简单理解贝塞尔曲线。
想象一下,如果只能用直线、椭圆、圆,设计一辆线条流畅、外观复杂的汽车不是很困难吗?
1962年,法国工程师Pierre Bézier发表了贝塞尔曲线,最初用于汽车主体设计。

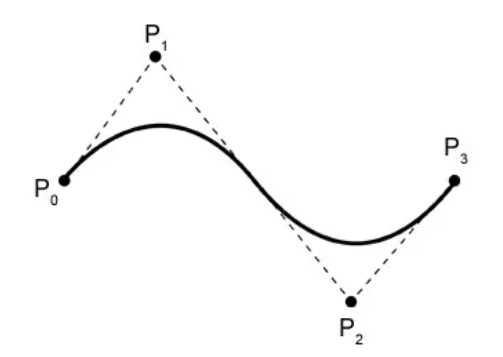
贝塞尔曲线可以通过一系列控制点定义一条平滑的曲线。曲线始终经过第一个和最后一个控制点,并受中间控制点形状的影响。此外,贝塞尔曲线具有凸包的属性。
贝塞尔曲线广泛应用于计算机图形和图像建模,例如动画、字体设计和工业设计。
公式

让我们了解一下。
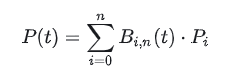
P(t) 表示曲线上 t 处的点(t 是分数,取值范围为 0 到 1)。 t 处曲线上的点是什么?常见的曲线描述是:y = f(x),现在让我们将 P(t) 理解为 f(x)。不同的是,P(t)是参数表示(并且计算结果是[x,y]这样的“向量”),后面会详细解释
接下来,Pi表示第i个控制点(i从0开始)。以上图为例,有4个控制点,分别是P0、P1、P2、P3。公式中的n为控制点的最后一个索引,即n = 3(注意不是控制点的个数,而是计数减1)。
Bi,n(t) 是 Bernstein 基函数,也称为基函数。对于每个特定的(i,n),都有一个不同的基函数与之对应。如果从加权的角度理解,可以将基函数视为权重函数,表示第i个控制点Pi对t位置处的曲线坐标的“贡献”。
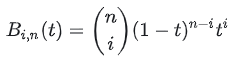
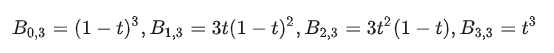
基函数的公式如下:

( in) 是组合数(从n中选择i有多少种方法?)。至于为什么基函数是这样的,可以结合De Casteljau算法来理解(见文中后面)
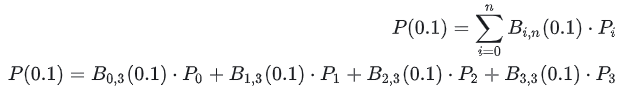
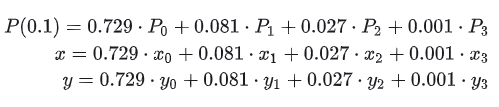
回到P(t)公式, Σi=0n 为求和符号,表示后续部分( i,n(t )⋅Pi ) 将从 i=0 到 i=n 求和。 以上图为例,假设我们要计算P(0.1),该怎么做呢?展开如下:
代入t=0.1得到:

 曲线的参数表示
曲线的参数表示
这里直接引用了网友的一篇文章(链接)

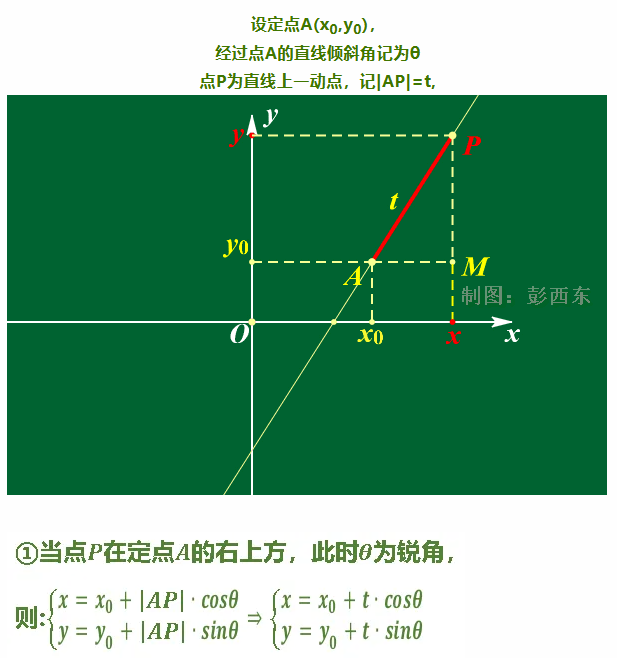
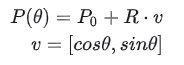
让我们重点关注上面的公式。
如上图所示,我们熟悉的直线可以从另一个角度来理解:用t(即|AP|从点P到已知点(x0,y0)的长度),那么通过上述三角函数就可以确定P点。
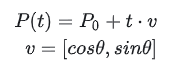
更一般的,可以写成:
这里,P0是向量[x0,y0],v也是向量。加在一起时,P(t) 是向量 [x,y].
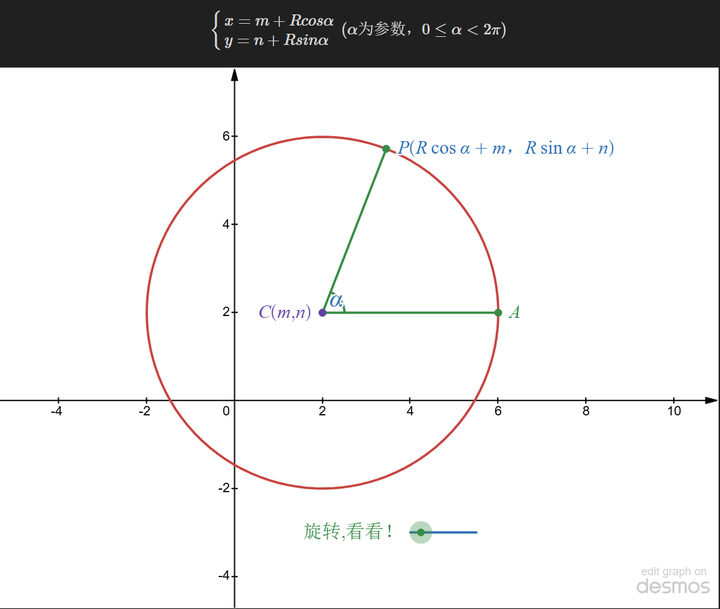
再看一下圆圈:

如图所示,圆可以看作有已知的圆心,圆上的任意点由旋转角度和半径确定。也可以写成:
 参数方程保持几何不变性,并且可以表示圆形等形状(其中一个 x 对应多个 y 值)。
参数方程保持几何不变性,并且可以表示圆形等形状(其中一个 x 对应多个 y 值)。
德卡斯特里奥
De Casteljau 算法是实际应用中用于评估和近似 Bézier 曲线以进行绘图和其他操作的方法。相比之前基于定义的评价方法,速度更快、更稳定,更接近Bézier曲线的特性。
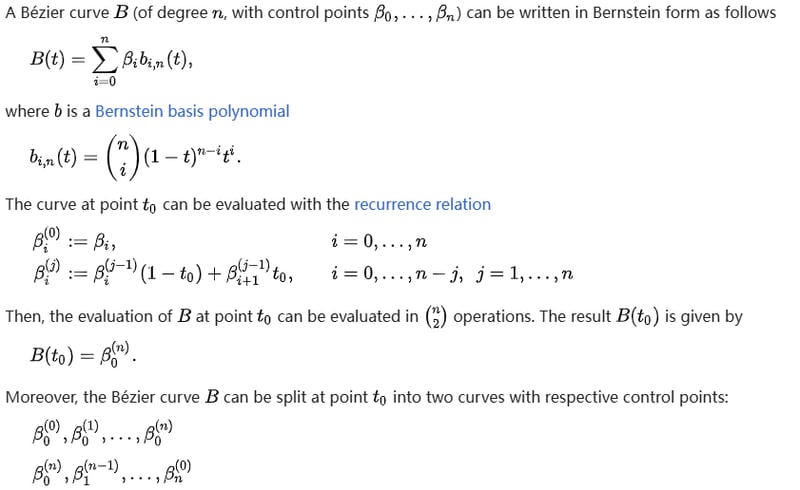
首先定义如下:
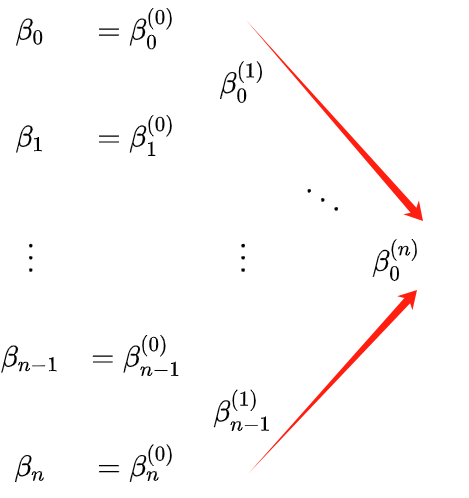
看上面的β。上标和下标有点混乱;可以用下面的三角递归来理解:
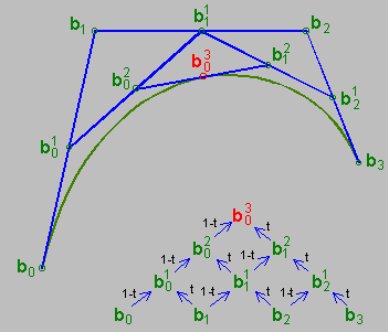
 上图中三角形的红边就是t0分割的两条线段的控制点。为了更形象地理解t0,P(t0)(即
上图中三角形的红边就是t0分割的两条线段的控制点。为了更形象地理解t0,P(t0)(即

β00(n) ),两条曲线的控制点,可以参考下图: 上图展示了当t=0.5时各点之间的关系。 从“插值”的角度来看,计算过程也可以理解为:
 求每对相邻控制点的中点(因为t=0.5),即b01,b11,b21(请原谅我的记法;用LaTeX写太麻烦)
求每对相邻控制点的中点(因为t=0.5),即b01,b11,b21(请原谅我的记法;用LaTeX写太麻烦)
在b01−b11上求中点b02,在b11-b21上求中点b12
求 b02−b12 上的中点 b03 事实上,De Casteljau算法的本质就是插值和迭代。
- 基于 De Casteljau 的曲线绘制
- 目前观察到两种方法。
- 一种方法涉及以小步长增量将 t 从 0 遍历到 1(即0.01)。每次求 P(t) 时,都会使用递归公式来确定
β00(n) . 另一种方法是求P(t=0.5),然后对于两条划分曲线,分别求P(t=0.5)...这样的细分一直持续到曲线逼近为止。 执行 光看而不练习总感觉不真实。
于是我自己写了曲线绘制的实现代码,整理成一个工具包:Compilelife的Toolkit对应的核心代码在这里
-
 JavaScript计算两个日期之间天数的方法How to Calculate the Difference Between Dates in JavascriptAs you attempt to determine the difference between two dates in Javascript, consider this s...编程 发布于2025-07-13
JavaScript计算两个日期之间天数的方法How to Calculate the Difference Between Dates in JavascriptAs you attempt to determine the difference between two dates in Javascript, consider this s...编程 发布于2025-07-13 -
 Go语言如何动态发现导出包类型?与反射软件包中的有限类型的发现能力相反,本文探索了替代方法,探索了在Runruntime。go import( “ FMT” “去/进口商” ) func main(){ pkg,err:= incorter.default()。导入(“ time”) 如果err...编程 发布于2025-07-13
Go语言如何动态发现导出包类型?与反射软件包中的有限类型的发现能力相反,本文探索了替代方法,探索了在Runruntime。go import( “ FMT” “去/进口商” ) func main(){ pkg,err:= incorter.default()。导入(“ time”) 如果err...编程 发布于2025-07-13 -
 为什么Microsoft Visual C ++无法正确实现两台模板的实例?在Microsoft Visual C 中,Microsoft consions用户strate strate strate strate strate strate strate strate strate strate strate strate strate strate strate st...编程 发布于2025-07-13
为什么Microsoft Visual C ++无法正确实现两台模板的实例?在Microsoft Visual C 中,Microsoft consions用户strate strate strate strate strate strate strate strate strate strate strate strate strate strate strate st...编程 发布于2025-07-13 -
 为什么使用固定定位时,为什么具有100%网格板柱的网格超越身体?网格超过身体,用100%grid-template-columns 为什么在grid-template-colms中具有100%的显示器,当位置设置为设置的位置时,grid-template-colly修复了?问题: 考虑以下CSS和html: class =“ snippet-code”> g...编程 发布于2025-07-13
为什么使用固定定位时,为什么具有100%网格板柱的网格超越身体?网格超过身体,用100%grid-template-columns 为什么在grid-template-colms中具有100%的显示器,当位置设置为设置的位置时,grid-template-colly修复了?问题: 考虑以下CSS和html: class =“ snippet-code”> g...编程 发布于2025-07-13 -
 Python读取CSV文件UnicodeDecodeError终极解决方法在试图使用已内置的CSV模块读取Python中时,CSV文件中的Unicode Decode Decode Decode Decode decode Error读取,您可能会遇到错误的错误:无法解码字节 在位置2-3中:截断\ uxxxxxxxx逃脱当CSV文件包含特殊字符或Unicode的路径逃...编程 发布于2025-07-13
Python读取CSV文件UnicodeDecodeError终极解决方法在试图使用已内置的CSV模块读取Python中时,CSV文件中的Unicode Decode Decode Decode Decode decode Error读取,您可能会遇到错误的错误:无法解码字节 在位置2-3中:截断\ uxxxxxxxx逃脱当CSV文件包含特殊字符或Unicode的路径逃...编程 发布于2025-07-13 -
 如何有效地转换PHP中的时区?在PHP 利用dateTime对象和functions DateTime对象及其相应的功能别名为时区转换提供方便的方法。例如: //定义用户的时区 date_default_timezone_set('欧洲/伦敦'); //创建DateTime对象 $ dateTime = ne...编程 发布于2025-07-13
如何有效地转换PHP中的时区?在PHP 利用dateTime对象和functions DateTime对象及其相应的功能别名为时区转换提供方便的方法。例如: //定义用户的时区 date_default_timezone_set('欧洲/伦敦'); //创建DateTime对象 $ dateTime = ne...编程 发布于2025-07-13 -
 FastAPI自定义404页面创建指南response = await call_next(request) if response.status_code == 404: return RedirectResponse("https://fastapi.tiangolo.com") else: ...编程 发布于2025-07-13
FastAPI自定义404页面创建指南response = await call_next(request) if response.status_code == 404: return RedirectResponse("https://fastapi.tiangolo.com") else: ...编程 发布于2025-07-13 -
 `console.log`显示修改后对象值异常的原因foo = [{id:1},{id:2},{id:3},{id:4},{id:id:5},],]; console.log('foo1',foo,foo.length); foo.splice(2,1); console.log('foo2', foo, foo....编程 发布于2025-07-13
`console.log`显示修改后对象值异常的原因foo = [{id:1},{id:2},{id:3},{id:4},{id:id:5},],]; console.log('foo1',foo,foo.length); foo.splice(2,1); console.log('foo2', foo, foo....编程 发布于2025-07-13 -
 为什么HTML无法打印页码及解决方案无法在html页面上打印页码? @page规则在@Media内部和外部都无济于事。 HTML:Customization:@page { margin: 10%; @top-center { font-family: sans-serif; font-weight: bo...编程 发布于2025-07-13
为什么HTML无法打印页码及解决方案无法在html页面上打印页码? @page规则在@Media内部和外部都无济于事。 HTML:Customization:@page { margin: 10%; @top-center { font-family: sans-serif; font-weight: bo...编程 发布于2025-07-13 -
 为什么我在Silverlight Linq查询中获得“无法找到查询模式的实现”错误?查询模式实现缺失:解决“无法找到”错误在银光应用程序中,尝试使用LINQ建立错误的数据库连接的尝试,无法找到以查询模式的实现。”当省略LINQ名称空间或查询类型缺少IEnumerable 实现时,通常会发生此错误。 解决问题来验证该类型的质量是至关重要的。在此特定实例中,tblpersoon可能需...编程 发布于2025-07-13
为什么我在Silverlight Linq查询中获得“无法找到查询模式的实现”错误?查询模式实现缺失:解决“无法找到”错误在银光应用程序中,尝试使用LINQ建立错误的数据库连接的尝试,无法找到以查询模式的实现。”当省略LINQ名称空间或查询类型缺少IEnumerable 实现时,通常会发生此错误。 解决问题来验证该类型的质量是至关重要的。在此特定实例中,tblpersoon可能需...编程 发布于2025-07-13 -
 如何将多种用户类型(学生,老师和管理员)重定向到Firebase应用中的各自活动?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...编程 发布于2025-07-13
如何将多种用户类型(学生,老师和管理员)重定向到Firebase应用中的各自活动?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...编程 发布于2025-07-13 -
 人脸检测失败原因及解决方案:Error -215错误处理:解决“ error:((-215)!empty()in Function Multultiscale中的“ openCV 要解决此问题,必须确保提供给HAAR CASCADE XML文件的路径有效。在提供的代码片段中,级联分类器装有硬编码路径,这可能对您的系统不准确。相反,OPENCV提...编程 发布于2025-07-13
人脸检测失败原因及解决方案:Error -215错误处理:解决“ error:((-215)!empty()in Function Multultiscale中的“ openCV 要解决此问题,必须确保提供给HAAR CASCADE XML文件的路径有效。在提供的代码片段中,级联分类器装有硬编码路径,这可能对您的系统不准确。相反,OPENCV提...编程 发布于2025-07-13 -
 如何正确使用与PDO参数的查询一样?在pdo 中使用类似QUERIES在PDO中的Queries时,您可能会遇到类似疑问中描述的问题:此查询也可能不会返回结果,即使$ var1和$ var2包含有效的搜索词。错误在于不正确包含%符号。通过将变量包含在$ params数组中的%符号中,您确保将%字符正确替换到查询中。没有此修改,PDO...编程 发布于2025-07-13
如何正确使用与PDO参数的查询一样?在pdo 中使用类似QUERIES在PDO中的Queries时,您可能会遇到类似疑问中描述的问题:此查询也可能不会返回结果,即使$ var1和$ var2包含有效的搜索词。错误在于不正确包含%符号。通过将变量包含在$ params数组中的%符号中,您确保将%字符正确替换到查询中。没有此修改,PDO...编程 发布于2025-07-13 -
 如何从Python中的字符串中删除表情符号:固定常见错误的初学者指南?从python import codecs import codecs import codecs 导入 text = codecs.decode('这狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#带有...编程 发布于2025-07-13
如何从Python中的字符串中删除表情符号:固定常见错误的初学者指南?从python import codecs import codecs import codecs 导入 text = codecs.decode('这狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#带有...编程 发布于2025-07-13
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























