環境変数に常にタイプ セーフティを追加する必要があるのはなぜですか?
ちょっとした背景
しばらくコーディングをしていれば、環境変数の重要性とそれが果たす役割を知っているでしょうし、プロジェクトに環境変数が設定されていないという理由だけで発生したバグを特定する苦労も知っているでしょう。 、 笑!
今年の初め、私は製品ベースのスタートアップでフルスタック開発者のインターンとして働いていました。プロジェクトが成長するにつれて、環境変数の数も増加しました。そして、誰もが別々のブランチで別々の機能に取り組んでいたため、誰かがブランチに新しい環境変数を導入し、後でメイン ブランチにマージされたかどうかはわかりませんでした。これにより、ブランチをデプロイしようとしたときに問題が発生しました。新しい環境変数がプロジェクトに追加されたことはわかっていました。
その後、T3 スタックを紹介されましたが、そこには環境変数に型安全性を追加するための素晴らしいソリューションがありました。そのような解決策が存在することさえ知りませんでした。まったく予期していなかったときに新しいことを学ぶのはいつも良い気分です。 T3 スタックは、zod と @t3-oss/env-nextjs パッケージを使用して、アプリケーションにタイプ セーフティを追加します。これは私にとって非常に気に入りました。それ以来、私は環境変数を常にタイプセーフにすることを約束しました。
新しいプロジェクトを開始している場合、またはすでにチームで作業している場合は、env にタイプ セーフティを追加することを強くお勧めします。これを追加するだけで、コードベースの問題を解決するための労力を節約できます。
プロジェクトに追加する方法はこちらをご覧ください。とてもシンプルです。
ゾッドとは何ですか?
Zod は、軽量で高速なスキーマ宣言および検証ライブラリです。スキーマは、単純な文字列、数値から複雑なオブジェクト タイプまで何でも構いません。
基本的な使い方
import {z} from 'zod';
const myBoolean = z.boolean();
myBoolean.parse('true'); // throws error
myBoolean.parse(true) // valid
ネストされたオブジェクトスキーマの作成
import { z } from 'zod';
const userSchema = z.object({
name: z.string(),
age: z.number(),
address: z.object({
house_no: z.string(),
locality: z.string(),
city: z.string(),
state: z.string(),
})
});
単純なオブジェクト スキーマを作成することも、ネストされたオブジェクト スキーマを作成することもできます。
t3-oss/env-nextjs とは何ですか?
これは、環境変数に型安全性を追加するのに役立つ単なるパッケージです
タイプセーフな環境変数を作成しましょう
プロジェクトのルートに env.js ファイルを作成します。
import {createEnv} from "@t3-oss/env-nextjs"; import {z} from "zod";
export const env = createEnv({
/*
* Serverside Environment variables, not available on the client.
* Will throw if you access these variables on the client.
*/
server: {
DB_URI: z.string().url(),
},
/*
* Environment variables available on the client (and server).
*
* You'll get type errors if these are not prefixed with NEXT_PUBLIC_.
*/
client: {
NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY: z.string().min(1),
},
/*
* Due to how Next.js bundles environment variables on Edge and Client,
* we need to manually destructure them to make sure all are included in bundle.
*
* You'll get type errors if not all variables from `server` & `client` are included here.
*/
runtimeEnv: {
DB_URI: process.env.DATABASE_URL,
NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY:
process.env.NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY,
},
});
使用法
import {env} from '@/env';
const CLERK_PUBLISHABLE_KEY = env.NEXT_PUBLISHABLE_KEY;
NEXT_PUBLISHABLE_KEY の上にカーソルを置くと、その値が文字列として入力されていることがわかります。これは、環境変数が現在入力されていることを意味します。
タイプ セーフな環境変数を追加しましたが、これはビルド時に毎回実行されるわけではありません。新しく作成したファイルを next.config.js ファイルにインポートする必要があります。そのためには unjs/jiti パッケージを使用できます。
まず、npm から jiti パッケージをインストールします。
import { fileURLToPath } from "node:url";
import createJiti from "jiti";
const jiti = createJiti(fileURLToPath(import.meta.url));
jiti("./app/env");
import.meta.url を使用する場合、現在作業しているファイルの URL が提供されます。ただし、これには file:/// プレフィックスが含まれていますが、これは望ましくない可能性があります。このプレフィックスを削除するには、node:url モジュールの fileURLToPath 関数を使用できます。
例えば:
import {fileURLToPath} from 'node:url';
// Convert the file URL to a path
const filename = fileURLToPath(import.meta.url);
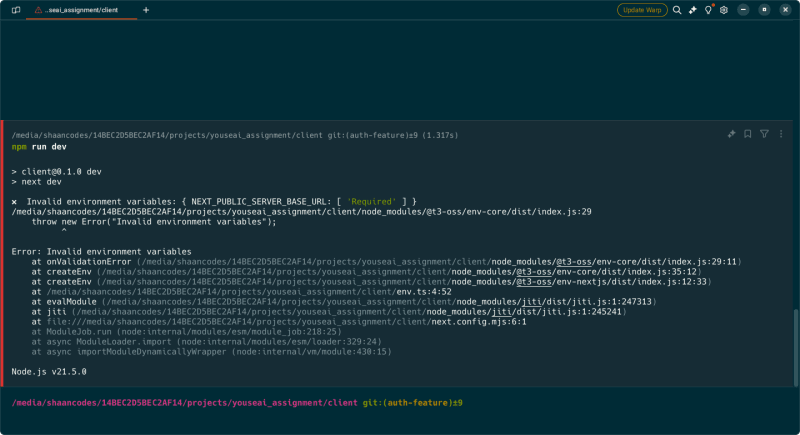
必要な環境変数がない場合は、次のようなエラーが表示されます -

Node.js プロジェクトの環境変数にタイプ セーフティを追加するにはどうすればよいですか?
import dotenv from "dotenv";
import { z } from "zod";
dotenv.config();
const schema = z.object({
MONGO_URI: z.string(),
PORT: z.coerce.number(),
JWT_SECRET: z.string(),
NODE_ENV: z
.enum(["development", "production", "test"])
.default("development"),
});
const parsed = schema.safeParse(process.env);
if (!parsed.success) {
console.error(
"❌ Invalid environment variables:",
JSON.stringify(parsed.error.format(), null, 4)
);
process.exit(1);
}
export default parsed.data;
Node.js プロジェクトでは、単純に zod スキーマを作成し、それを process.env に対して解析して、すべての環境変数が設定されているかどうかを確認します。
使用法
import express from "express";
import env from "./env";
const app = express();
const PORT = env.PORT || 5000; // PORT is type safe here....
app.listen(PORT, () => {
console.log("Connected to server on PORT ${PORT}");
connectDB();
});
これが、環境変数にタイプ セーフティを追加する方法です。このチュートリアルで何か新しいことを学んでいただければ幸いです。
コーディングを楽しんでください!! ?
-
 「if」ステートメントを超えて: 明示的な「bool」変換を伴う型をキャストせずに使用できる場所は他にありますか?キャストなしで bool へのコンテキスト変換が可能クラスは bool への明示的な変換を定義し、そのインスタンス 't' を条件文で直接使用できるようにします。ただし、この明示的な変換では、キャストなしで bool として 't' を使用できる場所はどこですか?コン...プログラミング 2024 年 12 月 29 日に公開
「if」ステートメントを超えて: 明示的な「bool」変換を伴う型をキャストせずに使用できる場所は他にありますか?キャストなしで bool へのコンテキスト変換が可能クラスは bool への明示的な変換を定義し、そのインスタンス 't' を条件文で直接使用できるようにします。ただし、この明示的な変換では、キャストなしで bool として 't' を使用できる場所はどこですか?コン...プログラミング 2024 年 12 月 29 日に公開 -
 MySQL を使用して今日が誕生日のユーザーを見つけるにはどうすればよいですか?MySQL を使用して今日の誕生日を持つユーザーを識別する方法MySQL を使用して今日がユーザーの誕生日かどうかを判断するには、誕生日が一致するすべての行を検索する必要があります。今日の日付。これは、UNIX タイムスタンプとして保存されている誕生日と今日の日付を比較する単純な MySQL クエリ...プログラミング 2024 年 12 月 29 日に公開
MySQL を使用して今日が誕生日のユーザーを見つけるにはどうすればよいですか?MySQL を使用して今日の誕生日を持つユーザーを識別する方法MySQL を使用して今日がユーザーの誕生日かどうかを判断するには、誕生日が一致するすべての行を検索する必要があります。今日の日付。これは、UNIX タイムスタンプとして保存されている誕生日と今日の日付を比較する単純な MySQL クエリ...プログラミング 2024 年 12 月 29 日に公開 -
 Go で WebSocket を使用してリアルタイム通信を行うチャット アプリケーション、ライブ通知、共同作業ツールなど、リアルタイムの更新が必要なアプリを構築するには、従来の HTTP よりも高速でインタラクティブな通信方法が必要です。そこで WebSocket が登場します。今日は、アプリケーションにリアルタイム機能を追加できるように、Go で WebSo...プログラミング 2024 年 12 月 29 日に公開
Go で WebSocket を使用してリアルタイム通信を行うチャット アプリケーション、ライブ通知、共同作業ツールなど、リアルタイムの更新が必要なアプリを構築するには、従来の HTTP よりも高速でインタラクティブな通信方法が必要です。そこで WebSocket が登場します。今日は、アプリケーションにリアルタイム機能を追加できるように、Go で WebSo...プログラミング 2024 年 12 月 29 日に公開 -
 一意の ID を保持し、重複した名前を処理しながら、PHP で 2 つの連想配列を結合するにはどうすればよいですか?PHP での連想配列の結合PHP では、2 つの連想配列を 1 つの配列に結合するのが一般的なタスクです。次のリクエストを考えてみましょう:問題の説明:提供されたコードは 2 つの連想配列 $array1 と $array2 を定義します。目標は、両方の配列のすべてのキーと値のペアを統合する新しい配...プログラミング 2024 年 12 月 29 日に公開
一意の ID を保持し、重複した名前を処理しながら、PHP で 2 つの連想配列を結合するにはどうすればよいですか?PHP での連想配列の結合PHP では、2 つの連想配列を 1 つの配列に結合するのが一般的なタスクです。次のリクエストを考えてみましょう:問題の説明:提供されたコードは 2 つの連想配列 $array1 と $array2 を定義します。目標は、両方の配列のすべてのキーと値のペアを統合する新しい配...プログラミング 2024 年 12 月 29 日に公開 -
 Bootstrap 4 ベータ版の列オフセットはどうなりましたか?Bootstrap 4 ベータ: 列オフセットの削除と復元Bootstrap 4 は、ベータ 1 リリースで、その方法に大幅な変更を導入しました。列がオフセットされました。ただし、その後の Beta 2 リリースでは、これらの変更は元に戻されました。offset-md-* から ml-autoBoo...プログラミング 2024 年 12 月 29 日に公開
Bootstrap 4 ベータ版の列オフセットはどうなりましたか?Bootstrap 4 ベータ: 列オフセットの削除と復元Bootstrap 4 は、ベータ 1 リリースで、その方法に大幅な変更を導入しました。列がオフセットされました。ただし、その後の Beta 2 リリースでは、これらの変更は元に戻されました。offset-md-* から ml-autoBoo...プログラミング 2024 年 12 月 29 日に公開 -
 macOS 上の Django で「ImproperlyConfigured: MySQLdb モジュールのロード中にエラーが発生しました」を修正する方法?MySQL の不適切な構成: 相対パスの問題Django で python manage.py runserver を実行すると、次のエラーが発生する場合があります:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library...プログラミング 2024 年 12 月 29 日に公開
macOS 上の Django で「ImproperlyConfigured: MySQLdb モジュールのロード中にエラーが発生しました」を修正する方法?MySQL の不適切な構成: 相対パスの問題Django で python manage.py runserver を実行すると、次のエラーが発生する場合があります:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library...プログラミング 2024 年 12 月 29 日に公開 -
 データ挿入時の「一般エラー: 2006 MySQL サーバーが消えました」を修正するにはどうすればよいですか?レコードの挿入中に「一般エラー: 2006 MySQL サーバーが消えました」を解決する方法はじめに:MySQL データベースにデータを挿入すると、「一般エラー: 2006 MySQL サーバーが消えました。」というエラーが発生することがあります。このエラーは、通常、MySQL 構成内の 2 つの変...プログラミング 2024 年 12 月 29 日に公開
データ挿入時の「一般エラー: 2006 MySQL サーバーが消えました」を修正するにはどうすればよいですか?レコードの挿入中に「一般エラー: 2006 MySQL サーバーが消えました」を解決する方法はじめに:MySQL データベースにデータを挿入すると、「一般エラー: 2006 MySQL サーバーが消えました。」というエラーが発生することがあります。このエラーは、通常、MySQL 構成内の 2 つの変...プログラミング 2024 年 12 月 29 日に公開 -
 React でクラス属性を条件付きで適用するにはどうすればよいですか?React でクラス属性を条件付きで適用するReact では、親コンポーネントから渡された props に基づいて要素を表示または非表示にするのが一般的です。これを実現するには、条件付きで CSS クラスを適用できます。ただし、構文 {this.props.condition ? を使用すると、潜在...プログラミング 2024 年 12 月 28 日に公開
React でクラス属性を条件付きで適用するにはどうすればよいですか?React でクラス属性を条件付きで適用するReact では、親コンポーネントから渡された props に基づいて要素を表示または非表示にするのが一般的です。これを実現するには、条件付きで CSS クラスを適用できます。ただし、構文 {this.props.condition ? を使用すると、潜在...プログラミング 2024 年 12 月 28 日に公開 -
 Java でシステム コマンドを実行し、他のアプリケーションと対話する方法は?Java でのプロセスの実行Java では、プロセスを起動する機能は、システム コマンドを実行し、他のアプリケーションと対話するための重要な機能です。プロセスを開始するために、Java は .Net System.Diagnostics.Process.Start メソッドと同等のメソッドを提供しま...プログラミング 2024 年 12 月 28 日に公開
Java でシステム コマンドを実行し、他のアプリケーションと対話する方法は?Java でのプロセスの実行Java では、プロセスを起動する機能は、システム コマンドを実行し、他のアプリケーションと対話するための重要な機能です。プロセスを開始するために、Java は .Net System.Diagnostics.Process.Start メソッドと同等のメソッドを提供しま...プログラミング 2024 年 12 月 28 日に公開 -
 C++ で複数行の文字列リテラルを作成するにはどうすればよいですか?C の複数行の文字列リテラル C では、複数行の文字列リテラルの定義は、Perl などの他の言語ほど簡単ではありません。ただし、これを実現するために使用できる手法がいくつかあります。連結文字列リテラル1 つの方法は、C の隣接する文字列リテラルがコンパイラによって連結されるという事実を利用することで...プログラミング 2024 年 12 月 28 日に公開
C++ で複数行の文字列リテラルを作成するにはどうすればよいですか?C の複数行の文字列リテラル C では、複数行の文字列リテラルの定義は、Perl などの他の言語ほど簡単ではありません。ただし、これを実現するために使用できる手法がいくつかあります。連結文字列リテラル1 つの方法は、C の隣接する文字列リテラルがコンパイラによって連結されるという事実を利用することで...プログラミング 2024 年 12 月 28 日に公開 -
 情報の損失を避けるために、異なるレコードを持つデータを正確にピボットするにはどうすればよいですか?個別のレコードを効果的にピボットするピボット クエリは、データを表形式に変換し、簡単なデータ分析を可能にする上で重要な役割を果たします。ただし、個別のレコードを扱う場合、ピボット クエリのデフォルトの動作に問題が生じる可能性があります。問題: 個別の値の無視次の表を検討してください:--------...プログラミング 2024 年 12 月 27 日に公開
情報の損失を避けるために、異なるレコードを持つデータを正確にピボットするにはどうすればよいですか?個別のレコードを効果的にピボットするピボット クエリは、データを表形式に変換し、簡単なデータ分析を可能にする上で重要な役割を果たします。ただし、個別のレコードを扱う場合、ピボット クエリのデフォルトの動作に問題が生じる可能性があります。問題: 個別の値の無視次の表を検討してください:--------...プログラミング 2024 年 12 月 27 日に公開 -
 C と C++ が関数シグネチャの配列の長さを無視するのはなぜですか?C および C の関数に配列を渡す 質問:なぜ C と C では、 C コンパイラでは、int dis(char a[1]) などの関数シグネチャでの配列長宣言が許可されていない場合でも許可されます。 enforced?答え:C および C で配列を関数に渡すために使用される構文は、最初の要素へのポ...プログラミング 2024 年 12 月 26 日に公開
C と C++ が関数シグネチャの配列の長さを無視するのはなぜですか?C および C の関数に配列を渡す 質問:なぜ C と C では、 C コンパイラでは、int dis(char a[1]) などの関数シグネチャでの配列長宣言が許可されていない場合でも許可されます。 enforced?答え:C および C で配列を関数に渡すために使用される構文は、最初の要素へのポ...プログラミング 2024 年 12 月 26 日に公開 -
 MySQL でアクセントを削除してオートコンプリート検索を改善するにはどうすればよいですか?効率的なオートコンプリート検索のために MySQL でアクセントを削除する地名の大規模なデータベースを管理する場合、正確かつ効率的であることを保証することが重要ですデータの取得。地名にアクセントがあると、オートコンプリート機能を使用するときに問題が発生する可能性があります。これに対処するには、当然の...プログラミング 2024 年 12 月 26 日に公開
MySQL でアクセントを削除してオートコンプリート検索を改善するにはどうすればよいですか?効率的なオートコンプリート検索のために MySQL でアクセントを削除する地名の大規模なデータベースを管理する場合、正確かつ効率的であることを保証することが重要ですデータの取得。地名にアクセントがあると、オートコンプリート機能を使用するときに問題が発生する可能性があります。これに対処するには、当然の...プログラミング 2024 年 12 月 26 日に公開 -
 MySQL で複合外部キーを実装するにはどうすればよいですか?SQL での複合外部キーの実装一般的なデータベース設計の 1 つは、複合キーを使用してテーブル間の関係を確立することです。複合キーは、テーブル内のレコードを一意に識別する複数の列の組み合わせです。このシナリオでは、チュートリアルとグループの 2 つのテーブルがあり、チュートリアルの複合一意キーをグル...プログラミング 2024 年 12 月 26 日に公開
MySQL で複合外部キーを実装するにはどうすればよいですか?SQL での複合外部キーの実装一般的なデータベース設計の 1 つは、複合キーを使用してテーブル間の関係を確立することです。複合キーは、テーブル内のレコードを一意に識別する複数の列の組み合わせです。このシナリオでは、チュートリアルとグループの 2 つのテーブルがあり、チュートリアルの複合一意キーをグル...プログラミング 2024 年 12 月 26 日に公開 -
 Java で JComponent が背景画像の後ろに隠れるのはなぜですか?背景画像で隠された JComponent のデバッグJava アプリケーションで JLabel などの JComponent を操作する場合、適切な動作を保証することが重要です。そして視認性。コンポーネントが背景画像の背後に隠れるという問題が発生した場合は、次のアプローチを検討してください。1.コン...プログラミング 2024 年 12 月 26 日に公開
Java で JComponent が背景画像の後ろに隠れるのはなぜですか?背景画像で隠された JComponent のデバッグJava アプリケーションで JLabel などの JComponent を操作する場合、適切な動作を保証することが重要です。そして視認性。コンポーネントが背景画像の背後に隠れるという問題が発生した場合は、次のアプローチを検討してください。1.コン...プログラミング 2024 年 12 月 26 日に公開
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























