如何将自定义字体添加到 Tailwind - 对于网络和本地下载的字体
创建 Web 应用程序时,包含您喜欢的字体就像锦上添花。字体增强文本效果,使网站更具吸引力,并提供更好的用户体验。设计师和开发人员对某些字体又爱又恨,使用默认字体可能会限制他们的创造力。添加自定义字体使开发人员可以自由地将外部字体添加到他们的应用程序中。
先决条件
在本教程中,我强烈建议您具备 Tailwind CSS 的基础知识。
我假设读者熟悉 Tailwind CSS 以及如何将 Tailwind 集成到应用程序中。如果您是 Tailwind 新手,可以查看官方文档以获取如何安装的说明。
什么是自定义字体?
自定义字体是默认情况下无法使用的字体。您的系统中不存在自定义字体,并且在需要时无法随时使用。它们包括您购买的、在线获取的、您自己创建的字体或您公司使用的特殊品牌字体。自定义字体的一个流行示例是 Google 字体。
将自定义字体添加到您的项目中
当您在项目上安装 Tailwind 时,它会添加一个名为 tailwind.config 的文件。在 tailwind.config 文件中,我们添加自定义字体、颜色、网格布局模板、字体大小等。要添加自定义字体,请将自定义属性放在扩展对象之间。请参阅下面的 tailwind.config 文件的外观:
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: { },
},
},
plugins: [],
};
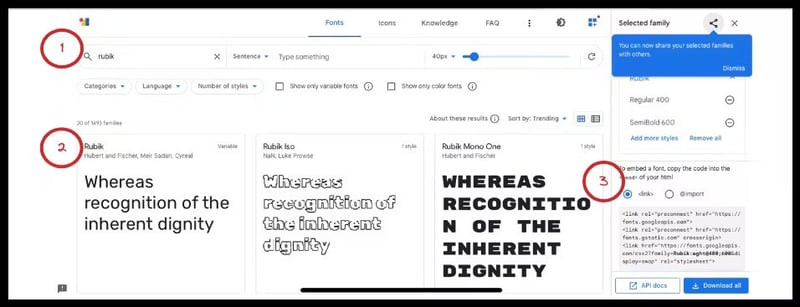
要添加自定义字体,我将使用 Google Fonts。转到谷歌字体网站,单击“选择样式”,然后选择您喜欢的字体。在本教程中,我将使用这个 Rubik's 字体。请参阅下面的 google-font 网站的图示,以带圆圈的数字作为指导:

要将 Google 链接附加到您的 HTML 文件,请执行以下步骤:
从 Google 复制链接。
转到index.html文件。
找到 head 标签并粘贴 Google Fonts 中的链接。
React App
使用自定义字体
在index.html文件中粘贴Rubik字体后,您的项目中应该可以使用Rubik字体,但您还不能使用它。
使用它:
转到 tailwind.config 文件。
在扩展对象中添加 fontFamily。
在字体系列中,我将为字体命名,在本例中,名称为 rub。它可以有任何名称。打开括号,添加字体名称(“Rubik”)和备用字体。
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {
fontFamily: {
'rub': ["Rubik", "sans-serif"],
},
},
},
plugins: [],
};
Tailwind可以识别Rubik的字体,但我还没有使用它。转到要使用该字体的文件或组件,并将 Rubik 字体添加到其 class=''/className='' 属性中。要将自定义字体应用到您的项目,请使用 rub,而不是 Rubik。请参阅下面的示例:
// the file/component
import React from 'react'
function CustomFonts() {
return (
Default Font
Hello My name is Emeka and I enjoy creating things that
live on the internet. I also write technical articles.
Custom Font(Rubik Font)
Hello My name is Emeka and I enjoy
creating things that live on the internet. I also write
technical articles.
)
}
export default CustomFonts
使用本地下载的字体
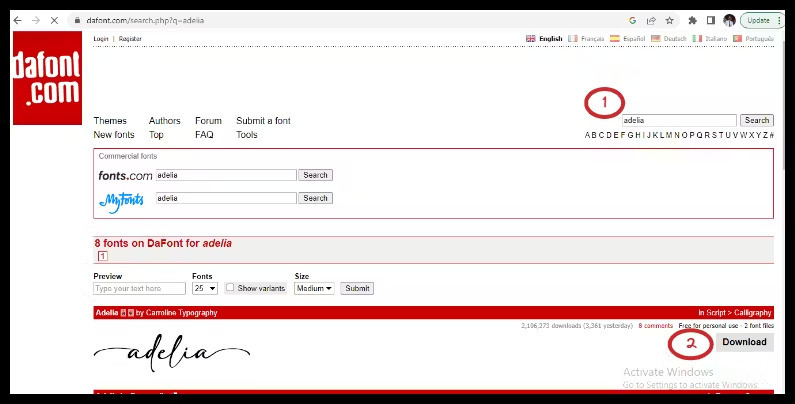
要使用本地下载的字体,我会随机选择一个网站。您可以尝试您选择的任何网站。进入dafont网站,在搜索栏中搜索字体,然后将其下载到本地计算机。请参阅下面 dafont 网站的图示,以带圆圈的数字作为指导:

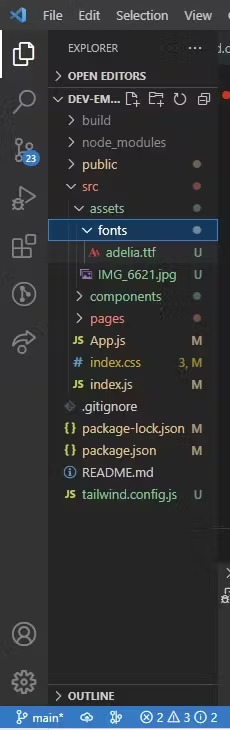
解压zip文件(我使用WinRAR解压),复制解压的文件,并将其粘贴到项目中的文件夹中。请参阅下面的示例:

下一步是导航到 /index.css 文件并插入 @font-face 将自定义字体引入项目。我将使用 ADELIA 作为字体系列和 src: 来指定字体的可用位置。
@tailwind base;
@tailwind components;
@tailwind utilities;
@font-face {
font-family: 'ADELIA';
src: url('./fonts/ADELIA.ttf');
}
要集成 Rubik 字体,请导航至 tailwind.config 文件并执行以下步骤:
添加自定义实用程序类名称。
开括号
插入“ADELIA”和“cursive”作为备份字体。
这是一个例子:
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {
fontFamily: {
'rub': ["Rubik", "sans-serif"],
'adelia': ['ADELIA', 'cursive']
},
},
},
plugins: [],
};
我们现在可以在我们的项目中使用该字体了:
// the file/component
import React from 'react'
function CustomFonts() {
return (
Default font
Hello My name is Emeka and I enjoy creating things that
live on the internet. I also write technical articles.
Custom Font(Rubik Font)
Hello My name is Emeka and I enjoy
creating things that live on the internet. I also write
technical articles.
)
}
export default CustomFonts
结论
您可以在任何组件或文件中使用自定义字体。对特定文件或组件没有限制;您可以在整个项目的多个组件或文件中使用它。此外,您可以将多种自定义字体添加到配置文件中。我希望这篇文章对您有所帮助。点赞、评论和分享,以便其他人可以学习。谢谢。
-
 插入数据时如何修复“常规错误:2006 MySQL 服务器已消失”?插入记录时如何解决“一般错误:2006 MySQL 服务器已消失”介绍:将数据插入 MySQL 数据库有时会导致错误“一般错误:2006 MySQL 服务器已消失”。当与服务器的连接丢失时会出现此错误,通常是由于 MySQL 配置中的两个变量之一所致。解决方案:解决此错误的关键是调整wait_tim...编程 发布于2024-12-26
插入数据时如何修复“常规错误:2006 MySQL 服务器已消失”?插入记录时如何解决“一般错误:2006 MySQL 服务器已消失”介绍:将数据插入 MySQL 数据库有时会导致错误“一般错误:2006 MySQL 服务器已消失”。当与服务器的连接丢失时会出现此错误,通常是由于 MySQL 配置中的两个变量之一所致。解决方案:解决此错误的关键是调整wait_tim...编程 发布于2024-12-26 -
 如何在 PHP 中组合两个关联数组,同时保留唯一 ID 并处理重复名称?在 PHP 中组合关联数组在 PHP 中,将两个关联数组组合成一个数组是一项常见任务。考虑以下请求:问题描述:提供的代码定义了两个关联数组,$array1和$array2。目标是创建一个新数组 $array3,它合并两个数组中的所有键值对。 此外,提供的数组具有唯一的 ID,而名称可能重合。要求是构...编程 发布于2024-12-26
如何在 PHP 中组合两个关联数组,同时保留唯一 ID 并处理重复名称?在 PHP 中组合关联数组在 PHP 中,将两个关联数组组合成一个数组是一项常见任务。考虑以下请求:问题描述:提供的代码定义了两个关联数组,$array1和$array2。目标是创建一个新数组 $array3,它合并两个数组中的所有键值对。 此外,提供的数组具有唯一的 ID,而名称可能重合。要求是构...编程 发布于2024-12-26 -
 除了“if”语句之外:还有什么地方可以在不进行强制转换的情况下使用具有显式“bool”转换的类型?无需强制转换即可上下文转换为 bool您的类定义了对 bool 的显式转换,使您能够在条件语句中直接使用其实例“t”。然而,这种显式转换提出了一个问题:“t”在哪里可以在不进行强制转换的情况下用作 bool?上下文转换场景C 标准指定了四种值可以根据上下文转换为的主要场景bool:语句:if、whi...编程 发布于2024-12-26
除了“if”语句之外:还有什么地方可以在不进行强制转换的情况下使用具有显式“bool”转换的类型?无需强制转换即可上下文转换为 bool您的类定义了对 bool 的显式转换,使您能够在条件语句中直接使用其实例“t”。然而,这种显式转换提出了一个问题:“t”在哪里可以在不进行强制转换的情况下用作 bool?上下文转换场景C 标准指定了四种值可以根据上下文转换为的主要场景bool:语句:if、whi...编程 发布于2024-12-26 -
 如何修复 macOS 上 Django 中的“配置不正确:加载 MySQLdb 模块时出错”?MySQL配置不正确:相对路径的问题在Django中运行python manage.py runserver时,可能会遇到以下错误:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library/Python/2.7/site-...编程 发布于2024-12-26
如何修复 macOS 上 Django 中的“配置不正确:加载 MySQLdb 模块时出错”?MySQL配置不正确:相对路径的问题在Django中运行python manage.py runserver时,可能会遇到以下错误:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library/Python/2.7/site-...编程 发布于2024-12-26 -
 尽管代码有效,为什么 POST 请求无法捕获 PHP 中的输入?解决 PHP 中的 POST 请求故障在提供的代码片段中:action=''而不是:action="<?php echo $_SERVER['PHP_SELF'];?>";?>"检查 $_POST数组:表单提交后使用 var_dump 检查 $_POST 数...编程 发布于2024-12-26
尽管代码有效,为什么 POST 请求无法捕获 PHP 中的输入?解决 PHP 中的 POST 请求故障在提供的代码片段中:action=''而不是:action="<?php echo $_SERVER['PHP_SELF'];?>";?>"检查 $_POST数组:表单提交后使用 var_dump 检查 $_POST 数...编程 发布于2024-12-26 -
 在 Go 中使用 WebSocket 进行实时通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSocke...编程 发布于2024-12-26
在 Go 中使用 WebSocket 进行实时通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSocke...编程 发布于2024-12-26 -
 Bootstrap 4 Beta 中的列偏移发生了什么?Bootstrap 4 Beta:列偏移的删除和恢复Bootstrap 4 在其 Beta 1 版本中引入了重大更改柱子偏移了。然而,随着 Beta 2 的后续发布,这些变化已经逆转。从 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...编程 发布于2024-12-26
Bootstrap 4 Beta 中的列偏移发生了什么?Bootstrap 4 Beta:列偏移的删除和恢复Bootstrap 4 在其 Beta 1 版本中引入了重大更改柱子偏移了。然而,随着 Beta 2 的后续发布,这些变化已经逆转。从 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...编程 发布于2024-12-26 -
 如何使用 MySQL 查找今天生日的用户?如何使用 MySQL 识别今天生日的用户使用 MySQL 确定今天是否是用户的生日涉及查找生日匹配的所有行今天的日期。这可以通过一个简单的 MySQL 查询来实现,该查询将存储为 UNIX 时间戳的生日与今天的日期进行比较。以下 SQL 查询将获取今天有生日的所有用户: FROM USERS ...编程 发布于2024-12-26
如何使用 MySQL 查找今天生日的用户?如何使用 MySQL 识别今天生日的用户使用 MySQL 确定今天是否是用户的生日涉及查找生日匹配的所有行今天的日期。这可以通过一个简单的 MySQL 查询来实现,该查询将存储为 UNIX 时间戳的生日与今天的日期进行比较。以下 SQL 查询将获取今天有生日的所有用户: FROM USERS ...编程 发布于2024-12-26 -
 如何在 PHP 中转换所有类型的智能引号?在 PHP 中转换所有类型的智能引号智能引号是用于代替常规直引号(' 和 ")的印刷标记。它们提供了更精致和然而,软件应用程序通常会在不同类型的智能引号之间进行转换,从而导致不一致。智能引号中的挑战转换转换智能引号的困难在于用于表示它们的各种编码和字符,不同的操作系统和软件程序采用...编程 发布于2024-12-26
如何在 PHP 中转换所有类型的智能引号?在 PHP 中转换所有类型的智能引号智能引号是用于代替常规直引号(' 和 ")的印刷标记。它们提供了更精致和然而,软件应用程序通常会在不同类型的智能引号之间进行转换,从而导致不一致。智能引号中的挑战转换转换智能引号的困难在于用于表示它们的各种编码和字符,不同的操作系统和软件程序采用...编程 发布于2024-12-26 -
 循环 JavaScript 数组有哪些不同的方法?使用 JavaScript 循环遍历数组遍历数组的元素是 JavaScript 中的一项常见任务。有多种方法可供选择,每种方法都有自己的优点和局限性。让我们探讨一下这些选项:数组1。 for-of 循环 (ES2015 )此循环使用迭代器迭代数组的值:const arr = ["a&q...编程 发布于2024-12-26
循环 JavaScript 数组有哪些不同的方法?使用 JavaScript 循环遍历数组遍历数组的元素是 JavaScript 中的一项常见任务。有多种方法可供选择,每种方法都有自己的优点和局限性。让我们探讨一下这些选项:数组1。 for-of 循环 (ES2015 )此循环使用迭代器迭代数组的值:const arr = ["a&q...编程 发布于2024-12-26 -
 如何在 Python 中有效地暂停 Selenium WebDriver 执行?Selenium WebDriver 中的等待和条件语句问题: 如何在 Python 中暂停 Selenium WebDriver 执行几毫秒?答案:虽然time.sleep() 函数可用于暂停执行指定的秒数,在 Selenium WebDriver 自动化中一般不建议使用。使用 Selenium ...编程 发布于2024-12-26
如何在 Python 中有效地暂停 Selenium WebDriver 执行?Selenium WebDriver 中的等待和条件语句问题: 如何在 Python 中暂停 Selenium WebDriver 执行几毫秒?答案:虽然time.sleep() 函数可用于暂停执行指定的秒数,在 Selenium WebDriver 自动化中一般不建议使用。使用 Selenium ...编程 发布于2024-12-26 -
 C++ 赋值运算符应该是虚拟的吗?C 中的虚拟赋值运算符及其必要性 虽然赋值运算符可以在 C 中定义为虚拟,但这不是强制要求。然而,这种虚拟声明引发了关于虚拟性的必要性以及其他运算符是否也可以虚拟的问题。虚拟赋值运算符的案例赋值运算符本质上并不虚拟。然而,当将继承类的对象分配给基类变量时,它就变得必要了。这种动态绑定保证了调用基于对...编程 发布于2024-12-26
C++ 赋值运算符应该是虚拟的吗?C 中的虚拟赋值运算符及其必要性 虽然赋值运算符可以在 C 中定义为虚拟,但这不是强制要求。然而,这种虚拟声明引发了关于虚拟性的必要性以及其他运算符是否也可以虚拟的问题。虚拟赋值运算符的案例赋值运算符本质上并不虚拟。然而,当将继承类的对象分配给基类变量时,它就变得必要了。这种动态绑定保证了调用基于对...编程 发布于2024-12-26 -
 JavaScript 中的 Let 与 Var:范围和用法有什么区别?JavaScript 中的 Let 与 Var:揭秘范围和临时死区在 ECMAScript 6 中引入,let 语句引发了开发人员的困惑,特别是它与已建立的 var 关键字有何不同。本文深入研究了这两个变量声明之间的细微差别,重点介绍了它们的作用域规则和最佳用例。范围根本区别在于它们的作用域行为。用...编程 发布于2024-12-26
JavaScript 中的 Let 与 Var:范围和用法有什么区别?JavaScript 中的 Let 与 Var:揭秘范围和临时死区在 ECMAScript 6 中引入,let 语句引发了开发人员的困惑,特别是它与已建立的 var 关键字有何不同。本文深入研究了这两个变量声明之间的细微差别,重点介绍了它们的作用域规则和最佳用例。范围根本区别在于它们的作用域行为。用...编程 发布于2024-12-26
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























