 Página delantera > Programación > Cómo agregar una fuente personalizada a Tailwind: para fuentes web y descargadas localmente
Página delantera > Programación > Cómo agregar una fuente personalizada a Tailwind: para fuentes web y descargadas localmente
Cómo agregar una fuente personalizada a Tailwind: para fuentes web y descargadas localmente
Al crear una aplicación web, incluir tu fuente preferida es como la guinda del pastel. Las fuentes mejoran el texto, hacen que el sitio web sea más atractivo y brindan una mejor experiencia de usuario. Los diseñadores y desarrolladores aman y odian algunas fuentes, y usar la fuente predeterminada puede limitar su creatividad. Agregar fuentes personalizadas brinda a los desarrolladores la libertad de agregar una fuente externa a su aplicación.
Requisitos previos
En este tutorial, recomiendo encarecidamente que tengas conocimientos básicos de Tailwind CSS.
Supongo que el lector está familiarizado con Tailwind CSS y cómo integrar Tailwind en una aplicación. Si eres nuevo en Tailwind, puedes consultar la documentación oficial para obtener instrucciones sobre cómo instalarlo.
¿Qué es una fuente personalizada?
Las fuentes personalizadas son fuentes que no están disponibles para su uso de forma predeterminada. Las fuentes personalizadas no existen en su sistema y no están disponibles cuando se necesitan. Incluyen fuentes que usted compra, conecta, crea usted mismo o fuentes de marca especial que utiliza su empresa. Un ejemplo popular de fuente personalizada es la fuente de Google.
Agregar fuentes personalizadas a su proyecto
Cuando instalas Tailwind en tu proyecto, agrega un archivo llamado tailwind.config. Dentro del archivo tailwind.config es donde agregamos fuentes personalizadas, colores, plantillas de diseño de cuadrícula, tamaños de fuente, etc. Para agregar fuentes personalizadas, coloque las propiedades personalizadas entre el objeto extendido. Vea a continuación cómo se ve el archivo tailwind.config:
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: { },
},
},
plugins: [],
};
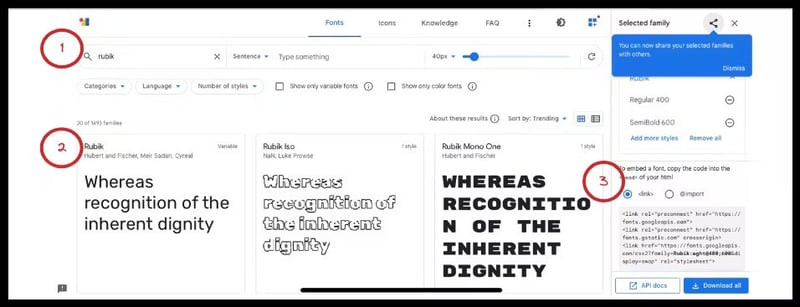
Para agregar una fuente personalizada, usaré Google Fonts. Vaya al sitio web de fuentes de Google, haga clic en Seleccionar estilos y luego seleccione su fuente preferida. Para este tutorial, usaré esta fuente Rubik. Vea la representación gráfica del sitio web con fuentes de Google a continuación, con los números encerrados en un círculo como guía:

Para adjuntar el enlace de Google a su archivo HTML, siga los siguientes pasos:
Copia el enlace de Google.
Vaya al archivo index.html.
Busque la etiqueta principal y pegue el enlace de Google Fonts en su interior.
React App
Usar fuentes personalizadas
Después de pegar las fuentes Rubik dentro del archivo index.html, la fuente Rubik debería estar disponible en tu proyecto, pero aún no puedes usarla.
Para usarlo:
Vaya al archivo tailwind.config.
Agregue la familia de fuentes dentro del objeto extendido.
Dentro de la familia de fuentes, le daré un nombre a la fuente; en este caso, el nombre es frotar. Puede tener cualquier nombre. Abra un corchete, agregue el nombre de la fuente ("Rubik") y una fuente de respaldo.
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {
fontFamily: {
'rub': ["Rubik", "sans-serif"],
},
},
},
plugins: [],
};
Tailwind reconoce la fuente de Rubik, pero no la he utilizado. Vaya al archivo o componente en el que desea utilizar la fuente y agregue la fuente Rubik a sus atributos class=''/className=''. Para aplicar la fuente personalizada a su proyecto, use rub, no Rubik. Vea el siguiente ejemplo:
// the file/component
import React from 'react'
function CustomFonts() {
return (
Default Font
Hello My name is Emeka and I enjoy creating things that
live on the internet. I also write technical articles.
Custom Font(Rubik Font)
Hello My name is Emeka and I enjoy
creating things that live on the internet. I also write
technical articles.
)
}
export default CustomFonts
Usar fuentes descargadas localmente
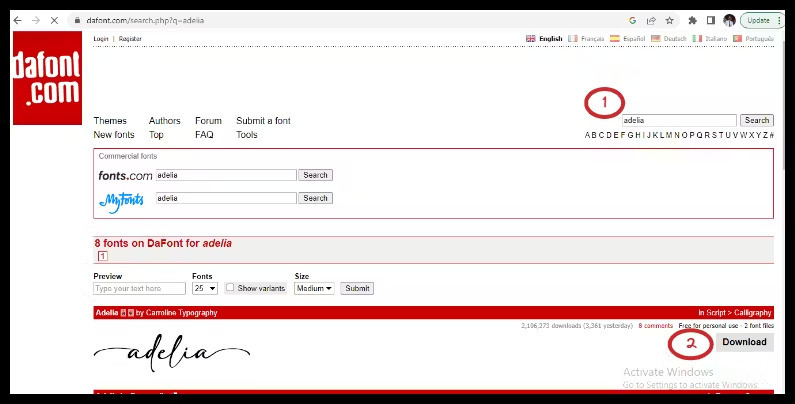
Para usar fuentes descargadas localmente, elegiré un sitio web aleatorio. Puede probar cualquier sitio web de su elección. Vaya al sitio web de Dafont, busque una fuente en la barra de búsqueda y luego descárguela a su computadora local. Vea la representación gráfica del sitio web de Dafont a continuación, con los números encerrados en un círculo como guía:

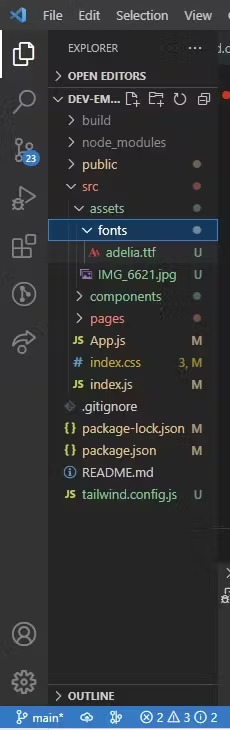
Extraiga el archivo zip (yo uso WinRAR para extraer), copie el archivo extraído y péguelo en una carpeta de su proyecto. Vea el siguiente ejemplo:

El siguiente paso es navegar hasta el archivo /index.css e insertar @font-face para incorporar la fuente personalizada al proyecto. Usaré ADELIA para la familia de fuentes y src: para especificar dónde está disponible la fuente.
@tailwind base;
@tailwind components;
@tailwind utilities;
@font-face {
font-family: 'ADELIA';
src: url('./fonts/ADELIA.ttf');
}
Para integrar la fuente Rubik, navega hasta el archivo tailwind.config y sigue los siguientes pasos:
Agregue un nombre de clase de utilidad personalizado.
Abrir un corchete
Inserta 'ADELIA' y 'cursiva' como fuente de respaldo.
Aquí hay un ejemplo:
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {
fontFamily: {
'rub': ["Rubik", "sans-serif"],
'adelia': ['ADELIA', 'cursive']
},
},
},
plugins: [],
};
Ahora podemos usar la fuente en nuestro proyecto:
// the file/component
import React from 'react'
function CustomFonts() {
return (
Default font
Hello My name is Emeka and I enjoy creating things that
live on the internet. I also write technical articles.
Custom Font(Rubik Font)
Hello My name is Emeka and I enjoy
creating things that live on the internet. I also write
technical articles.
)
}
export default CustomFonts
Conclusión
Puedes usar la fuente personalizada en cualquier componente o archivo. No hay limitaciones para un archivo o componente específico; puede usarlo en múltiples componentes o archivos a lo largo de su proyecto. Además, puede agregar más de una fuente personalizada al archivo de configuración. Espero que el artículo haya sido útil. Me gusta, comenta y comparte para que otros puedan aprender. Gracias.
-
 Blog semanal: cuatro cosas interesantes que encontré esta semana1. Evitar nombres de archivos confusos en VS Code Al escribir archivos C en VS Code, primero nombré un archivo.c.cpp. Después de completar e...Programación Publicado el 2024-11-08
Blog semanal: cuatro cosas interesantes que encontré esta semana1. Evitar nombres de archivos confusos en VS Code Al escribir archivos C en VS Code, primero nombré un archivo.c.cpp. Después de completar e...Programación Publicado el 2024-11-08 -
 ¿Cómo puedo escribir al comienzo de un Bytes.Buffer en Golang?Escrituras de búfer de prefijo en GolangEn Golang, bytes.Buffer es un tipo diseñado para la concatenación y manipulación eficiente de cadenas. Sin emb...Programación Publicado el 2024-11-08
¿Cómo puedo escribir al comienzo de un Bytes.Buffer en Golang?Escrituras de búfer de prefijo en GolangEn Golang, bytes.Buffer es un tipo diseñado para la concatenación y manipulación eficiente de cadenas. Sin emb...Programación Publicado el 2024-11-08 -
 Crear URL temporales para archivos locales en LaravelTrabajar con archivos privados en Laravel generalmente significa involucrar servicios de terceros como S3 o DigitalOcean. Pero, ¿qué pasa si estás en ...Programación Publicado el 2024-11-08
Crear URL temporales para archivos locales en LaravelTrabajar con archivos privados en Laravel generalmente significa involucrar servicios de terceros como S3 o DigitalOcean. Pero, ¿qué pasa si estás en ...Programación Publicado el 2024-11-08 -
 Aprenda a crear un componente web de galería de monstruos Zelda BOTW respaldado por API en¡Vuelven los tutoriales de módulo! ¡Hola a todos! Estoy de vuelta con los tutoriales de Modulo después de una pausa de verano. Tengo muchos ...Programación Publicado el 2024-11-08
Aprenda a crear un componente web de galería de monstruos Zelda BOTW respaldado por API en¡Vuelven los tutoriales de módulo! ¡Hola a todos! Estoy de vuelta con los tutoriales de Modulo después de una pausa de verano. Tengo muchos ...Programación Publicado el 2024-11-08 -
 ¿Cómo puedo aplicar una función jQuery a varios elementos con el mismo ID?Acceder a elementos con el mismo ID usando jQueryEn HTML, cada elemento debe tener un ID único. Sin embargo, puede haber escenarios en los que necesit...Programación Publicado el 2024-11-08
¿Cómo puedo aplicar una función jQuery a varios elementos con el mismo ID?Acceder a elementos con el mismo ID usando jQueryEn HTML, cada elemento debe tener un ID único. Sin embargo, puede haber escenarios en los que necesit...Programación Publicado el 2024-11-08 -
 Búsqueda de paquetes y CLASSPATHDuplicación de paquetes por directorios: Los paquetes Java se asignan a directorios en el sistema de archivos. Tres formas en que Java Runtime encuent...Programación Publicado el 2024-11-08
Búsqueda de paquetes y CLASSPATHDuplicación de paquetes por directorios: Los paquetes Java se asignan a directorios en el sistema de archivos. Tres formas en que Java Runtime encuent...Programación Publicado el 2024-11-08 -
 sobrecarga de métodos en javaScriptJavaScript, la sobrecarga de métodos (como en lenguajes como Java o C#) no se admite directamente porque las funciones solo pueden tener una definició...Programación Publicado el 2024-11-08
sobrecarga de métodos en javaScriptJavaScript, la sobrecarga de métodos (como en lenguajes como Java o C#) no se admite directamente porque las funciones solo pueden tener una definició...Programación Publicado el 2024-11-08 -
 ¿Cómo puedo mejorar eficazmente la prioridad de los subprocesos utilizando pthreads en un entorno Linux?Mejora de la prioridad de los subprocesos en pthreads: una guía completaCuando se utilizan pthreads en un entorno Linux, a menudo es necesario ajustar...Programación Publicado el 2024-11-08
¿Cómo puedo mejorar eficazmente la prioridad de los subprocesos utilizando pthreads en un entorno Linux?Mejora de la prioridad de los subprocesos en pthreads: una guía completaCuando se utilizan pthreads en un entorno Linux, a menudo es necesario ajustar...Programación Publicado el 2024-11-08 -
 Generación de pruebas unitarias con IA tempranaAcelerar la generación de pruebas unitarias y mejorar la calidad del código Recientemente, tuve la oportunidad de profundizar en Early, un ag...Programación Publicado el 2024-11-08
Generación de pruebas unitarias con IA tempranaAcelerar la generación de pruebas unitarias y mejorar la calidad del código Recientemente, tuve la oportunidad de profundizar en Early, un ag...Programación Publicado el 2024-11-08 -
 ¿Cómo convierto una matriz de caracteres en una cadena en Java?Convertir una matriz de caracteres en una cadenaEn Java, se puede convertir una matriz de caracteres en una cadena utilizando el constructor String. E...Programación Publicado el 2024-11-08
¿Cómo convierto una matriz de caracteres en una cadena en Java?Convertir una matriz de caracteres en una cadenaEn Java, se puede convertir una matriz de caracteres en una cadena utilizando el constructor String. E...Programación Publicado el 2024-11-08 -
 La guía definitiva para la ingeniería de datos.La ingeniería de datos es la práctica de diseñar y construir sistemas para recopilar, almacenar y analizar datos a escala. Es un campo amplio con apli...Programación Publicado el 2024-11-08
La guía definitiva para la ingeniería de datos.La ingeniería de datos es la práctica de diseñar y construir sistemas para recopilar, almacenar y analizar datos a escala. Es un campo amplio con apli...Programación Publicado el 2024-11-08 -
 Cómo utilizar la API del canal de transmisión en ReactEn las aplicaciones web actuales, mantener la información actualizada en varias pestañas o ventanas puede mejorar enormemente la experiencia del usuar...Programación Publicado el 2024-11-08
Cómo utilizar la API del canal de transmisión en ReactEn las aplicaciones web actuales, mantener la información actualizada en varias pestañas o ventanas puede mejorar enormemente la experiencia del usuar...Programación Publicado el 2024-11-08 -
 ¿Son eficientes las tareas encadenadas en los pandas?Asignaciones encadenadas en PandasIntroducciónLas asignaciones encadenadas en Pandas, una popular biblioteca de manipulación de datos, son operaciones...Programación Publicado el 2024-11-08
¿Son eficientes las tareas encadenadas en los pandas?Asignaciones encadenadas en PandasIntroducciónLas asignaciones encadenadas en Pandas, una popular biblioteca de manipulación de datos, son operaciones...Programación Publicado el 2024-11-08 -
 Promesas de JavaScript: los conceptos básicos que necesita saberIntroducción JavaScript es un lenguaje de programación de un solo subproceso, lo que significa que solo puede ejecutar una tarea a la vez. Es...Programación Publicado el 2024-11-08
Promesas de JavaScript: los conceptos básicos que necesita saberIntroducción JavaScript es un lenguaje de programación de un solo subproceso, lo que significa que solo puede ejecutar una tarea a la vez. Es...Programación Publicado el 2024-11-08 -
 ¿Cómo puedo alinear los datos ng-repeat de AngularJS en tres columnas Bootstrap?Alineación de datos ng-repeat de AngularJS en tres columnas BootstrapAngularJS proporciona ng-repeat para crear dinámicamente elementos basados en u...Programación Publicado el 2024-11-08
¿Cómo puedo alinear los datos ng-repeat de AngularJS en tres columnas Bootstrap?Alineación de datos ng-repeat de AngularJS en tres columnas BootstrapAngularJS proporciona ng-repeat para crear dinámicamente elementos basados en u...Programación Publicado el 2024-11-08
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























