实现平滑滚动以获得更好的用户体验。
平滑滚动是一项现代微动画功能,可通过允许在页面各部分之间轻松导航来增强用户体验。平滑滚动不是立即跳到各个部分,而是创造流畅、引人入胜的过渡。这是一种保持用户参与度的好方法,而又不会因为突然的跳转而让他们不知所措。
在本文中,我们将探讨两种实现平滑滚动的方法:
- 使用 CSS
- 使用 JavaScript
让我们首先深入了解如何使用 CSS 实现平滑滚动。
为什么要用 CSS 实现平滑滚动?
CSS是实现平滑滚动最简单也是首选的方法。由于无需加载额外的 JavaScript,因此它可以提高页面性能,从而使其更快、更轻。让我们继续在我们的项目中实现这一点。
第 1 步:创建导航栏
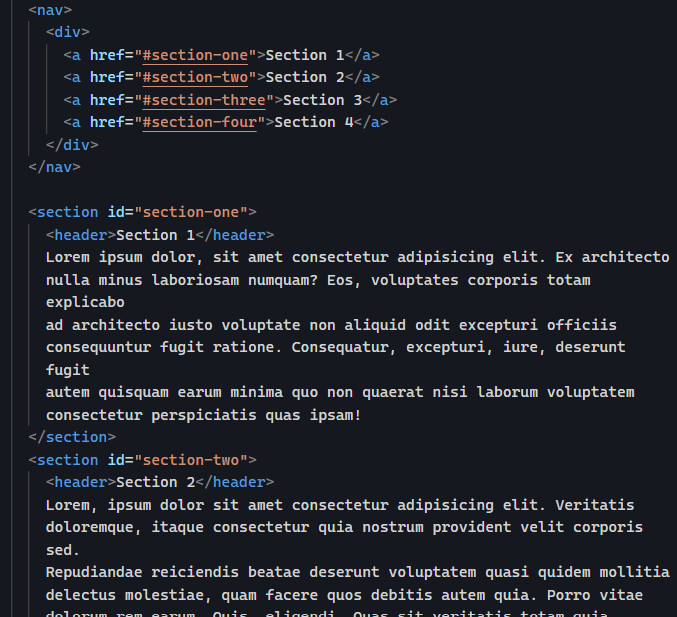
首先,让我们创建一个简单的导航栏来保存导航链接。这些链接将把用户带到页面上的特定部分。

确保导航链接是锚标记,因为它们允许我们轻松跳转到页面的特定部分。
第 2 步:创建部分
现在我们有了导航链接,让我们创建相应的部分。

我们为每个导航链接创建了部分。
第 3 步:添加可滚动内容
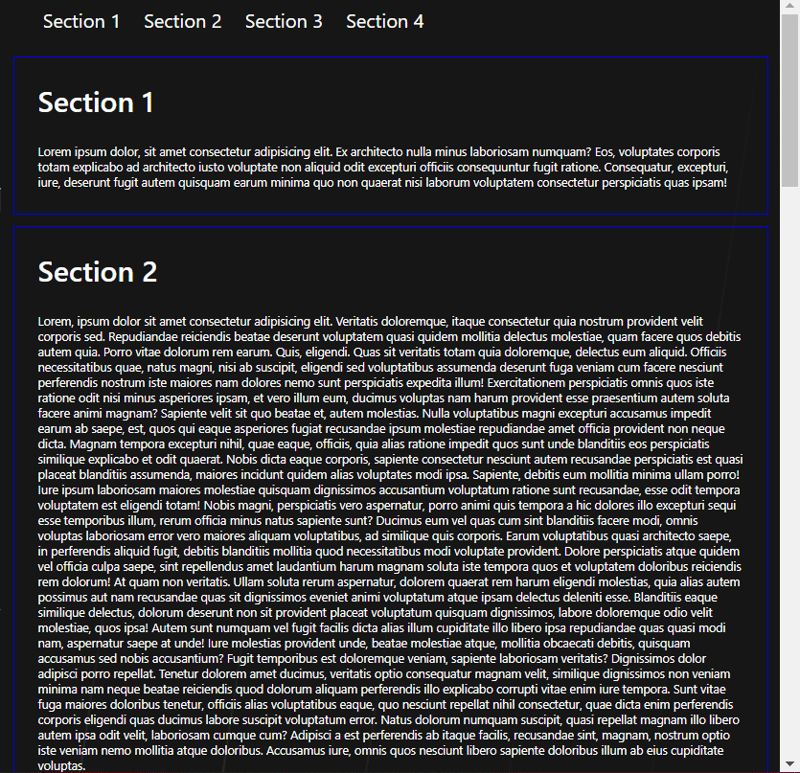
为了平滑滚动,您的页面需要足够的内容来滚动。让我们添加一些虚拟文本以使页面可滚动。

最后我们有足够的内容使我们的页面可以滚动。
第 4 步:将导航链接到部分
我们将使用锚标记的 href 属性来引用我们想要滚动到的部分。只需添加 # 后跟相应的部分 ID。

因此,我们基本上在上图中所做的是使用 href 属性来引用我们希望导航链接转到的部分。
第 5 步:将适当的标识符 (id) 分配给适当的部分

因此,我们现在所做的只是使用 href 属性和 Id 将每个链接分配到适当的部分。因此,href 为 #section-one 的导航链接将与 id section-one
的部分匹配现在,当我们单击导航链接时,我们将进入该部分。
但我们注意到有一点,不太流畅,页面跳转到该部分,体验不太好。
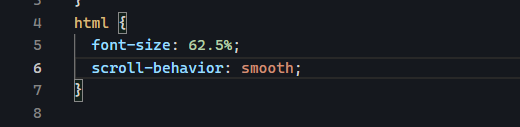
第6步:使用CSS添加平滑滚动
要实现平滑滚动,请向 html 元素添加单个 CSS 属性。

当我们在html中添加scroll-behavior属性时,我们可以在点击导航链接时看到平滑的滚动效果。
工作原理
在幕后,锚标记中的 href 属性传统上用于导航到外部页面或 URL。但是,当与 # 后跟部分 ID 配对时,锚标记会“查找”当前页面并滚动到相应的部分。通过添加滚动行为:平滑; CSS 属性,我们在部分之间创建流畅的过渡,增强整体用户体验。
实现平滑滚动的另一种方法是使用JAVASCRIPT来处理它。
我们也可以通过几个步骤来实现这一点:
注意:每个部分仍会像以前一样具有指定的 id。
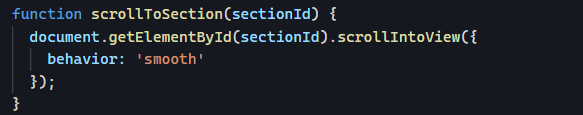
第1步:创建scrollIntoView函数
我们可以在 javascript 中创建一个函数,该函数将使用scrollIntoView 方法来实现相同的结果。像这样:

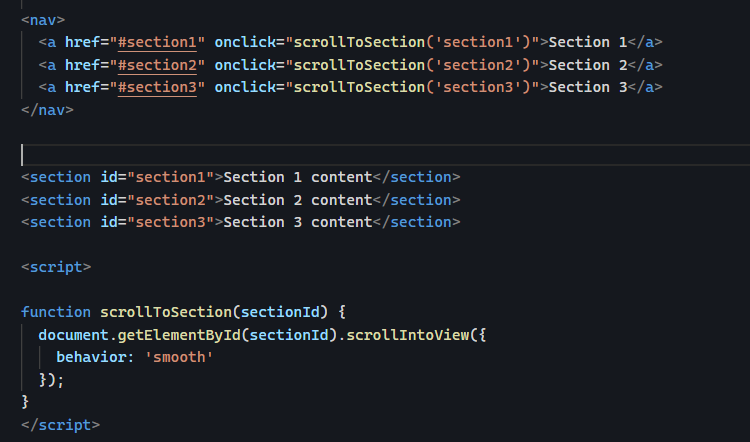
第 2 步:点击链接时嵌入功能
我们将在附加到每个导航链接的事件侦听器中嵌入scrollIntoView 函数。这样,当单击链接时,页面会平滑地滚动到引用的部分。

这也可以根据您用于开发的框架进行重构。
这是我们在构建直观网页时实现平滑滚动的两种简单方法。
如果您有问题或反馈,请发表评论。
-
 聘请 Unity 开发人员:让沉浸式游戏变得精彩从游戏开发和互动的高潮中可以明显看出,即使只有一小部分时间,Unity 3D 无疑是用于开发沉浸式多平台体验的最广泛使用的平台之一。您开发移动游戏、虚拟体验、增强现实应用程序 - 无论您的想法是什么,Unity 3D 开发人员现在都可以将其变为现实。然而,找到合适的人才并不容易,尤其是在当今蓬勃发展...编程 发布于2024-11-08
聘请 Unity 开发人员:让沉浸式游戏变得精彩从游戏开发和互动的高潮中可以明显看出,即使只有一小部分时间,Unity 3D 无疑是用于开发沉浸式多平台体验的最广泛使用的平台之一。您开发移动游戏、虚拟体验、增强现实应用程序 - 无论您的想法是什么,Unity 3D 开发人员现在都可以将其变为现实。然而,找到合适的人才并不容易,尤其是在当今蓬勃发展...编程 发布于2024-11-08 -
 如何在页面加载后动态加载较少的样式表?动态加载 LESS 样式表您表示有兴趣使用 LESS.js,同时需要在初始页面后动态加载某些样式加载。但是,LESS.js 的现有行为要求所有 LESS 样式表在 LESS.js 脚本之前加载,如下面的功能示例所示:<link rel="stylesheet/less" h...编程 发布于2024-11-08
如何在页面加载后动态加载较少的样式表?动态加载 LESS 样式表您表示有兴趣使用 LESS.js,同时需要在初始页面后动态加载某些样式加载。但是,LESS.js 的现有行为要求所有 LESS 样式表在 LESS.js 脚本之前加载,如下面的功能示例所示:<link rel="stylesheet/less" h...编程 发布于2024-11-08 -
 使用 Python 列表的优雅而简单的方法:列表推导式您可能认为列表理解是一个高级概念。然而,在棘手的情况下,它只需一行就可以简化您的代码。是时候了解它是如何工作的了。我将用示例.在初级水平上解释它 列表理解到底是什么? 您经常看到符号 l2 = [x 1 for x in l]。据说是这样的: l2 = [] for x in l: ...编程 发布于2024-11-08
使用 Python 列表的优雅而简单的方法:列表推导式您可能认为列表理解是一个高级概念。然而,在棘手的情况下,它只需一行就可以简化您的代码。是时候了解它是如何工作的了。我将用示例.在初级水平上解释它 列表理解到底是什么? 您经常看到符号 l2 = [x 1 for x in l]。据说是这样的: l2 = [] for x in l: ...编程 发布于2024-11-08 -
 如何从 Java WebDriver 执行 JavaScript 代码?从Java执行WebDriver JavaScript:增强指南问题中提到的命令./go webdriverjs是一个shell命令设计在特定文件夹中设置并初始化 WebDriverJs 环境。但是,需要注意的是,WebDriverJs 是一种语言绑定,它支持 JavaScript 测试,而不是从 ...编程 发布于2024-11-08
如何从 Java WebDriver 执行 JavaScript 代码?从Java执行WebDriver JavaScript:增强指南问题中提到的命令./go webdriverjs是一个shell命令设计在特定文件夹中设置并初始化 WebDriverJs 环境。但是,需要注意的是,WebDriverJs 是一种语言绑定,它支持 JavaScript 测试,而不是从 ...编程 发布于2024-11-08 -
 为我的 D&D 表构建自定义 Stream Deck:使用自定义 SDK 解决游戏手柄集成问题作为一名热情的龙与地下城玩家和技术爱好者,我决定通过创建一个带有嵌入式屏幕的定制咖啡桌来提升我的游戏设置。该桌子显示地图、代币、播放音效,甚至为玩家展示艺术品。所有这一切都通过一个名为 Foundry VTT 的强大平台运行,该平台与 Roll20 类似,但具有更好的定价模型和广泛的开放模块系统。它...编程 发布于2024-11-08
为我的 D&D 表构建自定义 Stream Deck:使用自定义 SDK 解决游戏手柄集成问题作为一名热情的龙与地下城玩家和技术爱好者,我决定通过创建一个带有嵌入式屏幕的定制咖啡桌来提升我的游戏设置。该桌子显示地图、代币、播放音效,甚至为玩家展示艺术品。所有这一切都通过一个名为 Foundry VTT 的强大平台运行,该平台与 Roll20 类似,但具有更好的定价模型和广泛的开放模块系统。它...编程 发布于2024-11-08 -
 如何在 PHP 中高效计算两个日期之间的月份数?有效查找日期之间的月份计数一个常见的编程挑战是确定两个日期之间的月份数。在 PHP 中,有多种方法可以解决这个问题。使用 DateTime 类 (PHP >= 5.3):PHP 5.3 中引入的 DateTime 类提供了方便的方法用于日期操作。计算月份差异:$d1 = new DateTime(&...编程 发布于2024-11-08
如何在 PHP 中高效计算两个日期之间的月份数?有效查找日期之间的月份计数一个常见的编程挑战是确定两个日期之间的月份数。在 PHP 中,有多种方法可以解决这个问题。使用 DateTime 类 (PHP >= 5.3):PHP 5.3 中引入的 DateTime 类提供了方便的方法用于日期操作。计算月份差异:$d1 = new DateTime(&...编程 发布于2024-11-08 -
 Bootstrap:创建和自定义导航栏介绍 Bootstrap 是一个开源框架,广泛用于 Web 开发,用于创建响应式且适合移动设备的网站。 Bootstrap 的关键组件之一是导航栏,它是一个水平导航栏,用于组织和导航网站的内容。在本文中,我们将讨论使用 Bootstrap 创建和自定义导航栏的优点和缺点及其功能。 ...编程 发布于2024-11-08
Bootstrap:创建和自定义导航栏介绍 Bootstrap 是一个开源框架,广泛用于 Web 开发,用于创建响应式且适合移动设备的网站。 Bootstrap 的关键组件之一是导航栏,它是一个水平导航栏,用于组织和导航网站的内容。在本文中,我们将讨论使用 Bootstrap 创建和自定义导航栏的优点和缺点及其功能。 ...编程 发布于2024-11-08 -
 将 WebSocket 与 Python 结合使用什么是 WebSocket? WebSocket 是一种支持浏览器和服务器之间实时、双向通信的协议。传统的 HTTP 通信涉及客户端发送请求和服务器响应以交换数据。相比之下,使用 WebSocket,一旦建立了初始连接,客户端和服务器都可以相互发送和接收消息,而无需重复建立新连接。...编程 发布于2024-11-08
将 WebSocket 与 Python 结合使用什么是 WebSocket? WebSocket 是一种支持浏览器和服务器之间实时、双向通信的协议。传统的 HTTP 通信涉及客户端发送请求和服务器响应以交换数据。相比之下,使用 WebSocket,一旦建立了初始连接,客户端和服务器都可以相互发送和接收消息,而无需重复建立新连接。...编程 发布于2024-11-08 -
 如何在 PHP 中从子域中提取域名?在 PHP 中从子域中提取域名在当代 Web 开发中,必须解析和检索域名,甚至是从子域中解析和检索域名。一个简单的示例可能包括诸如“here.example.com”或“example.org”之类的域名。为了满足这一需求,我们提出了一个全面的 PHP 函数,旨在从任何给定的输入中提取根域名。结合使...编程 发布于2024-11-08
如何在 PHP 中从子域中提取域名?在 PHP 中从子域中提取域名在当代 Web 开发中,必须解析和检索域名,甚至是从子域中解析和检索域名。一个简单的示例可能包括诸如“here.example.com”或“example.org”之类的域名。为了满足这一需求,我们提出了一个全面的 PHP 函数,旨在从任何给定的输入中提取根域名。结合使...编程 发布于2024-11-08 -
 如何在多线程编程中连接向量以获得最佳效率?连接向量:深入分析在多线程编程中,合并结果是一个常见的挑战。这通常涉及将多个向量组合成单个综合向量。让我们探索连接向量以获得最大效率的最佳方法。最佳连接方法为了高效的向量连接,最佳实践是利用保留和插入方法:AB.reserve(A.size() B.size()); // Preallocate...编程 发布于2024-11-08
如何在多线程编程中连接向量以获得最佳效率?连接向量:深入分析在多线程编程中,合并结果是一个常见的挑战。这通常涉及将多个向量组合成单个综合向量。让我们探索连接向量以获得最大效率的最佳方法。最佳连接方法为了高效的向量连接,最佳实践是利用保留和插入方法:AB.reserve(A.size() B.size()); // Preallocate...编程 发布于2024-11-08 -
 如何优化FastAPI以实现高效的JSON数据返回?FastAPI 返回大型 JSON 数据的优化通过 FastAPI 返回大量 JSON 数据集可能是一项耗时的任务。为了解决这个瓶颈,我们探索提高性能的替代方法。识别瓶颈:使用 json.dumps 将 Parquet 文件解析为 JSON 的初始方法( ) 和 json.loads() 效率低下。...编程 发布于2024-11-08
如何优化FastAPI以实现高效的JSON数据返回?FastAPI 返回大型 JSON 数据的优化通过 FastAPI 返回大量 JSON 数据集可能是一项耗时的任务。为了解决这个瓶颈,我们探索提高性能的替代方法。识别瓶颈:使用 json.dumps 将 Parquet 文件解析为 JSON 的初始方法( ) 和 json.loads() 效率低下。...编程 发布于2024-11-08 -
 React:状态 X 派生状态什么是派生状态?考虑文本的一种状态,然后考虑大写文本的另一种状态。 导出状态 function Foo() { const [text, setText] = useState('hello, za warudo!'); const [uppercaseText, s...编程 发布于2024-11-08
React:状态 X 派生状态什么是派生状态?考虑文本的一种状态,然后考虑大写文本的另一种状态。 导出状态 function Foo() { const [text, setText] = useState('hello, za warudo!'); const [uppercaseText, s...编程 发布于2024-11-08 -
 如何使用自定义用户类型将 PostgreSQL JSON 列映射到 Hibernate 实体?将 PostgreSQL JSON 列映射到 Hibernate 实体使用 PostgreSQL 数据库时,经常会遇到以 JSON 格式存储数据的列。为了使用 Hibernate 有效地将这些列映射到 Java 实体,选择适当的数据类型至关重要。在这种情况下,当前的问题围绕着将 PostgreSQL...编程 发布于2024-11-08
如何使用自定义用户类型将 PostgreSQL JSON 列映射到 Hibernate 实体?将 PostgreSQL JSON 列映射到 Hibernate 实体使用 PostgreSQL 数据库时,经常会遇到以 JSON 格式存储数据的列。为了使用 Hibernate 有效地将这些列映射到 Java 实体,选择适当的数据类型至关重要。在这种情况下,当前的问题围绕着将 PostgreSQL...编程 发布于2024-11-08 -
 确保整个团队的 Node.js 版本一致.nvmrc 和 package.json 综合指南 在当今动态的开发环境中,跨不同项目管理多个 Node.js 版本通常是一项复杂且容易出错的任务。 Node.js 版本不一致可能会导致许多问题,从意外行为到应用程序完全失败。 利用 .nvmrc 文件进行版本控制 在项目中保持一致...编程 发布于2024-11-08
确保整个团队的 Node.js 版本一致.nvmrc 和 package.json 综合指南 在当今动态的开发环境中,跨不同项目管理多个 Node.js 版本通常是一项复杂且容易出错的任务。 Node.js 版本不一致可能会导致许多问题,从意外行为到应用程序完全失败。 利用 .nvmrc 文件进行版本控制 在项目中保持一致...编程 发布于2024-11-08 -
 何时在 JavaScript Promise 中使用 Promise.reject 与 Throw?JavaScript Promise:Reject 与 Throw 之谜使用 JavaScript Promise 时,开发人员经常面临一个困境:他们是否应该使用 Promise .reject 或者只是抛出一个错误?虽然这两种方法具有相似的目的,但关于它们的差异和潜在优势仍然存在混淆。探索相似之处...编程 发布于2024-11-08
何时在 JavaScript Promise 中使用 Promise.reject 与 Throw?JavaScript Promise:Reject 与 Throw 之谜使用 JavaScript Promise 时,开发人员经常面临一个困境:他们是否应该使用 Promise .reject 或者只是抛出一个错误?虽然这两种方法具有相似的目的,但关于它们的差异和潜在优势仍然存在混淆。探索相似之处...编程 发布于2024-11-08
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























