
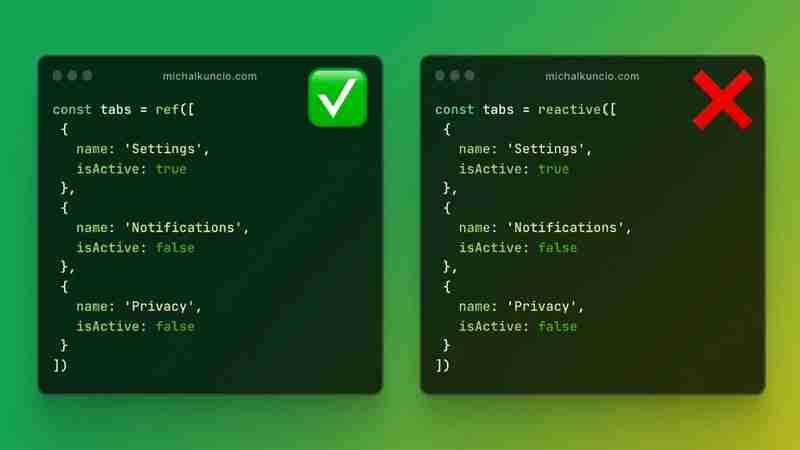
这个例子展示了如何一起使用 ref 和reactive hooks。选择取决于您正在使用的数据类型。

PS:上图中为什么会说,????????? ,我会在视频课中回答:)
您可以在网络上关注我们,如果文章有用,请分享给您的朋友。 ?
","image":"http://www.luping.net/uploads/20241120/1732091053673d9cad44025.jpg","datePublished":"2024-11-20T16:30:47+08:00","dateModified":"2024-11-20T16:30:47+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}在Vue.js中选择ref和reactive hooks时,重要的是要了解它们的差异以及何时使用它们,以便确定哪一种更方便。两个钩子都用于创建反应性数据,但它们的工作方式和用法略有不同。
适用于原始值:ref 对于原始类型(字符串、数字、布尔值)最有用。例如,对于像 count、message.
引用DOM元素:ref用于存储和引用DOM元素。例如
.访问值很容易:使用 ref 时,可以通过 .value 访问和更改值。
import { ref } from 'vue';
const count = ref(0);
count.value ; // Qiymatni oshirish
import { reactive } from 'vue';
const state = reactive({
count: 0,
name: 'Vue'
});
state.count ; // Qiymatni oshirish
state.name = 'Vue 3'; // Xususiyatni o'zgartirish
值类型:
用例:
反应性:
下面是ref和reactive一起使用的例子:
Message: {{ message }}
Todos:
- {{ todo.text }}
这个例子展示了如何一起使用 ref 和reactive hooks。选择取决于您正在使用的数据类型。

PS:上图中为什么会说,????????? ,我会在视频课中回答:)
您可以在网络上关注我们,如果文章有用,请分享给您的朋友。 ?














免责声明: 提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请说明详细缘由并提供版权或权益证明然后发到邮箱:[email protected] 我们会第一时间内为您处理。
Copyright© 2022 湘ICP备2022001581号-3