如何使用 Smart-Doc 生成 Java WebSocket API 文档
介绍
Smart-Doc是一款功能强大的文档生成工具,可以帮助开发人员轻松为Java项目创建清晰详细的API文档。随着WebSocket技术的日益普及,Smart-Doc从3.0.7版本开始增加了对WebSocket接口的支持。本文将详细介绍如何使用Smart-Doc生成Java WebSocket接口文档,并提供一个完整的WebSocket服务器示例。
WebSocket 技术概述
首先我们简单了解一下WebSocket技术。 WebSocket协议提供了全双工的通信通道,使得客户端和服务器之间的数据交换更加简单、高效。在 Java 中,开发人员可以使用 JSR 356:Java API for WebSocket 轻松实现 WebSocket 服务器和客户端。
WebSocket 注释概述
在Java WebSocket中,@ServerEndpoint注释用于将POJO类定义为WebSocket服务器端点。标有该注解的方法可以在WebSocket事件(如连接建立、消息接收等)发生时自动调用。除了@ServerEndpoint之外,还有其他几个与WebSocket相关的注解:
@OnOpen:当客户端与服务器建立WebSocket连接时触发该方法。通常用于初始化资源或发送欢迎消息。
@OnMessage:当服务器收到客户端的消息时触发该方法。负责处理接收到的消息,并执行相应的操作。
@OnClose:当客户端关闭WebSocket连接时触发该方法。通常用于释放资源或执行清理工作。
@OnError:WebSocket通信过程中发生错误时触发该方法。它处理错误情况,例如记录或通知用户。
智能文档简介
Smart-Doc是一个基于Java的轻量级API文档生成工具。支持从源代码和注释中提取接口信息,自动生成Markdown格式的文档。对于 WebSocket 项目,这意味着您可以直接从 ServerEndpoint 类中提取文档,而无需手动编写繁琐的文档描述。
https://github.com/TonghengOpenSource/smart-doc
配置Smart-Doc生成WebSocket接口文档
准备环境
确保您的开发环境安装了以下组件:
- Java 17 或更高版本
- Maven 或 Gradle 作为构建工具
- Smart-Doc插件最新版本
- WebSocket服务器实现库,例如javax.websocket(通常包含在Java SE中)
创建 WebSocket 服务器
添加插件依赖
在pom.xml文件中添加Smart-Doc依赖:
com.ly.smart-doc smart-doc-maven-plugin [Latest version] ./src/main/resources/smart-doc.json
创建 WebSocket 服务器端点
定义消息类型(Message),一个简单的POJO,表示从客户端接收到的消息。
public class Message {
private String content;
// getter and setter methods
}
定义响应类型(SampleResponse),一个简单的POJO,表示要发送回客户端的响应消息。
public class SampleResponse {
private String responseContent;
// getter and setter methods
}
实现消息解码器(MessageDecoder),负责将客户端发送的消息从JSON格式转换为Message对象。
public class MessageDecoder implements Decoder.Text{ private static final ObjectMapper objectMapper = new ObjectMapper(); @Override public Message decode(String s) throws DecodeException { try { return objectMapper.readValue(s, Message.class); } catch (Exception e) { throw new DecodeException(s, "Unable to decode text to Message", e); } } @Override public boolean willDecode(String s) { return (s != null); } @Override public void init(EndpointConfig endpointConfig) { } @Override public void destroy() { } }
实现响应编码器(MessageResponseEncoder)。
public class MessageResponseEncoder implements Encoder.Text{ private static final ObjectMapper objectMapper = new ObjectMapper(); @Override public String encode(SampleResponse response) { try { return objectMapper.writeValueAsString(response); } catch (Exception e) { throw new RuntimeException("Unable to encode SampleResponse", e); } } @Override public void init(EndpointConfig endpointConfig) { } @Override public void destroy() { } }
使用 ServerEndpoint 注解创建一个简单的 WebSocket 服务器。
/**
* WebSocket server endpoint example.
*/
@Component
@ServerEndpoint(value = "/ws/chat/{userId}",
decoders = {MessageDecoder.class},
encoders = {MessageResponseEncoder.class})
public class ChatEndpoint {
/**
* Called when a new connection is established.
*
* @param session the client session
* @param userId the user ID
*/
@OnOpen
public void onOpen(Session session, @PathParam("userId") String userId) {
System.out.println("Connected: " session.getId() ", User ID: " userId);
}
/**
* Called when a message is received from the client.
*
* @param message the message sent by the client
* @param session the client session
* @return the response message
*/
@OnMessage
public SampleResponse receiveMessage(Message message, Session session) {
System.out.println("Received message: " message);
return new SampleResponse(message.getContent());
}
/**
* Called when the connection is closed.
*
* @param session the client session
*/
@OnClose
public void onClose(Session session) {
System.out.println("Disconnected: " session.getId());
}
/**
* Called when an error occurs.
*
* @param session the client session
* @param throwable the error
*/
@OnError
public void onError(Session session, Throwable throwable) {
throwable.printStackTrace();
}
}
配置智能文档
创建 smart-doc.json 配置文件,让 Smart-Doc 知道如何生成文档。
{
"serverUrl": "http://smart-doc-demo:8080", // Set the server address, not required
"outPath": "src/main/resources/static/doc" // Specify the output path of the document
}
生成文档
在命令行中运行以下命令生成文档:
mvn smart-doc:websocket-html
查看文档
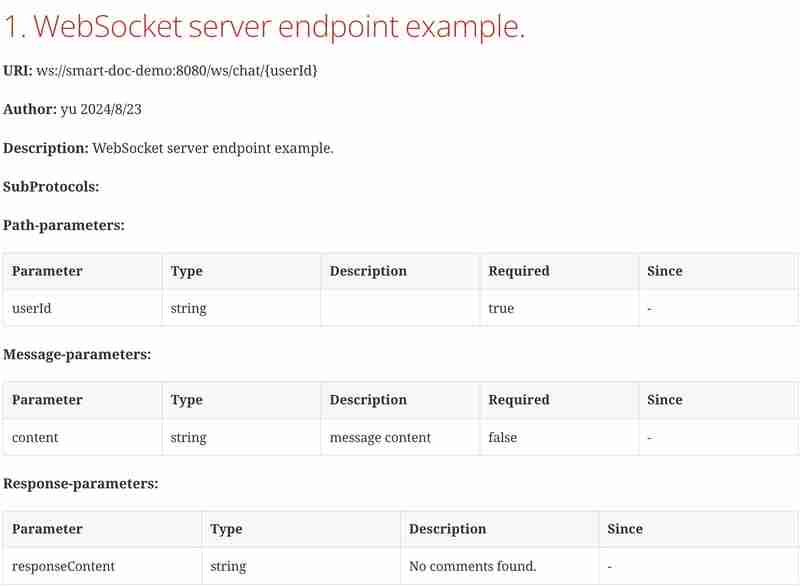
文档生成后,可以在src/main/resources/static/doc/websocket目录下找到。在浏览器中打开websocket-index.html文件,查看WebSocket API文档。

结论
利用Smart-Doc自动生成Java WebSocket接口文档,不仅节省了大量的手动文档编写时间,而且保证了文档的准确性和及时更新。事实证明,良好的文档管理策略可以显着提高开发效率和代码质量。借助Smart-Doc等工具,您可以更加专注于WebSocket应用程序的开发,而无需担心文档维护问题。
-
 插入数据时如何修复“常规错误:2006 MySQL 服务器已消失”?插入记录时如何解决“一般错误:2006 MySQL 服务器已消失”介绍:将数据插入 MySQL 数据库有时会导致错误“一般错误:2006 MySQL 服务器已消失”。当与服务器的连接丢失时会出现此错误,通常是由于 MySQL 配置中的两个变量之一所致。解决方案:解决此错误的关键是调整wait_tim...编程 发布于2024-12-26
插入数据时如何修复“常规错误:2006 MySQL 服务器已消失”?插入记录时如何解决“一般错误:2006 MySQL 服务器已消失”介绍:将数据插入 MySQL 数据库有时会导致错误“一般错误:2006 MySQL 服务器已消失”。当与服务器的连接丢失时会出现此错误,通常是由于 MySQL 配置中的两个变量之一所致。解决方案:解决此错误的关键是调整wait_tim...编程 发布于2024-12-26 -
 如何使用 MySQL 查找今天生日的用户?如何使用 MySQL 识别今天生日的用户使用 MySQL 确定今天是否是用户的生日涉及查找生日匹配的所有行今天的日期。这可以通过一个简单的 MySQL 查询来实现,该查询将存储为 UNIX 时间戳的生日与今天的日期进行比较。以下 SQL 查询将获取今天有生日的所有用户: FROM USERS ...编程 发布于2024-12-26
如何使用 MySQL 查找今天生日的用户?如何使用 MySQL 识别今天生日的用户使用 MySQL 确定今天是否是用户的生日涉及查找生日匹配的所有行今天的日期。这可以通过一个简单的 MySQL 查询来实现,该查询将存储为 UNIX 时间戳的生日与今天的日期进行比较。以下 SQL 查询将获取今天有生日的所有用户: FROM USERS ...编程 发布于2024-12-26 -
 如何修复 macOS 上 Django 中的“配置不正确:加载 MySQLdb 模块时出错”?MySQL配置不正确:相对路径的问题在Django中运行python manage.py runserver时,可能会遇到以下错误:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library/Python/2.7/site-...编程 发布于2024-12-26
如何修复 macOS 上 Django 中的“配置不正确:加载 MySQLdb 模块时出错”?MySQL配置不正确:相对路径的问题在Django中运行python manage.py runserver时,可能会遇到以下错误:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library/Python/2.7/site-...编程 发布于2024-12-26 -
 尽管代码有效,为什么 POST 请求无法捕获 PHP 中的输入?解决 PHP 中的 POST 请求故障在提供的代码片段中:action=''而不是:action="<?php echo $_SERVER['PHP_SELF'];?>";?>"检查 $_POST数组:表单提交后使用 var_dump 检查 $_POST 数...编程 发布于2024-12-26
尽管代码有效,为什么 POST 请求无法捕获 PHP 中的输入?解决 PHP 中的 POST 请求故障在提供的代码片段中:action=''而不是:action="<?php echo $_SERVER['PHP_SELF'];?>";?>"检查 $_POST数组:表单提交后使用 var_dump 检查 $_POST 数...编程 发布于2024-12-26 -
 在 Go 中使用 WebSocket 进行实时通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSocke...编程 发布于2024-12-26
在 Go 中使用 WebSocket 进行实时通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSocke...编程 发布于2024-12-26 -
 除了“if”语句之外:还有什么地方可以在不进行强制转换的情况下使用具有显式“bool”转换的类型?无需强制转换即可上下文转换为 bool您的类定义了对 bool 的显式转换,使您能够在条件语句中直接使用其实例“t”。然而,这种显式转换提出了一个问题:“t”在哪里可以在不进行强制转换的情况下用作 bool?上下文转换场景C 标准指定了四种值可以根据上下文转换为的主要场景bool:语句:if、whi...编程 发布于2024-12-26
除了“if”语句之外:还有什么地方可以在不进行强制转换的情况下使用具有显式“bool”转换的类型?无需强制转换即可上下文转换为 bool您的类定义了对 bool 的显式转换,使您能够在条件语句中直接使用其实例“t”。然而,这种显式转换提出了一个问题:“t”在哪里可以在不进行强制转换的情况下用作 bool?上下文转换场景C 标准指定了四种值可以根据上下文转换为的主要场景bool:语句:if、whi...编程 发布于2024-12-26 -
 如何在 PHP 中组合两个关联数组,同时保留唯一 ID 并处理重复名称?在 PHP 中组合关联数组在 PHP 中,将两个关联数组组合成一个数组是一项常见任务。考虑以下请求:问题描述:提供的代码定义了两个关联数组,$array1和$array2。目标是创建一个新数组 $array3,它合并两个数组中的所有键值对。 此外,提供的数组具有唯一的 ID,而名称可能重合。要求是构...编程 发布于2024-12-26
如何在 PHP 中组合两个关联数组,同时保留唯一 ID 并处理重复名称?在 PHP 中组合关联数组在 PHP 中,将两个关联数组组合成一个数组是一项常见任务。考虑以下请求:问题描述:提供的代码定义了两个关联数组,$array1和$array2。目标是创建一个新数组 $array3,它合并两个数组中的所有键值对。 此外,提供的数组具有唯一的 ID,而名称可能重合。要求是构...编程 发布于2024-12-26 -
 Bootstrap 4 Beta 中的列偏移发生了什么?Bootstrap 4 Beta:列偏移的删除和恢复Bootstrap 4 在其 Beta 1 版本中引入了重大更改柱子偏移了。然而,随着 Beta 2 的后续发布,这些变化已经逆转。从 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...编程 发布于2024-12-26
Bootstrap 4 Beta 中的列偏移发生了什么?Bootstrap 4 Beta:列偏移的删除和恢复Bootstrap 4 在其 Beta 1 版本中引入了重大更改柱子偏移了。然而,随着 Beta 2 的后续发布,这些变化已经逆转。从 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...编程 发布于2024-12-26 -
 如何在 PHP 中转换所有类型的智能引号?在 PHP 中转换所有类型的智能引号智能引号是用于代替常规直引号(' 和 ")的印刷标记。它们提供了更精致和然而,软件应用程序通常会在不同类型的智能引号之间进行转换,从而导致不一致。智能引号中的挑战转换转换智能引号的困难在于用于表示它们的各种编码和字符,不同的操作系统和软件程序采用...编程 发布于2024-12-26
如何在 PHP 中转换所有类型的智能引号?在 PHP 中转换所有类型的智能引号智能引号是用于代替常规直引号(' 和 ")的印刷标记。它们提供了更精致和然而,软件应用程序通常会在不同类型的智能引号之间进行转换,从而导致不一致。智能引号中的挑战转换转换智能引号的困难在于用于表示它们的各种编码和字符,不同的操作系统和软件程序采用...编程 发布于2024-12-26 -
 循环 JavaScript 数组有哪些不同的方法?使用 JavaScript 循环遍历数组遍历数组的元素是 JavaScript 中的一项常见任务。有多种方法可供选择,每种方法都有自己的优点和局限性。让我们探讨一下这些选项:数组1。 for-of 循环 (ES2015 )此循环使用迭代器迭代数组的值:const arr = ["a&q...编程 发布于2024-12-26
循环 JavaScript 数组有哪些不同的方法?使用 JavaScript 循环遍历数组遍历数组的元素是 JavaScript 中的一项常见任务。有多种方法可供选择,每种方法都有自己的优点和局限性。让我们探讨一下这些选项:数组1。 for-of 循环 (ES2015 )此循环使用迭代器迭代数组的值:const arr = ["a&q...编程 发布于2024-12-26 -
 如何在 Python 中有效地暂停 Selenium WebDriver 执行?Selenium WebDriver 中的等待和条件语句问题: 如何在 Python 中暂停 Selenium WebDriver 执行几毫秒?答案:虽然time.sleep() 函数可用于暂停执行指定的秒数,在 Selenium WebDriver 自动化中一般不建议使用。使用 Selenium ...编程 发布于2024-12-26
如何在 Python 中有效地暂停 Selenium WebDriver 执行?Selenium WebDriver 中的等待和条件语句问题: 如何在 Python 中暂停 Selenium WebDriver 执行几毫秒?答案:虽然time.sleep() 函数可用于暂停执行指定的秒数,在 Selenium WebDriver 自动化中一般不建议使用。使用 Selenium ...编程 发布于2024-12-26 -
 C++ 赋值运算符应该是虚拟的吗?C 中的虚拟赋值运算符及其必要性 虽然赋值运算符可以在 C 中定义为虚拟,但这不是强制要求。然而,这种虚拟声明引发了关于虚拟性的必要性以及其他运算符是否也可以虚拟的问题。虚拟赋值运算符的案例赋值运算符本质上并不虚拟。然而,当将继承类的对象分配给基类变量时,它就变得必要了。这种动态绑定保证了调用基于对...编程 发布于2024-12-26
C++ 赋值运算符应该是虚拟的吗?C 中的虚拟赋值运算符及其必要性 虽然赋值运算符可以在 C 中定义为虚拟,但这不是强制要求。然而,这种虚拟声明引发了关于虚拟性的必要性以及其他运算符是否也可以虚拟的问题。虚拟赋值运算符的案例赋值运算符本质上并不虚拟。然而,当将继承类的对象分配给基类变量时,它就变得必要了。这种动态绑定保证了调用基于对...编程 发布于2024-12-26 -
 JavaScript 中的 Let 与 Var:范围和用法有什么区别?JavaScript 中的 Let 与 Var:揭秘范围和临时死区在 ECMAScript 6 中引入,let 语句引发了开发人员的困惑,特别是它与已建立的 var 关键字有何不同。本文深入研究了这两个变量声明之间的细微差别,重点介绍了它们的作用域规则和最佳用例。范围根本区别在于它们的作用域行为。用...编程 发布于2024-12-26
JavaScript 中的 Let 与 Var:范围和用法有什么区别?JavaScript 中的 Let 与 Var:揭秘范围和临时死区在 ECMAScript 6 中引入,let 语句引发了开发人员的困惑,特别是它与已建立的 var 关键字有何不同。本文深入研究了这两个变量声明之间的细微差别,重点介绍了它们的作用域规则和最佳用例。范围根本区别在于它们的作用域行为。用...编程 发布于2024-12-26
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























