与 CSS-in-JS 分手
发布于2024-08-15
JS 中的 CSS
'CSS-in-JS' 是一个从样式组件开始并在 Javascript 中定义样式的流程。
样式组件、Emotion、Mantine 等
优点
- 适用范围较小。
- 如果使用css模块,还可以缩小css的范围
- 与组件定义在同一位置。 (并置)
- 可以使用Javascript变量。
劣势
- 运行时开销
- 您必须下载CSS in JS库文件。
- 情感为 7.9KB。
- Mantine 是 134KB!
巨大的缺点
- 频繁插入CSS规则会导致大量的计算工作。
- 情感与 CSS 的比较
- 使用CSS时,性能提升约50%。
- 使用SSR时,会出现各种各样的问题。
- 如果您查看 Emotion 存储库,会发现很多问题。
我们通过使用生产中实际使用的代码比较 CSS-in-JS 和 Tailwind 来测量性能。
设置
- CSS-in-JS 使用 Mantine(基于 Emotion)。
- 性能测量使用 React 开发工具。
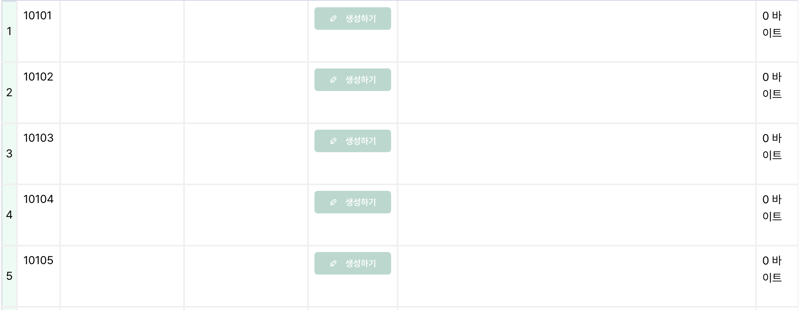
- 性能测量目标是一个30 * 5的Table(组件名称:SheetTable)。

当您按下
- 按钮时,将呈现上面的屏幕
- 。 在 React Profiler 中打开录制并按下按钮录制屏幕渲染。
- 测量SheetTable的渲染时间。
- 共执行5次,取平均值。
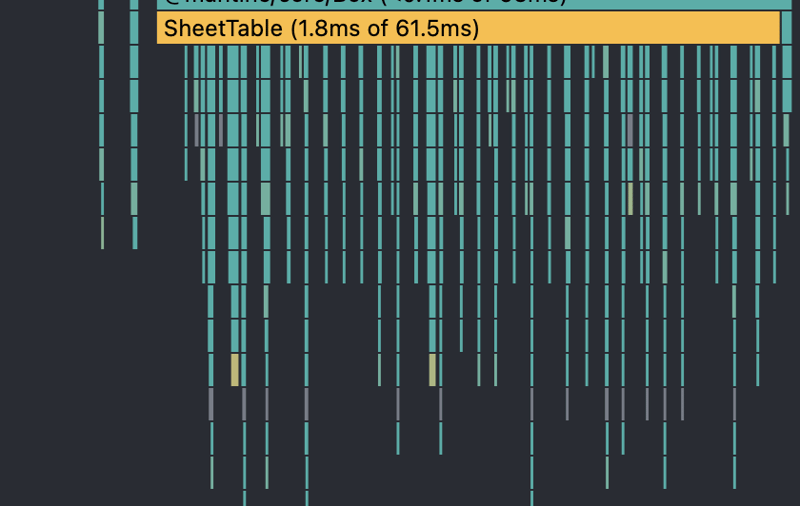
- CSS-in-JS (Mantine)
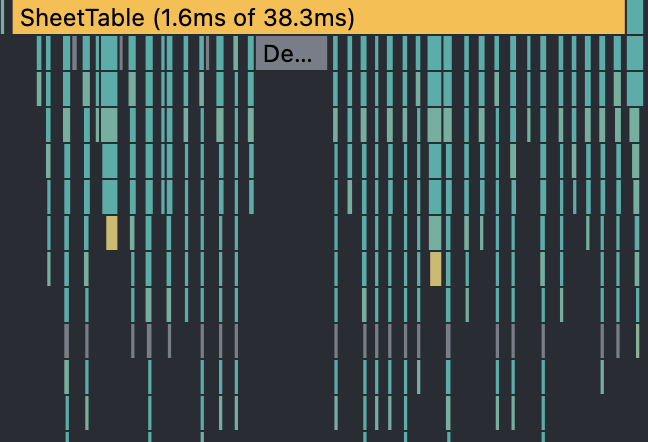
 顺风
顺风
 结果
结果
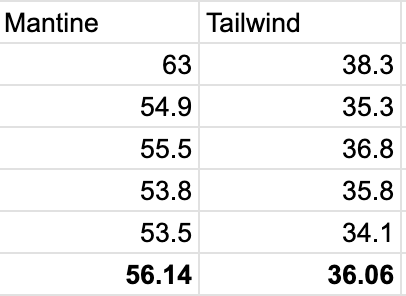
渲染时间减少约36%。
- 即使只更改一个单元格代码,性能也能显着提高。 (当然,大部分都是细胞)
- 在 60Hz 显示器上,1 帧为 16ms,但 3 帧 -> 2 帧
 结论
结论
使用静态生成的 CSS 在性能方面要好得多。
- 除非需要使用JS变量,否则使用Tailwind。
- (补充)引入SSR,方便放弃CSS-in-JS。
- 参考号
版本声明
本文转载于:https://dev.to/siisee11/css-in-js-wa-heeojigi-1pbj?1如有侵犯,请联系[email protected]删除
最新教程
更多>
-
 在 Laravel 中测试排队作业的技巧使用 Laravel 应用程序时,经常会遇到命令需要执行昂贵任务的情况。为了避免阻塞主进程,您可能决定将任务卸载到可以由队列处理的作业。 让我们看一个例子。想象一下命令 app:import-users 需要读取一个大的 CSV 文件并为每个条目创建一个用户。该命令可能如下所示: /* Import...编程 发布于2024-11-05
在 Laravel 中测试排队作业的技巧使用 Laravel 应用程序时,经常会遇到命令需要执行昂贵任务的情况。为了避免阻塞主进程,您可能决定将任务卸载到可以由队列处理的作业。 让我们看一个例子。想象一下命令 app:import-users 需要读取一个大的 CSV 文件并为每个条目创建一个用户。该命令可能如下所示: /* Import...编程 发布于2024-11-05 -
 如何创建人类水平的自然语言理解 (NLU) 系统Scope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...编程 发布于2024-11-05
如何创建人类水平的自然语言理解 (NLU) 系统Scope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...编程 发布于2024-11-05 -
 如何使用 JSTL 迭代 HashMap 中的 ArrayList?使用 JSTL 迭代 HashMap 中的 ArrayList在 Web 开发中,JSTL(JavaServer Pages 标准标记库)提供了一组标记来简化 JSP 中的常见任务( Java 服务器页面)。其中一项任务是迭代数据结构。要迭代 HashMap 及其中包含的 ArrayList,可以使...编程 发布于2024-11-05
如何使用 JSTL 迭代 HashMap 中的 ArrayList?使用 JSTL 迭代 HashMap 中的 ArrayList在 Web 开发中,JSTL(JavaServer Pages 标准标记库)提供了一组标记来简化 JSP 中的常见任务( Java 服务器页面)。其中一项任务是迭代数据结构。要迭代 HashMap 及其中包含的 ArrayList,可以使...编程 发布于2024-11-05 -
 Encore.ts — 比 ElysiaJS 和 Hono 更快几个月前,我们发布了 Encore.ts — TypeScript 的开源后端框架。 由于已经有很多框架,我们想分享我们做出的一些不常见的设计决策以及它们如何带来卓越的性能数据。 性能基准 我们之前发布的基准测试显示 Encore.ts 比 Express 快 9 倍,比 Fasti...编程 发布于2024-11-05
Encore.ts — 比 ElysiaJS 和 Hono 更快几个月前,我们发布了 Encore.ts — TypeScript 的开源后端框架。 由于已经有很多框架,我们想分享我们做出的一些不常见的设计决策以及它们如何带来卓越的性能数据。 性能基准 我们之前发布的基准测试显示 Encore.ts 比 Express 快 9 倍,比 Fasti...编程 发布于2024-11-05 -
 为什么使用 + 对字符串文字进行字符串连接失败?连接字符串文字与字符串在 C 中,运算符可用于连接字符串和字符串文字。但是,此功能存在限制,可能会导致混乱。在问题中,作者尝试连接字符串文字“Hello”、“,world”和“!”以两种不同的方式。第一个例子:const string hello = "Hello"; const...编程 发布于2024-11-05
为什么使用 + 对字符串文字进行字符串连接失败?连接字符串文字与字符串在 C 中,运算符可用于连接字符串和字符串文字。但是,此功能存在限制,可能会导致混乱。在问题中,作者尝试连接字符串文字“Hello”、“,world”和“!”以两种不同的方式。第一个例子:const string hello = "Hello"; const...编程 发布于2024-11-05 -
 React 重新渲染:最佳性能的最佳实践React高效的渲染机制是其受欢迎的关键原因之一。然而,随着应用程序复杂性的增加,管理组件重新渲染对于优化性能变得至关重要。让我们探索优化 React 渲染行为并避免不必要的重新渲染的最佳实践。 1. 使用 React.memo() 作为函数式组件 React.memo() 是一个高...编程 发布于2024-11-05
React 重新渲染:最佳性能的最佳实践React高效的渲染机制是其受欢迎的关键原因之一。然而,随着应用程序复杂性的增加,管理组件重新渲染对于优化性能变得至关重要。让我们探索优化 React 渲染行为并避免不必要的重新渲染的最佳实践。 1. 使用 React.memo() 作为函数式组件 React.memo() 是一个高...编程 发布于2024-11-05 -
 如何实现条件列创建:探索 Pandas DataFrame 中的 If-Elif-Else?Creating a Conditional Column: If-Elif-Else in Pandas给定的问题要求将新列添加到 DataFrame 中基于一系列条件标准。挑战在于在实现这些条件的同时保持代码效率和可读性。使用函数应用程序的解决方案一种方法涉及创建一个将每一行映射到所需结果的函数...编程 发布于2024-11-05
如何实现条件列创建:探索 Pandas DataFrame 中的 If-Elif-Else?Creating a Conditional Column: If-Elif-Else in Pandas给定的问题要求将新列添加到 DataFrame 中基于一系列条件标准。挑战在于在实现这些条件的同时保持代码效率和可读性。使用函数应用程序的解决方案一种方法涉及创建一个将每一行映射到所需结果的函数...编程 发布于2024-11-05 -
 为什么 CSS 中的 Margin-Top 百分比是根据容器宽度计算的?CSS 中的 margin-top 百分比计算当对元素应用 margin-top 百分比时,必须了解计算方式执行。与普遍的看法相反,边距顶部百分比是根据包含块的宽度而不是其高度来确定的。W3C 规范解释:根据W3C 规范,“百分比是根据生成的框包含块的宽度计算的。”此规则适用于“margin-top...编程 发布于2024-11-05
为什么 CSS 中的 Margin-Top 百分比是根据容器宽度计算的?CSS 中的 margin-top 百分比计算当对元素应用 margin-top 百分比时,必须了解计算方式执行。与普遍的看法相反,边距顶部百分比是根据包含块的宽度而不是其高度来确定的。W3C 规范解释:根据W3C 规范,“百分比是根据生成的框包含块的宽度计算的。”此规则适用于“margin-top...编程 发布于2024-11-05 -
 如何解决 CSS 转换期间 Webkit 文本渲染不一致的问题?解决 CSS 转换期间的 Webkit 文本渲染不一致在 CSS 转换期间,特别是缩放元素时,Webkit 中可能会出现文本渲染不一致的情况浏览器。这个问题源于浏览器尝试优化渲染性能。一种解决方案是通过添加以下属性来强制对过渡元素的父元素进行硬件加速:-webkit-transform: trans...编程 发布于2024-11-05
如何解决 CSS 转换期间 Webkit 文本渲染不一致的问题?解决 CSS 转换期间的 Webkit 文本渲染不一致在 CSS 转换期间,特别是缩放元素时,Webkit 中可能会出现文本渲染不一致的情况浏览器。这个问题源于浏览器尝试优化渲染性能。一种解决方案是通过添加以下属性来强制对过渡元素的父元素进行硬件加速:-webkit-transform: trans...编程 发布于2024-11-05 -
 使用 Reactables 简化 RxJS介绍 RxJS 是一个功能强大的库,但众所周知,它的学习曲线很陡峭。 该库庞大的 API 界面,再加上向反应式编程的范式转变,可能会让新手不知所措。 我创建了 Reactables API 来简化 RxJS 的使用并简化开发人员对反应式编程的介绍。 例子 我们将构建...编程 发布于2024-11-05
使用 Reactables 简化 RxJS介绍 RxJS 是一个功能强大的库,但众所周知,它的学习曲线很陡峭。 该库庞大的 API 界面,再加上向反应式编程的范式转变,可能会让新手不知所措。 我创建了 Reactables API 来简化 RxJS 的使用并简化开发人员对反应式编程的介绍。 例子 我们将构建...编程 发布于2024-11-05 -
 如何在 Pandas 中查找多列的最大值?查找 Pandas 中多列的最大值要确定 pandas DataFrame 中多列的最大值,可以采用多种方法。以下是实现此目的的方法:对指定列使用 max() 函数此方法涉及显式选择所需的列并应用 max() 函数: df[["A", "B"]] df[[&q...编程 发布于2024-11-05
如何在 Pandas 中查找多列的最大值?查找 Pandas 中多列的最大值要确定 pandas DataFrame 中多列的最大值,可以采用多种方法。以下是实现此目的的方法:对指定列使用 max() 函数此方法涉及显式选择所需的列并应用 max() 函数: df[["A", "B"]] df[[&q...编程 发布于2024-11-05 -
 CI/CD 入门:自动化第一个管道的初学者指南(使用 Jenkins)目录 介绍 什么是 CI/CD? 持续集成(CI) 持续交付(CD) 持续部署 CI/CD 的好处 更快的上市时间 提高代码质量 高效协作 提高自动化程度和一致性 如何创建您的第一个 CI/CD 管道 第 1 步:设置版本控制 (GitHub) 第 2 步:选择 CI/CD 工具 ...编程 发布于2024-11-05
CI/CD 入门:自动化第一个管道的初学者指南(使用 Jenkins)目录 介绍 什么是 CI/CD? 持续集成(CI) 持续交付(CD) 持续部署 CI/CD 的好处 更快的上市时间 提高代码质量 高效协作 提高自动化程度和一致性 如何创建您的第一个 CI/CD 管道 第 1 步:设置版本控制 (GitHub) 第 2 步:选择 CI/CD 工具 ...编程 发布于2024-11-05 -
 TypeScript 如何使 JavaScript 在大型项目中更加可靠。介绍 JavaScript 广泛应用于 Web 开发,现在也被应用于不同行业的大型项目中。然而,随着这些项目的增长,管理 JavaScript 代码变得更加困难。数据类型不匹配、运行时意外错误以及代码不清晰等问题可能会导致查找和修复错误变得困难。 这就是TypeScript介入的地...编程 发布于2024-11-05
TypeScript 如何使 JavaScript 在大型项目中更加可靠。介绍 JavaScript 广泛应用于 Web 开发,现在也被应用于不同行业的大型项目中。然而,随着这些项目的增长,管理 JavaScript 代码变得更加困难。数据类型不匹配、运行时意外错误以及代码不清晰等问题可能会导致查找和修复错误变得困难。 这就是TypeScript介入的地...编程 发布于2024-11-05 -
 如何使用PHP的password_verify函数安全地验证用户密码?使用 PHP 解密加密密码许多应用程序使用密码哈希等加密算法安全地存储用户密码。然而,在验证登录尝试时,将输入密码与加密的存储版本进行比较非常重要。加密问题password_hash 使用 Bcrypt,一种一元加密算法方式哈希算法,意味着加密的密码无法逆转或解密。这是一项安全功能,可确保即使数据库...编程 发布于2024-11-05
如何使用PHP的password_verify函数安全地验证用户密码?使用 PHP 解密加密密码许多应用程序使用密码哈希等加密算法安全地存储用户密码。然而,在验证登录尝试时,将输入密码与加密的存储版本进行比较非常重要。加密问题password_hash 使用 Bcrypt,一种一元加密算法方式哈希算法,意味着加密的密码无法逆转或解密。这是一项安全功能,可确保即使数据库...编程 发布于2024-11-05
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























