我们必须了解开源工具,让您比开发人员更优秀
The software development landscape is evolving faster than ever. To stay ahead of the curve, you must arm yourself with tools and technologies built for the future.
I’ve curated a must-know list of open-source tools to help you build applications designed to stand the test of time.

1. Composio ?: Ultimate platform for AI automation
We are witnessing unprecedented growth in the AI landscape. For me, it resembles the 1990s internet boom. Big companies like Google, OpenAI, Microsoft, etc., are betting billions on an AI future.
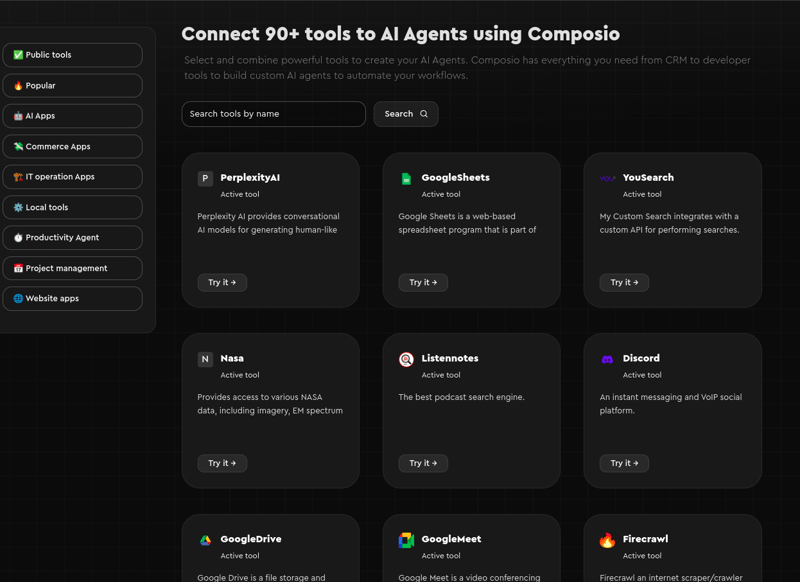
Composio is the only tool needed to build complex AI automation software. It allows AI models to access third-party tools and applications to automate their interactions with them.
? For instance, you can connect GitHub with the GPT model via Composio and automate reviewing PRs, resolving issues, writing test cases, etc.
It houses over 90 tools and integrations, such as GitHub, Jira, Slack, and Gmail, to automate complex real-world workflows.

Moreover, you can even integrate your applications, enabling AI to take actions like sending emails, simulating clicks, placing orders, and much more just by adding the OpenAPI spec of your apps to Composio.
They have native support for Python and Javascript.
You can quickly start with Composio by installing it using pip.
pip install composio-core
Add a GitHub integration.
composio add github
Composio handles user authentication and authorization on your behalf.
Here is how you can use the GitHub integration to star a repository.
from openai import OpenAI
from composio_openai import ComposioToolSet, App
openai_client = OpenAI(api_key="******OPENAIKEY******")
# Initialise the Composio Tool Set
composio_toolset = ComposioToolSet(api_key="**\\*\\***COMPOSIO_API_KEY**\\*\\***")
## Step 4
# Get GitHub tools that are pre-configured
actions = composio_toolset.get_actions(actions=[Action.GITHUB_ACTIVITY_STAR_REPO_FOR_AUTHENTICATED_USER])
## Step 5
my_task = "Star a repo ComposioHQ/composio on GitHub"
# Create a chat completion request to decide on the action
response = openai_client.chat.completions.create(
model="gpt-4-turbo",
tools=actions, # Passing actions we fetched earlier.
messages=[
{"role": "system", "content": "You are a helpful assistant."},
{"role": "user", "content": my_task}
]
)
Run this Python script to execute the given instruction using the agent.
Execute the code and let the agent do the work for you.
For more information, visit the official docs, and for even more complex examples, see the repository's example sections.

Star the Composio repository ⭐
2. Postiz - Grow your internet presence using AI
Building the product is one thing, but getting users and clients is a different ball game. Developers often forget they still must market their products and create communities to sustain the business.
Postiz helps you step up your social media game using AI.
It offers everything you need to manage social media posts, build an audience, capture leads, and grow your business.
Check out the repository for more.

Star the Encore repository ⭐
3. Encore - Backend framework for robust and type-safe applications
Cloud services are great for building scalable applications. However, it can quickly become messy with complex infrastructure management, inconsistent APIs, and scattered DevOps processes.
Encore simplifies this chaos by providing a unified development platform integrating type-safe backend frameworks, automatic infrastructure provisioning, and DevOps automation.
t is available both in Golang and Typescript.
Get started with Encore by installing the CLI.
curl -L https://encore.dev/install.sh | bash
Create an app.
encore app create
This will configure your free account, allow you to choose your app's name, and select the Hello World template.
This will create an example application with a simple REST API in a new folder using your chosen app name.
Open the file in your editor.
// Service hello implements a simple hello world REST API.
package hello
import (
"context"
)
// This simple REST API responds with a personalized greeting.
//
//encore:api public path=/hello/:name
func World(ctx context.Context, name string) (*Response, error) {
msg := "Hello, " name "!"
return &Response{Message: msg}, nil
}
type Response struct {
Message string
}
For more information, refer to their documentation.

Star the Encore repository ⭐
4. Tolgee - Localization and translation platform
To grow your applications, you must reach users from different countries. However, managing translations and localizing content can be challenging. This is where you need a platform like Tolgee.
They provide a dedicated JS-SDK that you can integrate in your web app to localize content. They also offer several useful features, such as in-context translation, automated screenshot generation, Review translations, etc., to speed up your development process.
Check out the documentation for more.

Star the Tolgee repository ⭐
5. CopilotKit - Integrate AI into your Web App
If you are looking for a convenient way to integrate AI workflows into your web app, your search ends here. CopilotKit is an all-in-one application that directly integrates AI capabilities, such as chatbots, text auto-completion, etc., into your application.
It offers React components like text areas, popups, sidebars, and chatbots to augment any application with AI capabilities.
Let’s see how to build an AI chatbot using CopilotKit.
npm i @copilotkit/react-core @copilotkit/react-ui
Configure App provider
First, you must wrap all components that interact with your copilot with the
Use the
"use client";
import { CopilotKit } from "@copilotkit/react-core";
import { CopilotSidebar } from "@copilotkit/react-ui";
import "@copilotkit/react-ui/styles.css";
export default function RootLayout({children}) {
return (
{children}
Copilot Readable State
To provide state knowledge for the Copilot.
import { useCopilotReadable } from "@copilotkit/react-core";
export function YourComponent() {
const { employees } = useEmployees();
// Define Copilot readable state
useCopilotReadable({
description: "List of available users",
value: users,
});
return (
...>
);
}
Copilot Action
Let the Copilot take action using the useCopilotAction hook.
import { useCopilotReadable, useCopilotAction } from "@copilotkit/react-core";
export function YourComponent() {
const { employees, selectEmployee } = useEmployees();
// Define Copilot readable state
useCopilotReadable({
description: "List of available users",
value: users,
});
// Define Copilot action
useCopilotAction({
name: "Select an employee",
description: "Select an employee from the list",
parameters: [
{
name: "employeeId",
type: "string",
description: "The ID of the employee to select",
required: true,
}
],
handler: async ({ employeeId }) => selectEmployee(employeeId),
});
return (
...>
);
}
You can check their documentation for more information.

Star the Copilotkit repository ⭐
6. D3 - Bring data to life with SVG, Canvas and HTML
There are no better alternatives to D3 when creating visualizations in JavaScript. D3 is a free, open-source JavaScript library for visualizing data. Its low-level approach built on web standards offers unparalleled flexibility in authoring dynamic, data-driven graphics.
Popular visualization frameworks like Plotly use D3 to draw interactive plots and charts.
D3 works in any JavaScript environment.
Quickly get started by installing D3.
npm install d3
Here’s an example of a line chart in React.
import * as d3 from "d3";
export default function LinePlot({
data,
width = 640,
height = 400,
marginTop = 20,
marginRight = 20,
marginBottom = 20,
marginLeft = 20
}) {
const x = d3.scaleLinear([0, data.length - 1], [marginLeft, width - marginRight]);
const y = d3.scaleLinear(d3.extent(data), [height - marginBottom, marginTop]);
const line = d3.line((d, i) => x(i), y);
return (
);
}
Check out all the examples of plots and graphs built using D3.

Explore the D3 repository ⭐
7. Biome - Toolchain for the web
Biome is a fast and efficient web development tool focusing on code quality. It offers linting, formatting, and compiling features in a single tool.
It is designed to provide better performance, lower resource usage, and an improved developer experience compared to ESLlint and Prettier.
Get started with Biome by installing it using any package manager.
npm install --save-dev --save-exact @biomejs/biome
Configure Biome,
npx @biomejs/biome init
After running the init command, you’ll have a new biome.json file in your directory:
biome.json
{
"$schema": "https://biomejs.dev/schemas/1.9.3/schema.json",
"vcs": {
"enabled": false,
"clientKind": "git",
"useIgnoreFile": false
},
"files": { "ignoreUnknown": false, "ignore": [] },
"formatter": { "enabled": true, "indentStyle": "tab" },
"organizeImports": { "enabled": true },
"linter": {
"enabled": true,
"rules": { "recommended": true }
},
"javascript": { "formatter": { "quoteStyle": "double" } }
}
The linter.enabled: true enables the linter, and rules.recommended: true enables the recommended regulations. These correspond to the default settings.
Check out the documentation for more.

Explore the Biome repository ⭐
8. Continue - Leading AI-powered code assistant
You must have heard about Cursor IDE, the popular AI-powered IDE; Continue is similar to it but open source under Apache license.
It is highly customizable and lets you add any language model for auto-completion or chat. This can immensely improve your productivity. You can add Continue to VScode and JetBrains.
Key features
- Chat to understand and iterate on code in the sidebar
- Autocomplete to receive inline code suggestions as you type
- Edit to modify code without leaving your current file
- Actions to establish shortcuts for everyday use cases
For more, check the documentation.

Star the Continue repository ⭐
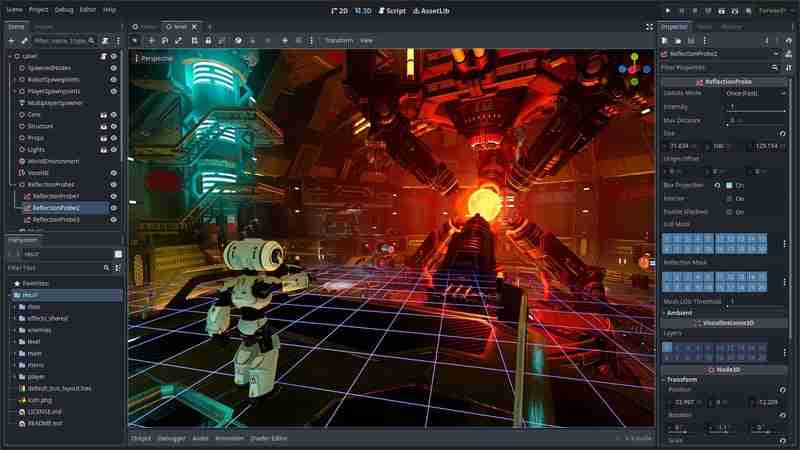
9. Godot Engine - Multi-platform 2D and 3D game engine
Gaming is a big market, and as per multiple surveys, the average gaming time has increased manifold in the past ten years. Godot can be a great start if you are considering game development.
It is a feature-packed, multi-platform game engine for building 2D and 3D games from a unified interface.
Games built with Godot can easily be exported to the Web, MacOS, Linux, Windows, Android, IOS, and consoles. With game engines, you can also build compute-intensive apps like photo editors, animation, etc.

Key Features
- It includes tools for developing virtual and augmented reality applications.
- It is efficient and lightweight, making it suitable for indie and small-scale projects.
- Access to a growing library of free community assets.
- Cross-platform.
For more, refer to their official documentation.

Explore the Godot repository ⭐
Thanks for reading.
-
 Python 列表的最大大小是多少以及它如何影响功能?Python列表的最大大小:综合分析在Python中,列表是基本的数据结构,可以容纳多个不同类型的元素。它们的多功能性和灵活性使得了解它们的局限性至关重要,特别是在处理大型数据集时。本文探讨了 Python 列表可以达到的最大大小及其对其功能的影响。最大列表大小Python 列表的最大大小已定义通过...编程 发布于2024-11-08
Python 列表的最大大小是多少以及它如何影响功能?Python列表的最大大小:综合分析在Python中,列表是基本的数据结构,可以容纳多个不同类型的元素。它们的多功能性和灵活性使得了解它们的局限性至关重要,特别是在处理大型数据集时。本文探讨了 Python 列表可以达到的最大大小及其对其功能的影响。最大列表大小Python 列表的最大大小已定义通过...编程 发布于2024-11-08 -
 托管平台列表:综合指南在数字时代,可靠的托管平台对于任何在线展示都至关重要,无论是个人博客、电子商务网站还是公司网站。有无数的选项可供选择,选择合适的托管平台可能会令人畏惧。本指南将帮助您浏览当今一些最好的托管平台,比较它们的功能、价格和对不同需求的适用性。 1. 蓝色主机 概述:Bluehost 是最受...编程 发布于2024-11-08
托管平台列表:综合指南在数字时代,可靠的托管平台对于任何在线展示都至关重要,无论是个人博客、电子商务网站还是公司网站。有无数的选项可供选择,选择合适的托管平台可能会令人畏惧。本指南将帮助您浏览当今一些最好的托管平台,比较它们的功能、价格和对不同需求的适用性。 1. 蓝色主机 概述:Bluehost 是最受...编程 发布于2024-11-08 -
 在浏览器中将视频压缩为 webm?增强您的网络视频:使用 React 将 MP4 压缩为 WebM 工作中没有任何有趣的事情感到无聊吗?好吧,就在那时我决定抓紧时间修补浏览器 API 的当前状态。我们可以直接通过 Web API 压缩视频吗?在这篇博客中,我将向您展示如何使用现代浏览器功能将 MP4 视频压缩为 ...编程 发布于2024-11-08
在浏览器中将视频压缩为 webm?增强您的网络视频:使用 React 将 MP4 压缩为 WebM 工作中没有任何有趣的事情感到无聊吗?好吧,就在那时我决定抓紧时间修补浏览器 API 的当前状态。我们可以直接通过 Web API 压缩视频吗?在这篇博客中,我将向您展示如何使用现代浏览器功能将 MP4 视频压缩为 ...编程 发布于2024-11-08 -
 现代 PHP 中的 PHP Fiber 并发性PHP Fibers 在 PHP 8.1 中引入,带来了一种令人兴奋的新方法来处理 PHP 中的并发和异步编程。纤维允许您在执行过程中暂停和恢复函数,使开发人员能够更好地控制非阻塞操作,例如处理 I/O、数据库查询或 HTTP 请求,而无需停止整个脚本。 在本博客中,我们将探讨 PHP 纤维、它们的...编程 发布于2024-11-08
现代 PHP 中的 PHP Fiber 并发性PHP Fibers 在 PHP 8.1 中引入,带来了一种令人兴奋的新方法来处理 PHP 中的并发和异步编程。纤维允许您在执行过程中暂停和恢复函数,使开发人员能够更好地控制非阻塞操作,例如处理 I/O、数据库查询或 HTTP 请求,而无需停止整个脚本。 在本博客中,我们将探讨 PHP 纤维、它们的...编程 发布于2024-11-08 -
 Laravel 的新时代:Accel 的百万美元 A 轮融资——这就是为什么它改变了游戏规则!各位,请戴好帽子! Laravel 刚刚发布了一些激动人心的消息,震惊了开发界——由 Accel 领投的 A 轮融资 5700 万美元。作为一名热情的 Laravel 用户和企业家同事,这一公告在整个 PHP 社区引起了震动,我感到非常兴奋!那么,让我们来分析一下为什么这项投资意义重大,以及为什么 ...编程 发布于2024-11-08
Laravel 的新时代:Accel 的百万美元 A 轮融资——这就是为什么它改变了游戏规则!各位,请戴好帽子! Laravel 刚刚发布了一些激动人心的消息,震惊了开发界——由 Accel 领投的 A 轮融资 5700 万美元。作为一名热情的 Laravel 用户和企业家同事,这一公告在整个 PHP 社区引起了震动,我感到非常兴奋!那么,让我们来分析一下为什么这项投资意义重大,以及为什么 ...编程 发布于2024-11-08 -
 C++11 的 `string::c_str()` 仍然以 Null 终止吗?C 11 的 string::c_str() 是否消除空终止?在 C 11 中,string::c_str 不再保证产生一个以 null 结尾的字符串。原因:在 C 11 中, string::c_str 的定义与 string::data 相同,而 string::data 又被定义相当于 *(b...编程 发布于2024-11-08
C++11 的 `string::c_str()` 仍然以 Null 终止吗?C 11 的 string::c_str() 是否消除空终止?在 C 11 中,string::c_str 不再保证产生一个以 null 结尾的字符串。原因:在 C 11 中, string::c_str 的定义与 string::data 相同,而 string::data 又被定义相当于 *(b...编程 发布于2024-11-08 -
 如何在 Go 中将 YAML 字段动态解析为有限结构集?在 Go 中将 YAML 字段动态解析为有限结构体集简介在 Go 中将 YAML 解析为结构体非常简单。但是,当 YAML 字段可以表示多个可能的结构时,任务就会变得更加复杂。本文探讨了使用 Go 的 YAML 包的动态方法。使用 YAML v2 进行动态解组对于 Yaml v2,可以使用以下方法:...编程 发布于2024-11-08
如何在 Go 中将 YAML 字段动态解析为有限结构集?在 Go 中将 YAML 字段动态解析为有限结构体集简介在 Go 中将 YAML 解析为结构体非常简单。但是,当 YAML 字段可以表示多个可能的结构时,任务就会变得更加复杂。本文探讨了使用 Go 的 YAML 包的动态方法。使用 YAML v2 进行动态解组对于 Yaml v2,可以使用以下方法:...编程 发布于2024-11-08 -
 如何在 Python 中执行指数和对数曲线拟合?曲线拟合:Python 中的指数和对数方法虽然 Python 中可以使用 polyfit() 轻松进行多项式曲线拟合,但本指南探讨了指数和对数曲线的方法拟合。对数拟合要拟合 y = A B log x 形式的直线,只需执行 y 对 log x 的多项式拟合。import numpy as np x ...编程 发布于2024-11-08
如何在 Python 中执行指数和对数曲线拟合?曲线拟合:Python 中的指数和对数方法虽然 Python 中可以使用 polyfit() 轻松进行多项式曲线拟合,但本指南探讨了指数和对数曲线的方法拟合。对数拟合要拟合 y = A B log x 形式的直线,只需执行 y 对 log x 的多项式拟合。import numpy as np x ...编程 发布于2024-11-08 -
 如何实现ES6模块的条件导入?ES6模块的条件导入在ES6中,'import'和'export'关键字只能出现在模块的顶层模块。这可以防止条件导入,这是许多应用程序中的常见要求。这个问题探讨了这个问题的解决方案。最初,用户尝试使用条件语句导入模块,但这导致了语法错误。然后,用户使用 System....编程 发布于2024-11-08
如何实现ES6模块的条件导入?ES6模块的条件导入在ES6中,'import'和'export'关键字只能出现在模块的顶层模块。这可以防止条件导入,这是许多应用程序中的常见要求。这个问题探讨了这个问题的解决方案。最初,用户尝试使用条件语句导入模块,但这导致了语法错误。然后,用户使用 System....编程 发布于2024-11-08 -
 我们应该在 C++ 函数原型中使用异常说明符吗?C 中的异常:我们应该在函数原型中指定它们吗?在 C 中,异常说明符允许函数声明它们是否可以抛出异常。然而,由于对其有效性和后果的担忧,它们的使用受到了质疑。反对使用异常说明符的原因:执行不力: 编译器并不严格强制执行异常说明符,因此违反它们可能不会导致错误。这会破坏它们的可靠性。程序终止:违反异常...编程 发布于2024-11-08
我们应该在 C++ 函数原型中使用异常说明符吗?C 中的异常:我们应该在函数原型中指定它们吗?在 C 中,异常说明符允许函数声明它们是否可以抛出异常。然而,由于对其有效性和后果的担忧,它们的使用受到了质疑。反对使用异常说明符的原因:执行不力: 编译器并不严格强制执行异常说明符,因此违反它们可能不会导致错误。这会破坏它们的可靠性。程序终止:违反异常...编程 发布于2024-11-08 -
 Python 的 If 语句中何时使用 and 关键字进行逻辑连接?Python If 语句中的逻辑 AND在 Python 中使用 if 语句时,必须使用正确的逻辑运算符来计算多个条件。逻辑与运算符在许多编程语言中用 && 表示,它评估两个操作数的真实性,并且仅当两个操作数都为 true 时才返回 True。但是,在 Python 的 if 语句中,&& 不被识别...编程 发布于2024-11-08
Python 的 If 语句中何时使用 and 关键字进行逻辑连接?Python If 语句中的逻辑 AND在 Python 中使用 if 语句时,必须使用正确的逻辑运算符来计算多个条件。逻辑与运算符在许多编程语言中用 && 表示,它评估两个操作数的真实性,并且仅当两个操作数都为 true 时才返回 True。但是,在 Python 的 if 语句中,&& 不被识别...编程 发布于2024-11-08 -
 什么是 Redux,我们如何使用它?What is Redux, and how do we use it? Redux is like a helpful tool for managing the state of JavaScript programs. It helps keep everything organized an...编程 发布于2024-11-08
什么是 Redux,我们如何使用它?What is Redux, and how do we use it? Redux is like a helpful tool for managing the state of JavaScript programs. It helps keep everything organized an...编程 发布于2024-11-08 -
 唯一索引可以删除具有现有重复项的表中的重复项吗?如何删除?通过唯一索引去重为了防止重复数据插入,错误地为字段A、B创建了普通索引, C、D,导致2000万条记录的表中存在重复记录。问题出现了:为这些字段添加唯一索引会在不影响现有字段的情况下删除重复项吗?更正索引并处理重复项添加唯一索引不带 IGNORE 修饰符的 ALTER TABLE 语句将失败,因为唯...编程 发布于2024-11-08
唯一索引可以删除具有现有重复项的表中的重复项吗?如何删除?通过唯一索引去重为了防止重复数据插入,错误地为字段A、B创建了普通索引, C、D,导致2000万条记录的表中存在重复记录。问题出现了:为这些字段添加唯一索引会在不影响现有字段的情况下删除重复项吗?更正索引并处理重复项添加唯一索引不带 IGNORE 修饰符的 ALTER TABLE 语句将失败,因为唯...编程 发布于2024-11-08
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























