使用 FeedRika API 构建趋势分析工具 - 第一部分 - 设置
使用 FeedRika API 构建趋势分析工具
我最近发现了这个名为 FeedRika 的很酷的新闻 API 服务,它为您提供最新的世界新闻以及情绪评分和相关类别。它有一个免费使用层,所以我想尝试一下,看看我可以用它构建什么。
我的想法之一是构建一个工具来查看公司或主题在新闻中的表现。

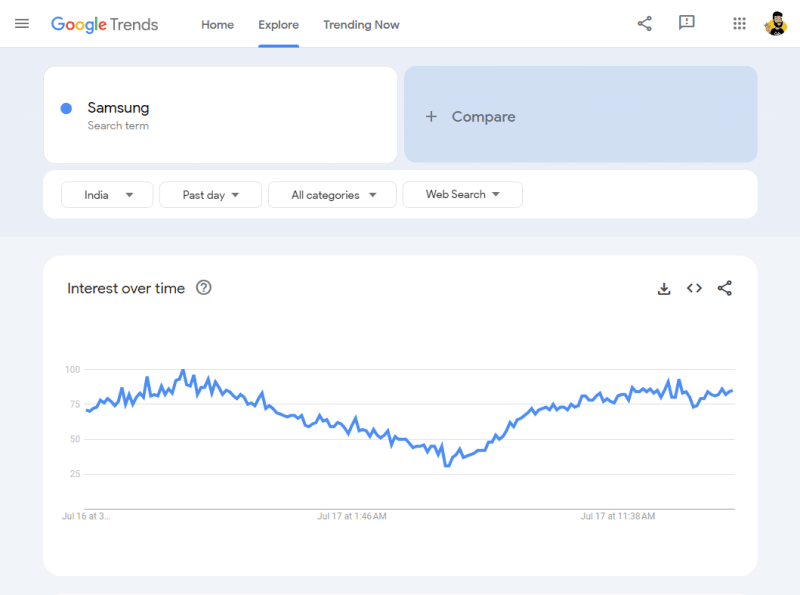
您可以看到 Google 趋势中的图表,该图表显示某个术语在公共空间中的受欢迎程度,但仅反映了搜索量。它无法让您了解周围的情绪是积极的还是消极的。因此,让我们构建一个工具来搜索新闻,看看该主题的报道是否有利,并显示类似的图表。
以下是我们构建此工具将采取的主要步骤:
- 从用户处收集要搜索的主题
- 从 Feedrika 获取与主题匹配的新闻文章
- 循环返回的文章并提取每篇文章的情感分数
- 将这些分数绘制到图表中以直观地显示
- 做一些数学运算来生成该主题的其他统计数据,例如平均情绪、总积极/消极等...
- 向用户显示源新闻文章,以便他们可以更详细地探索该主题。
在我们开始之前
让我们从 Feedrika 网站获取 API 密钥,以便我们可以获取要使用的新闻文章。
前往 feedrika.com 并注册一个帐户。
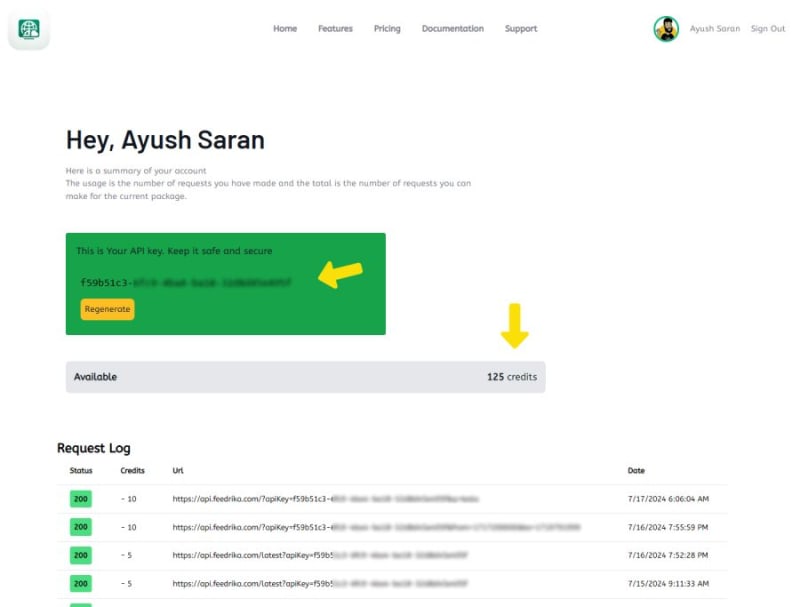
注册后,您将在您的个人资料页面 feedrika.com/profile 上找到您的 API 密钥,以及您的信用余额和显示您提出的请求的请求日志。

选择平台
我们可以仅用 HTML、CSS 和 Javascript 构建此工具,但它涉及使用私有 API 密钥,并且通过互联网公开传输该密钥并不是一个好主意,因此让我们使用 Node 和 Express 在服务器上隐藏 API 密钥side 作为环境变量并保持其私有。
我将为绝对初学者量身定制本教程,因此如果您已经熟悉 Node 和 Express,请随意跳到更有趣的部分。
设置:
1. Node 和 Express
确保您已安装 Node 运行时环境。如果没有,您可以在这里获取。
在本地计算机上为此项目创建一个目录并在其中导航。
在终端中运行: npm init -y 以使用默认值初始化节点项目。
运行:npm iexpress 安装express框架。
Express 是一个简单的网络服务器,它允许我们在应用程序中提供页面和 api 路由服务。它易于设置且广泛使用,因此在线寻求帮助和故障排除很容易。
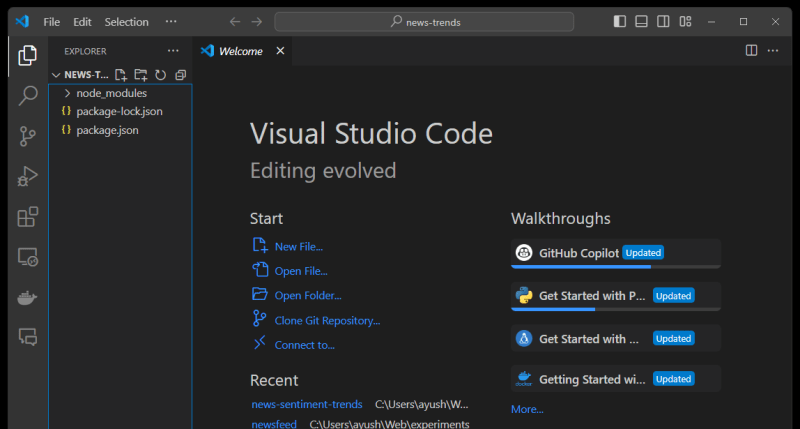
在 VSCode 或您喜欢的 IDE 中打开文件夹并查看内部。

您应该有一个node_modules文件夹、一个package.json文件和一个package-lock.json文件。
2. 创建我们的第一条路线
让我们制作一个欢迎用户使用我们的应用程序的索引页面
在项目的根目录中创建一个新文件“welcome.html”。仅填写基本信息即可开始
Welcome
This is my news trends app!
让我们设置第一个路由,并在有人打开应用程序时返回这个welcome.html页面
在应用程序的根目录中创建一个“index.js”文件并导入express框架。
// Import the express framework
express = require("express");
// tell node that we are creating an express app
const app = express();
// define the port that the server will run on
const port = 3000;
// define the route for the index page
app.get("/", (req, res) => {
res.sendFile(__dirname "/welcome.html");
});
// Start the server and tell the app to listen for incoming connections on the port
app.listen(port, () => {
console.log(`Server running at http://localhost:${port}`);
});
让我们测试一下我们的进度。
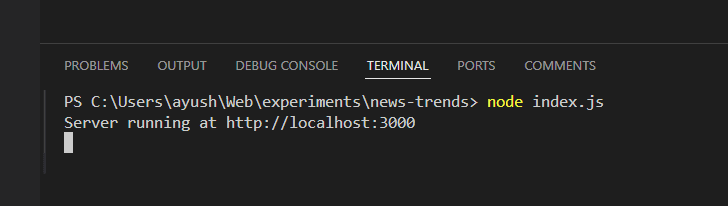
从终端运行节点index.js。您应该看到一条确认消息,表明服务器正在运行

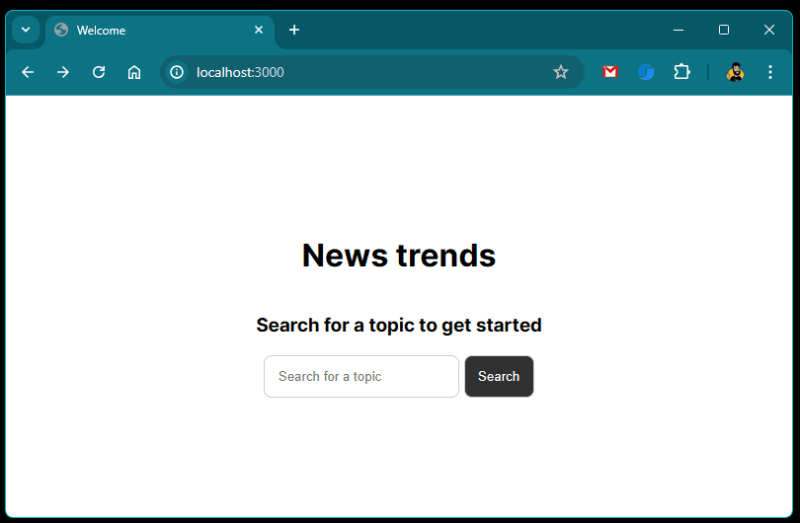
点击终端中的链接或将其粘贴到浏览器中以确认您可以看到欢迎页面

3.环境变量
让我们设置一个环境变量来保存我们的 API 密钥。
在项目的根目录中创建一个新文件“.env”。
从 Feedrika 个人资料页面复制并粘贴您的 API 密钥

我们还添加一个“.gitignore”文件,这样我们就不会意外将此私钥上传到网络

现在进行一些家务处理
我们不想每次对应用程序进行编辑时都从终端启动和停止服务器,所以让我们设置自动重新加载。
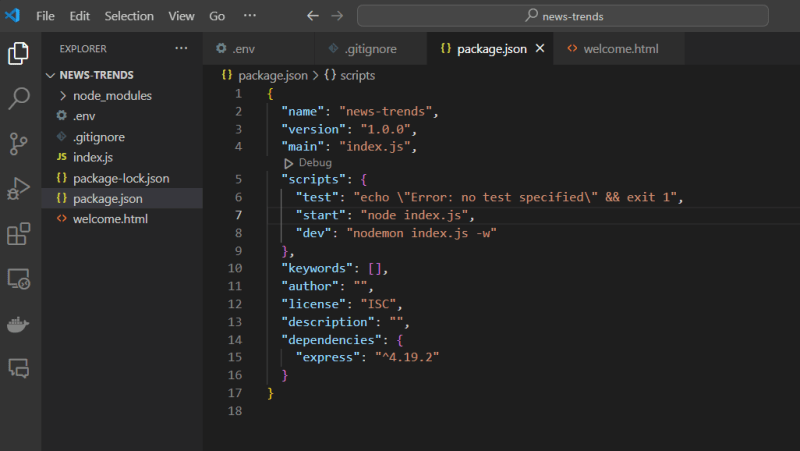
打开 package.json 文件并将这些行添加到脚本对象中
"start": "node index.js", "dev": "nodemon index.js -w"

我们使用带有“-w”标志的nodemon来监视根文件夹中的更改并重新启动服务器。
现在我们可以使用 npm run dev 命令启动我们的服务器,它会自动监视更改并为我们重新启动服务器。
如果您收到无法识别nodemon的错误,请运行此命令以全局安装它,然后重试:
npm 我nodemon -g
好的,设置完成,让我们继续构建我们的应用程序!
我们来更新欢迎页面并添加一个搜索框来询问主题
Welcome
News trends
Search for a topic to get started
设置样式表
在项目的根目录中创建一个“public”文件夹,用于托管我们的客户端 javascript、css 和图像文件。
在public文件夹中添加一个'styles.css'文件,并为欢迎页面添加一些基本样式

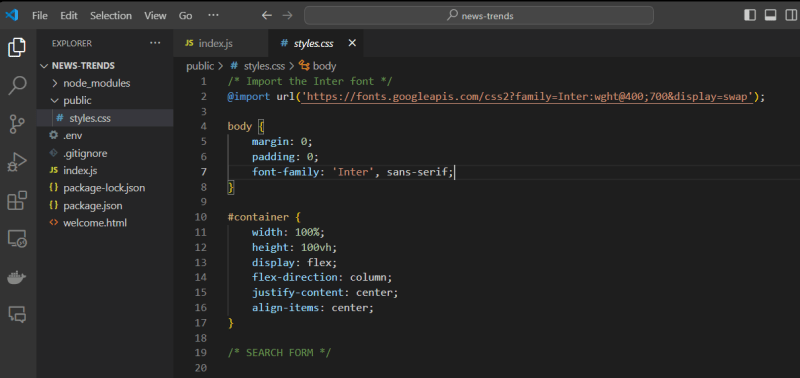
styles.css:
/* Import the Inter font */
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@400;700&display=swap');
body {
margin: 0;
padding: 0;
font-family: 'Inter', sans-serif;
}
#container {
width: 100%;
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
/* SEARCH FORM */
.search-form input {
padding: 1em;
border: 1px solid #ccc;
border-radius: 8px;
}
.search-form button {
padding: 1em;
border: 1px solid #ccc;
border-radius: 8px;
background-color: #313131;
cursor: pointer;
color: #fff;
}
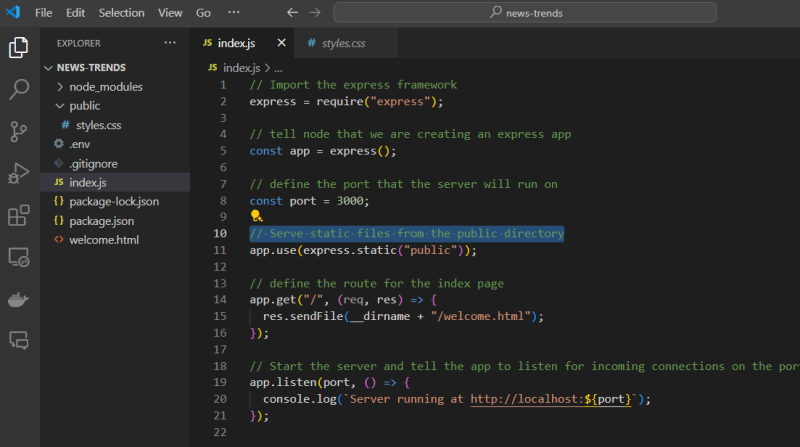
现在我们需要告诉express如何提供这些静态文件,所以打开'index.js'并添加这一行:
app.use(express.static("public"));

您应该能够立即看到反映的更改,刷新浏览器中的页面并确认

伟大的!现在让我们告诉express如何处理这个表单提交
如果您注意到它提交到“/search”端点的表单,那么让我们设置此路由并处理表单提交
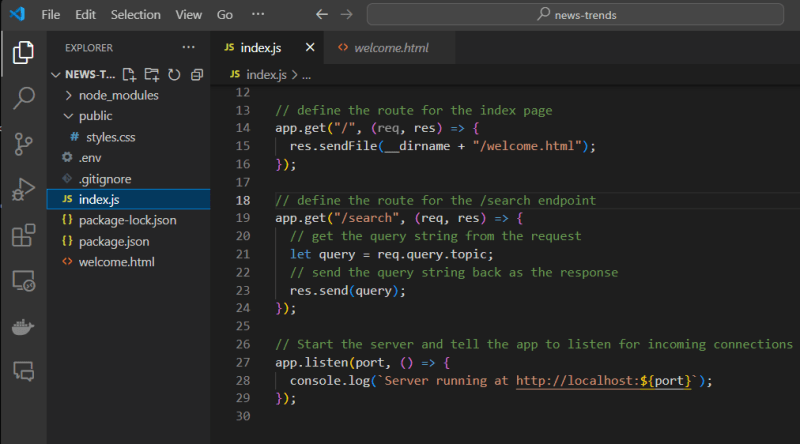
打开“index.js”文件并添加这些行
// define the route for the /search endpoint
app.get("/search", (req, res) => {
// get the query string from the request
let query = req.query.topic;
// send the query string back as the response
res.send(query);
});

让我们测试一下,转到浏览器并在框中输入搜索词,然后单击提交
您应该会看到来自服务器的响应,其中显示您的搜索词,如下所示

好工作!
现在我们已经有了一个可用的搜索路径,让我们插入 FeedRika API 并获取该主题的新闻。
即将推出第二部分 - 获取数据
-
 如何在GO编译器中自定义编译优化?在GO编译器中自定义编译优化 GO中的默认编译过程遵循特定的优化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...编程 发布于2025-03-28
如何在GO编译器中自定义编译优化?在GO编译器中自定义编译优化 GO中的默认编译过程遵循特定的优化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...编程 发布于2025-03-28 -
 Python读取CSV文件UnicodeDecodeError终极解决方法在试图使用已内置的CSV模块读取Python中时,CSV文件中的Unicode Decode Decode Decode Decode decode Error读取,您可能会遇到错误的错误:无法解码字节 在位置2-3中:截断\ uxxxxxxxx逃脱当CSV文件包含特殊字符或Unicode的路径逃...编程 发布于2025-03-28
Python读取CSV文件UnicodeDecodeError终极解决方法在试图使用已内置的CSV模块读取Python中时,CSV文件中的Unicode Decode Decode Decode Decode decode Error读取,您可能会遇到错误的错误:无法解码字节 在位置2-3中:截断\ uxxxxxxxx逃脱当CSV文件包含特殊字符或Unicode的路径逃...编程 发布于2025-03-28 -
 如何有效地转换PHP中的时区?在PHP 利用dateTime对象和functions DateTime对象及其相应的功能别名为时区转换提供方便的方法。例如: //定义用户的时区 date_default_timezone_set('欧洲/伦敦'); //创建DateTime对象 $ dateTime = ne...编程 发布于2025-03-28
如何有效地转换PHP中的时区?在PHP 利用dateTime对象和functions DateTime对象及其相应的功能别名为时区转换提供方便的方法。例如: //定义用户的时区 date_default_timezone_set('欧洲/伦敦'); //创建DateTime对象 $ dateTime = ne...编程 发布于2025-03-28 -
 如何使用替换指令在GO MOD中解析模块路径差异?在使用GO MOD时,在GO MOD 中克服模块路径差异时,可能会遇到冲突,其中3个Party Package将另一个PAXPANCE带有导入式套件之间的另一个软件包,并在导入式套件之间导入另一个软件包。如回声消息所证明的那样: go.etcd.io/bbolt [&&&&&&&&&&&&&&&&...编程 发布于2025-03-28
如何使用替换指令在GO MOD中解析模块路径差异?在使用GO MOD时,在GO MOD 中克服模块路径差异时,可能会遇到冲突,其中3个Party Package将另一个PAXPANCE带有导入式套件之间的另一个软件包,并在导入式套件之间导入另一个软件包。如回声消息所证明的那样: go.etcd.io/bbolt [&&&&&&&&&&&&&&&&...编程 发布于2025-03-28 -
 如何同步迭代并从PHP中的两个等级阵列打印值?同步的迭代和打印值来自相同大小的两个数组使用两个数组相等大小的selectbox时,一个包含country代码的数组,另一个包含乡村代码,另一个包含其相应名称的数组,可能会因不当提供了exply for for for the uncore for the forsion for for ytry...编程 发布于2025-03-28
如何同步迭代并从PHP中的两个等级阵列打印值?同步的迭代和打印值来自相同大小的两个数组使用两个数组相等大小的selectbox时,一个包含country代码的数组,另一个包含乡村代码,另一个包含其相应名称的数组,可能会因不当提供了exply for for for the uncore for the forsion for for ytry...编程 发布于2025-03-28 -
 为什么PHP的DateTime :: Modify('+1个月')会产生意外的结果?使用php dateTime修改月份:发现预期的行为在使用PHP的DateTime类时,添加或减去几个月可能并不总是会产生预期的结果。正如文档所警告的那样,“当心”这些操作的“不像看起来那样直观。 考虑文档中给出的示例:这是内部发生的事情: 现在在3月3日添加另一个月,因为2月在2001年只有2...编程 发布于2025-03-28
为什么PHP的DateTime :: Modify('+1个月')会产生意外的结果?使用php dateTime修改月份:发现预期的行为在使用PHP的DateTime类时,添加或减去几个月可能并不总是会产生预期的结果。正如文档所警告的那样,“当心”这些操作的“不像看起来那样直观。 考虑文档中给出的示例:这是内部发生的事情: 现在在3月3日添加另一个月,因为2月在2001年只有2...编程 发布于2025-03-28 -
 您可以使用CSS在Chrome和Firefox中染色控制台输出吗?在javascript console 中显示颜色是可以使用chrome的控制台显示彩色文本,例如红色的redors,for for for for错误消息?回答是的,可以使用CSS将颜色添加到Chrome和Firefox中的控制台显示的消息(版本31或更高版本)中。要实现这一目标,请使用以下模...编程 发布于2025-03-28
您可以使用CSS在Chrome和Firefox中染色控制台输出吗?在javascript console 中显示颜色是可以使用chrome的控制台显示彩色文本,例如红色的redors,for for for for错误消息?回答是的,可以使用CSS将颜色添加到Chrome和Firefox中的控制台显示的消息(版本31或更高版本)中。要实现这一目标,请使用以下模...编程 发布于2025-03-28 -
 如何正确使用与PDO参数的查询一样?在pdo 中使用类似QUERIES在PDO中的Queries时,您可能会遇到类似疑问中描述的问题:此查询也可能不会返回结果,即使$ var1和$ var2包含有效的搜索词。错误在于不正确包含%符号。通过将变量包含在$ params数组中的%符号中,您确保将%字符正确替换到查询中。没有此修改,PDO...编程 发布于2025-03-28
如何正确使用与PDO参数的查询一样?在pdo 中使用类似QUERIES在PDO中的Queries时,您可能会遇到类似疑问中描述的问题:此查询也可能不会返回结果,即使$ var1和$ var2包含有效的搜索词。错误在于不正确包含%符号。通过将变量包含在$ params数组中的%符号中,您确保将%字符正确替换到查询中。没有此修改,PDO...编程 发布于2025-03-28 -
 ``STD :: LANEDER'如何解决工会中的const成员的编译器优化问题?Unveiling the Essence of Memory Laundering: A Deeper Dive into std::launderIn the realm of C standardization, P0137 introduces std::launder, a funct...编程 发布于2025-03-28
``STD :: LANEDER'如何解决工会中的const成员的编译器优化问题?Unveiling the Essence of Memory Laundering: A Deeper Dive into std::launderIn the realm of C standardization, P0137 introduces std::launder, a funct...编程 发布于2025-03-28 -
 在Ubuntu/linux上安装mysql-python时,如何修复\“ mysql_config \”错误?mysql-python安装错误:“ mysql_config找不到”“ 由于缺少MySQL开发库而出现此错误。解决此问题,建议在Ubuntu上使用该分发的存储库。使用以下命令安装Python-MysqldB: sudo apt-get安装python-mysqldb sudo pip in...编程 发布于2025-03-28
在Ubuntu/linux上安装mysql-python时,如何修复\“ mysql_config \”错误?mysql-python安装错误:“ mysql_config找不到”“ 由于缺少MySQL开发库而出现此错误。解决此问题,建议在Ubuntu上使用该分发的存储库。使用以下命令安装Python-MysqldB: sudo apt-get安装python-mysqldb sudo pip in...编程 发布于2025-03-28 -
 PHP阵列键值异常:了解07和08的好奇情况PHP数组键值问题,使用07&08 在给定数月的数组中,键值07和08呈现令人困惑的行为时,就会出现一个不寻常的问题。运行print_r($月)返回意外结果:键“ 07”丢失,而键“ 08”分配给了9月的值。此问题源于PHP对领先零的解释。当一个数字带有0(例如07或08)的前缀时,PHP将其...编程 发布于2025-03-28
PHP阵列键值异常:了解07和08的好奇情况PHP数组键值问题,使用07&08 在给定数月的数组中,键值07和08呈现令人困惑的行为时,就会出现一个不寻常的问题。运行print_r($月)返回意外结果:键“ 07”丢失,而键“ 08”分配给了9月的值。此问题源于PHP对领先零的解释。当一个数字带有0(例如07或08)的前缀时,PHP将其...编程 发布于2025-03-28 -
 如何配置Pytesseract以使用数字输出的单位数字识别?Pytesseract OCR具有单位数字识别和仅数字约束 在pytesseract的上下文中,在配置tesseract以识别单位数字和限制单个数字和限制输出对数字可能会提出质疑。 To address this issue, we delve into the specifics of Te...编程 发布于2025-03-28
如何配置Pytesseract以使用数字输出的单位数字识别?Pytesseract OCR具有单位数字识别和仅数字约束 在pytesseract的上下文中,在配置tesseract以识别单位数字和限制单个数字和限制输出对数字可能会提出质疑。 To address this issue, we delve into the specifics of Te...编程 发布于2025-03-28 -
 如何在Java中正确显示“ DD/MM/YYYY HH:MM:SS.SS”格式的当前日期和时间?如何在“ dd/mm/yyyy hh:mm:mm:ss.ss”格式“ gormat 解决方案:的,请访问量很大,并应为procectiquiestate的,并在整个代码上正确格式不多: java.text.simpledateformat; 导入java.util.calendar; 导入java...编程 发布于2025-03-28
如何在Java中正确显示“ DD/MM/YYYY HH:MM:SS.SS”格式的当前日期和时间?如何在“ dd/mm/yyyy hh:mm:mm:ss.ss”格式“ gormat 解决方案:的,请访问量很大,并应为procectiquiestate的,并在整个代码上正确格式不多: java.text.simpledateformat; 导入java.util.calendar; 导入java...编程 发布于2025-03-28 -
 如何在Java字符串中有效替换多个子字符串?在java 中有效地替换多个substring,需要在需要替换一个字符串中的多个substring的情况下,很容易求助于重复应用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...编程 发布于2025-03-28
如何在Java字符串中有效替换多个子字符串?在java 中有效地替换多个substring,需要在需要替换一个字符串中的多个substring的情况下,很容易求助于重复应用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...编程 发布于2025-03-28 -
 可以在纯CS中将多个粘性元素彼此堆叠在一起吗?[2这里: https://webthemez.com/demo/sticky-multi-header-scroll/index.html </main> <section> { display:grid; grid-template-...编程 发布于2025-03-28
可以在纯CS中将多个粘性元素彼此堆叠在一起吗?[2这里: https://webthemez.com/demo/sticky-multi-header-scroll/index.html </main> <section> { display:grid; grid-template-...编程 发布于2025-03-28
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























