Web ワーカーとサービス ワーカー
導入
これらの用語について初めて聞いたとき、なるほど、別のスレッドで同じことをやっているのかと思いました。では、なぜこれら 2 つの用語が必要なのでしょうか?
しかし、実を言うと、これら 2 つの用語とその動作には 大きな違いがあります。
詳しく説明していきます。
これら 2 つの共通点は
です- Javascript のメインの単一スレッドをブロックすることなく、別のスレッドで実行されます。
ウェブワーカー
- ここでは、ワーカー スレッドはメイン スレッドに干渉することなくタスクを実行できます。
- これらは、画像操作/処理、重い計算、データ処理など、大量の CPU を必要とするタスクに使用されます。
- DOM にアクセスする機能がなく、ネットワーク リクエストを中断できません。
- ライフサイクルがありません
サービスワーカー
- 追加機能を備えた Web ワーカーの一種です。
- ブラウザとは別に実行できます/ブラウザが閉じているときでも実行できます。
- これは、オフライン サポート、バックグラウンド同期、プッシュ通知などの機能を有効にするため、PWA のコア コンポーネントです。
- ブラウザとネットワークの間にあるプロキシ サーバーのように機能します。
Service Worker のライフサイクル
1.登録
- ここで、Service Worker JavaScript ファイルが存在する場所をブラウザに伝えます。
if ('serviceWorker' in navigator) {
// wrap it in try/catch / promisses
await navigator.serviceWorker.register('/service-worker.js')
}
2.インストール
- ブラウザが Service Worker を新しいとみなすと、インストール イベントがトリガーされます。
以下のコードを service-worker.js
に記述する必要があります。
self.addEventListener('install', (event) => {
// do your operations
})
3.アクティベーション
- インストール後、ここにジャンプします
self.addEventListener('activate', (event) => {
// Do your Operation
})
4.アイドル
- Service Worker が何もしていないときは、アイドル状態になります。
5.フェッチ/メッセージ
- ネットワーク要求/メッセージが作成されるたびに、Service Worker が起動して制御を引き継ぎます
self.addEventListener('fetch', (event) => {
// Do your Opeation
})
6.終了
- 使用されていない場合、ブラウザはメモリを節約するために Service Worker を終了します。でも、それが分からないときは。
これにより、サービス ワーカーは非常に長い間作業を続けることができます。
例:-
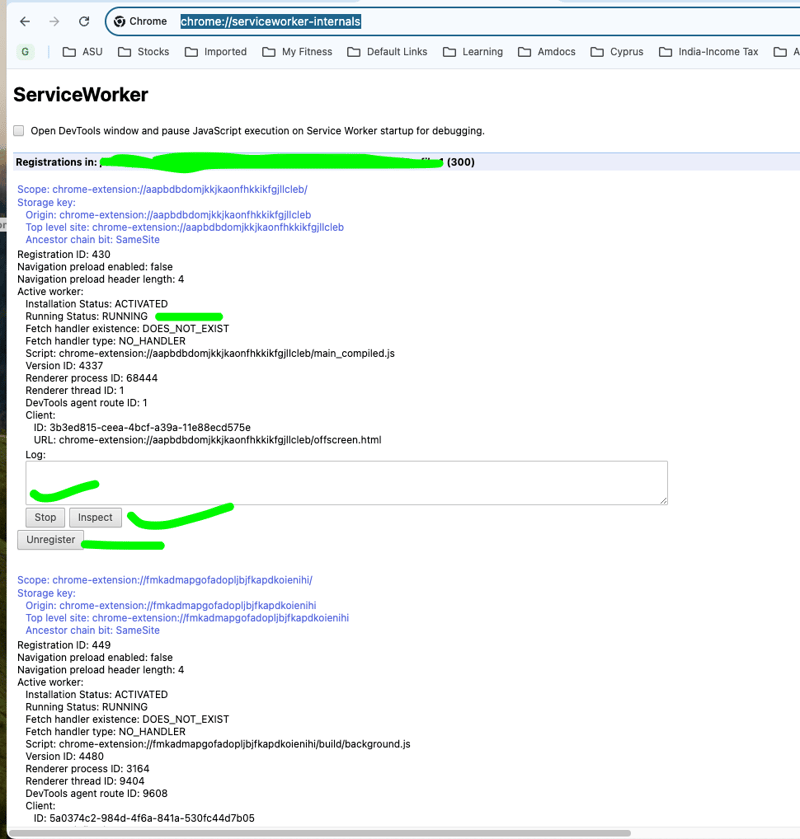
Chrome でこのリンクを開くと、たくさんの Service Worker がハングしているのが表示され、検査/開始、メッセージの送信など、さまざまな操作が実行できます。
chrome://serviceworker-internals/

ブラウザが閉じていてもサービス ワーカーを起動する方法。
注記:-
この特定の場合、プッシュを使用してウェイクアップできますが、この使用にはブラウザに通知権限を与える必要があり、そうでない場合は方法がありません。
ブラウザがまだ開いている場合は、他の方法が関係します
1.イベントを取得
- このイベントは、フェッチ要求が行われるたびに発生します。
self.addEventListener('fetch', event => {
// Handle fetch event
});
2.メッセージ
- このイベントは、別のスクリプトからメッセージを受信したときに発生します。 (通信が発生している Service Worker その他の Javascript ファイル)
self.addEventListener('message', (event) => {
// Handle message Event
})
3.押す
- このイベントはプッシュ メッセージを受信したときに発生します
self.addEventListener('push', (event) => {
// Handle Push Event
})
4.同期イベント
- このイベントは、バックグラウンド同期イベントが受信されたときに発生します。
self.addEventListener('sync', (event) => {
// handle background Sync Event
})
参照
- https://frontendmasters.com/courses/background-javascript
-
 PDOパラメーターを使用してクエリのように正しく使用する方法は?を使用してpdo PDOで同様のクエリを実装しようとすると、以下のクエリのような問題に遭遇する可能性があります: $query = "SELECT * FROM tbl WHERE address LIKE '%?%' OR address LIKE '%?%'";...プログラミング 2025-04-29に投稿されました
PDOパラメーターを使用してクエリのように正しく使用する方法は?を使用してpdo PDOで同様のクエリを実装しようとすると、以下のクエリのような問題に遭遇する可能性があります: $query = "SELECT * FROM tbl WHERE address LIKE '%?%' OR address LIKE '%?%'";...プログラミング 2025-04-29に投稿されました -
 Python読み取りCSVファイルUnicodedeCodeError究極のソリューションunicode decodeエラーがcsvファイルreading ビルトインCSVモジュールを使用してPythonにCSVファイルを読み取ろうとする場合、エラーが発生する: SyntaxError: (unicode error) 'unicodeescape' codec can't...プログラミング 2025-04-29に投稿されました
Python読み取りCSVファイルUnicodedeCodeError究極のソリューションunicode decodeエラーがcsvファイルreading ビルトインCSVモジュールを使用してPythonにCSVファイルを読み取ろうとする場合、エラーが発生する: SyntaxError: (unicode error) 'unicodeescape' codec can't...プログラミング 2025-04-29に投稿されました -
 C#でインデントのために文字列文字を効率的に繰り返す方法は?インデンテーションのために文字列を繰り返す アイテムの深さに基づいて文字列をインデントするとき、文字列を繰り返します。 Constructor 同じ文字を繰り返すだけの場合、文字を受け入れる文字列コンストラクターを使用してそれを繰り返すことができます: string indent = ...プログラミング 2025-04-29に投稿されました
C#でインデントのために文字列文字を効率的に繰り返す方法は?インデンテーションのために文字列を繰り返す アイテムの深さに基づいて文字列をインデントするとき、文字列を繰り返します。 Constructor 同じ文字を繰り返すだけの場合、文字を受け入れる文字列コンストラクターを使用してそれを繰り返すことができます: string indent = ...プログラミング 2025-04-29に投稿されました -
 オブジェクトフィット:IEとEdgeでカバーが失敗します、修正方法は?object-fit:カバーがIEとEDGEで失敗します。 CSSでは、一貫した画像の高さを維持するために、ブラウザ全体でシームレスに動作します。ただし、IEとEdgeでは、独特の問題が発生します。ブラウザをスケーリングすると、画像は高さをズームするのではなく幅でサイズを変更し、外観を歪め...プログラミング 2025-04-29に投稿されました
オブジェクトフィット:IEとEdgeでカバーが失敗します、修正方法は?object-fit:カバーがIEとEDGEで失敗します。 CSSでは、一貫した画像の高さを維持するために、ブラウザ全体でシームレスに動作します。ただし、IEとEdgeでは、独特の問題が発生します。ブラウザをスケーリングすると、画像は高さをズームするのではなく幅でサイズを変更し、外観を歪め...プログラミング 2025-04-29に投稿されました -
 プログラムを終了する前に、C ++のヒープ割り当てを明示的に削除する必要がありますか?プログラム出口にもかかわらず、Cでの明示的な削除 次の例を考慮してください。 a* a = new a(); a-> dosomething(); a; 0を返します。 } この例では、「削除」ステートメントは、「a」ポインターに割り当てられたヒープメモ...プログラミング 2025-04-29に投稿されました
プログラムを終了する前に、C ++のヒープ割り当てを明示的に削除する必要がありますか?プログラム出口にもかかわらず、Cでの明示的な削除 次の例を考慮してください。 a* a = new a(); a-> dosomething(); a; 0を返します。 } この例では、「削除」ステートメントは、「a」ポインターに割り当てられたヒープメモ...プログラミング 2025-04-29に投稿されました -
 テキストからHTMLタグを削除するPython効率的な方法htmlタグをpythonで削除するために、html応答を操作することがよくあると、html応答を操作することがしばしば抽出され、形式のタグを排除します。これは、HTMLタグを効果的に剥がし、目的のプレーンテキストを残すことで実現できます。 mlstripperはHTML入力を取り、それを...プログラミング 2025-04-29に投稿されました
テキストからHTMLタグを削除するPython効率的な方法htmlタグをpythonで削除するために、html応答を操作することがよくあると、html応答を操作することがしばしば抽出され、形式のタグを排除します。これは、HTMLタグを効果的に剥がし、目的のプレーンテキストを残すことで実現できます。 mlstripperはHTML入力を取り、それを...プログラミング 2025-04-29に投稿されました -
 顔を検出するための原因とソリューション:エラー-215エラー処理: "エラー:(-215)!empty()in function detectectmultiscale" in opencv の解決済みの誤報を検出しようとする場合、 "関数DetectMultiscale。」このエラーは、通常、顔の検出のため...プログラミング 2025-04-29に投稿されました
顔を検出するための原因とソリューション:エラー-215エラー処理: "エラー:(-215)!empty()in function detectectmultiscale" in opencv の解決済みの誤報を検出しようとする場合、 "関数DetectMultiscale。」このエラーは、通常、顔の検出のため...プログラミング 2025-04-29に投稿されました -
 セル編集後にカスタムJTableセルレンダリングを維持するにはどうすればよいですか?セル編集後のjtableセルレンダリングの維持 は、カスタムセルのレンダリングと編集機能を実装することでユーザーエクスペリエンスを向上させることができます。ただし、操作を編集した後でも目的のフォーマットが保存されることを保証することが重要です。このようなシナリオでは、編集がコミットされた後...プログラミング 2025-04-29に投稿されました
セル編集後にカスタムJTableセルレンダリングを維持するにはどうすればよいですか?セル編集後のjtableセルレンダリングの維持 は、カスタムセルのレンダリングと編集機能を実装することでユーザーエクスペリエンスを向上させることができます。ただし、操作を編集した後でも目的のフォーマットが保存されることを保証することが重要です。このようなシナリオでは、編集がコミットされた後...プログラミング 2025-04-29に投稿されました -
 解決する方法\「スクリプト... \ "Androidのコンテンツセキュリティポリシーによるエラーのロードを拒否しましたか?ミステリーを発表する:コンテンツセキュリティポリシー指示エラー 謎めいたエラーに遭遇する「スクリプトのロードを拒否する...」Androidアプリを展開するときに?この問題は、信頼されていないソースからのリソースの負荷を制限するコンテンツセキュリティポリシー(CSP)指令に由来しています。...プログラミング 2025-04-29に投稿されました
解決する方法\「スクリプト... \ "Androidのコンテンツセキュリティポリシーによるエラーのロードを拒否しましたか?ミステリーを発表する:コンテンツセキュリティポリシー指示エラー 謎めいたエラーに遭遇する「スクリプトのロードを拒否する...」Androidアプリを展開するときに?この問題は、信頼されていないソースからのリソースの負荷を制限するコンテンツセキュリティポリシー(CSP)指令に由来しています。...プログラミング 2025-04-29に投稿されました -
 Javaアレイで要素位置を見つけるためのヒントJavaアレイの の要素位置を取得するJavaのアレイクラス内で、アレイ内の特定の要素の位置を決定する直接的な「インデックス」方法はありません。ただし、アレイユーティリティクラスは、この機能を達成するための代替方法を提供します。コード: java.util.arrays.aslist...プログラミング 2025-04-29に投稿されました
Javaアレイで要素位置を見つけるためのヒントJavaアレイの の要素位置を取得するJavaのアレイクラス内で、アレイ内の特定の要素の位置を決定する直接的な「インデックス」方法はありません。ただし、アレイユーティリティクラスは、この機能を達成するための代替方法を提供します。コード: java.util.arrays.aslist...プログラミング 2025-04-29に投稿されました -
 非同期操作を同時に実行し、JavaScriptでエラーを正しく処理する方法は?並行操作実行を待つ 問題のコードスニペットは非同期操作を実行する際の問題に遭遇します: この実装は、次の操作を開始する前に各操作の完了を順次待ちます。同時実行を有効にするには、修正されたアプローチが必要です。 getValue2async(); const value1 = awa...プログラミング 2025-04-29に投稿されました
非同期操作を同時に実行し、JavaScriptでエラーを正しく処理する方法は?並行操作実行を待つ 問題のコードスニペットは非同期操作を実行する際の問題に遭遇します: この実装は、次の操作を開始する前に各操作の完了を順次待ちます。同時実行を有効にするには、修正されたアプローチが必要です。 getValue2async(); const value1 = awa...プログラミング 2025-04-29に投稿されました -
 `console.log`は、変更されたオブジェクト値の例外の理由を示していますobjects and console.log:Objects and offeried を操作する場合、奇妙なことは独特の行動に遭遇する場合があります。このコードスニペットを分析することにより、この謎を解明しましょう: foo = [{id:1}、{id:2}、{id:3}、{id:...プログラミング 2025-04-29に投稿されました
`console.log`は、変更されたオブジェクト値の例外の理由を示していますobjects and console.log:Objects and offeried を操作する場合、奇妙なことは独特の行動に遭遇する場合があります。このコードスニペットを分析することにより、この謎を解明しましょう: foo = [{id:1}、{id:2}、{id:3}、{id:...プログラミング 2025-04-29に投稿されました -
 PHPとC ++関数の過負荷処理の違いPHP関数の過負荷:cの観点から謎を解き明かす PHPの領域に挑戦する経験豊富なC開発者として、関数過負荷の概念に遭遇するかもしれません。この概念は、Cではありふれたものですが、PHPでユニークな課題を提起しています。 PHP関数の過負荷の複雑さを掘り下げて、それが提供する可能性を掘り下げ...プログラミング 2025-04-29に投稿されました
PHPとC ++関数の過負荷処理の違いPHP関数の過負荷:cの観点から謎を解き明かす PHPの領域に挑戦する経験豊富なC開発者として、関数過負荷の概念に遭遇するかもしれません。この概念は、Cではありふれたものですが、PHPでユニークな課題を提起しています。 PHP関数の過負荷の複雑さを掘り下げて、それが提供する可能性を掘り下げ...プログラミング 2025-04-29に投稿されました -
 PHPのファイルシステム機能でUTF-8ファイル名を処理するにはどうすればよいですか?PHPのファイルシステム関数のUTF-8ファイル名を処理する PHPのMKDIR関数を使用してUTF-8文字を含むフォルダーを作成するとき、 に遭遇するwindows explorerに遭遇する可能性があります。 urlエンコードファイル名 この問題を解決するには、urlencod...プログラミング 2025-04-29に投稿されました
PHPのファイルシステム機能でUTF-8ファイル名を処理するにはどうすればよいですか?PHPのファイルシステム関数のUTF-8ファイル名を処理する PHPのMKDIR関数を使用してUTF-8文字を含むフォルダーを作成するとき、 に遭遇するwindows explorerに遭遇する可能性があります。 urlエンコードファイル名 この問題を解決するには、urlencod...プログラミング 2025-04-29に投稿されました -
 ポイントインポリゴン検出により効率的な方法:Ray TracingまたはMatplotlib \ 's path.contains_points?Pythonの効率的なポイントインポリゴン検出 ポリゴン内にあるかどうかを決定することは、計算ジオメトリの頻繁なタスクです。このタスクの効率的な方法を見つけることは、多数のポイントを評価する場合に有利です。ここでは、一般的に使用される2つの方法を調査して比較します:Ray TracingとM...プログラミング 2025-04-29に投稿されました
ポイントインポリゴン検出により効率的な方法:Ray TracingまたはMatplotlib \ 's path.contains_points?Pythonの効率的なポイントインポリゴン検出 ポリゴン内にあるかどうかを決定することは、計算ジオメトリの頻繁なタスクです。このタスクの効率的な方法を見つけることは、多数のポイントを評価する場合に有利です。ここでは、一般的に使用される2つの方法を調査して比較します:Ray TracingとM...プログラミング 2025-04-29に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























