Comprendre les intercepteurs angulaires : au-delà de HTTP
Les intercepteurs angulaires sont des outils très puissants que les développeurs peuvent utiliser pour gérer la façon dont leurs applications gèrent les requêtes et les réponses HTTP. Ils jouent un rôle crucial dans la mise en œuvre de fonctionnalités telles que la journalisation, l'authentification, la gestion des erreurs, etc., ce qui conduit à un code plus clair et plus facile à maintenir.
Les intercepteurs angulaires agissent comme un middleware entre votre application Angular et le serveur. Ils interceptent les requêtes avant qu’elles ne soient envoyées au serveur et les réponses avant qu’elles n’atteignent nos composants applicatifs. Cela permet aux développeurs de modifier les demandes en ajoutant des en-têtes, en modifiant les corps des demandes/réponses et en changeant les codes d'état.
Configuration de votre projet angulaire
Tout d’abord, assurez-vous que Angular CLI est installé. Sinon, vous pouvez l'installer avec npm :
npm install -g @angular/cli
Maintenant, créez un nouveau projet Angular :
ng new Project_Name cd Project_Name
Maintenant, générez un nouvel intercepteur HTTP avec Angular CLI :
ng generate interceptor interceptors/interceptorName
Cela créera deux fichiers : interceptorName.interceptor.ts et interceptorName.interceptor.spec.ts dans le répertoire src/app/interceptors.
Maintenant, ouvrez interceptorName.interceptor.ts et ajoutez la logique de votre intercepteur. Voici un exemple qui enregistre un message.
import { HttpInterceptorFn } from '@angular/common/http';
export const interceptorName: HttpInterceptorFn = (req, next) => {
console.log('HTTP Request:', req);
return next(req);
};
Maintenant, pour utiliser l'intercepteur, ouvrez app.config.ts et ajoutez-le au tableau des fournisseurs :
...
import { provideHttpClient,withInterceptors } from '@angular/common/http';
import { interceptorName } from './interceptors/interceptorName.interceptor';
export const appConfig: ApplicationConfig = {
providers: [
....
provideHttpClient(
withInterceptors([interceptorName])
),
],
};
Cas d'utilisation avancés des intercepteurs angulaires
Transformation personnalisée des demandes et des réponses
Les intercepteurs peuvent adapter la transformation des données aux demandes et aux réponses, par exemple en modifiant le corps des demandes, les en-têtes ou les formats de données de réponse avant qu'ils ne soient traités par l'application.
import { HttpInterceptorFn, HttpResponse } from '@angular/common/http';
export const apiInterceptor: HttpInterceptorFn = (req, next) => {
const modifiedReq = req.clone({
body: { title:"Modified Request Body",id: 1 },
});
return next(modifiedReq);
};
Se moquer des scénarios de test
Les développeurs peuvent simuler différentes situations de serveur sans dépendre des services backend en direct en utilisant des intercepteurs pour simuler les réponses HTTP pendant les tests. Cette méthode permet de bien évaluer différents scénarios.
import { HttpInterceptorFn } from '@angular/common/http';
import { of } from 'rxjs';
export const eventLoggingInterceptor: HttpInterceptorFn = (req, next) => {
// Mock response for testing
if (req.url.endsWith('/test')) {
const mockResponse = { id: 1, title: 'Test Data' };
return of(new HttpResponse({ status: 200, body: mockResponse }));
}
// Pass through to actual HTTP request
return next(req);
}

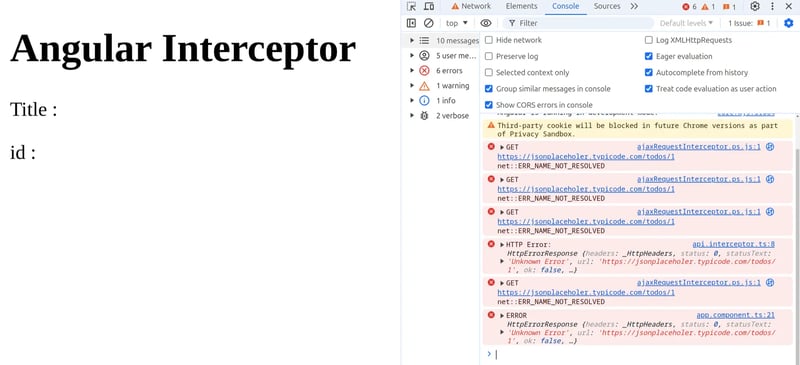
Mécanismes de gestion des erreurs et de nouvelles tentatives
Les intercepteurs angulaires améliorent les applications en mettant en œuvre des stratégies de gestion des erreurs, comme la nouvelle tentative automatique des demandes ayant échoué et la transformation des réponses aux erreurs pour améliorer l'expérience utilisateur.
import { HttpInterceptorFn } from '@angular/common/http';
import { catchError,retry, throwError } from 'rxjs';
export const apiInterceptor: HttpInterceptorFn = (req, next) => {
return next(req).pipe(
retry(3), // Retry failed requests up to 3 times
catchError((error) => {
console.error('HTTP Error:', error);
return throwError(error);
})
);
};

Ici, l'intercepteur réessaye la demande ayant échoué jusqu'à trois fois avant de traiter l'erreur, garantissant ainsi plusieurs tentatives pour terminer avec succès la demande.
Chaînage des intercepteurs et contrôle de l'ordre d'exécution
Dans Angular, les développeurs peuvent lier plusieurs intercepteurs, chacun gérant différents aspects du traitement des requêtes comme l'authentification, la journalisation ou la gestion des erreurs. Ils s'exécutent dans l'ordre dans lequel ils sont enregistrés, permettant une modification précise des demandes et des réponses, garantissant une gestion flexible des flux de travail pour des fonctionnalités d'application améliorées.
import { HttpInterceptorFn, HttpRequest, HttpHandler, HttpEvent } from '@angular/common/http';
import { Observable } from 'rxjs';
// First Interceptor: Authentication
export const authInterceptor: HttpInterceptorFn = (req, next) => {
const authReq = req.clone({
setHeaders: {
Authorization: `Bearer YOUR_TOKEN`
}
});
return next(authReq);
};
// Second Interceptor: Logging
export const loggingInterceptor: HttpInterceptorFn = (req, next) => {
console.log('Request URL:', req.url);
return next(req).pipe(
tap(event => {
if (event instanceof HttpResponse) {
console.log('Response Status:', event.status);
}
})
);
};
// Third Interceptor: Error Handling
export const errorHandlingInterceptor: HttpInterceptorFn = (req, next) => {
return next(req).pipe(
retry(3),
catchError((error) => {
console.error('HTTP Error:', error);
return throwError(error);
})
);
};
// Registering Interceptors in Angular Module
export const appConfig: ApplicationConfig = {
providers: [
...
provideHttpClient(
withInterceptors([apiInterceptor,loggingInterceptor,errorHandlingInterceptor])
),
],
};
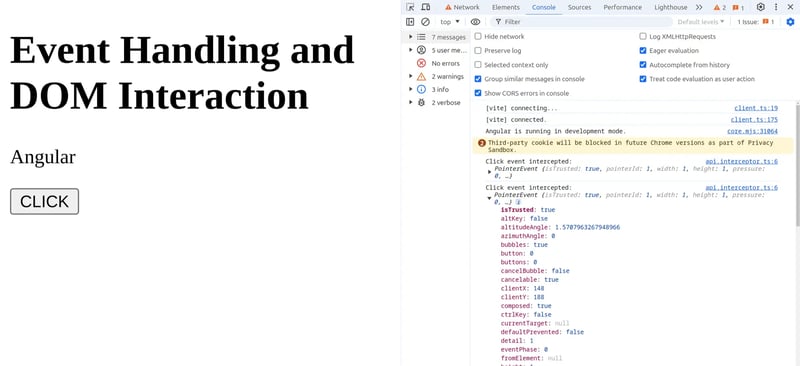
Gestion des événements et interaction DOM
Les intercepteurs angulaires ont la capacité d'intercepter les événements et les interactions DOM avant qu'Angular ne les traite. Cette fonctionnalité permet des tâches telles que la journalisation des interactions des utilisateurs, l'application de politiques de gestion des événements à l'échelle de l'application ou la réalisation de validations supplémentaires avant la propagation des événements au sein de l'application.
import { HttpInterceptorFn } from '@angular/common/http';
export const eventLoggingInterceptor: HttpInterceptorFn = (req, next) => {
document.addEventListener('click', (event) => {
console.log('Click event intercepted:', event);
// Additional custom event handling logic
});
return next(req);
};

Interception à l'aide d'un outil externe
Les outils d'interception HTTP externes peuvent être incroyablement utiles dans divers scénarios, en particulier lorsque vous avez besoin de plus de contrôle sur vos requêtes et réponses HTTP au-delà de ce qui est disponible dans les intercepteurs intégrés. Ils sont particulièrement utiles pour tester et déboguer les API, simuler différentes conditions de serveur et garantir que votre application gère efficacement divers cas extrêmes.
Requestly est l'un de ces outils puissants qui améliore votre flux de travail de développement. Par exemple, supposons que vous développiez une application et que vous deviez tester comment elle gère une réponse réseau lente.
- Installation et configuration : installez facilement Requestly en tant qu'extension de navigateur et configurez des règles pour intercepter et modifier les requêtes et réponses HTTP.
- Gestion des règles : définissez et gérez des ensembles de règles basés sur des URL, des en-têtes ou des paramètres de requête pour intercepter les requêtes selon des critères spécifiques.
- Modification de demande : modifiez les demandes en ajoutant des en-têtes, en réécrivant des URL ou en redirigeant les demandes en fonction de règles prédéfinies, facilitant ainsi les tests dynamiques et les scénarios de débogage.
- Cas d'utilisation avancés : utilisez Requestly pour simuler différentes réponses du serveur, simuler des points de terminaison à des fins de test ou appliquer des conditions de réseau spécifiques pendant le développement.
Conclusion
Les intercepteurs angulaires sont des outils indispensables pour gérer la communication HTTP et améliorer la robustesse des applications angulaires. En maîtrisant les méthodes et en explorant des solutions externes comme Requestly, les développeurs peuvent rationaliser les intégrations d'API, améliorer les pratiques de sécurité et optimiser efficacement les performances. Adoptez des intercepteurs pour améliorer la fiabilité et l'évolutivité de vos applications Angular en gérant diverses interactions backend avec confiance et efficacité.
-
 Pourquoi ma configuration de GO à Homebrew provoque-t-elle des problèmes d'exécution de ligne de commande?Brew Go Configuration vs Exécution de la ligne de commande Vous avez initialement installé aller à l'aide de Homebrew, un gestionnaire de ...La programmation Publié le 2025-07-04
Pourquoi ma configuration de GO à Homebrew provoque-t-elle des problèmes d'exécution de ligne de commande?Brew Go Configuration vs Exécution de la ligne de commande Vous avez initialement installé aller à l'aide de Homebrew, un gestionnaire de ...La programmation Publié le 2025-07-04 -
 Comment corriger \ "MySQL_Config INSTRUST \" Erreur lors de l'installation de MySQL-Python sur Ubuntu / Linux?Erreur d'installation de mysql-python: "mysql_config non fondée" tentant d'installer mysql-python sur ubuntu / linux box peu...La programmation Publié le 2025-07-04
Comment corriger \ "MySQL_Config INSTRUST \" Erreur lors de l'installation de MySQL-Python sur Ubuntu / Linux?Erreur d'installation de mysql-python: "mysql_config non fondée" tentant d'installer mysql-python sur ubuntu / linux box peu...La programmation Publié le 2025-07-04 -
 Comment gérer la mémoire tranchée dans la collection d'ordures en langue go?Collection des ordures dans go tranches: une analyse détaillée dans Go, une tranche est un tableau dynamique qui fait référence à un tableau s...La programmation Publié le 2025-07-04
Comment gérer la mémoire tranchée dans la collection d'ordures en langue go?Collection des ordures dans go tranches: une analyse détaillée dans Go, une tranche est un tableau dynamique qui fait référence à un tableau s...La programmation Publié le 2025-07-04 -
 Pourquoi une grille avec des colonnes 100% grid-template s'étend-elle au-delà du corps lors de l'utilisation du positionnement fixe?La grille dépasse le corps avec 100% grid-template-columns Pourquoi une grille d'affichage avec 100% dans les colonnes de la grille s'...La programmation Publié le 2025-07-04
Pourquoi une grille avec des colonnes 100% grid-template s'étend-elle au-delà du corps lors de l'utilisation du positionnement fixe?La grille dépasse le corps avec 100% grid-template-columns Pourquoi une grille d'affichage avec 100% dans les colonnes de la grille s'...La programmation Publié le 2025-07-04 -
 Comment limiter la plage de défilement d'un élément dans un élément parent de taille dynamique?Implémentation de limites de hauteur CSS pour les éléments de défilement vertical dans une interface interactive, le contrôle du comportement ...La programmation Publié le 2025-07-04
Comment limiter la plage de défilement d'un élément dans un élément parent de taille dynamique?Implémentation de limites de hauteur CSS pour les éléments de défilement vertical dans une interface interactive, le contrôle du comportement ...La programmation Publié le 2025-07-04 -
 Implémentation dynamique réfléchissante de l'interface GO pour l'exploration de la méthode RPCRéflexion pour l'implémentation d'interface dynamique dans go la réflexion dans go est un outil puissant qui permet l'inspection e...La programmation Publié le 2025-07-04
Implémentation dynamique réfléchissante de l'interface GO pour l'exploration de la méthode RPCRéflexion pour l'implémentation d'interface dynamique dans go la réflexion dans go est un outil puissant qui permet l'inspection e...La programmation Publié le 2025-07-04 -
 Spark DataFrame Conseils pour ajouter des colonnes constantesCréation d'une colonne constante dans une étincelle DataFrame L'ajout d'une colonne constante à une étincelle DataFrame avec une v...La programmation Publié le 2025-07-04
Spark DataFrame Conseils pour ajouter des colonnes constantesCréation d'une colonne constante dans une étincelle DataFrame L'ajout d'une colonne constante à une étincelle DataFrame avec une v...La programmation Publié le 2025-07-04 -
 Comment simplifier l'analyse JSON en PHP pour les tableaux multidimensionnels?analysant JSON avec php essayer d'analyser les données JSON dans PHP peut être difficile, surtout lorsque vous traitez des tableaux multidim...La programmation Publié le 2025-07-04
Comment simplifier l'analyse JSON en PHP pour les tableaux multidimensionnels?analysant JSON avec php essayer d'analyser les données JSON dans PHP peut être difficile, surtout lorsque vous traitez des tableaux multidim...La programmation Publié le 2025-07-04 -
 Comment utiliser correctement les requêtes avec des paramètres APD?en utilisant des requêtes comme les pDo lorsque vous essayez d'implémenter comme des requêtes dans PDO, vous pouvez rencontrer des problèm...La programmation Publié le 2025-07-04
Comment utiliser correctement les requêtes avec des paramètres APD?en utilisant des requêtes comme les pDo lorsque vous essayez d'implémenter comme des requêtes dans PDO, vous pouvez rencontrer des problèm...La programmation Publié le 2025-07-04 -
 Les paramètres de modèle dans la fonction consévale C ++ 20 peuvent-ils dépendre des paramètres de fonction?Fonctions et paramètres de modèle constitutifs dépendants des arguments de fonction En C Compile-Time. C 20 Fonctions Consévales C 20 in...La programmation Publié le 2025-07-04
Les paramètres de modèle dans la fonction consévale C ++ 20 peuvent-ils dépendre des paramètres de fonction?Fonctions et paramètres de modèle constitutifs dépendants des arguments de fonction En C Compile-Time. C 20 Fonctions Consévales C 20 in...La programmation Publié le 2025-07-04 -
 Comment convertir une colonne Pandas DataFrame au format DateTime et filtrer par date?Transformer la colonne Pandas DataFrame au format DateTime Scénario: Données dans un Pandas DataFrame existait souvent sous divers formats, ...La programmation Publié le 2025-07-04
Comment convertir une colonne Pandas DataFrame au format DateTime et filtrer par date?Transformer la colonne Pandas DataFrame au format DateTime Scénario: Données dans un Pandas DataFrame existait souvent sous divers formats, ...La programmation Publié le 2025-07-04 -
 Comment convertir efficacement les fuseaux horaires en PHP?Conversion efficace du fuseau horaire en php Dans PHP, la gestion des fuseaux horaires peut être une tâche simple. Ce guide fournira une méthode...La programmation Publié le 2025-07-04
Comment convertir efficacement les fuseaux horaires en PHP?Conversion efficace du fuseau horaire en php Dans PHP, la gestion des fuseaux horaires peut être une tâche simple. Ce guide fournira une méthode...La programmation Publié le 2025-07-04 -
 Pourquoi Microsoft Visual C ++ ne parvient pas à implémenter correctement l'instanciation du modèle biphasé?Le mystère de l'instanciation du modèle deux phases "Broken" dans Microsoft Visual C Instruction Problème: Les utilisateurs ex...La programmation Publié le 2025-07-04
Pourquoi Microsoft Visual C ++ ne parvient pas à implémenter correctement l'instanciation du modèle biphasé?Le mystère de l'instanciation du modèle deux phases "Broken" dans Microsoft Visual C Instruction Problème: Les utilisateurs ex...La programmation Publié le 2025-07-04 -
 Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-07-04
Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-07-04 -
 Comment implémenter une fonction de hachage générique pour les tuples dans les collections non ordonnées?Fonction de hachage générique pour les tuples dans les collections non ordonnées Le std :: non ordonné_map et std :: non ordonné les conteneur...La programmation Publié le 2025-07-04
Comment implémenter une fonction de hachage générique pour les tuples dans les collections non ordonnées?Fonction de hachage générique pour les tuples dans les collections non ordonnées Le std :: non ordonné_map et std :: non ordonné les conteneur...La programmation Publié le 2025-07-04
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























