Verifique las fuentes utilizadas en una página web
Circunstancias
Como estoy aprendiendo actualmente a continuación.j. Estoy siguiendo el curso creado por el próximo equipo (https://nextjs.org/learn).
Hay una sección relacionada con la optimización de fuentes e imágenes.
Sinceramente, nunca he prestado mucha atención a las fuentes ni a qué fuentes se utilizan en un determinado elemento de una página web.
Pero al leer este material me di cuenta de que puedes hacer eso. Puede averiguar qué fuentes se utilizan en un determinado elemento. Podrías tener más de una fuente personalizada en la página y esto podría resultar útil.
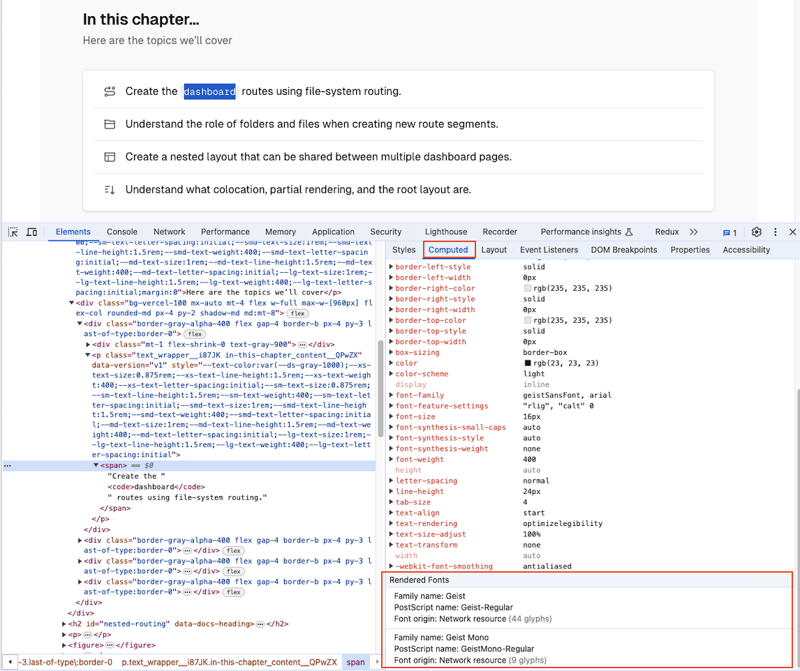
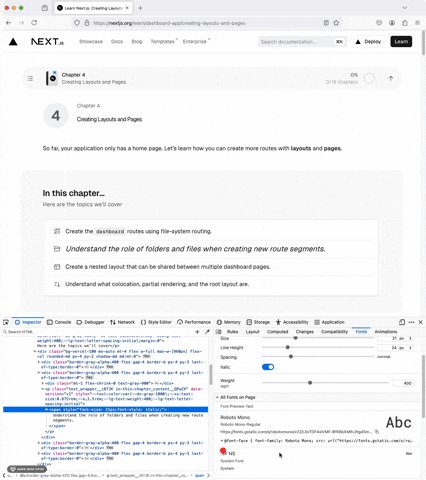
Como uso Chrome como mi navegador predeterminado, abrí devtools y verifiqué las fuentes utilizadas.

Esto parecía bastante pobre y sin mucha información.
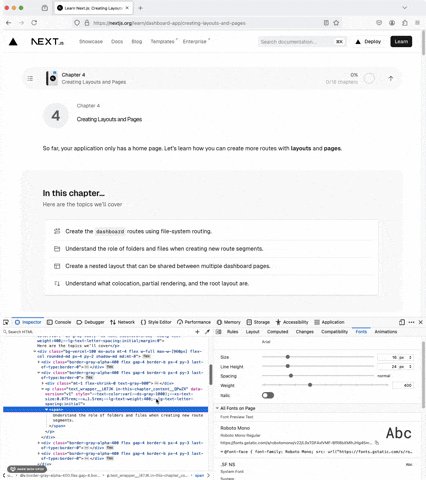
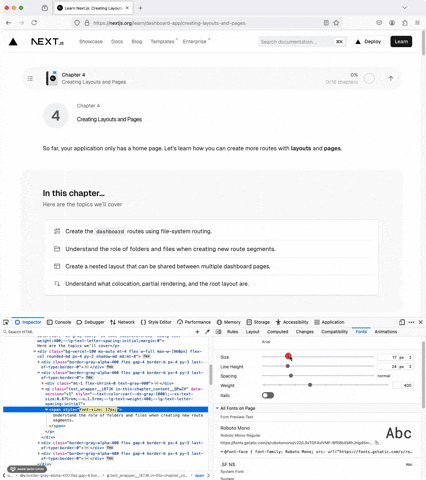
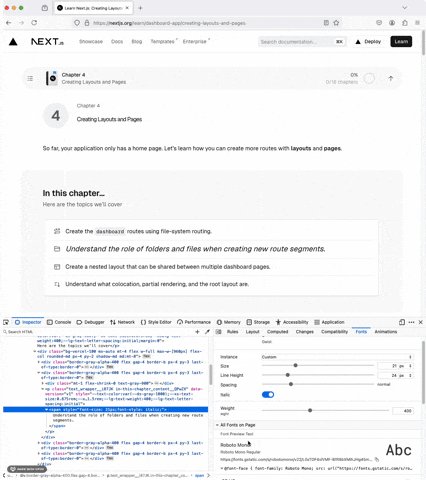
Pero hice lo mismo en Firefox y Firefox parece tener muchas más opciones con respecto a las fuentes. Puede cambiar el tamaño, la altura de la línea, el espaciado y el peso a través de su editor. Esto parece bastante útil, especialmente cuando intentas descubrir qué propiedades de fuente te convienen más para un determinado elemento.

Mis pensamientos
Estos hallazgos con respecto a las fuentes me recordaron que cuando tuve algunos problemas con el diseño en el pasado, podía depurar mucho mejor en Firefox que en Chrome.
Firefox parece estar prestando más atención a las cosas CSS para que el desarrollo de FE sea más fluido que Chrome. ¡Creo que debería tener esto en cuenta la próxima vez mientras trabajo con CSS y uso Firefox como predeterminado!
Salud. ¡Que tenga un buen día!
-
 ¿Cómo puedo manejar los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP?manejando los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP al crear carpetas que contienen caracteres UTF-8 utiliz...Programación Publicado el 2025-03-28
¿Cómo puedo manejar los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP?manejando los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP al crear carpetas que contienen caracteres UTF-8 utiliz...Programación Publicado el 2025-03-28 -
 ¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mySQL mediante en una base de datos relacional, los datos giratorios se refieren al reorganiz...Programación Publicado el 2025-03-28
¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mySQL mediante en una base de datos relacional, los datos giratorios se refieren al reorganiz...Programación Publicado el 2025-03-28 -
 ¿Por qué no aparece mi imagen de fondo CSS?Solución de problemas: css La imagen de fondo que no aparece ha encontrado un problema en el que su imagen de fondo no se carga a pesar de las...Programación Publicado el 2025-03-28
¿Por qué no aparece mi imagen de fondo CSS?Solución de problemas: css La imagen de fondo que no aparece ha encontrado un problema en el que su imagen de fondo no se carga a pesar de las...Programación Publicado el 2025-03-28 -
 ¿Cómo puedo combinar efectivamente Flexbox y el desplazamiento vertical en un diseño de altura completa?integrando flexbox y desplazamiento vertical en un diseño de altura completa cuando se trabaja con aplicaciones de altura completa, combinando...Programación Publicado el 2025-03-28
¿Cómo puedo combinar efectivamente Flexbox y el desplazamiento vertical en un diseño de altura completa?integrando flexbox y desplazamiento vertical en un diseño de altura completa cuando se trabaja con aplicaciones de altura completa, combinando...Programación Publicado el 2025-03-28 -
 ¿Cómo puedo crear eficientemente diccionarios utilizando la comprensión de Python?Python Dictionary Comprension en Python, las comprensiones del diccionario ofrecen una forma concisa de generar nuevos diccionarios. Si bien son...Programación Publicado el 2025-03-28
¿Cómo puedo crear eficientemente diccionarios utilizando la comprensión de Python?Python Dictionary Comprension en Python, las comprensiones del diccionario ofrecen una forma concisa de generar nuevos diccionarios. Si bien son...Programación Publicado el 2025-03-28 -
 ¿Cómo puedo configurar PyTesseract para el reconocimiento de un solo dígito con salida de solo número?pytesSeract OCR con reconocimiento de un solo dígito y restricciones numéricas en el contexto de pytasseract, configurando el tesseract para r...Programación Publicado el 2025-03-28
¿Cómo puedo configurar PyTesseract para el reconocimiento de un solo dígito con salida de solo número?pytesSeract OCR con reconocimiento de un solo dígito y restricciones numéricas en el contexto de pytasseract, configurando el tesseract para r...Programación Publicado el 2025-03-28 -
 ¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-03-28
¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-03-28 -
 ¿Cómo puedo ejecutar los comandos del aviso del sistema, incluidos los cambios en el directorio, en Java?Ejecutar comandos del aviso del sistema en java problema: en ejecución de los comandos del aviso a través de java puede ser desafiante. Au...Programación Publicado el 2025-03-28
¿Cómo puedo ejecutar los comandos del aviso del sistema, incluidos los cambios en el directorio, en Java?Ejecutar comandos del aviso del sistema en java problema: en ejecución de los comandos del aviso a través de java puede ser desafiante. Au...Programación Publicado el 2025-03-28 -
 ¿Por qué no es una solicitud posterior a capturar la entrada en PHP a pesar del código válido?abordando la solicitud de solicitud de la publicación $ _Server ['php_self'];?> "Método =" post "> [&] la intenci...Programación Publicado el 2025-03-28
¿Por qué no es una solicitud posterior a capturar la entrada en PHP a pesar del código válido?abordando la solicitud de solicitud de la publicación $ _Server ['php_self'];?> "Método =" post "> [&] la intenci...Programación Publicado el 2025-03-28 -
 ¿Cómo manejar la entrada del usuario en el modo exclusivo de pantalla completa de Java?manejo de la entrada del usuario en el modo exclusivo de la pantalla completa en java introducción cuando ejecuta una aplicación Java en mod...Programación Publicado el 2025-03-28
¿Cómo manejar la entrada del usuario en el modo exclusivo de pantalla completa de Java?manejo de la entrada del usuario en el modo exclusivo de la pantalla completa en java introducción cuando ejecuta una aplicación Java en mod...Programación Publicado el 2025-03-28 -
 Python Leer el archivo CSV UnicodeDeCodeError Ultimate Solutionunicode decode error en el archivo csv lectura al intentar leer un archivo csv en python usando el modulo CSV incorporado, (unicodeScal No se ...Programación Publicado el 2025-03-28
Python Leer el archivo CSV UnicodeDeCodeError Ultimate Solutionunicode decode error en el archivo csv lectura al intentar leer un archivo csv en python usando el modulo CSV incorporado, (unicodeScal No se ...Programación Publicado el 2025-03-28 -
 ¿Cómo resolver el error \ "Uso no válido de la función de grupo \" en MySQL al encontrar el recuento máximo?cómo recuperar el recuento máximo usando mysql en mysql, puede que pueda un problema al intentar encontrar el recuento máximo de valores agrup...Programación Publicado el 2025-03-28
¿Cómo resolver el error \ "Uso no válido de la función de grupo \" en MySQL al encontrar el recuento máximo?cómo recuperar el recuento máximo usando mysql en mysql, puede que pueda un problema al intentar encontrar el recuento máximo de valores agrup...Programación Publicado el 2025-03-28 -
 ¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-03-28
¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-03-28 -
 ¿Cómo resuelve los problemas de optimización del compilador `STD :: Launder` con los miembros de la constante en los sindicatos?revelando la esencia del lavado de memoria: una inmersión más profunda en std :: lavado en el estandarización de C, p0137 std :: lAder, una pl...Programación Publicado el 2025-03-28
¿Cómo resuelve los problemas de optimización del compilador `STD :: Launder` con los miembros de la constante en los sindicatos?revelando la esencia del lavado de memoria: una inmersión más profunda en std :: lavado en el estandarización de C, p0137 std :: lAder, una pl...Programación Publicado el 2025-03-28 -
 ¿Cómo recuperar la última biblioteca jQuery de Google API?recuperando la última biblioteca jQuery de Google APIS La URL de jQuery proporcionada en la pregunta es para la versión 1.2.6. Para recuperar ...Programación Publicado el 2025-03-28
¿Cómo recuperar la última biblioteca jQuery de Google API?recuperando la última biblioteca jQuery de Google APIS La URL de jQuery proporcionada en la pregunta es para la versión 1.2.6. Para recuperar ...Programación Publicado el 2025-03-28
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























