Tailwind Flex: Flexbox ユーティリティの初心者ガイド
Tailwind Flex は、複雑な CSS を記述せずにレスポンシブなレイアウトを作成する効率的な方法を提供します。 flex、flex-row、flex-col などの単純なユーティリティを使用すると、要素を簡単に整列および配置できます。 Tailwind Flex は、最小限のコードで配置、方向、間隔を完全に制御しながら、レイアウトの作成を簡素化したいと考えている開発者に最適です。

Tailwind Flex の Flex コンテナーについて
Tailwind Flex の使用の基礎は、フレックス コンテナーの概念から始まります。要素をフレックス コンテナにするには、その要素に flex クラスを追加するだけです。例えば:
これを行うと、div が親要素として機能するフレックス コンテナーに変わります。このコンテナ内に配置された要素はすべて、自動的にフレックス アイテムになります。これらの flex アイテムはコンテナまたはコンテナ自体に適用するさまざまな flex プロパティに応答するようになるため、これは非常に重要です。
フレックスベースを理解する
Flex Basis を使用すると、残りのスペースが分配される前に、フレックス項目の初期サイズを制御できます。 Tailwind では、basis-* ユーティリティを使用してこれを簡単に設定し、各フレックス項目が最初に占有するスペースの量を指定できます。
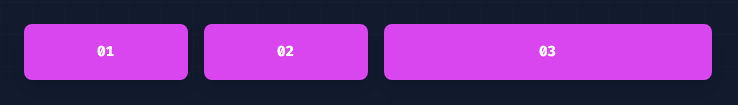
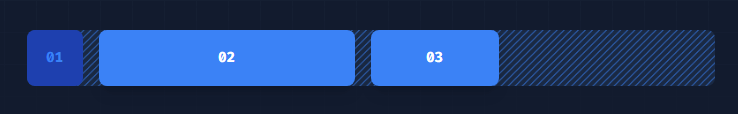
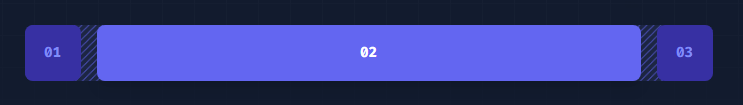
次の例を考えてみましょう:

010203
このスニペットには、3 つの子要素を持つ flex コンテナがあります。最初の 2 つの項目 (01 と 02) は、base-1/4 で設定されます。これは、それぞれが最初にコンテナーの幅の 4 分の 1 を占めることを意味します。 3 番目の項目 (03) には、basic-1/2 があり、コンテナの半分を占めます。
basis-* ユーティリティを使用すると、コンテナ内で flex アイテムを分散する方法を簡単に制御でき、柔軟性と視覚的にバランスの取れたレイアウトを作成できます。
フレックス方向の理解: 行と列
Tailwind Flex を使用する場合、方向は Flex コンテナー内で項目がどのように配置されるかを指します。 Tailwind は、このための簡単なユーティリティを提供しており、項目を行に配置するか列に配置するかを指定したり、必要に応じて方向を逆にすることもできます。
行
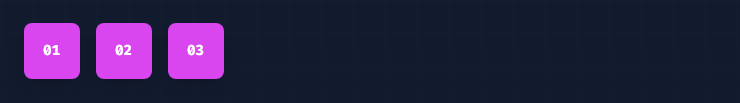
フレックス項目を水平に配置するには、flex-row ユーティリティを使用します。これは、通常のテキストの読み取り方法と同じように、項目を左から右に整列させます:

010203
行を反転
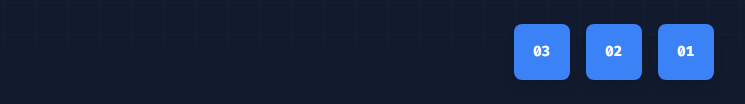
フレックス項目を反対方向(右から左)に水平方向に配置する必要がある場合は、flex-row-reverse:
を使用します。
010203
カラム
フレックス項目を垂直方向に配置するには、flex-col ユーティリティを使用します。これにより、アイテムが上から下にスタックされます:

010203
列を反転
項目を反対方向 (下から上) に垂直方向に積み重ねる必要がある場合は、flex-col-reverse:
を使用します。
010203
フレックスラップを理解する
フレックス ラッピングの目的は、フレックス コンテナーに十分なスペースがない場合にフレックス アイテムがどのように動作するかを制御することです。 Tailwind は、項目を折り返すかどうかを管理するためのシンプルなユーティリティを提供し、さまざまな画面サイズやシナリオに合わせてレイアウトを簡単に調整できるようにします。
ラップしないでください
フレックス項目がラップされないようにするには、flex-nowrap ユーティリティを使用します。これにより、一部の項目がコンテナーを超えてオーバーフローする場合でも、すべての項目が 1 行に留まります:

010203
通常にラップする
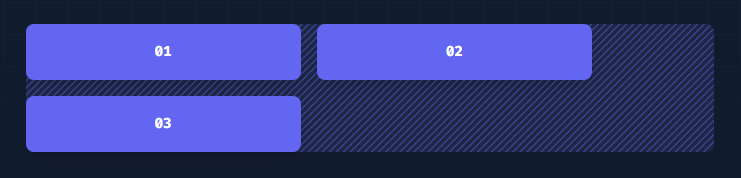
スペースが不十分な場合にフレックス項目を通常どおりラップできるようにするには、flex-wrap ユーティリティを使用します。これにより、項目を次の行
にフローさせることができます。
010203
ラップを反転
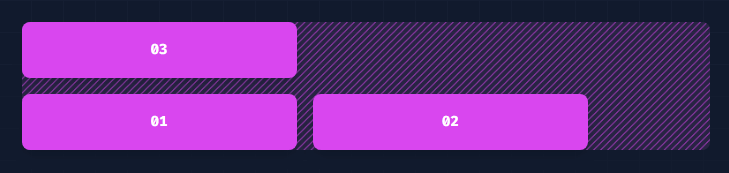
フレックス項目を逆方向にラップするには、flex-wrap-reverse を使用します。これは、項目が次の行に折り返されますが、方向は逆であることを意味します:

010203
フレックスの成長と縮小を理解する
Tailwind Flex は、フレックス コンテナ内でフレックス アイテムがどのように拡大または縮小するかを制御するいくつかのユーティリティを提供します。これは、要素が利用可能なスペースにどのように反応するかを微調整するのに役立ち、より正確なレイアウト動作が可能になります。
イニシャル
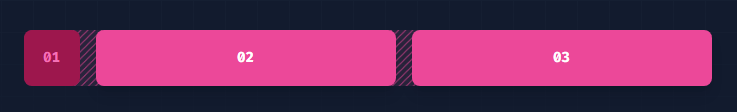
flex-initial ユーティリティを使用すると、初期サイズを尊重しながら、flex アイテムを縮小することができますが、拡大することはできません。これは、必要に応じて項目のサイズを縮小するが、拡大はしない場合に便利です:

010203
この例では、項目 02 と 03 は必要に応じて縮小できますが、初期サイズを超えて拡大することはありません。
フレックス 1
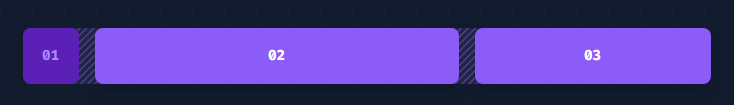
初期サイズを無視してフレックス項目を自由に拡大および縮小するには、flex-1 ユーティリティを使用します。これにより、アイテムはコンテナのスペースに応じて柔軟になります:

010203
この例では、項目 02 と 03 が拡大または縮小して利用可能なスペースを埋めるため、レイアウトが応答性が高く適応性が高くなります。
自動
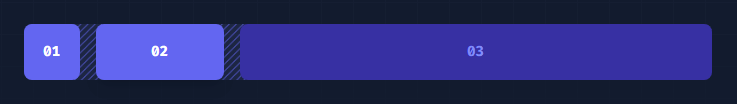
flex-auto ユーティリティを使用すると、初期サイズを考慮しながら flex アイテムを拡大および縮小できます。これは、アイテムは利用可能なスペースに基づいてサイズを調整しますが、元のサイズを優先することを意味します:

010203
この設定では、アイテム 02 と 03 は、初期幅に焦点を当てたまま、利用可能なスペースに合わせて拡大または縮小します。
なし
フレックス項目が拡大または縮小しないようにするには、flex-none ユーティリティを使用します。これにより、利用可能なスペースに関係なく、項目が指定されたサイズを維持することが保証されます:

010203
ここでは、アイテム 01 と 02 は拡大も縮小もせずにサイズを維持しますが、アイテム 03 は利用可能なスペースを満たすように調整されます。
フレックスグロー
Flex Grow ユーティリティを使用すると、利用可能なスペースを埋めるために Flex アイテムを拡大するかどうか、またどの程度拡大するかを制御できます。
育つ
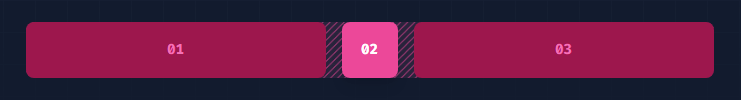
フレックス項目を拡張して利用可能なスペースを埋めることができるようにするには、grow ユーティリティを使用します。

010203
この例では、アイテム 02 は、サイズが固定されているアイテム 01 と 03 の間の空きスペースを占めるまで拡大します。
成長しないでください
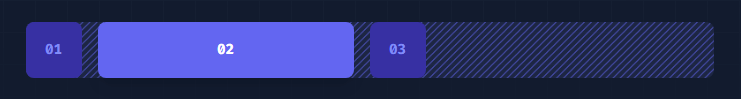
フレックス項目の成長を防ぐには、grow-0 ユーティリティを使用します。

010203
ここでは、アイテム 02 は拡大せずに初期サイズを維持しますが、アイテム 01 と 03 は残りのスペースを埋めるために拡大します。
フレックスシュリンク
フレックス シュリンク ユーティリティを使用すると、スペースが不十分な場合にフレックス アイテムを縮小するかどうか、またどの程度縮小するかを制御できます。
縮む
フレックス項目を必要に応じて縮小できるようにするには、縮小ユーティリティを使用します。

010203
ここでは、項目 02 は縮小せず、幅が維持されますが、項目 01 と 03 は必要に応じて縮小または拡大できます。
結論
Tailwind Flex は、応答性の高い柔軟なレイアウトを簡単に構築するために不可欠なツールです。 flex-row、flex-col、flex-wrap、flex-initial などの単純なユーティリティ クラスを利用することで、複雑な CSS を記述せずに、flex アイテムの配置、方向、折り返し、サイズ変更を制御できます。ユーティリティ第一のアプローチにより時間を節約し、簡単なカスタマイズが可能になり、Web 開発をより迅速かつ直感的に行うことができます。詳細については、Tailwind の公式ドキュメントを確認してください。
-
 Python読み取りCSVファイルUnicodedeCodeError究極のソリューションunicode decodeエラーがcsvファイルreading 内蔵csvモジュールを使用してpythonにcsvファイルを読み込もうとする場合、エラーが発生する可能性があります: SyntaxError: (unicode error) 'unicodeescape' codec ...プログラミング 2025-04-03に投稿されました
Python読み取りCSVファイルUnicodedeCodeError究極のソリューションunicode decodeエラーがcsvファイルreading 内蔵csvモジュールを使用してpythonにcsvファイルを読み込もうとする場合、エラーが発生する可能性があります: SyntaxError: (unicode error) 'unicodeescape' codec ...プログラミング 2025-04-03に投稿されました -
 PHPを使用してXMLファイルから属性値を効率的に取得するにはどうすればよいですか?XMLファイルから属性値をPHP の取得します。提供されている例のような属性を含むXMLファイルを使用する場合: $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $att...プログラミング 2025-04-03に投稿されました
PHPを使用してXMLファイルから属性値を効率的に取得するにはどうすればよいですか?XMLファイルから属性値をPHP の取得します。提供されている例のような属性を含むXMLファイルを使用する場合: $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $att...プログラミング 2025-04-03に投稿されました -
 PHPのファイルシステム機能でUTF-8ファイル名を処理するにはどうすればよいですか?PHPのファイルシステム関数のUTF-8ファイル名を処理する PHPのMKDIR関数を使用してUTF-8文字を含むフォルダーを作成するとき、 に遭遇するwindows explorerに遭遇する可能性があります。 urlエンコードファイル名 この問題を解決するには、urlencod...プログラミング 2025-04-03に投稿されました
PHPのファイルシステム機能でUTF-8ファイル名を処理するにはどうすればよいですか?PHPのファイルシステム関数のUTF-8ファイル名を処理する PHPのMKDIR関数を使用してUTF-8文字を含むフォルダーを作成するとき、 に遭遇するwindows explorerに遭遇する可能性があります。 urlエンコードファイル名 この問題を解決するには、urlencod...プログラミング 2025-04-03に投稿されました -
 Node-MYSQLを使用して単一のクエリで複数のSQLステートメントを実行するにはどうすればよいですか?node-mysql in node.jsでのマルチステートメントクエリサポート、ノード-Mysqlパッケージを使用してnode-mysqlを使用してnode-mysqlを使用して、1つのクエリを使用してnode-mysqlの記録を使用して、1つのクエリで複数のsqlステートメントを...プログラミング 2025-04-03に投稿されました
Node-MYSQLを使用して単一のクエリで複数のSQLステートメントを実行するにはどうすればよいですか?node-mysql in node.jsでのマルチステートメントクエリサポート、ノード-Mysqlパッケージを使用してnode-mysqlを使用してnode-mysqlを使用して、1つのクエリを使用してnode-mysqlの記録を使用して、1つのクエリで複数のsqlステートメントを...プログラミング 2025-04-03に投稿されました -
 「JSON」パッケージを使用してGOでJSONアレイを解析する方法は?json arrays in jsonパッケージ 問題: 次のGOコードを検討してください: タイプjsontype struct { 配列[]文字列 } func main(){ datajson:= `[" 1 "、" 2 "...プログラミング 2025-04-03に投稿されました
「JSON」パッケージを使用してGOでJSONアレイを解析する方法は?json arrays in jsonパッケージ 問題: 次のGOコードを検討してください: タイプjsontype struct { 配列[]文字列 } func main(){ datajson:= `[" 1 "、" 2 "...プログラミング 2025-04-03に投稿されました -
 McRyptからOpenSSLに暗号化を移行し、OpenSSLを使用してMcRyptで暗号化されたデータを復号化できますか?暗号化ライブラリをMcRyptからOpenSSL にアップグレードして、暗号化ライブラリをMcRyptからOpenSLにアップグレードできますか? OpenSSLでは、McRyptで暗号化されたデータを復号化することは可能ですか? 2つの異なる投稿は矛盾する情報を提供します。もしそうなら...プログラミング 2025-04-03に投稿されました
McRyptからOpenSSLに暗号化を移行し、OpenSSLを使用してMcRyptで暗号化されたデータを復号化できますか?暗号化ライブラリをMcRyptからOpenSSL にアップグレードして、暗号化ライブラリをMcRyptからOpenSLにアップグレードできますか? OpenSSLでは、McRyptで暗号化されたデータを復号化することは可能ですか? 2つの異なる投稿は矛盾する情報を提供します。もしそうなら...プログラミング 2025-04-03に投稿されました -
 AndroidはどのようにPHPサーバーに投稿データを送信しますか?をAndroid に送信します。これは、サーバー側の通信を扱う際の一般的なシナリオです。 apache httpclient(deprecated) httpclient httpclient = new defulthttpclient(); httppost httppost ...プログラミング 2025-04-03に投稿されました
AndroidはどのようにPHPサーバーに投稿データを送信しますか?をAndroid に送信します。これは、サーバー側の通信を扱う際の一般的なシナリオです。 apache httpclient(deprecated) httpclient httpclient = new defulthttpclient(); httppost httppost ...プログラミング 2025-04-03に投稿されました -
 CSS「コンテンツ」プロパティを使用してFirefoxが画像を表示しないのはなぜですか?firefox のコンテンツURLを使用して画像を表示します。これは、提供されたCSSクラスで見ることができます: .googlePic { content: url('../../img/googlePlusIcon.PNG'); margin-top: -6.5%;...プログラミング 2025-04-03に投稿されました
CSS「コンテンツ」プロパティを使用してFirefoxが画像を表示しないのはなぜですか?firefox のコンテンツURLを使用して画像を表示します。これは、提供されたCSSクラスで見ることができます: .googlePic { content: url('../../img/googlePlusIcon.PNG'); margin-top: -6.5%;...プログラミング 2025-04-03に投稿されました -
 java.net.urlconnectionとmultipart/form-dataエンコードを使用して追加のパラメーターを使用してファイルをアップロードする方法は?http requests を使用してファイルをhttpサーバーにアップロードしながら、追加のパラメーター、java.net.urlconnection、およびmultipart/dataエンコーディングを送信します。プロセスの内訳は次のとおりです。エンコーディングには、要求本体を複数...プログラミング 2025-04-03に投稿されました
java.net.urlconnectionとmultipart/form-dataエンコードを使用して追加のパラメーターを使用してファイルをアップロードする方法は?http requests を使用してファイルをhttpサーバーにアップロードしながら、追加のパラメーター、java.net.urlconnection、およびmultipart/dataエンコーディングを送信します。プロセスの内訳は次のとおりです。エンコーディングには、要求本体を複数...プログラミング 2025-04-03に投稿されました -
 Pythonのリクエストと偽のユーザーエージェントでWebサイトブロックをバイパスする方法は?Pythonのリクエストと偽のユーザーエージェントでブラウザの動作をシミュレートする方法これは、Webサイトが実際のブラウザと自動化されたスクリプトを区別するアンチボット測定を実装できるためです。これらのブロックをバイパスするために、開発者はブラウザの動作を模倣してカスタムユーザーエージェ...プログラミング 2025-04-03に投稿されました
Pythonのリクエストと偽のユーザーエージェントでWebサイトブロックをバイパスする方法は?Pythonのリクエストと偽のユーザーエージェントでブラウザの動作をシミュレートする方法これは、Webサイトが実際のブラウザと自動化されたスクリプトを区別するアンチボット測定を実装できるためです。これらのブロックをバイパスするために、開発者はブラウザの動作を模倣してカスタムユーザーエージェ...プログラミング 2025-04-03に投稿されました -
 なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-04-03に投稿されました
なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-04-03に投稿されました -
 オブジェクトフィット:IEとEdgeでカバーが失敗します、修正方法は?object-fit:カバーがIEとEDGEで失敗します。 CSSでは、一貫した画像の高さを維持するために、ブラウザ全体でシームレスに動作します。ただし、IEとEdgeでは、独特の問題が発生します。ブラウザをスケーリングすると、画像は高さをズームするのではなく幅でサイズを変更し、外観を歪め...プログラミング 2025-04-03に投稿されました
オブジェクトフィット:IEとEdgeでカバーが失敗します、修正方法は?object-fit:カバーがIEとEDGEで失敗します。 CSSでは、一貫した画像の高さを維持するために、ブラウザ全体でシームレスに動作します。ただし、IEとEdgeでは、独特の問題が発生します。ブラウザをスケーリングすると、画像は高さをズームするのではなく幅でサイズを変更し、外観を歪め...プログラミング 2025-04-03に投稿されました -
 プログラムを終了する前に、C ++のヒープ割り当てを明示的に削除する必要がありますか?プログラム出口にもかかわらず、Cでの明示的な削除 次の例を考慮してください。 a* a = new a(); a-> dosomething(); a; 0を返します。 } この例では、「削除」ステートメントは、「a」ポインターに割り当てられたヒープメモ...プログラミング 2025-04-03に投稿されました
プログラムを終了する前に、C ++のヒープ割り当てを明示的に削除する必要がありますか?プログラム出口にもかかわらず、Cでの明示的な削除 次の例を考慮してください。 a* a = new a(); a-> dosomething(); a; 0を返します。 } この例では、「削除」ステートメントは、「a」ポインターに割り当てられたヒープメモ...プログラミング 2025-04-03に投稿されました -
 ポイントインポリゴン検出により効率的な方法:Ray TracingまたはMatplotlib \ 's path.contains_points?Pythonの効率的なポイントインポリゴン検出 ポリゴン内にあるかどうかを決定することは、計算ジオメトリの頻繁なタスクです。このタスクの効率的な方法を見つけることは、多数のポイントを評価する場合に有利です。ここでは、一般的に使用される2つの方法を調査して比較します:Ray TracingとM...プログラミング 2025-04-03に投稿されました
ポイントインポリゴン検出により効率的な方法:Ray TracingまたはMatplotlib \ 's path.contains_points?Pythonの効率的なポイントインポリゴン検出 ポリゴン内にあるかどうかを決定することは、計算ジオメトリの頻繁なタスクです。このタスクの効率的な方法を見つけることは、多数のポイントを評価する場合に有利です。ここでは、一般的に使用される2つの方法を調査して比較します:Ray TracingとM...プログラミング 2025-04-03に投稿されました -
 なぜ私の線形勾配の背景にストライプがあるのか、どうすればそれらを修正できますか?リニアグラデーションからの背景ストライプを追放する 背景に線形勾配プロパティを使用する場合、方向が上または下に設定されているときに顕著なストライプに遭遇する場合があります。これらの見苦しいアーティファクトは、複雑なバックグラウンド伝播現象に起因する可能性があります。その後、線形勾配はこの高...プログラミング 2025-04-03に投稿されました
なぜ私の線形勾配の背景にストライプがあるのか、どうすればそれらを修正できますか?リニアグラデーションからの背景ストライプを追放する 背景に線形勾配プロパティを使用する場合、方向が上または下に設定されているときに顕著なストライプに遭遇する場合があります。これらの見苦しいアーティファクトは、複雑なバックグラウンド伝播現象に起因する可能性があります。その後、線形勾配はこの高...プログラミング 2025-04-03に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























