は引数なしでどのように動作するのでしょうか?また、潜在的な落とし穴は何ですか?Python 3.x のスーパー マジック: 謎を解くPython 3.x では、super() メソッドに驚くべき工夫が導入されました。引数なしで呼び出します。この一見無害な変更は、内部に重大な結果と固有の魔法をもたらします。魔法の発見DRY 原則を維持するために、新しい super() 動作は明...プログラミング 2024 年 11 月 7 日に公開
Python 3.x の Super() は引数なしでどのように動作するのでしょうか?また、潜在的な落とし穴は何ですか?Python 3.x のスーパー マジック: 謎を解くPython 3.x では、super() メソッドに驚くべき工夫が導入されました。引数なしで呼び出します。この一見無害な変更は、内部に重大な結果と固有の魔法をもたらします。魔法の発見DRY 原則を維持するために、新しい super() 動作は明...プログラミング 2024 年 11 月 7 日に公開 -
 Tailwind Flex: Flexbox ユーティリティの初心者ガイドTailwind Flex は、複雑な CSS を記述せずにレスポンシブなレイアウトを作成する効率的な方法を提供します。 flex、flex-row、flex-col などの単純なユーティリティを使用すると、要素を簡単に整列および配置できます。 Tailwind Flex は、最小限のコードで配置、...プログラミング 2024 年 11 月 7 日に公開
Tailwind Flex: Flexbox ユーティリティの初心者ガイドTailwind Flex は、複雑な CSS を記述せずにレスポンシブなレイアウトを作成する効率的な方法を提供します。 flex、flex-row、flex-col などの単純なユーティリティを使用すると、要素を簡単に整列および配置できます。 Tailwind Flex は、最小限のコードで配置、...プログラミング 2024 年 11 月 7 日に公開 -
 ETL: テキストから人名を抽出するchicagomusiccompass.com. をスクレイピングするとします。 ご覧のとおり、複数のカードがあり、それぞれがイベントを表しています。では、次の項目をチェックしてみましょう: イベントの名前は次のとおりです: jazmin bean: the traumatic livelihood...プログラミング 2024 年 11 月 7 日に公開
ETL: テキストから人名を抽出するchicagomusiccompass.com. をスクレイピングするとします。 ご覧のとおり、複数のカードがあり、それぞれがイベントを表しています。では、次の項目をチェックしてみましょう: イベントの名前は次のとおりです: jazmin bean: the traumatic livelihood...プログラミング 2024 年 11 月 7 日に公開 -
 C++ ostream 出力で浮動小数点精度を制御するにはどうすればよいですか?Ostream 出力での浮動小数点精度の維持C では、ostream 操作内で "プログラミング 2024 年 11 月 7 日に公開
C++ ostream 出力で浮動小数点精度を制御するにはどうすればよいですか?Ostream 出力での浮動小数点精度の維持C では、ostream 操作内で "プログラミング 2024 年 11 月 7 日に公開 -
 PHP セッションを確実に安全に破棄するにはどうすればよいですか?PHP セッションの確実な破棄情報が矛盾しているにもかかわらず、PHP セッションを安全に削除する効果的な方法があります。この最終的な終了を達成するには、複数の手順のプロセスに従うことが重要です。セッション終了の基本的な手順セッション データの削除: セッション開始後session_start() ...プログラミング 2024 年 11 月 7 日に公開
PHP セッションを確実に安全に破棄するにはどうすればよいですか?PHP セッションの確実な破棄情報が矛盾しているにもかかわらず、PHP セッションを安全に削除する効果的な方法があります。この最終的な終了を達成するには、複数の手順のプロセスに従うことが重要です。セッション終了の基本的な手順セッション データの削除: セッション開始後session_start() ...プログラミング 2024 年 11 月 7 日に公開 -
 Go で TTL インデックスを使用すると、MongoDB ドキュメントが 5 秒後に期限切れにならないのはなぜですか?Go で MongoDB を使用して指定した秒数後にドキュメントを期限切れにするTTL インデックスを使用すると、MongoDB では指定した秒数後にドキュメントを自動的に期限切れにすることができます間隔。この記事では、公式 mongo-go-driver を使用して Go でこれを実現する方法を説...プログラミング 2024 年 11 月 7 日に公開
Go で TTL インデックスを使用すると、MongoDB ドキュメントが 5 秒後に期限切れにならないのはなぜですか?Go で MongoDB を使用して指定した秒数後にドキュメントを期限切れにするTTL インデックスを使用すると、MongoDB では指定した秒数後にドキュメントを自動的に期限切れにすることができます間隔。この記事では、公式 mongo-go-driver を使用して Go でこれを実現する方法を説...プログラミング 2024 年 11 月 7 日に公開 -
 JetForms によるフォーム管理の簡素化: 完全ガイド今日のデジタル環境では、特に異なるプラットフォーム間で複数のフォームを処理している場合、フォーム送信の管理はすぐに膨大になる可能性があります。 Web サイト上の単純な問い合わせフォームであっても、製品に関する本格的なアンケートであっても、フォームの送信を手動で管理するのは面倒です。ここで、JetF...プログラミング 2024 年 11 月 7 日に公開
JetForms によるフォーム管理の簡素化: 完全ガイド今日のデジタル環境では、特に異なるプラットフォーム間で複数のフォームを処理している場合、フォーム送信の管理はすぐに膨大になる可能性があります。 Web サイト上の単純な問い合わせフォームであっても、製品に関する本格的なアンケートであっても、フォームの送信を手動で管理するのは面倒です。ここで、JetF...プログラミング 2024 年 11 月 7 日に公開 -
 リストのリストを使用するときに Tensorflow で「サポートされていないオブジェクト タイプ Float」エラーを修正する方法は?Tensorflow - ValueError: NumPy 配列を Tensor に変換できませんでした (サポートされていないオブジェクト タイプ float)Backgroundトレーニングしようとしていますそれぞれ 1000 個の float を含むリストのリストを持つモデルですが、「Num...プログラミング 2024 年 11 月 7 日に公開
リストのリストを使用するときに Tensorflow で「サポートされていないオブジェクト タイプ Float」エラーを修正する方法は?Tensorflow - ValueError: NumPy 配列を Tensor に変換できませんでした (サポートされていないオブジェクト タイプ float)Backgroundトレーニングしようとしていますそれぞれ 1000 個の float を含むリストのリストを持つモデルですが、「Num...プログラミング 2024 年 11 月 7 日に公開 -
 contains() 関数を使用して XPath で大文字と小文字を区別しない検索を実現するにはどうすればよいですか?大文字と小文字を区別しない XPath contains() 関数XPath では、contains() 関数は大文字と小文字を区別します。ただし、この制限を回避する方法があります。方法 1: 文字を変換するこの方法では、部分文字列をチェックする前に文字を小文字または大文字に変換します。/html/...プログラミング 2024 年 11 月 7 日に公開
contains() 関数を使用して XPath で大文字と小文字を区別しない検索を実現するにはどうすればよいですか?大文字と小文字を区別しない XPath contains() 関数XPath では、contains() 関数は大文字と小文字を区別します。ただし、この制限を回避する方法があります。方法 1: 文字を変換するこの方法では、部分文字列をチェックする前に文字を小文字または大文字に変換します。/html/...プログラミング 2024 年 11 月 7 日に公開
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























