 Página delantera > Programación > Apóyese en la ruta del clip CSS para crear formas geniales en el DOM sin imágenes
Página delantera > Programación > Apóyese en la ruta del clip CSS para crear formas geniales en el DOM sin imágenes
Apóyese en la ruta del clip CSS para crear formas geniales en el DOM sin imágenes

Introducción
Hasta hace unos años, si deseaba formas de fondo o secciones de un sitio web que fueran algo más que rectángulos, lo más probable era que necesitara un diseñador que le proporcionara una imagen PNG o JPEG estática que se agregaría según fuera necesario, pero CSS Hemos recorrido un largo camino desde entonces, amigos míos.
Cuando estaba trabajando en una actualización del sitio web que dividía el contenido de la página en secciones de fondo de diferentes colores, alternando entre blanco puro y gris suave, la maqueta de diseño que había incluido una sección cuyo borde inferior estaba inclinado hacia arriba y hacia hacia la derecha en lugar de atravesar la página en un ángulo perfecto de 90 grados, como lo hace un elemento de bloque típico.
Ahora podría haberle pedido al diseñador que creara una imagen de fondo para hacer esto por mí, pero en lugar de eso quería ver si podía hacerlo por mi cuenta con el poder de CSS. Y he aquí que pude, con la ruta de clip CSS.
Las formas y elementos visuales interesantes en el DOM ya no son dominio exclusivo de los diseñadores; con herramientas como la ruta de clip CSS, los desarrolladores tienen el poder de remodelar elementos y te mostraré cómo.
Ruta de clip CSS
Si no está tan familiarizado con la propiedad ruta de clip CSS, como yo, crea una región de recorte que establece qué partes de un elemento deben mostrarse. Las partes que están dentro de la región se muestran, mientras que las que están fuera están ocultas.

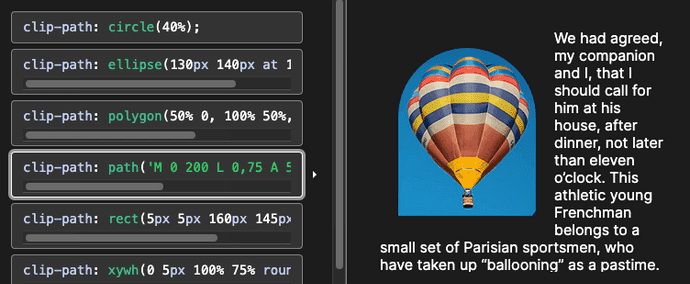
Una demostración de los documentos de ruta de clip de MDN. Las diferentes opciones de ruta de clip brindan diferentes vistas del globo aerostático y del texto.
La propiedad clip-path puede aceptar una gran variedad de valores:
-
, que acepta valores como URL para un elemento SVG con ruta de recorte definida. -
, que acepta valores como margin-box y border-box. -
, que acepta valores como círculo() y rect(). - valores globales, que acepta valores como heredar y revertir.
Los valores
/* this CSS combines two different clip path properties */ clip-path: padding-box circle(50px at 0 100px);
Esta publicación no entra en detalles sobre todas las propiedades que clip-path puede aceptar y cómo se pueden combinar para crear formas bastante complejas. Si desea obtener más información y ejemplos de clip=path en acción, le recomiendo comenzar con la documentación de Mozilla.
Una de las propiedades de
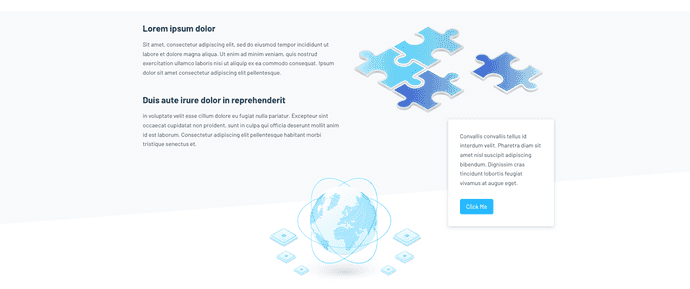
El polígono que necesitaba recrear con CSS

El fondo de polígono gris que necesitaba crear con CSS.
La imagen de arriba es una captura de pantalla de la sección de fondo gris que necesitaba recrear con la propiedad polígono() de CSS clip-path. Y lo primero que tenía que hacer era crear algunos elementos HTML para aplicarles el CSS.
ruta de clip polígono() vs ruta de clip rect()
Quizás te preguntes por qué elegí usar la propiedad polygon() en lugar de la propiedad rect() con clip-path. Si bien los dos son similares, polygon() puede crear formas poligonales más complejas y ofrece mayor versatilidad para diseños avanzados al aceptar pares de coordenadas para definir cada vértice del polígono, mientras que rect() solo puede manejar formas rectangulares.
Configurar HTML y CSS
El sitio en el que estaba trabajando se basaba en el generador de sitios estáticos Hugo, un marco basado en Go. Hugo utiliza plantillas para representar el HTML del sitio, por lo que el siguiente código de ejemplo debería resultarle relativamente familiar si conoce HTML.
Una nota sobre las plantillas:
Si alguna vez ha usado componentes JSX, Node.js con Pug o Manubrios, o Jekyll, las plantillas de Hugo son similares: elementos HTML con variables y funciones de Go intercaladas con {{ }} para representar la información correcta dondequiera que se encuentren las plantillas. se inyectan.
Aquí está el código de lo que apodé la "sección de rompecabezas" de la página debido a la pieza del rompecabezas en el primer plano de esta sección. Para los propósitos y la claridad de este artículo, reemplacé las variables Go inyectadas en la plantilla con el HTML generado.
único.html
Lorem ipsum dolor
Sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Ipsum dolor sit amet consectetur adipiscing elit pellentesque.
Duis aute irure dolor in reprehenderit
in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Consectetur adipiscing elit pellentesque habitant morbi tristique senectus et.

Esta sección de código es relativamente compacta, pero merece discusión. Además de los elementos HTML, hay bastantes clases de CSS que provienen de la biblioteca Bootstrap, uno de los marcos CSS originales de código abierto para diseños web responsivos.
Entre las clases personalizadas como about-body, que utilicé para agregar estilos personalizados, hay clases como contenedor, fila, col-12 o col-md-6, mb-5 y mb-3.
Todas las últimas clases son clases Bootstrap, que sirven para hacer que los elementos de texto e imagen en pantalla compartan el ancho de la página cuando la ventana gráfica supera un cierto ancho (col-md-6), o aplicar un margen inferior de una determinada cantidad a las etiquetas
(mb-3 o mb-5).
Sin embargo, las clases Bootstrap no vienen al caso en esta publicación; la clase en la que debemos centrarnos es la sección de rompecabezas que envuelve todo el texto y la imagen de la pieza del rompecabezas.
Esta clase de sección de rompecabezas es donde agregaremos la propiedad clip-path para mostrar el fondo gris claro detrás del texto y la imagen con el diseño ligeramente inclinado hacia arriba y hacia la derecha.
Agregue la ruta del clip CSS para dar forma a la sección del rompecabezas
Como no estaba muy seguro de cómo darle estilo a un

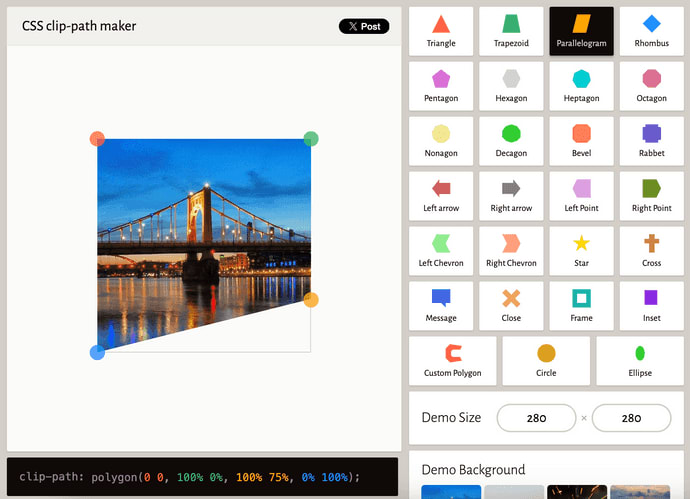
Este sitio web de creación de rutas de clip CSS es fantástico porque tiene una gran cantidad de formas preestablecidas, tamaños de imagen y fondos ajustables, y los vértices de la imagen mostrada actualmente se pueden arrastrar a cualquier disposición que desee. La línea en la parte inferior de la pantalla muestra los valores CSS exactos de la ruta del clip que puedes copiar/pegar en el CSS de tu propio proyecto.
Elegí la forma preestablecida de paralelogramo como punto de partida y luego arrastré las esquinas para que coincidieran con el ángulo de la sección del fondo que estaba tratando de recrear desde cero. Una vez que estuve satisfecho de que parecía correcto, copié la línea CSS en la parte inferior de la página en mi portapapeles.
En el archivo SCSS de mi proyecto, agregué el CSS de la ruta del clip copiado además de la propiedad de color de fondo gris claro y algo de relleno para darle al texto y a las imágenes de las piezas del rompecabezas un respiro en la página.
NOTA: Aunque este archivo que se muestra en el código de ejemplo es SCSS en lugar de CSS puro, para esta publicación no debería hacer ninguna diferencia aquí. Debería ser una comparación directa 1:1.
acerca de.scss
.about-body {
// this white sets the white background color for the whole webpage
background-color: white;
.puzzle-section {
// clip-path code copied from the clip-path maker website
clip-path: polygon(0 0, 100% 0%, 100% 75%, 0% 100%);
background-color: light-grey;
padding: 2rem 0 10rem 0;
}
}
Ese poco de CSS para la ruta del clip fue todo lo que necesitaba para tomar mi elemento DOM perfectamente rectangular y convertirlo en un polígono imperfecto. ¡No está nada mal!
Conclusión
CSS está superando los límites de lo que los desarrolladores web pueden hacer sin tener que recurrir a imágenes, vídeos y elementos diseñados a medida todo el tiempo. Y la satisfacción de descubrir cómo hacer un pequeño diseño interesante por tu cuenta es muy enriquecedora.
Un ejemplo reciente de esto fue el uso de la propiedad de ruta de clip CSS para crear un cuadro de fondo para algunos textos e imágenes que tenían un borde inferior desigual. Con la ayuda de un sitio web interactivo dedicado a la decodificación de trazados de clips de todas las formas y tamaños, pude resolver rápidamente este polígono ligeramente sesgado.
Y permítanme tomarme un momento para expresar lo mucho que aprecio a la gente que publica esos pequeños sitios o fragmentos de código que resuelven un problema muy específico para otro desarrollador: ustedes continúan haciendo de Internet un lugar mejor.
Vuelve dentro de unas semanas: escribiré más sobre JavaScript, React, IoT o cualquier otra cosa relacionada con el desarrollo web.
Si desea asegurarse de no perderse ningún artículo que escribo, suscríbase a mi boletín aquí: https://paigeniedringhaus.substack.com
Gracias por leer. Espero que aprender a remodelar la apariencia de los elementos en el DOM solo con el poder de CSS te ayude tanto como a mí.
Más referencias y recursos
- Documentos MDN, ruta de clip CSS
- Sitio web del generador de rutas de clip CSS
-
 ¿Cómo mostrar correctamente la fecha y hora actuales en el formato "DD/MM/YYYY HH: MM: SS.SS" en Java?cómo mostrar la fecha y la hora actuales en "dd/mm/aa radica en el uso de diferentes instancias de SimpleFormat con diferentes patrones de f...Programación Publicado el 2025-03-25
¿Cómo mostrar correctamente la fecha y hora actuales en el formato "DD/MM/YYYY HH: MM: SS.SS" en Java?cómo mostrar la fecha y la hora actuales en "dd/mm/aa radica en el uso de diferentes instancias de SimpleFormat con diferentes patrones de f...Programación Publicado el 2025-03-25 -
 ¿Se pueden apilar múltiples elementos adhesivos uno encima del otro en CSS puro?¿Es posible tener múltiples elementos pegajosos apilados uno encima del otro en CSS puro? El comportamiento deseado se puede ver Aquí: https...Programación Publicado el 2025-03-25
¿Se pueden apilar múltiples elementos adhesivos uno encima del otro en CSS puro?¿Es posible tener múltiples elementos pegajosos apilados uno encima del otro en CSS puro? El comportamiento deseado se puede ver Aquí: https...Programación Publicado el 2025-03-25 -
 ¿Cómo puedo seleccionar programáticamente todo el texto dentro de un DIV en el clic del mouse?seleccionando el texto DIV en el mouse clic pregunta Dado un elemento DIV con contenido de texto, ¿cómo puede el usuario seleccionar programát...Programación Publicado el 2025-03-25
¿Cómo puedo seleccionar programáticamente todo el texto dentro de un DIV en el clic del mouse?seleccionando el texto DIV en el mouse clic pregunta Dado un elemento DIV con contenido de texto, ¿cómo puede el usuario seleccionar programát...Programación Publicado el 2025-03-25 -
 ¿Por qué recibo un error de \ "clase \ 'Ziparchive \' no encontrado \" después de instalar Archive_Zip en mi servidor Linux?class 'Ziparchive' no encontrado Error al instalar Archive_Zip en Linux Server Sytom: cuando intentan ejecutar un script que utiliza...Programación Publicado el 2025-03-25
¿Por qué recibo un error de \ "clase \ 'Ziparchive \' no encontrado \" después de instalar Archive_Zip en mi servidor Linux?class 'Ziparchive' no encontrado Error al instalar Archive_Zip en Linux Server Sytom: cuando intentan ejecutar un script que utiliza...Programación Publicado el 2025-03-25 -
 ¿Cómo selecciono de manera eficiente columnas en Pandas Dataframes?seleccionando columnas en Pandas Dataframes cuando se trata de tareas de manipulación de datos, se hace necesario seleccionar columnas específ...Programación Publicado el 2025-03-25
¿Cómo selecciono de manera eficiente columnas en Pandas Dataframes?seleccionando columnas en Pandas Dataframes cuando se trata de tareas de manipulación de datos, se hace necesario seleccionar columnas específ...Programación Publicado el 2025-03-25 -
 ¿Cómo recuperar eficientemente la última fila para cada identificador único en PostgreSQL?postgresql: extrayendo la última fila para cada identificador único en postgresql, puede encontrar situaciones en las que necesita extraer la ...Programación Publicado el 2025-03-25
¿Cómo recuperar eficientemente la última fila para cada identificador único en PostgreSQL?postgresql: extrayendo la última fila para cada identificador único en postgresql, puede encontrar situaciones en las que necesita extraer la ...Programación Publicado el 2025-03-25 -
 ¿Por qué no muestra imágenes de Firefox utilizando la propiedad CSS `Content`?Mostrando imágenes con URL de contenido en Firefox Se ha encontrado un problema cuando ciertos navegadores, específicamente Firefox, no muestr...Programación Publicado el 2025-03-25
¿Por qué no muestra imágenes de Firefox utilizando la propiedad CSS `Content`?Mostrando imágenes con URL de contenido en Firefox Se ha encontrado un problema cuando ciertos navegadores, específicamente Firefox, no muestr...Programación Publicado el 2025-03-25 -
 ¿Por qué no es una solicitud posterior a capturar la entrada en PHP a pesar del código válido?abordando la solicitud de solicitud de la publicación $ _Server ['php_self'];?> "Método =" post "> [&] la intenci...Programación Publicado el 2025-03-25
¿Por qué no es una solicitud posterior a capturar la entrada en PHP a pesar del código válido?abordando la solicitud de solicitud de la publicación $ _Server ['php_self'];?> "Método =" post "> [&] la intenci...Programación Publicado el 2025-03-25 -
 ¿Cómo reiniciar de manera confiable una aplicación WinForm de C#?Cómo reiniciar de manera confiable las aplicaciones C# winform al desarrollar aplicaciones C# .NET WinForm, a menudo es necesario cerrar y rei...Programación Publicado el 2025-03-25
¿Cómo reiniciar de manera confiable una aplicación WinForm de C#?Cómo reiniciar de manera confiable las aplicaciones C# winform al desarrollar aplicaciones C# .NET WinForm, a menudo es necesario cerrar y rei...Programación Publicado el 2025-03-25 -
 ¿Puedes usar CSS para la salida de la consola de color en Chrome y Firefox?que muestra los colores en la console JavaScript es posible usar la consola de Chrome para mostrar texto coloreado, como rojo para errores, na...Programación Publicado el 2025-03-25
¿Puedes usar CSS para la salida de la consola de color en Chrome y Firefox?que muestra los colores en la console JavaScript es posible usar la consola de Chrome para mostrar texto coloreado, como rojo para errores, na...Programación Publicado el 2025-03-25 -
 ¿Cómo puedo hacer objetos personalizados JSON Serializable usando el codificador predeterminado en Python?haciendo objetos JSON Serializable con el codificador predeterminado El método predeterminado para serializar objetos personalizables, no serial...Programación Publicado el 2025-03-25
¿Cómo puedo hacer objetos personalizados JSON Serializable usando el codificador predeterminado en Python?haciendo objetos JSON Serializable con el codificador predeterminado El método predeterminado para serializar objetos personalizables, no serial...Programación Publicado el 2025-03-25 -
 ¿Por qué recibo \ "referencia indefinida \" errores con miembros estáticos en C ++?referencias indefinidas a los miembros estáticos: una guía para principiantes Los miembros de datos estáticos a menudo se emplean para compart...Programación Publicado el 2025-03-25
¿Por qué recibo \ "referencia indefinida \" errores con miembros estáticos en C ++?referencias indefinidas a los miembros estáticos: una guía para principiantes Los miembros de datos estáticos a menudo se emplean para compart...Programación Publicado el 2025-03-25 -
 ¿Cómo transponer eficientemente columnas y filas en SQL?manera fácil de convertir las rangas y columnas SQL ]] Si bien la función dinámica de SQL parece ser adecuada para la conversión de fila y colu...Programación Publicado el 2025-03-25
¿Cómo transponer eficientemente columnas y filas en SQL?manera fácil de convertir las rangas y columnas SQL ]] Si bien la función dinámica de SQL parece ser adecuada para la conversión de fila y colu...Programación Publicado el 2025-03-25 -
 ¿Cómo convertir eficientemente las zonas horarias en PHP?Conversión de zona horaria eficiente en php en PHP, el manejo de las zonas horarias puede ser una tarea directa. Esta guía proporcionará un méto...Programación Publicado el 2025-03-25
¿Cómo convertir eficientemente las zonas horarias en PHP?Conversión de zona horaria eficiente en php en PHP, el manejo de las zonas horarias puede ser una tarea directa. Esta guía proporcionará un méto...Programación Publicado el 2025-03-25 -
 ¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-03-25
¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-03-25
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























