Web Monetization Made Easy
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Maxime mollitia quam veritatis quisquam nostrum dicta error aliquid, facilis perspiciatis. Ipsum!
Make Passive Income with Ads
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sunt minima praesentium assumenda amet sit corrupti soluta similique numquam dicta quam eveniet repellendus, hic veniam iusto atque explicabo quia corporis laborum quaerat delectus placeat ex voluptatum laudantium perspiciatis? Molestiae laudantium facere eveniet ab exercitationem totam omnis quod libero nulla pariatur aspernatur aperiam praesentium fugit, animi, earum error consectetur ipsa, voluptas optio deleniti architecto fugiat. Consectetur temporibus adipisci quaerat eius libero explicabo, ut nobis nemo tenetur enim reprehenderit culpa aperiam repellendus dolorum alias assumenda velit hic consequatur magni magnam ea soluta possimus! Harum, optio eligendi? Rem, est? Illo enim saepe fugit expedita.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Porro excepturi sequi omnis earum, molestias eius voluptatibus aut deserunt cupiditate. Alias, dolor delectus fuga officia unde laboriosam omnis, beatae sit veniam harum eius, nam officiis veritatis! Totam, vitae rem velit qui repellat assumenda laboriosam quisquam natus, facilis atque hic quia fuga.
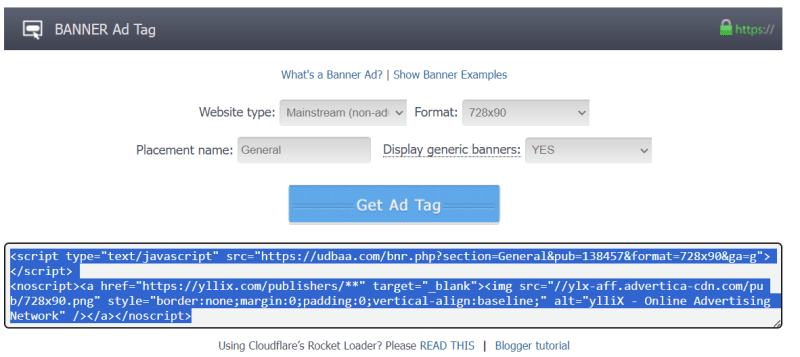
Literally a Single Tag
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quaerat molestias, placeat similique excepturi quos laboriosam inventore distinctio atque nam provident, eveniet, alias maiores incidunt repellendus possimus velit non ad expedita.