Cómo utilizar la API del canal de transmisión en React
En las aplicaciones web actuales, mantener la información actualizada en varias pestañas o ventanas puede mejorar enormemente la experiencia del usuario. Por ejemplo, si un usuario cierra sesión en una pestaña, desea que esa acción se refleje en todas las demás pestañas. La Broadcast Channel API facilita esto al permitir la comunicación entre diferentes contextos de navegación del mismo origen. Este artículo le guiará sobre cómo utilizar esta API en una aplicación React.
¿Qué es la API del canal de transmisión?
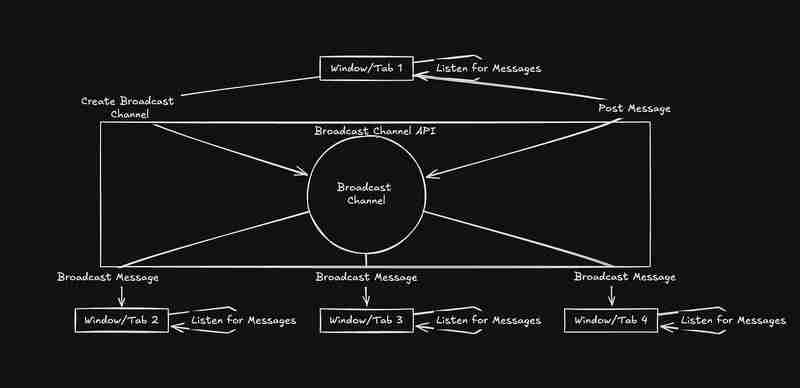
La API del canal de transmisión es un método simple para permitir la comunicación entre diferentes pestañas, ventanas o iframes del mismo sitio web. Le permite transmitir mensajes a todos los demás contextos que escuchan en el mismo canal, lo que lo hace ideal para actualizaciones y sincronización en tiempo real.

¿Por qué usarlo?
• Actualizaciones en tiempo real: sincroniza datos como sesiones de usuario en diferentes pestañas.
• Facilidad de integración: fácil de agregar a su aplicación React existente.
• Sin bibliotecas adicionales: Funciona de forma nativa en navegadores modernos sin dependencias adicionales.
Configurando la API del canal de transmisión en React
Veamos cómo usar la API Broadcast Channel en una aplicación React creando un enlace personalizado para administrar la comunicación.
Crear un gancho personalizado
Primero, cree un enlace personalizado llamado useBroadcastChannel para encapsular la lógica del canal de transmisión.
import { useEffect, useState } from 'react';
const useBroadcastChannel = (channelName) => {
const [message, setMessage] = useState(null);
const channel = new BroadcastChannel(channelName);
useEffect(() => {
const handleMessage = (event) => {
setMessage(event.data);
};
channel.onmessage = handleMessage;
// Clean up the channel when the component unmounts
return () => {
channel.close();
};
}, [channel]);
const sendMessage = (msg) => {
channel.postMessage(msg);
};
return { message, sendMessage };
};
export default useBroadcastChannel;
Este enlace crea un nuevo BroadcastChannel, escucha los mensajes entrantes y proporciona una función para enviar mensajes.
Utilice el gancho en un componente de React
Usemos nuestro enlace personalizado en un componente de React para administrar las sesiones de inicio de sesión en diferentes pestañas.
import React, { useEffect } from 'react';
import useBroadcastChannel from './useBroadcastChannel';
const AuthManager = () => {
const { message, sendMessage } = useBroadcastChannel('auth_channel');
const handleLogin = () => {
// Notify all tabs that the user has logged in
sendMessage({ type: 'login', user: 'JohnDoe' });
};
const handleLogout = () => {
// Notify all tabs that the user has logged out
sendMessage({ type: 'logout' });
};
useEffect(() => {
if (message) {
if (message.type === 'logout') {
alert('You have been logged out in another tab!');
}
}
}, [message]);
return (
Authentication Manager
);
};
export default AuthManager;
Este componente AuthManager utiliza el enlace useBroadcastChannel para manejar el estado de autenticación del usuario en todas las pestañas. Cuando un usuario inicia o cierra sesión, se envía un mensaje a todas las demás pestañas del canal auth_channel. Si se recibe un mensaje de cierre de sesión en cualquier pestaña, se activa una alerta para notificar al usuario.
Conclusión
La API Broadcast Channel proporciona una forma sencilla de sincronizar datos en varias pestañas o ventanas de sus aplicaciones web. Al utilizar un enlace de React personalizado, puede administrar fácilmente la mensajería en tiempo real y mejorar la experiencia del usuario. Ya sea que estés manejando estados de inicio de sesión o sincronizando otros tipos de datos, la API Broadcast Channel simplifica la comunicación cruzada.
Lectura adicional
• MDN Web Docs en la API del canal de transmisión
Conéctate conmigo
LinkedIn
Gorjeo
GitHub
-
 Python forma eficiente de eliminar las etiquetas HTML del textoeliminando las etiquetas HTML en Python para una representación textual prístina manipular las respuestas HTML a menudo implica extraer conten...Programación Publicado el 2025-07-10
Python forma eficiente de eliminar las etiquetas HTML del textoeliminando las etiquetas HTML en Python para una representación textual prístina manipular las respuestas HTML a menudo implica extraer conten...Programación Publicado el 2025-07-10 -
 ¿Por qué las expresiones de Lambda requieren variables "finales" o "válidas finales" en Java?Las expresiones lambda requieren variables "finales" o "efectivamente finales" El mensaje de error "variable utilizad...Programación Publicado el 2025-07-10
¿Por qué las expresiones de Lambda requieren variables "finales" o "válidas finales" en Java?Las expresiones lambda requieren variables "finales" o "efectivamente finales" El mensaje de error "variable utilizad...Programación Publicado el 2025-07-10 -
 ¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-07-10
¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-07-10 -
 Método para el paso correcto de los punteros de la función de miembro de C ++cómo aprobar los punteros de la función de miembro en c al pasar una función de miembro de clase a una función que acepta un puntero de la fun...Programación Publicado el 2025-07-10
Método para el paso correcto de los punteros de la función de miembro de C ++cómo aprobar los punteros de la función de miembro en c al pasar una función de miembro de clase a una función que acepta un puntero de la fun...Programación Publicado el 2025-07-10 -
 Por qué HTML no puede imprimir números y soluciones de páginano puedo imprimir números de página en las páginas html? Descripción del problema: a pesar de investigar extensamente, los números de página ...Programación Publicado el 2025-07-10
Por qué HTML no puede imprimir números y soluciones de páginano puedo imprimir números de página en las páginas html? Descripción del problema: a pesar de investigar extensamente, los números de página ...Programación Publicado el 2025-07-10 -
 Python Leer el archivo CSV UnicodeDeCodeError Ultimate Solutionunicode decode error en el archivo csv lectura al intentar leer un archivo csv en python usando el modulo CSV incorporado, (unicodeScal No se ...Programación Publicado el 2025-07-10
Python Leer el archivo CSV UnicodeDeCodeError Ultimate Solutionunicode decode error en el archivo csv lectura al intentar leer un archivo csv en python usando el modulo CSV incorporado, (unicodeScal No se ...Programación Publicado el 2025-07-10 -
 ¿Cómo resolver las discrepancias de la ruta del módulo en el mod utilizando la Directiva Reemplazar?Superación del módulo Discrepancia en el mod Al utilizar el mod, es posible encontrar un conflicto en el que un paquete de terceros importe ot...Programación Publicado el 2025-07-10
¿Cómo resolver las discrepancias de la ruta del módulo en el mod utilizando la Directiva Reemplazar?Superación del módulo Discrepancia en el mod Al utilizar el mod, es posible encontrar un conflicto en el que un paquete de terceros importe ot...Programación Publicado el 2025-07-10 -
 `console.log` muestra el motivo de la excepción de valor de objeto modificadoobjetos y console.log: una rareza desordenada cuando trabaja con objetos y console.log, puede encontrar un comportamiento peculiar. Desenvuelv...Programación Publicado el 2025-07-10
`console.log` muestra el motivo de la excepción de valor de objeto modificadoobjetos y console.log: una rareza desordenada cuando trabaja con objetos y console.log, puede encontrar un comportamiento peculiar. Desenvuelv...Programación Publicado el 2025-07-10 -
 ¿Cómo evitar fugas de memoria al cortar el lenguaje GO?Memory Leak in Go Slices Entender las filtraciones de memoria en cortes GO puede ser un desafío. Este artículo tiene como objetivo proporciona...Programación Publicado el 2025-07-10
¿Cómo evitar fugas de memoria al cortar el lenguaje GO?Memory Leak in Go Slices Entender las filtraciones de memoria en cortes GO puede ser un desafío. Este artículo tiene como objetivo proporciona...Programación Publicado el 2025-07-10 -
 La diferencia entre el procesamiento de sobrecarga de la función PHP y C ++PHP Función sobrecarga: desentrañar el enigma desde una perspectiva C como un desarrollador de C experimentado en el ámbito de PHP, puede encont...Programación Publicado el 2025-07-10
La diferencia entre el procesamiento de sobrecarga de la función PHP y C ++PHP Función sobrecarga: desentrañar el enigma desde una perspectiva C como un desarrollador de C experimentado en el ámbito de PHP, puede encont...Programación Publicado el 2025-07-10 -
 ¿Cómo mostrar correctamente la fecha y hora actuales en el formato "DD/MM/YYYY HH: MM: SS.SS" en Java?cómo mostrar la fecha y la hora actuales en "dd/mm/aa radica en el uso de diferentes instancias de SimpleFormat con diferentes patrones de f...Programación Publicado el 2025-07-09
¿Cómo mostrar correctamente la fecha y hora actuales en el formato "DD/MM/YYYY HH: MM: SS.SS" en Java?cómo mostrar la fecha y la hora actuales en "dd/mm/aa radica en el uso de diferentes instancias de SimpleFormat con diferentes patrones de f...Programación Publicado el 2025-07-09 -
 ¿Cómo puedo generar eficientemente las babosas amigables con la URL a partir de cuerdas Unicode en PHP?elaborando una función para una generación de babosas eficiente creando babosas, representaciones simplificadas de las cadenas unicode utiliza...Programación Publicado el 2025-07-09
¿Cómo puedo generar eficientemente las babosas amigables con la URL a partir de cuerdas Unicode en PHP?elaborando una función para una generación de babosas eficiente creando babosas, representaciones simplificadas de las cadenas unicode utiliza...Programación Publicado el 2025-07-09 -
 ¿Cómo analizar los números en notación exponencial usando decimal.parse ()?analizando un número de la notación exponencial cuando intenta analizar una cadena expresada en notación exponencial usando decimal.parse (&qu...Programación Publicado el 2025-07-09
¿Cómo analizar los números en notación exponencial usando decimal.parse ()?analizando un número de la notación exponencial cuando intenta analizar una cadena expresada en notación exponencial usando decimal.parse (&qu...Programación Publicado el 2025-07-09 -
 Método para convertir correctamente los caracteres LATIN1 en UTF8 en UTF8 MySQL Tableconverse los caracteres latin1 en una tabla utf8 a utf8 ha encontrado un problema donde los caracteres con diacrísos "mysql_set_charset (...Programación Publicado el 2025-07-09
Método para convertir correctamente los caracteres LATIN1 en UTF8 en UTF8 MySQL Tableconverse los caracteres latin1 en una tabla utf8 a utf8 ha encontrado un problema donde los caracteres con diacrísos "mysql_set_charset (...Programación Publicado el 2025-07-09 -
 Guía de visualización de compensación de tiempo local del usuario y zona horaria de la zona horariaque muestra la fecha/hora en el formato local del usuario con el tiempo offset al presentar fechas y tiempos a los usuarios finales, es crucia...Programación Publicado el 2025-07-09
Guía de visualización de compensación de tiempo local del usuario y zona horaria de la zona horariaque muestra la fecha/hora en el formato local del usuario con el tiempo offset al presentar fechas y tiempos a los usuarios finales, es crucia...Programación Publicado el 2025-07-09
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























