预防 XSS 攻击的方法:综合指南
1.什么是XSS?

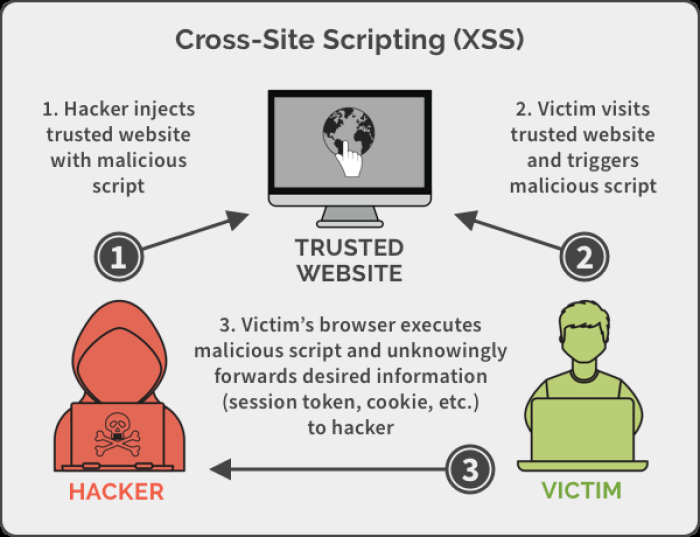
XSS(即跨站脚本)是 Web 应用程序中发现的一种安全漏洞。它允许攻击者将恶意脚本(通常是 JavaScript)注入到其他用户查看的网页中。这可能会导致未经授权的操作、数据盗窃或会话劫持。
1.1. XSS 攻击的类型

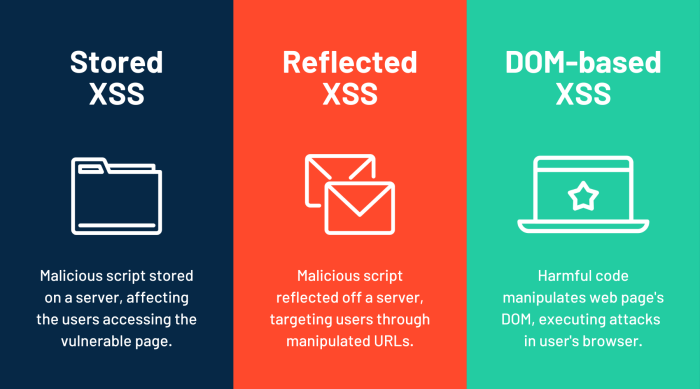
XSS攻击一般分为三类:
- 存储型 XSS :恶意脚本存储在服务器上(例如数据库中),并在用户请求特定页面时提供给用户。
- Reflected XSS:恶意脚本嵌入在URL中并由服务器反射回用户。
- 基于 DOM 的 XSS :攻击发生在网页的文档对象模型 (DOM) 内,无需任何服务器交互。
1.2. XSS 攻击的影响

XSS 攻击可能会造成严重后果,包括:
- 数据盗窃:攻击者可以窃取敏感信息,例如cookie、会话令牌和个人数据。
- 会话劫持:攻击者可以劫持用户的会话并代表他们执行未经授权的操作。
- 毁坏:攻击者可以修改网页的外观,显示不需要的内容。
2. Spring Boot中如何防止XSS
在 Spring Boot 中防止 XSS 需要结合安全编码实践、验证和清理。下面,我们将探索实现这一目标的各种技术。
2.1.验证用户输入
防止 XSS 攻击的最有效方法之一是验证用户输入。确保所有输入都经过验证,以确认其符合预期格式并拒绝任何恶意数据。
@PostMapping("/submit")
public String submitForm(@RequestParam("comment") @NotBlank @Size(max = 500) String comment) {
// Process the comment
return "success";
}
在上面的代码中,我们验证注释字段不为空且不超过 500 个字符。这有助于防止注入大型的、可能有害的脚本。
2.2.编码输出
编码输出可确保网页上呈现的任何数据都被视为文本而不是可执行代码。 Spring Boot 提供了内置的数据编码机制。
@PostMapping("/display")
public String displayComment(Model model, @RequestParam("comment") String comment) {
String safeComment = HtmlUtils.htmlEscape(comment);
model.addAttribute("comment", safeComment);
return "display";
}
在此示例中,我们使用 HtmlUtils.htmlEscape() 在将用户评论呈现在页面上之前对其进行编码。这可以防止浏览器执行任何嵌入的脚本。
2.3.使用内容安全策略 (CSP)
内容安全策略 (CSP) 是一项安全功能,通过控制允许用户代理为给定页面加载哪些资源来帮助防止 XSS。
@Configuration
public class SecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http.headers()
.contentSecurityPolicy("script-src 'self'");
}
}
上面的配置指定只能执行与页面同源的脚本,有效阻止任何来自第三方来源的注入脚本。
2.4.使用 AntiSamy 库
AntiSamy 是一个 Java 库,可以清理 HTML 输入以防止 XSS 攻击。它确保只允许安全标签和属性。
public String sanitizeInput(String input) {
Policy policy = Policy.getInstance("antisamy-slashdot.xml");
AntiSamy antiSamy = new AntiSamy();
CleanResults cleanResults = antiSamy.scan(input, policy);
return cleanResults.getCleanHTML();
}
在上面的代码中,我们使用 AntiSamy 根据预定义的策略来清理用户的输入。这会删除或消除任何恶意脚本。
4. 结论
XSS 攻击对 Web 应用程序构成重大威胁,但可以通过仔细的输入验证、输出编码和安全策略来有效缓解这些威胁。通过遵循本文中概述的技术,您可以保护 Spring Boot 应用程序免受 XSS 攻击。
请记住,安全是一个持续的过程,必须随时了解最新的威胁和最佳实践。
如果您有任何疑问或需要进一步说明,请随时在下面发表评论。我是来帮忙的!
阅读更多帖子:防止 XSS 攻击的 4 种方法:综合指南
-
 如何使用Depimal.parse()中的指数表示法中的数字?在尝试使用Decimal.parse(“ 1.2345e-02”中的指数符号表示法表示的字符串时,您可能会遇到错误。这是因为默认解析方法无法识别指数符号。 成功解析这样的字符串,您需要明确指定它代表浮点数。您可以使用numbersTyles.Float样式进行此操作,如下所示:[&& && && ...编程 发布于2025-04-18
如何使用Depimal.parse()中的指数表示法中的数字?在尝试使用Decimal.parse(“ 1.2345e-02”中的指数符号表示法表示的字符串时,您可能会遇到错误。这是因为默认解析方法无法识别指数符号。 成功解析这样的字符串,您需要明确指定它代表浮点数。您可以使用numbersTyles.Float样式进行此操作,如下所示:[&& && && ...编程 发布于2025-04-18 -
 从数据库中检索每个用户的最新消息在此上下文中通过 要获取最新消息,您需要确定每个用户的最大时间戳,并使用“消息”表加入此信息。下面的查询完成了以下操作:从消息T1选择T1。* 加入(从from_id select from_id,max(timestamp)timestamp from_id的消息组)t2 在t1.from_id...编程 发布于2025-04-18
从数据库中检索每个用户的最新消息在此上下文中通过 要获取最新消息,您需要确定每个用户的最大时间戳,并使用“消息”表加入此信息。下面的查询完成了以下操作:从消息T1选择T1。* 加入(从from_id select from_id,max(timestamp)timestamp from_id的消息组)t2 在t1.from_id...编程 发布于2025-04-18 -
 如何高效地在一个事务中插入数据到多个MySQL表?mySQL插入到多个表中,该数据可能会产生意外的结果。虽然似乎有多个查询可以解决问题,但将从用户表的自动信息ID与配置文件表的手动用户ID相关联提出了挑战。使用Transactions和last_insert_id() 插入用户(用户名,密码)值('test','test...编程 发布于2025-04-18
如何高效地在一个事务中插入数据到多个MySQL表?mySQL插入到多个表中,该数据可能会产生意外的结果。虽然似乎有多个查询可以解决问题,但将从用户表的自动信息ID与配置文件表的手动用户ID相关联提出了挑战。使用Transactions和last_insert_id() 插入用户(用户名,密码)值('test','test...编程 发布于2025-04-18 -
 如何在JavaScript对象中动态设置键?在尝试为JavaScript对象创建动态键时,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正确的方法采用方括号: jsobj ['key''i] ='example'1; 在JavaScript中,数组是一...编程 发布于2025-04-18
如何在JavaScript对象中动态设置键?在尝试为JavaScript对象创建动态键时,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正确的方法采用方括号: jsobj ['key''i] ='example'1; 在JavaScript中,数组是一...编程 发布于2025-04-18 -
 如何将MySQL数据库添加到Visual Studio 2012中的数据源对话框中?在Visual Studio 2012 尽管已安装了MySQL Connector v.6.5.4,但无法将MySQL数据库添加到实体框架的“ DataSource对话框”中。为了解决这一问题,至关重要的是要了解MySQL连接器v.6.5.5及以后的6.6.x版本将提供MySQL的官方Visual...编程 发布于2025-04-18
如何将MySQL数据库添加到Visual Studio 2012中的数据源对话框中?在Visual Studio 2012 尽管已安装了MySQL Connector v.6.5.4,但无法将MySQL数据库添加到实体框架的“ DataSource对话框”中。为了解决这一问题,至关重要的是要了解MySQL连接器v.6.5.5及以后的6.6.x版本将提供MySQL的官方Visual...编程 发布于2025-04-18 -
 Java是否允许多种返回类型:仔细研究通用方法?在Java中的多个返回类型:一种误解类型:在Java编程中揭示,在Java编程中,Peculiar方法签名可能会出现,可能会出现,使开发人员陷入困境,使开发人员陷入困境。 getResult(string s); ,其中foo是自定义类。该方法声明似乎拥有两种返回类型:列表和E。但这确实是如此吗...编程 发布于2025-04-18
Java是否允许多种返回类型:仔细研究通用方法?在Java中的多个返回类型:一种误解类型:在Java编程中揭示,在Java编程中,Peculiar方法签名可能会出现,可能会出现,使开发人员陷入困境,使开发人员陷入困境。 getResult(string s); ,其中foo是自定义类。该方法声明似乎拥有两种返回类型:列表和E。但这确实是如此吗...编程 发布于2025-04-18 -
 Python中何时用"try"而非"if"检测变量值?使用“ try“ vs.” if”来测试python 在python中的变量值,在某些情况下,您可能需要在处理之前检查变量是否具有值。在使用“如果”或“ try”构建体之间决定。“ if” constructs result = function() 如果结果: 对于结果: ...编程 发布于2025-04-18
Python中何时用"try"而非"if"检测变量值?使用“ try“ vs.” if”来测试python 在python中的变量值,在某些情况下,您可能需要在处理之前检查变量是否具有值。在使用“如果”或“ try”构建体之间决定。“ if” constructs result = function() 如果结果: 对于结果: ...编程 发布于2025-04-18 -
 如何有效地转换PHP中的时区?在PHP 利用dateTime对象和functions DateTime对象及其相应的功能别名为时区转换提供方便的方法。例如: //定义用户的时区 date_default_timezone_set('欧洲/伦敦'); //创建DateTime对象 $ dateTime = ne...编程 发布于2025-04-18
如何有效地转换PHP中的时区?在PHP 利用dateTime对象和functions DateTime对象及其相应的功能别名为时区转换提供方便的方法。例如: //定义用户的时区 date_default_timezone_set('欧洲/伦敦'); //创建DateTime对象 $ dateTime = ne...编程 发布于2025-04-18 -
 如何在鼠标单击时编程选择DIV中的所有文本?在鼠标上选择div文本单击带有文本内容,用户如何使用单个鼠标单击单击div中的整个文本?这允许用户轻松拖放所选的文本或直接复制它。 在单个鼠标上单击的div元素中选择文本,您可以使用以下Javascript函数: function selecttext(canduterid){ if(do...编程 发布于2025-04-18
如何在鼠标单击时编程选择DIV中的所有文本?在鼠标上选择div文本单击带有文本内容,用户如何使用单个鼠标单击单击div中的整个文本?这允许用户轻松拖放所选的文本或直接复制它。 在单个鼠标上单击的div元素中选择文本,您可以使用以下Javascript函数: function selecttext(canduterid){ if(do...编程 发布于2025-04-18 -
 ReqWeb新版本即将发布:期待的功能更新当我开始开发reqweb时,我的目标很简单:创建一个强大的,轻巧的Web应用程序防火墙(WAF),任何人都可以用来保护其Web应用程序。随着时间的流逝,它已成长为可靠的解决方案,应对IP过滤,速率限制,基于规则的阻塞以及通过实时警报进行记录等挑战。现在,下一个大型飞跃是Reqweb 2.0即将到来...编程 发布于2025-04-18
ReqWeb新版本即将发布:期待的功能更新当我开始开发reqweb时,我的目标很简单:创建一个强大的,轻巧的Web应用程序防火墙(WAF),任何人都可以用来保护其Web应用程序。随着时间的流逝,它已成长为可靠的解决方案,应对IP过滤,速率限制,基于规则的阻塞以及通过实时警报进行记录等挑战。现在,下一个大型飞跃是Reqweb 2.0即将到来...编程 发布于2025-04-18 -
 如何解决Python脚本中的“非ASCII字符”错误?"Non-ASCII Characters" Errors in Python ScriptsWhen working with text that contains non-ASCII characters in Python, errors like "Syntax...编程 发布于2025-04-18
如何解决Python脚本中的“非ASCII字符”错误?"Non-ASCII Characters" Errors in Python ScriptsWhen working with text that contains non-ASCII characters in Python, errors like "Syntax...编程 发布于2025-04-18 -
 如何使用替换指令在GO MOD中解析模块路径差异?在使用GO MOD时,在GO MOD 中克服模块路径差异时,可能会遇到冲突,其中3个Party Package将另一个PAXPANCE带有导入式套件之间的另一个软件包,并在导入式套件之间导入另一个软件包。如回声消息所证明的那样: go.etcd.io/bbolt [&&&&&&&&&&&&&&&&...编程 发布于2025-04-18
如何使用替换指令在GO MOD中解析模块路径差异?在使用GO MOD时,在GO MOD 中克服模块路径差异时,可能会遇到冲突,其中3个Party Package将另一个PAXPANCE带有导入式套件之间的另一个软件包,并在导入式套件之间导入另一个软件包。如回声消息所证明的那样: go.etcd.io/bbolt [&&&&&&&&&&&&&&&&...编程 发布于2025-04-18 -
 左连接为何在右表WHERE子句过滤时像内连接?左JOIN CONUNDRUM:WITCHING小时在数据库Wizard的领域中变成内在的加入很有趣,当将c.foobar条件放置在上面的Where子句中时,据说左联接似乎会转换为内部连接。仅当满足A.Foo和C.Foobar标准时,才会返回结果。为什么要变形?关键在于其中的子句。当左联接的右侧值...编程 发布于2025-04-18
左连接为何在右表WHERE子句过滤时像内连接?左JOIN CONUNDRUM:WITCHING小时在数据库Wizard的领域中变成内在的加入很有趣,当将c.foobar条件放置在上面的Where子句中时,据说左联接似乎会转换为内部连接。仅当满足A.Foo和C.Foobar标准时,才会返回结果。为什么要变形?关键在于其中的子句。当左联接的右侧值...编程 发布于2025-04-18 -
 哪种在JavaScript中声明多个变量的方法更可维护?在JavaScript中声明多个变量:探索两个方法在JavaScript中,开发人员经常遇到需要声明多个变量的需要。对此的两种常见方法是:在单独的行上声明每个变量: 当涉及性能时,这两种方法本质上都是等效的。但是,可维护性可能会有所不同。 第一个方法被认为更易于维护。每个声明都是其自己的语句,使其...编程 发布于2025-04-18
哪种在JavaScript中声明多个变量的方法更可维护?在JavaScript中声明多个变量:探索两个方法在JavaScript中,开发人员经常遇到需要声明多个变量的需要。对此的两种常见方法是:在单独的行上声明每个变量: 当涉及性能时,这两种方法本质上都是等效的。但是,可维护性可能会有所不同。 第一个方法被认为更易于维护。每个声明都是其自己的语句,使其...编程 发布于2025-04-18 -
 Flexbox中边距与标准CSS布局的区别在flexbox 问题:non-flexbox vs. flexbox margins According to the CSS Box Model specification:"A flex container establishes a new flex formatting...编程 发布于2025-04-18
Flexbox中边距与标准CSS布局的区别在flexbox 问题:non-flexbox vs. flexbox margins According to the CSS Box Model specification:"A flex container establishes a new flex formatting...编程 发布于2025-04-18
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























