 Página delantera > Programación > Creación de una herramienta de análisis de tendencias con la API FeedRika - Parte I - Configuración
Página delantera > Programación > Creación de una herramienta de análisis de tendencias con la API FeedRika - Parte I - Configuración
Creación de una herramienta de análisis de tendencias con la API FeedRika - Parte I - Configuración
Creación de una herramienta de análisis de tendencias con la API FeedRika
Recientemente me encontré con este excelente servicio API de noticias llamado FeedRika que te brinda las últimas noticias mundiales junto con una puntuación de sentimiento y categorías relevantes. Tiene un nivel de uso gratuito, así que pensé en probarlo y ver qué puedo crear con él.
Una de mis ideas fue crear una herramienta para ver cómo le ha ido a una empresa o tema en las noticias.

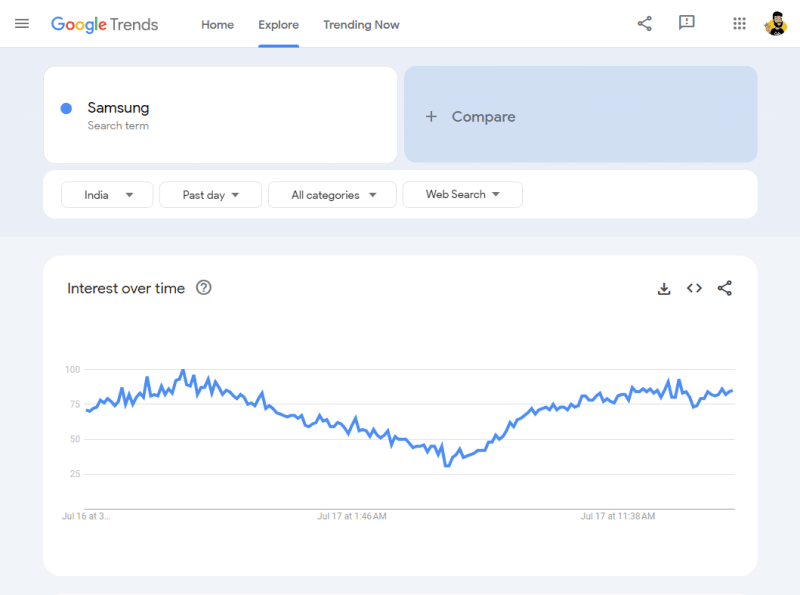
Puedes ver un gráfico de Google Trends que muestra qué tan popular es un término en el espacio público, pero que solo refleja el volumen de búsqueda. No te da una idea de si el sentimiento que lo rodea es positivo o negativo. Así que creemos una herramienta que recorra las noticias para ver si se escribe favorablemente o no sobre el tema y mostremos un gráfico similar.
Estos son los pasos generales que seguiremos para construir esta herramienta:
- Recoger el tema a buscar, del usuario
- Obtener artículos de noticias de Feedrika que coincidan con el tema
- Recorra los artículos devueltos y extraiga la puntuación de opinión de cada artículo
- Traza estas puntuaciones en un gráfico para mostrarlas visualmente
- Haga algunos cálculos para generar estadísticas adicionales para el tema, como sentimiento promedio, total positivo/negativo, etc...
- Muestre los artículos de noticias originales al usuario para que pueda explorar el tema con más detalle.
Antes que empecemos
Obtengamos una clave API del sitio web de Feedrika para que podamos buscar artículos de noticias con los que trabajar.
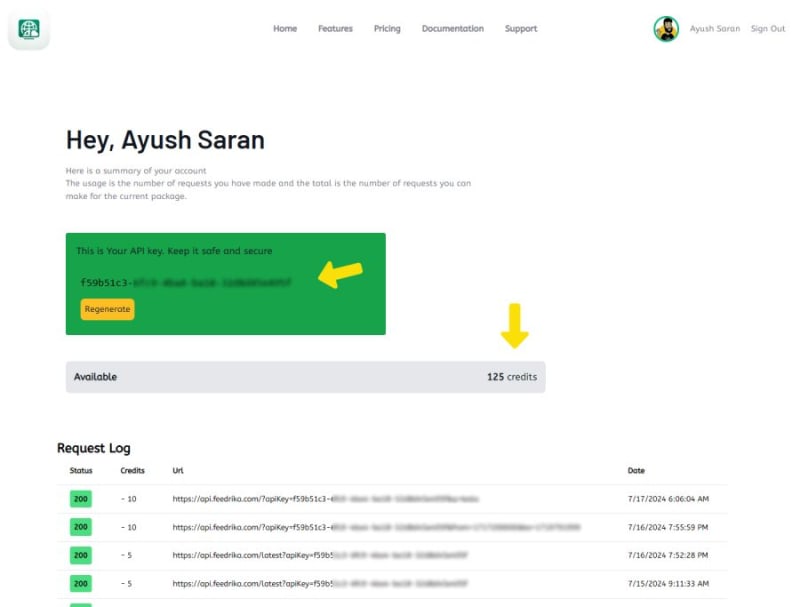
Dirígete a feedrika.com y regístrate para obtener una cuenta.
Una vez que te registres, encontrarás tu clave API en tu página de perfil feedrika.com/profile junto con tu saldo de crédito y un registro de solicitudes que muestra las solicitudes que has realizado.

Elegir la plataforma
Podríamos crear esta herramienta solo en HTML, CSS y Javascript, pero implica el uso de una clave API privada y no es una buena idea transmitirla abiertamente a través de Internet, así que usemos node y express para ocultar la clave API en el servidor. side como variable de entorno y manténgalo privado.
Voy a adaptar este tutorial a principiantes absolutos, así que si ya estás familiarizado con node y express, no dudes en pasar a las partes más interesantes.
Configuración:
1. Nodo y Expreso
Asegúrese de tener instalado el entorno de ejecución de Node. Si no, puedes conseguirlo aquí.
Cree un directorio para este proyecto en su máquina local y navegue dentro de él.
Ejecute: npm init -y en la terminal para inicializar un proyecto de nodo con los valores predeterminados.
Ejecute: npm i express para instalar el marco express.
Express es un servidor web simple que nos permitirá servir las páginas y rutas API dentro de nuestra aplicación. Es fácil de configurar y se usa ampliamente, por lo que es fácil encontrar ayuda en línea y solucionar problemas.
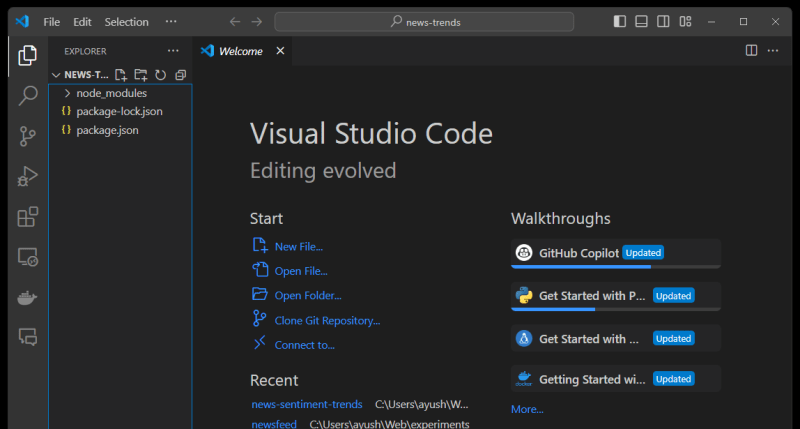
Abre la carpeta en VSCode o tu IDE favorito y mira dentro.

Debe tener una carpeta node_modules, un archivo package.json y un archivo package-lock.json.
2. Creando nuestra primera Ruta
Creemos una página de índice que dé la bienvenida a los usuarios a nuestra aplicación
Cree un nuevo archivo 'welcome.html' en la raíz de su proyecto. Llénelo solo con la información básica para comenzar
Welcome
This is my news trends app!
Configuremos nuestra primera ruta y regresemos esta página de bienvenida.html cuando alguien abra la aplicación
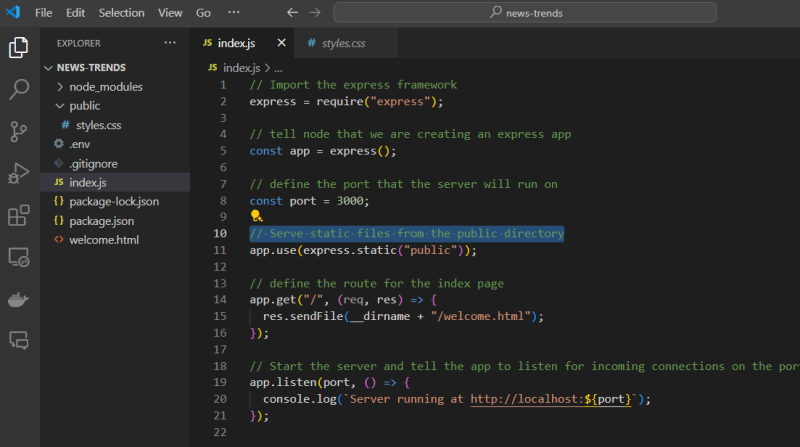
Cree un archivo 'index.js' en la raíz de su aplicación e importe el marco expreso.
// Import the express framework
express = require("express");
// tell node that we are creating an express app
const app = express();
// define the port that the server will run on
const port = 3000;
// define the route for the index page
app.get("/", (req, res) => {
res.sendFile(__dirname "/welcome.html");
});
// Start the server and tell the app to listen for incoming connections on the port
app.listen(port, () => {
console.log(`Server running at http://localhost:${port}`);
});
Probemos nuestro progreso.
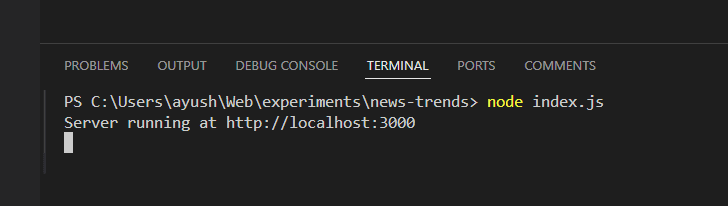
Desde la terminal ejecute el nodo index.js. Deberías ver un mensaje de confirmación que dice que el servidor se está ejecutando

Haga clic en el enlace en la terminal o péguelo en el navegador para confirmar que puede ver la página de bienvenida

3. Variables de entorno
Configuremos una variable de entorno para guardar nuestra clave API.
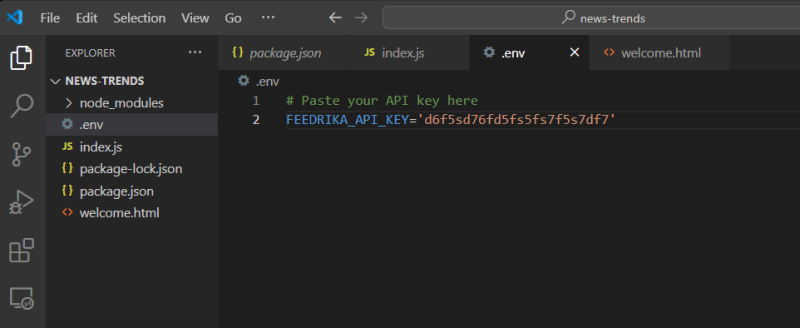
Crea un nuevo archivo '.env' en la raíz de tu proyecto.
Copie y pegue su clave API desde la página de perfil de Feedrika aquí

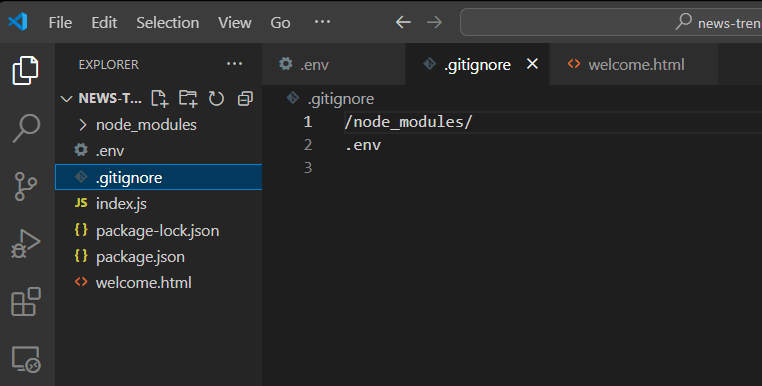
Agreguemos también un archivo '.gitignore' para no cargar accidentalmente esta clave privada en la web

Ahora algo de limpieza
No queremos iniciar y detener el servidor desde la terminal cada vez que editamos la aplicación, así que configuremos la recarga automática.
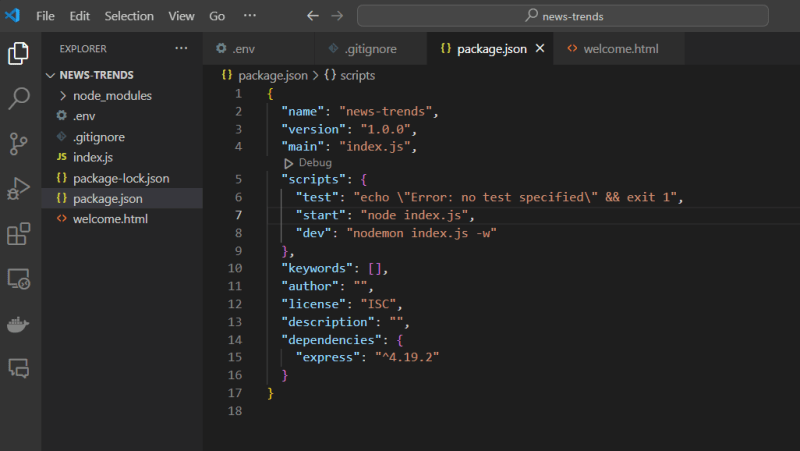
Abra su archivo package.json y agregue estas líneas al objeto script
"start": "node index.js", "dev": "nodemon index.js -w"

Estamos usando nodemon con el indicador '-w' para observar cambios en nuestra carpeta raíz y reiniciar el servidor.
Ahora podemos iniciar nuestro servidor con el comando npm run dev y automáticamente observará los cambios y reiniciará el servidor por nosotros.
Si recibes un error acerca de no reconocer nodemon, ejecuta esto para instalarlo globalmente y vuelve a intentarlo:
npm i nodemon -g
Bien, eso completa la configuración, ¡pasemos a desarrollar nuestra aplicación!
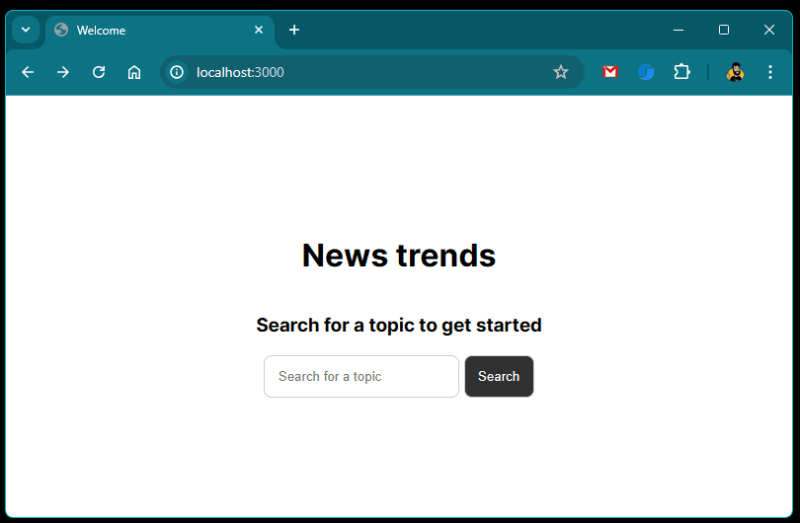
Actualicemos la página de bienvenida y agreguemos un cuadro de búsqueda para preguntar por temas
Welcome
News trends
Search for a topic to get started
Configurar hojas de estilo
Cree una carpeta 'pública' en la raíz de su proyecto que alojará nuestros archivos javascript, css y de imagen del lado del cliente.
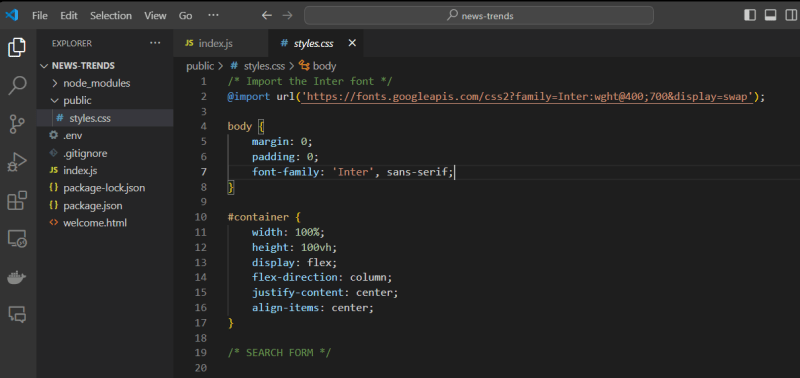
Agregue un archivo 'styles.css' a la carpeta pública y agregue algunos estilos básicos para la página de bienvenida

estilos.css:
/* Import the Inter font */
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@400;700&display=swap');
body {
margin: 0;
padding: 0;
font-family: 'Inter', sans-serif;
}
#container {
width: 100%;
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
/* SEARCH FORM */
.search-form input {
padding: 1em;
border: 1px solid #ccc;
border-radius: 8px;
}
.search-form button {
padding: 1em;
border: 1px solid #ccc;
border-radius: 8px;
background-color: #313131;
cursor: pointer;
color: #fff;
}
Ahora necesitamos decirle a Express cómo servir estos archivos estáticos, así que abra 'index.js' y agregue esta línea:
aplicación.use(express.static("público"));

Deberías poder ver los cambios reflejados de inmediato, actualiza la página en tu navegador y confirma

¡Excelente! Ahora digamos a Express cómo manejar el envío de este formulario.
Si observa que el formulario se envía a un punto final '/search', configuremos esta ruta y manejemos el envío del formulario
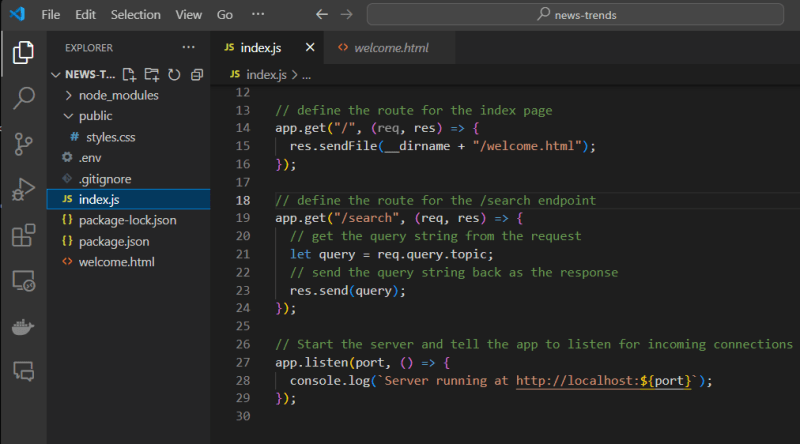
Abre tu archivo 'index.js' y agrega estas líneas
// define the route for the /search endpoint
app.get("/search", (req, res) => {
// get the query string from the request
let query = req.query.topic;
// send the query string back as the response
res.send(query);
});

Probemoslo, vaya a su navegador, ingrese un término de búsqueda en el cuadro y haga clic en enviar
Deberías ver una respuesta del servidor que muestra tu término de búsqueda, como este

¡Buen trabajo!
Ahora que tenemos una ruta de búsqueda funcionando, conectemos la API FeedRika y busquemos noticias sobre el tema.
Próximamente Parte II: Obtención de datos
-
 ¿Cómo puedo manejar los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP?manejando los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP al crear carpetas que contienen caracteres UTF-8 utiliz...Programación Publicado el 2025-03-28
¿Cómo puedo manejar los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP?manejando los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP al crear carpetas que contienen caracteres UTF-8 utiliz...Programación Publicado el 2025-03-28 -
 ¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mySQL mediante en una base de datos relacional, los datos giratorios se refieren al reorganiz...Programación Publicado el 2025-03-28
¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mySQL mediante en una base de datos relacional, los datos giratorios se refieren al reorganiz...Programación Publicado el 2025-03-28 -
 ¿Por qué no aparece mi imagen de fondo CSS?Solución de problemas: css La imagen de fondo que no aparece ha encontrado un problema en el que su imagen de fondo no se carga a pesar de las...Programación Publicado el 2025-03-28
¿Por qué no aparece mi imagen de fondo CSS?Solución de problemas: css La imagen de fondo que no aparece ha encontrado un problema en el que su imagen de fondo no se carga a pesar de las...Programación Publicado el 2025-03-28 -
 ¿Cómo puedo combinar efectivamente Flexbox y el desplazamiento vertical en un diseño de altura completa?integrando flexbox y desplazamiento vertical en un diseño de altura completa cuando se trabaja con aplicaciones de altura completa, combinando...Programación Publicado el 2025-03-28
¿Cómo puedo combinar efectivamente Flexbox y el desplazamiento vertical en un diseño de altura completa?integrando flexbox y desplazamiento vertical en un diseño de altura completa cuando se trabaja con aplicaciones de altura completa, combinando...Programación Publicado el 2025-03-28 -
 ¿Cómo puedo crear eficientemente diccionarios utilizando la comprensión de Python?Python Dictionary Comprension en Python, las comprensiones del diccionario ofrecen una forma concisa de generar nuevos diccionarios. Si bien son...Programación Publicado el 2025-03-28
¿Cómo puedo crear eficientemente diccionarios utilizando la comprensión de Python?Python Dictionary Comprension en Python, las comprensiones del diccionario ofrecen una forma concisa de generar nuevos diccionarios. Si bien son...Programación Publicado el 2025-03-28 -
 ¿Cómo puedo configurar PyTesseract para el reconocimiento de un solo dígito con salida de solo número?pytesSeract OCR con reconocimiento de un solo dígito y restricciones numéricas en el contexto de pytasseract, configurando el tesseract para r...Programación Publicado el 2025-03-28
¿Cómo puedo configurar PyTesseract para el reconocimiento de un solo dígito con salida de solo número?pytesSeract OCR con reconocimiento de un solo dígito y restricciones numéricas en el contexto de pytasseract, configurando el tesseract para r...Programación Publicado el 2025-03-28 -
 ¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-03-28
¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-03-28 -
 ¿Cómo puedo ejecutar los comandos del aviso del sistema, incluidos los cambios en el directorio, en Java?Ejecutar comandos del aviso del sistema en java problema: en ejecución de los comandos del aviso a través de java puede ser desafiante. Au...Programación Publicado el 2025-03-28
¿Cómo puedo ejecutar los comandos del aviso del sistema, incluidos los cambios en el directorio, en Java?Ejecutar comandos del aviso del sistema en java problema: en ejecución de los comandos del aviso a través de java puede ser desafiante. Au...Programación Publicado el 2025-03-28 -
 ¿Por qué no es una solicitud posterior a capturar la entrada en PHP a pesar del código válido?abordando la solicitud de solicitud de la publicación $ _Server ['php_self'];?> "Método =" post "> [&] la intenci...Programación Publicado el 2025-03-28
¿Por qué no es una solicitud posterior a capturar la entrada en PHP a pesar del código válido?abordando la solicitud de solicitud de la publicación $ _Server ['php_self'];?> "Método =" post "> [&] la intenci...Programación Publicado el 2025-03-28 -
 ¿Cómo manejar la entrada del usuario en el modo exclusivo de pantalla completa de Java?manejo de la entrada del usuario en el modo exclusivo de la pantalla completa en java introducción cuando ejecuta una aplicación Java en mod...Programación Publicado el 2025-03-28
¿Cómo manejar la entrada del usuario en el modo exclusivo de pantalla completa de Java?manejo de la entrada del usuario en el modo exclusivo de la pantalla completa en java introducción cuando ejecuta una aplicación Java en mod...Programación Publicado el 2025-03-28 -
 Python Leer el archivo CSV UnicodeDeCodeError Ultimate Solutionunicode decode error en el archivo csv lectura al intentar leer un archivo csv en python usando el modulo CSV incorporado, (unicodeScal No se ...Programación Publicado el 2025-03-28
Python Leer el archivo CSV UnicodeDeCodeError Ultimate Solutionunicode decode error en el archivo csv lectura al intentar leer un archivo csv en python usando el modulo CSV incorporado, (unicodeScal No se ...Programación Publicado el 2025-03-28 -
 ¿Cómo resolver el error \ "Uso no válido de la función de grupo \" en MySQL al encontrar el recuento máximo?cómo recuperar el recuento máximo usando mysql en mysql, puede que pueda un problema al intentar encontrar el recuento máximo de valores agrup...Programación Publicado el 2025-03-28
¿Cómo resolver el error \ "Uso no válido de la función de grupo \" en MySQL al encontrar el recuento máximo?cómo recuperar el recuento máximo usando mysql en mysql, puede que pueda un problema al intentar encontrar el recuento máximo de valores agrup...Programación Publicado el 2025-03-28 -
 ¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-03-28
¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-03-28 -
 ¿Cómo resuelve los problemas de optimización del compilador `STD :: Launder` con los miembros de la constante en los sindicatos?revelando la esencia del lavado de memoria: una inmersión más profunda en std :: lavado en el estandarización de C, p0137 std :: lAder, una pl...Programación Publicado el 2025-03-28
¿Cómo resuelve los problemas de optimización del compilador `STD :: Launder` con los miembros de la constante en los sindicatos?revelando la esencia del lavado de memoria: una inmersión más profunda en std :: lavado en el estandarización de C, p0137 std :: lAder, una pl...Programación Publicado el 2025-03-28 -
 ¿Cómo recuperar la última biblioteca jQuery de Google API?recuperando la última biblioteca jQuery de Google APIS La URL de jQuery proporcionada en la pregunta es para la versión 1.2.6. Para recuperar ...Programación Publicado el 2025-03-28
¿Cómo recuperar la última biblioteca jQuery de Google API?recuperando la última biblioteca jQuery de Google APIS La URL de jQuery proporcionada en la pregunta es para la versión 1.2.6. Para recuperar ...Programación Publicado el 2025-03-28
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























