了解 Angular 攔截器:超越 HTTP
Angular 拦截器是非常强大的工具,开发人员可以使用它来管理应用程序处理 HTTP 请求和响应的方式。它们在实现日志记录、身份验证、错误处理等功能方面发挥着至关重要的作用,从而使代码更清晰、更易于维护。
Angular 拦截器充当 Angular 应用程序和服务器之间的中间件。它们在请求发送到服务器之前拦截请求,并在请求到达我们的应用程序组件之前拦截响应。这允许开发人员通过添加标头、修改请求/响应主体以及更改状态代码来修改请求。
设置你的 Angular 项目
首先,确保您安装了 Angular CLI。如果没有,可以使用 npm 安装:
npm install -g @angular/cli
现在,创建一个新的 Angular 项目:
ng new Project_Name cd Project_Name
现在,使用 Angular CLI 生成一个新的 HTTP 拦截器:
ng generate interceptor interceptors/interceptorName
这将在src/app/interceptors目录中创建两个文件:interceptorName.interceptor.ts和interceptorName.interceptor.spec.ts。
现在,打开interceptorName.interceptor.ts并添加拦截器的逻辑。这是一个记录消息的示例。
import { HttpInterceptorFn } from '@angular/common/http';
export const interceptorName: HttpInterceptorFn = (req, next) => {
console.log('HTTP Request:', req);
return next(req);
};
现在,要使用拦截器,请打开app.config.ts并将其添加到providers数组中:
...
import { provideHttpClient,withInterceptors } from '@angular/common/http';
import { interceptorName } from './interceptors/interceptorName.interceptor';
export const appConfig: ApplicationConfig = {
providers: [
....
provideHttpClient(
withInterceptors([interceptorName])
),
],
};
角度拦截器的高级用例
请求和响应的自定义转换
拦截器可以为请求和响应定制数据转换,例如在应用程序处理请求正文、标头或响应数据格式之前修改它们。
import { HttpInterceptorFn, HttpResponse } from '@angular/common/http';
export const apiInterceptor: HttpInterceptorFn = (req, next) => {
const modifiedReq = req.clone({
body: { title:"Modified Request Body",id: 1 },
});
return next(modifiedReq);
};
测试场景的模拟
开发人员可以在测试期间使用拦截器模拟 HTTP 响应来模拟不同的服务器情况,而无需依赖实时后端服务。这种方法可以正确评估各种场景。
import { HttpInterceptorFn } from '@angular/common/http';
import { of } from 'rxjs';
export const eventLoggingInterceptor: HttpInterceptorFn = (req, next) => {
// Mock response for testing
if (req.url.endsWith('/test')) {
const mockResponse = { id: 1, title: 'Test Data' };
return of(new HttpResponse({ status: 200, body: mockResponse }));
}
// Pass through to actual HTTP request
return next(req);
}

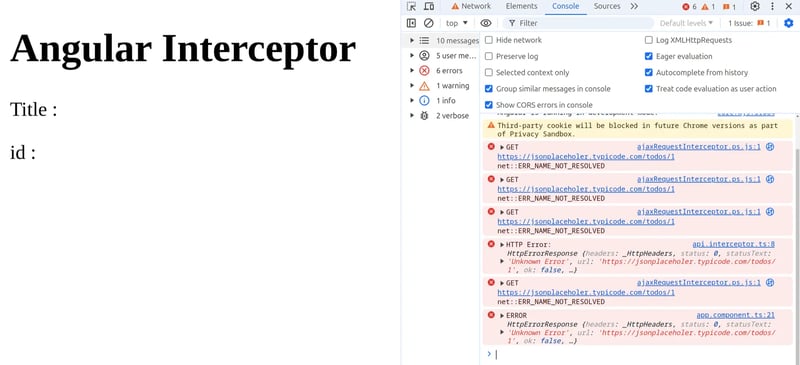
错误处理和重试机制
Angular 拦截器通过实施错误处理策略来增强应用程序,例如自动重试失败的请求和转换错误响应以改善用户体验。
import { HttpInterceptorFn } from '@angular/common/http';
import { catchError,retry, throwError } from 'rxjs';
export const apiInterceptor: HttpInterceptorFn = (req, next) => {
return next(req).pipe(
retry(3), // Retry failed requests up to 3 times
catchError((error) => {
console.error('HTTP Error:', error);
return throwError(error);
})
);
};

这里,拦截器在处理错误之前会重试失败的请求最多3次,以确保多次尝试都能成功完成请求。
链接拦截器并控制执行顺序
在 Angular 中,开发人员可以链接多个拦截器,每个拦截器管理请求处理的不同方面,例如身份验证、日志记录或错误处理。它们按照注册的顺序运行,允许精确修改请求和响应,确保灵活管理工作流程以增强应用程序功能。
import { HttpInterceptorFn, HttpRequest, HttpHandler, HttpEvent } from '@angular/common/http';
import { Observable } from 'rxjs';
// First Interceptor: Authentication
export const authInterceptor: HttpInterceptorFn = (req, next) => {
const authReq = req.clone({
setHeaders: {
Authorization: `Bearer YOUR_TOKEN`
}
});
return next(authReq);
};
// Second Interceptor: Logging
export const loggingInterceptor: HttpInterceptorFn = (req, next) => {
console.log('Request URL:', req.url);
return next(req).pipe(
tap(event => {
if (event instanceof HttpResponse) {
console.log('Response Status:', event.status);
}
})
);
};
// Third Interceptor: Error Handling
export const errorHandlingInterceptor: HttpInterceptorFn = (req, next) => {
return next(req).pipe(
retry(3),
catchError((error) => {
console.error('HTTP Error:', error);
return throwError(error);
})
);
};
// Registering Interceptors in Angular Module
export const appConfig: ApplicationConfig = {
providers: [
...
provideHttpClient(
withInterceptors([apiInterceptor,loggingInterceptor,errorHandlingInterceptor])
),
],
};
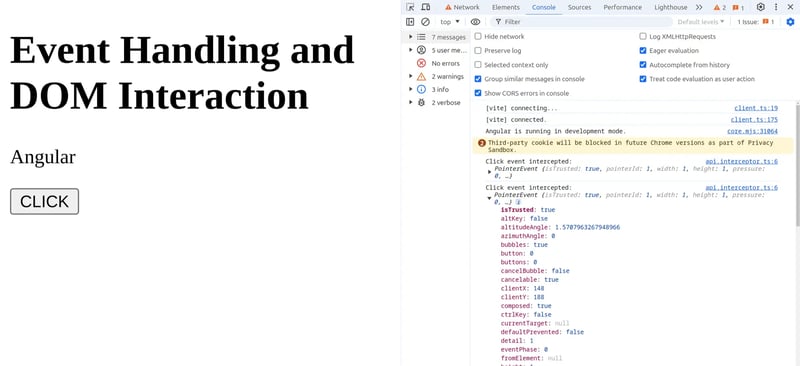
事件处理和 DOM 交互
Angular 拦截器能够在 Angular 处理 DOM 事件和交互之前拦截它们。此功能支持诸如记录用户交互、执行应用程序范围的事件处理策略或在应用程序内的事件传播之前进行附加验证等任务。
import { HttpInterceptorFn } from '@angular/common/http';
export const eventLoggingInterceptor: HttpInterceptorFn = (req, next) => {
document.addEventListener('click', (event) => {
console.log('Click event intercepted:', event);
// Additional custom event handling logic
});
return next(req);
};

使用外部工具拦截
外部 HTTP 拦截工具在各种场景中都非常有用,特别是当您需要对 HTTP 请求和响应进行更多控制而超出内置拦截器的控制范围时。它们对于测试和调试 API、模拟不同的服务器条件以及确保您的应用程序有效处理各种边缘情况特别有用。
Requestly 就是这样一款强大的工具,可以增强您的开发工作流程。例如,假设您正在开发一个应用程序,需要测试它如何处理缓慢的网络响应。
- 安装和配置:轻松安装Requestly作为浏览器扩展,并设置规则来拦截和修改HTTP请求和响应。
- 规则管理:根据 URL、标头或查询参数定义和管理规则集,以根据特定条件拦截请求。
- 请求修改:通过添加标头、重写URL或根据预定义规则重定向请求来修改请求,方便动态测试和调试场景。
- 高级用例:利用 Requestly 模拟不同的服务器响应、模拟端点以进行测试,或在开发过程中强制执行特定的网络条件。
结论
Angular 拦截器是管理 HTTP 通信和增强 Angular 应用程序稳健性不可或缺的工具。通过掌握这些方法并探索 Requestly 等外部解决方案,开发人员可以有效地简化 API 集成、改进安全实践并优化性能。采用拦截器来提高 Angular 应用程序的可靠性和可扩展性,以自信和高效地处理各种后端交互。
-
 了解 JavaScript 中的提升:綜合指南JavaScript 中的提升 提升是一種行為,其中變數和函數聲明在先前被移動(或「提升」)到其包含範圍(全域範圍或函數範圍)的頂部程式碼被執行。這意味著您可以在程式碼中實際聲明變數和函數之前使用它們。 變數提升 變數 用 var 宣告的變數被提升...程式設計 發佈於2024-11-05
了解 JavaScript 中的提升:綜合指南JavaScript 中的提升 提升是一種行為,其中變數和函數聲明在先前被移動(或「提升」)到其包含範圍(全域範圍或函數範圍)的頂部程式碼被執行。這意味著您可以在程式碼中實際聲明變數和函數之前使用它們。 變數提升 變數 用 var 宣告的變數被提升...程式設計 發佈於2024-11-05 -
 將 Stripe 整合到單一產品 Django Python 商店中In the first part of this series, we created a Django online shop with htmx. In this second part, we'll handle orders using Stripe. What We'll...程式設計 發佈於2024-11-05
將 Stripe 整合到單一產品 Django Python 商店中In the first part of this series, we created a Django online shop with htmx. In this second part, we'll handle orders using Stripe. What We'll...程式設計 發佈於2024-11-05 -
 在 Laravel 測試排隊作業的技巧使用 Laravel 應用程式時,經常會遇到命令需要執行昂貴任務的情況。為了避免阻塞主進程,您可能決定將任務卸載到可以由佇列處理的作業。 讓我們來看一個例子。想像一下指令 app:import-users 需要讀取一個大的 CSV 檔案並為每個條目建立一個使用者。該命令可能如下所示: /* Imp...程式設計 發佈於2024-11-05
在 Laravel 測試排隊作業的技巧使用 Laravel 應用程式時,經常會遇到命令需要執行昂貴任務的情況。為了避免阻塞主進程,您可能決定將任務卸載到可以由佇列處理的作業。 讓我們來看一個例子。想像一下指令 app:import-users 需要讀取一個大的 CSV 檔案並為每個條目建立一個使用者。該命令可能如下所示: /* Imp...程式設計 發佈於2024-11-05 -
 如何創建人類層級的自然語言理解 (NLU) 系統Scope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...程式設計 發佈於2024-11-05
如何創建人類層級的自然語言理解 (NLU) 系統Scope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...程式設計 發佈於2024-11-05 -
 如何使用 JSTL 迭代 HashMap 中的 ArrayList?使用JSTL 迭代HashMap 中的ArrayList在Web 開發中,JSTL(JavaServer Pages 標準標記庫)提供了一組標記來簡化JSP 中的常見任務( Java 伺服器頁面)。其中一項任務是迭代資料結構。 要迭代 HashMap 及其中包含的 ArrayList,可以使用 JS...程式設計 發佈於2024-11-05
如何使用 JSTL 迭代 HashMap 中的 ArrayList?使用JSTL 迭代HashMap 中的ArrayList在Web 開發中,JSTL(JavaServer Pages 標準標記庫)提供了一組標記來簡化JSP 中的常見任務( Java 伺服器頁面)。其中一項任務是迭代資料結構。 要迭代 HashMap 及其中包含的 ArrayList,可以使用 JS...程式設計 發佈於2024-11-05 -
 Encore.ts — 比 ElysiaJS 和 Hono 更快几个月前,我们发布了 Encore.ts — TypeScript 的开源后端框架。 由于已经有很多框架,我们想分享我们做出的一些不常见的设计决策以及它们如何带来卓越的性能数据。 性能基准 我们之前发布的基准测试显示 Encore.ts 比 Express 快 9 倍,比 Fasti...程式設計 發佈於2024-11-05
Encore.ts — 比 ElysiaJS 和 Hono 更快几个月前,我们发布了 Encore.ts — TypeScript 的开源后端框架。 由于已经有很多框架,我们想分享我们做出的一些不常见的设计决策以及它们如何带来卓越的性能数据。 性能基准 我们之前发布的基准测试显示 Encore.ts 比 Express 快 9 倍,比 Fasti...程式設計 發佈於2024-11-05 -
 為什麼使用 + 對字串文字進行字串連接失敗?連接字串文字與字串在 C 中,運算子可用於連接字串和字串文字。但是,此功能存在限制,可能會導致混亂。 在問題中,作者嘗試連接字串文字「Hello」、「,world」和「!」以兩種不同的方式。第一個例子:const string hello = "Hello"; const str...程式設計 發佈於2024-11-05
為什麼使用 + 對字串文字進行字串連接失敗?連接字串文字與字串在 C 中,運算子可用於連接字串和字串文字。但是,此功能存在限制,可能會導致混亂。 在問題中,作者嘗試連接字串文字「Hello」、「,world」和「!」以兩種不同的方式。第一個例子:const string hello = "Hello"; const str...程式設計 發佈於2024-11-05 -
 React 重新渲染:最佳效能的最佳實踐React高效率的渲染機制是其受歡迎的關鍵原因之一。然而,隨著應用程式複雜性的增加,管理元件重新渲染對於最佳化效能變得至關重要。讓我們探索優化 React 渲染行為並避免不必要的重新渲染的最佳實踐。 1. 使用 React.memo() 作為函數式元件 React.memo() 是...程式設計 發佈於2024-11-05
React 重新渲染:最佳效能的最佳實踐React高效率的渲染機制是其受歡迎的關鍵原因之一。然而,隨著應用程式複雜性的增加,管理元件重新渲染對於最佳化效能變得至關重要。讓我們探索優化 React 渲染行為並避免不必要的重新渲染的最佳實踐。 1. 使用 React.memo() 作為函數式元件 React.memo() 是...程式設計 發佈於2024-11-05 -
 如何實作條件列建立:探索 Pandas DataFrame 中的 If-Elif-Else?Creating a Conditional Column: If-Elif-Else in Pandas給定的問題要求將新列新增至DataFrame 中基於一系列條件標準。挑戰在於在實現這些條件的同時保持程式碼效率和可讀性。 使用函數應用程式的解決方案一種方法涉及創建一個將每一行映射到所需結果的函...程式設計 發佈於2024-11-05
如何實作條件列建立:探索 Pandas DataFrame 中的 If-Elif-Else?Creating a Conditional Column: If-Elif-Else in Pandas給定的問題要求將新列新增至DataFrame 中基於一系列條件標準。挑戰在於在實現這些條件的同時保持程式碼效率和可讀性。 使用函數應用程式的解決方案一種方法涉及創建一個將每一行映射到所需結果的函...程式設計 發佈於2024-11-05 -
 為什麼 CSS 中的 Margin-Top 百分比是根據容器寬度計算的?CSS 中的 margin-top 百分比計算CSS 中的 margin-top 百分比計算當對元素應用 margin-top 百分比時,必須了解計算方式執行。與普遍的看法相反,邊距頂部百分比是根據包含塊的寬度而不是其高度來確定的。 W3C 規範解釋:W3C 規範解釋:根據W3C 規範,“百分比是根...程式設計 發佈於2024-11-05
為什麼 CSS 中的 Margin-Top 百分比是根據容器寬度計算的?CSS 中的 margin-top 百分比計算CSS 中的 margin-top 百分比計算當對元素應用 margin-top 百分比時,必須了解計算方式執行。與普遍的看法相反,邊距頂部百分比是根據包含塊的寬度而不是其高度來確定的。 W3C 規範解釋:W3C 規範解釋:根據W3C 規範,“百分比是根...程式設計 發佈於2024-11-05 -
 如何解決 CSS 轉換期間 Webkit 文字渲染不一致的問題?解決CSS 轉換期間的Webkit 文本渲染不一致在CSS 轉換期間,特別是縮放元素時,Webkit 中可能會出現文本渲染不一致的情況瀏覽器。這個問題源自於瀏覽器嘗試優化渲染效能。 一種解決方案是透過添加以下屬性來強制對過渡元素的父元素進行硬體加速:-webkit-transform: transl...程式設計 發佈於2024-11-05
如何解決 CSS 轉換期間 Webkit 文字渲染不一致的問題?解決CSS 轉換期間的Webkit 文本渲染不一致在CSS 轉換期間,特別是縮放元素時,Webkit 中可能會出現文本渲染不一致的情況瀏覽器。這個問題源自於瀏覽器嘗試優化渲染效能。 一種解決方案是透過添加以下屬性來強制對過渡元素的父元素進行硬體加速:-webkit-transform: transl...程式設計 發佈於2024-11-05 -
 使用 Reactables 簡化 RxJS介紹 RxJS 是一個功能強大的庫,但眾所周知,它的學習曲線很陡峭。 這個函式庫龐大的 API 介面,再加上向反應式程式設計的典範轉移,可能會讓新手不知所措。 我創建了 Reactables API 來簡化 RxJS 的使用並簡化開發人員對反應式程式設計的介紹。 ...程式設計 發佈於2024-11-05
使用 Reactables 簡化 RxJS介紹 RxJS 是一個功能強大的庫,但眾所周知,它的學習曲線很陡峭。 這個函式庫龐大的 API 介面,再加上向反應式程式設計的典範轉移,可能會讓新手不知所措。 我創建了 Reactables API 來簡化 RxJS 的使用並簡化開發人員對反應式程式設計的介紹。 ...程式設計 發佈於2024-11-05 -
 如何在 Pandas 中找到多列的最大值?找出 Pandas 中多列的最大值要確定 pandas DataFrame 中多列的最大值,可以採用多種方法。以下是實現此目的的方法:對指定列使用max() 函數此方法涉及明確選擇所需的列並應用max() 函數: df[["A", "B"]] df[[&quo...程式設計 發佈於2024-11-05
如何在 Pandas 中找到多列的最大值?找出 Pandas 中多列的最大值要確定 pandas DataFrame 中多列的最大值,可以採用多種方法。以下是實現此目的的方法:對指定列使用max() 函數此方法涉及明確選擇所需的列並應用max() 函數: df[["A", "B"]] df[[&quo...程式設計 發佈於2024-11-05
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























