逐步设置 React 和 Vite
发布于2024-11-08
Vite 是一款现代构建工具,旨在提供快速高效的开发体验,特别是对于基于 JavaScript 的应用程序,例如 React、Vue 等。
Vite本身更注重开发速度,在开发过程中以最少的配置和更快的加载时间。由于汇总
的优化,生产构建时间通常也更快在本教程中,您将逐步学习如何使用 Vite 安装 Reactjs
步骤 1
打开您拥有的终端应用程序,这里我使用cmder,然后转到您要安装应用程序的文件夹

第 2 步
要执行安装过程,您可以使用“yarn”或“npm”,
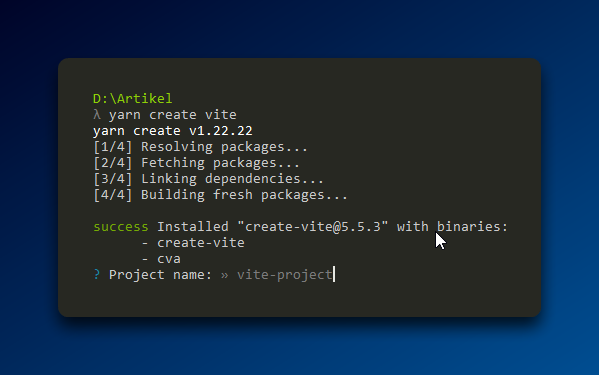
在终端中输入以下命令,
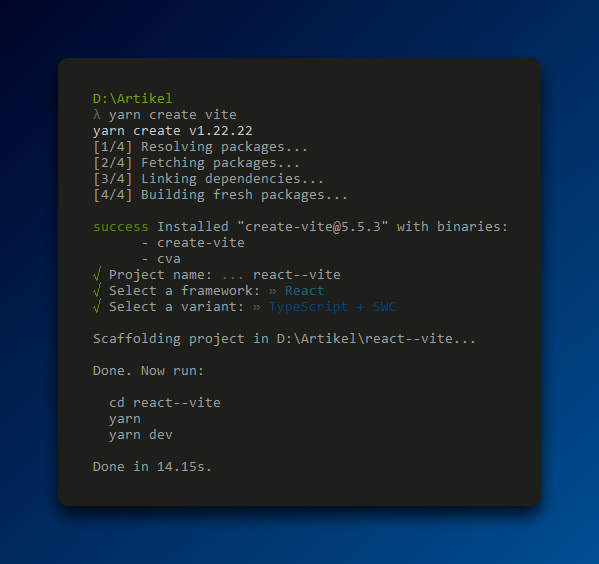
##NPM npm create vite@latest ##YARN yarn create vite
我用纱线。
执行上述命令后,会要求您输入要创建的应用程序的名称,如下图

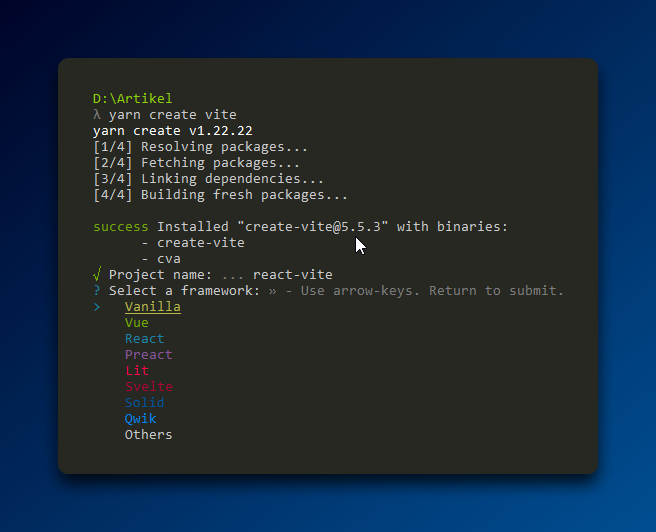
步骤 3
您将看到一个列表;使用箭头键在列表中上下移动,单击 Enter 选择您的首选选项。
在这一步中,我们将选择React

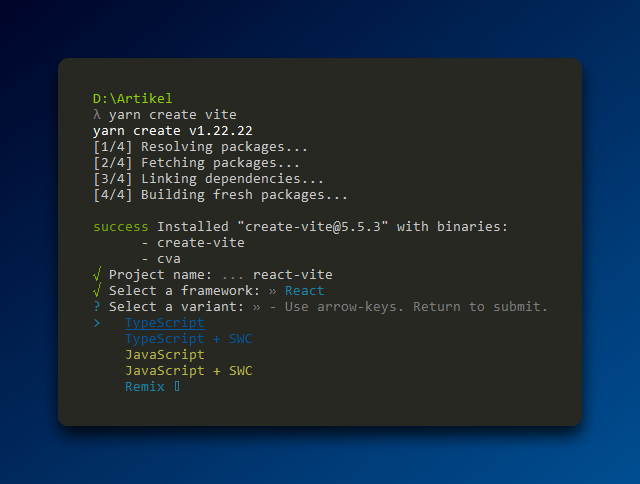
步骤 3
您将看到五个选项可供选择,导航至并选择
这里我会选择Typescript SWC

仅此而已;您现在已经拥有了您的Vite项目
第 4 步
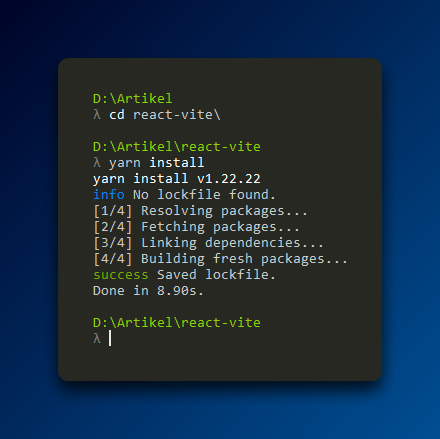
按照步骤 3 中最终结果的指示,系统会要求您输入已创建的应用程序文件夹,然后运行您被告知要执行的命令
### masuk ke folder aplikasi anda cd react-vite ### install dependencies yarn install

步骤 5
步骤 4 中的所有进程均成功后,要运行应用程序,您需要运行以下命令
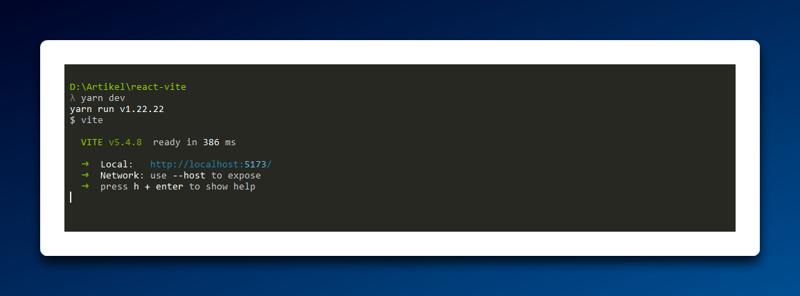
### npm npm run dev ### yarn yarn dev

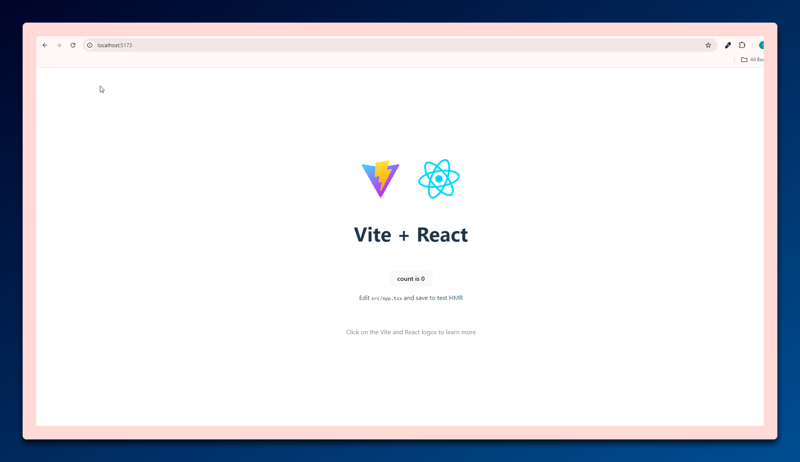
应用程序运行成功后,您可以根据终端显示的链接访问应用程序

结论:
你看,一点也不难,整个过程也不需要很长时间就能完成。
现在您已经成功学会了使用Vitejs安装ReactJS应用程序
谢谢
版本声明
本文转载于:https://dev.to/ramadhan002/setup-react-with-vite-step-by-step-48mi?1如有侵犯,请联系[email protected]删除
最新教程
更多>
-
 如何重新排列 MySQL 中的列以提高数据可视性和查询效率?有效地重新排列 MySQL 列以增强可见性当列没有最佳排序时,查询大型数据库可能会很麻烦。本文提供了一个全面的解决方案,可以轻松地重新排列现有列,优化表的可见性而不影响其数据完整性。要修改列的位置,请使用“ALTER TABLE”命令,后跟“MODIFY”子句。此语法允许您通过在指定的引用列之后指定...编程 发布于2024-11-08
如何重新排列 MySQL 中的列以提高数据可视性和查询效率?有效地重新排列 MySQL 列以增强可见性当列没有最佳排序时,查询大型数据库可能会很麻烦。本文提供了一个全面的解决方案,可以轻松地重新排列现有列,优化表的可见性而不影响其数据完整性。要修改列的位置,请使用“ALTER TABLE”命令,后跟“MODIFY”子句。此语法允许您通过在指定的引用列之后指定...编程 发布于2024-11-08 -
 如何正确使用 getElementsByClassName 并根据事件更改元素样式?使用 getElementsByClassName 更改元素样式getElementsByClassName 允许您选择具有相同类名的多个元素。在给出的示例中,代码旨在当事件发生在具有特定类名的所有 div 之外时更改这些 div 的背景颜色。问题诊断The提供的代码有一些问题: getElemen...编程 发布于2024-11-08
如何正确使用 getElementsByClassName 并根据事件更改元素样式?使用 getElementsByClassName 更改元素样式getElementsByClassName 允许您选择具有相同类名的多个元素。在给出的示例中,代码旨在当事件发生在具有特定类名的所有 div 之外时更改这些 div 的背景颜色。问题诊断The提供的代码有一些问题: getElemen...编程 发布于2024-11-08 -
 为什么我的画布图像无法绘制?异步图像加载的重要性。绘图前等待图像加载尝试将图像添加到画布时,确保图像在绘制之前加载至关重要试图画它。您在代码中遇到的问题是由于图像加载的异步性质造成的。要解决此问题,您需要向图像的 onload 事件添加回调函数。该回调函数将在图像加载完成时执行,确保在尝试绘制图像之前图像数据可用。下面更正的代码将等待图像加载,然后...编程 发布于2024-11-08
为什么我的画布图像无法绘制?异步图像加载的重要性。绘图前等待图像加载尝试将图像添加到画布时,确保图像在绘制之前加载至关重要试图画它。您在代码中遇到的问题是由于图像加载的异步性质造成的。要解决此问题,您需要向图像的 onload 事件添加回调函数。该回调函数将在图像加载完成时执行,确保在尝试绘制图像之前图像数据可用。下面更正的代码将等待图像加载,然后...编程 发布于2024-11-08 -
 Golang 中的 LeetCode:解析布尔表达式这是我喜欢解决的 LeetCode 问题之一。我用 Golang 解决了这个问题,而且我已经是一个 Go 新手了,刚开始学习一周。 直觉 这个问题是实现计算器程序的另一个版本,该程序接受一个字符串并对其进行计算。您必须通过评估内部括号和外部括号来解决问题,直到得到最终结果。这些问题...编程 发布于2024-11-08
Golang 中的 LeetCode:解析布尔表达式这是我喜欢解决的 LeetCode 问题之一。我用 Golang 解决了这个问题,而且我已经是一个 Go 新手了,刚开始学习一周。 直觉 这个问题是实现计算器程序的另一个版本,该程序接受一个字符串并对其进行计算。您必须通过评估内部括号和外部括号来解决问题,直到得到最终结果。这些问题...编程 发布于2024-11-08 -
 预防 XSS 攻击的方法:综合指南1.什么是XSS? XSS(即跨站脚本)是 Web 应用程序中发现的一种安全漏洞。它允许攻击者将恶意脚本(通常是 JavaScript)注入到其他用户查看的网页中。这可能会导致未经授权的操作、数据盗窃或会话劫持。 1.1. XSS 攻击的类型 XSS攻击一般分为三...编程 发布于2024-11-08
预防 XSS 攻击的方法:综合指南1.什么是XSS? XSS(即跨站脚本)是 Web 应用程序中发现的一种安全漏洞。它允许攻击者将恶意脚本(通常是 JavaScript)注入到其他用户查看的网页中。这可能会导致未经授权的操作、数据盗窃或会话劫持。 1.1. XSS 攻击的类型 XSS攻击一般分为三...编程 发布于2024-11-08 -
 Laravel 的新 Cache::flexible()每次点击路线时都等待大型数据集进行计算真是太糟糕了!而且用户不想等待,现在每个人的保留时间都很短,所以我们几年前就通过使用缓存修复了这个问题。 Laravel 有一个 Cache Fascad 来帮助我们缓存数据,我们一直在使用 Cache::remember(),这是一个很好的方法来缓存一些数据一...编程 发布于2024-11-08
Laravel 的新 Cache::flexible()每次点击路线时都等待大型数据集进行计算真是太糟糕了!而且用户不想等待,现在每个人的保留时间都很短,所以我们几年前就通过使用缓存修复了这个问题。 Laravel 有一个 Cache Fascad 来帮助我们缓存数据,我们一直在使用 Cache::remember(),这是一个很好的方法来缓存一些数据一...编程 发布于2024-11-08 -
 组装中的 Web 应用程序!MOS 6502 是经济实惠计算领域的一大进步。感谢这个小家伙,我们了解了 Commodore64、Apple II、 Atari2600 和 NES。直到今天,人们仍在使用 6502 Assembly,为这些被遗忘的平台创建软件和游戏。 现在,让我介绍一下自己 - 我是Cassiopeia(但是,...编程 发布于2024-11-08
组装中的 Web 应用程序!MOS 6502 是经济实惠计算领域的一大进步。感谢这个小家伙,我们了解了 Commodore64、Apple II、 Atari2600 和 NES。直到今天,人们仍在使用 6502 Assembly,为这些被遗忘的平台创建软件和游戏。 现在,让我介绍一下自己 - 我是Cassiopeia(但是,...编程 发布于2024-11-08 -
 使用 SCSS Mixins 和函数让你的 CSS 变得更好SCSS 是 CSS 的扩展,可让您的代码更易于管理。借助 SCSS,您可以使用 mixin 和函数来帮助您避免一次又一次编写相同的代码。在本文中,我将向您展示一些有用的 SCSS mixins 和函数,它们可以节省您的时间并使您的代码更清晰。 为什么使用 Mixins 和 Functions? 编...编程 发布于2024-11-08
使用 SCSS Mixins 和函数让你的 CSS 变得更好SCSS 是 CSS 的扩展,可让您的代码更易于管理。借助 SCSS,您可以使用 mixin 和函数来帮助您避免一次又一次编写相同的代码。在本文中,我将向您展示一些有用的 SCSS mixins 和函数,它们可以节省您的时间并使您的代码更清晰。 为什么使用 Mixins 和 Functions? 编...编程 发布于2024-11-08 -
 ## Scopelint 错误:在范围范围内使用变量 - 如何安全地引用函数文字中的循环变量?Scopelint 错误:在范围范围上使用变量在测试函数 TestGetUID 中,代码遇到了scopelint 报告的错误,该错误会发出警告使用函数字面量范围内的变量 x。考虑以下代码行:for _, x := range tests { t.Run(x.description, func...编程 发布于2024-11-08
## Scopelint 错误:在范围范围内使用变量 - 如何安全地引用函数文字中的循环变量?Scopelint 错误:在范围范围上使用变量在测试函数 TestGetUID 中,代码遇到了scopelint 报告的错误,该错误会发出警告使用函数字面量范围内的变量 x。考虑以下代码行:for _, x := range tests { t.Run(x.description, func...编程 发布于2024-11-08 -
 实现平滑滚动以获得更好的用户体验。平滑滚动是一项现代微动画功能,可通过允许在页面各部分之间轻松导航来增强用户体验。平滑滚动不是立即跳到各个部分,而是创造流畅、引人入胜的过渡。这是一种保持用户参与度的好方法,而又不会因为突然的跳转而让他们不知所措。 在本文中,我们将探讨两种实现平滑滚动的方法: 使用 CSS 使用 JavaScript...编程 发布于2024-11-08
实现平滑滚动以获得更好的用户体验。平滑滚动是一项现代微动画功能,可通过允许在页面各部分之间轻松导航来增强用户体验。平滑滚动不是立即跳到各个部分,而是创造流畅、引人入胜的过渡。这是一种保持用户参与度的好方法,而又不会因为突然的跳转而让他们不知所措。 在本文中,我们将探讨两种实现平滑滚动的方法: 使用 CSS 使用 JavaScript...编程 发布于2024-11-08 -
 ## 使用 CURLOPT_RETURNTRANSFER 时,为什么 Curl 返回“18:传输已关闭,剩余未完成的读取数据”?解决未完成读取数据的传输关闭错误使用curl执行数据检索有时可能会产生错误消息,特别是在使用CURLOPT_RETURNTRANSFER时存储数据以供以后检索。此错误“18:传输已关闭,剩余未完成的读取数据”可能会导致数据不完整。一个值得注意的方面是,当 CURLOPT_RETURNTRANSFER...编程 发布于2024-11-08
## 使用 CURLOPT_RETURNTRANSFER 时,为什么 Curl 返回“18:传输已关闭,剩余未完成的读取数据”?解决未完成读取数据的传输关闭错误使用curl执行数据检索有时可能会产生错误消息,特别是在使用CURLOPT_RETURNTRANSFER时存储数据以供以后检索。此错误“18:传输已关闭,剩余未完成的读取数据”可能会导致数据不完整。一个值得注意的方面是,当 CURLOPT_RETURNTRANSFER...编程 发布于2024-11-08 -
 python 程序列表我的列表创建 mylist=["singam","山羊","rayyan","leo"] 打印(我的列表) 打印(我的列表[2]) mylist[1]="mersal" 打印(我的列表) mylist...编程 发布于2024-11-08
python 程序列表我的列表创建 mylist=["singam","山羊","rayyan","leo"] 打印(我的列表) 打印(我的列表[2]) mylist[1]="mersal" 打印(我的列表) mylist...编程 发布于2024-11-08 -
 Apache 虚拟主机:添加反向代理什么是反向代理? 反向代理充当将客户端请求转发到其他服务器的中介。它通常用于负载平衡、安全、缓存或将 HTTP 请求转发到后端服务器(例如,在 Node.js、Python、PHP 或其他服务器上运行的应用程序)。 Apache 允许您使用其 mod_proxy 和 mod_pr...编程 发布于2024-11-08
Apache 虚拟主机:添加反向代理什么是反向代理? 反向代理充当将客户端请求转发到其他服务器的中介。它通常用于负载平衡、安全、缓存或将 HTTP 请求转发到后端服务器(例如,在 Node.js、Python、PHP 或其他服务器上运行的应用程序)。 Apache 允许您使用其 mod_proxy 和 mod_pr...编程 发布于2024-11-08 -
![[已解决] Appwrite 用户角色缺失或缺失范围错误](/style/images/moren/moren.png) [已解决] Appwrite 用户角色缺失或缺失范围错误如果您想快速构建应用程序,Appwrite 是一个很棒的工具,但有时您可能会遇到令人沮丧的错误,对我来说,这些错误总是与“用户角色缺失”或“用户无权执行此操作”等。即使我可以完全访问我的应用程序的任何实例,执行任何操作。 但最终我找到了一种方法来修复所有这些问题(也许不是全部,但我想这样认为)。 所...编程 发布于2024-11-08
[已解决] Appwrite 用户角色缺失或缺失范围错误如果您想快速构建应用程序,Appwrite 是一个很棒的工具,但有时您可能会遇到令人沮丧的错误,对我来说,这些错误总是与“用户角色缺失”或“用户无权执行此操作”等。即使我可以完全访问我的应用程序的任何实例,执行任何操作。 但最终我找到了一种方法来修复所有这些问题(也许不是全部,但我想这样认为)。 所...编程 发布于2024-11-08 -
 如何使用 Pandas 在 Python 中读取 Excel 文件时修复 pd.io.parsers.ExcelFile.parse 错误使用 Pandas 在 Python 中读取 Excel 文件背景在 Python 中处理数据时,Excel 文件是常见的信息源。 Pandas 是一个强大的数据操作和分析库,使其成为读取和解析 Excel 文件的理想工具。使用 pd.ExcelFile在提供的代码片段中,您遇到错误因为 pd.io...编程 发布于2024-11-08
如何使用 Pandas 在 Python 中读取 Excel 文件时修复 pd.io.parsers.ExcelFile.parse 错误使用 Pandas 在 Python 中读取 Excel 文件背景在 Python 中处理数据时,Excel 文件是常见的信息源。 Pandas 是一个强大的数据操作和分析库,使其成为读取和解析 Excel 文件的理想工具。使用 pd.ExcelFile在提供的代码片段中,您遇到错误因为 pd.io...编程 发布于2024-11-08
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning














![[已解决] Appwrite 用户角色缺失或缺失范围错误](http://www.luping.net/uploads/20241014/1728906493670d04fd3f118.jpg)










