在 Laravel 測試排隊作業的技巧
使用 Laravel 應用程式時,經常會遇到命令需要執行昂貴任務的情況。為了避免阻塞主進程,您可能決定將任務卸載到可以由佇列處理的作業。
讓我們來看一個例子。想像一下指令 app:import-users 需要讀取一個大的 CSV 檔案並為每個條目建立一個使用者。該命令可能如下所示:
/* ImportUsersCommand.php */
namespace App\Console\Commands;
/*...*/
class ImportUsersCommand extends Command
{
protected $signature = 'app:import-users';
public function handle()
{
dispatch(new ImportUsersJob());
$this->line('Users imported successfully.');
$this->line('There are: ' . User::count(). ' Users.');
}
}
在此範例中,該指令調度一個作業來處理檔案的讀取和使用者的建立。 ImportUsersJob.php 的外觀如下:
/* ImportUsersJob.php */
namespace App\Jobs;
/*...*/
class ImportUsersJob implements ShouldQueue
{
public function handle(FileReader $reader): void
{
foreach($reader->read('users.csv') as $data) {
User::create([
'name' => $data['name'],
'email' => $data['email'],
]);
}
}
}
測試此功能時,指令的典型測試可能如下所示:
/* ImportUsersCommandTest.php */
namespace Tests\Feature;
/*...*/
class ImportUsersCommandTest extends TestCase
{
use RefreshDatabase;
public function test_it_processes_the_file(): void
{
Storage::fake('local')->put('users.csv', "...");
$this->artisan('app:import-users')
->expectsOutput('Users imported successfully.')
->expectsOutput('There are: 10 Users.')
->assertSuccessful();
$this->assertDatabaseCount('users', 10);
}
}
乍一看,這個測試似乎運作得完美無瑕。運行測試套件顯示成功結果:

現實世界執行
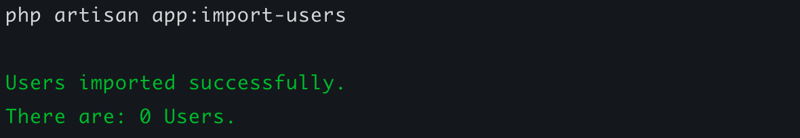
但是,當您在真實環境中執行 app:import-users 命令時,您可能會得到意想不到的結果:

可以看到,指令輸出顯示資料庫中有0個使用者。那麼,為什麼會出現這種情況呢?
原因是作業被調度到佇列中,因此它不與指令執行同步運行。僅當佇列稍後處理作業時才會建立使用者。
為什麼測試能通過?
測試套件預設使用同步佇列驅動程序,這表示測試期間作業是同步處理的。結果,作業立即運行,給人一種一切都按預期進行的想法。
雖然這種行為在測試環境中是可以接受的,但重要的是要認識到實際結果取決於生產環境中的 QUEUE_CONNECTION 配置。考慮到您的專案要求,您可能知道該作業將在非同步佇列中處理。
一旦您意識到這種區別,您可能需要改進您的測試以避免「誤報」。
測試您的工作已分派
首先,無論作業是同步處理或非同步處理,驗證指令是否實際排程作業都很重要。測試方法如下:
/* ImportUsersCommandTest.php */
namespace Tests\Feature;
/*...*/
class ImportUsersCommandTest extends TestCase
{
public function test_it_dispatches_the_job(): void
{
Queue:fake();
$this->artisan('app:import-users')
->expectsOutput('Process has been queued.')
->assertSuccessful();
Queue::assertPushed(ImportUsersJob::class);
}
}
測驗您的作業是否已處理
確認作業已分派後,您可以在單獨的測驗中測試作業執行的實際工作量。以下是您可以如何建立該工作的測試:
/* ImportUsersJobTest.php */
namespace Tests\Feature;
/*...*/
class ImportUsersJobTest extends TestCase
{
use refreshDatabase;
public function test_it_processes_the_file()
{
Storage::fake('local')->put('users.csv', "...");
app()->call([new ImportUsersJob(), 'handle']);
$this->assertDatabaseCount('users', 10);
}
}
這確保作業執行必要的工作,無論它是由佇列處理還是同步處理。
處理邊緣情況
在現實生活中,可能會發生邊緣情況,您應該為此做好準備。
Laravel 的佇列系統,根據你的 Workers 配置,發生異常時會重試作業,如果重試次數超過,作業將被標記為失敗。
那麼,如果文件不存在會發生什麼事?您需要透過驗證輸入並在必要時引發異常來處理此類邊緣情況。
以下是您在工作中可以如何處理此問題的方法:
/* ImportUsersJobTest.php */
namespace App\Jobs;
/*...*/
class ImportUsersJob implements ShouldQueue
{
use Queueable;
public function handle(FileReader $reader): void
{
if(!Storage::disk('local')->exists('users.csv')){
throw new Exception('The users.csv file doesn\'t exist.')
}
foreach($reader->read('users.csv') as $data) {
User::create([
'name' => $data['name'],
'email' => $data['email'],
]);
}
}
}
以下是測試此場景的方法:
/* ImportUsersJobTest.php */
namespace Tests\Feature;
/*...*/
class ImportUsersJobTest extends TestCase
{
use refreshDatabase;
/*...*/
public function test_it_fails_when_file_doesnt_exist(): void
{
Storage::fake('local');
$this->expectException(Exception::class);
$this->expectExceptionMessage('The users.csv file doesn\'t exist.');
dispatch(new ImportUsersJob());
}
}
最後的想法
這種方法可確保您的測驗更準確地反映現實世界中作業的處理方式。
當控制器將作業分派到佇列或事件偵聽器排隊時,可以套用相同的策略。
像往常一樣,調整這些實踐以適合您的專案和團隊。
我很想聽聽您的想法!
-
 為什麼填入在 Safari 和 IE 選擇清單中不起作用?在Safari 和IE 的選擇清單中不顯示填充儘管W3 規範中沒有限制,但WebKit 瀏覽器不支援選擇框中的填充,包括Safari和Chrome。因此,這些瀏覽器中不應用填充。 要解決此問題,請考慮使用 text-indent 而不是 padding-left。透過相應增加選擇框的寬度來保持相同的...程式設計 發佈於2024-11-05
為什麼填入在 Safari 和 IE 選擇清單中不起作用?在Safari 和IE 的選擇清單中不顯示填充儘管W3 規範中沒有限制,但WebKit 瀏覽器不支援選擇框中的填充,包括Safari和Chrome。因此,這些瀏覽器中不應用填充。 要解決此問題,請考慮使用 text-indent 而不是 padding-left。透過相應增加選擇框的寬度來保持相同的...程式設計 發佈於2024-11-05 -
 在 Spring Boot 中建立自訂註解的終極指南Such annotations fill the entire project in Spring Boot. But do you know what problems these annotations solve? Why were custom annotations introduce...程式設計 發佈於2024-11-05
在 Spring Boot 中建立自訂註解的終極指南Such annotations fill the entire project in Spring Boot. But do you know what problems these annotations solve? Why were custom annotations introduce...程式設計 發佈於2024-11-05 -
 為什麼 Elixir 在非同步處理方面比 Node.js 更好?简单回答:Node.js 是单线程的,并拆分该单线程来模拟并发,而 Elixir 利用了 Erlang 虚拟机 BEAM 原生的并发和并行性,同时执行进程。 下面,我们将更深入地了解这种差异,探索两个关键概念:Node.js 事件循环和 Elixir 的 BEAM VM 和 OTP。这些元素对于理解...程式設計 發佈於2024-11-05
為什麼 Elixir 在非同步處理方面比 Node.js 更好?简单回答:Node.js 是单线程的,并拆分该单线程来模拟并发,而 Elixir 利用了 Erlang 虚拟机 BEAM 原生的并发和并行性,同时执行进程。 下面,我们将更深入地了解这种差异,探索两个关键概念:Node.js 事件循环和 Elixir 的 BEAM VM 和 OTP。这些元素对于理解...程式設計 發佈於2024-11-05 -
 AngularJS $watch 如何取代動態導航高度調整中的計時器?避免 AngularJS 的高度監視計時器當導航高度是動態時,AngularJS 程式設計師經常面臨響應式導航的挑戰。這就導致需要調整內容的 margin-top 值以回應導航高度的變化。 以前,使用計時器來偵測導航高度的變化,但這種方法有缺點:使用計時器和調整內容的 margin-top 出現延遲...程式設計 發佈於2024-11-05
AngularJS $watch 如何取代動態導航高度調整中的計時器?避免 AngularJS 的高度監視計時器當導航高度是動態時,AngularJS 程式設計師經常面臨響應式導航的挑戰。這就導致需要調整內容的 margin-top 值以回應導航高度的變化。 以前,使用計時器來偵測導航高度的變化,但這種方法有缺點:使用計時器和調整內容的 margin-top 出現延遲...程式設計 發佈於2024-11-05 -
 從零到 Web 開發人員:掌握 PHP 基礎知識掌握PHP基礎至關重要:安裝PHP建立PHP檔案運行程式碼理解變數和資料類型使用表達式和運算子建立實際專案以提高技能 PHP開發入門:掌握PHP基礎PHP是一種用途廣泛、功能強大的腳本語言,用於創建動態且互動式Web應用程式。對於初學者來說,掌握PHP的基本知識至關重要。 一、安裝PHP在本地開發機...程式設計 發佈於2024-11-05
從零到 Web 開發人員:掌握 PHP 基礎知識掌握PHP基礎至關重要:安裝PHP建立PHP檔案運行程式碼理解變數和資料類型使用表達式和運算子建立實際專案以提高技能 PHP開發入門:掌握PHP基礎PHP是一種用途廣泛、功能強大的腳本語言,用於創建動態且互動式Web應用程式。對於初學者來說,掌握PHP的基本知識至關重要。 一、安裝PHP在本地開發機...程式設計 發佈於2024-11-05 -
 緩衝區:Node.jsNode.js 中緩衝區的簡單指南 Node.js 中的 Buffer 用於處理原始二進位數據,這在處理流、文件或網路數據時非常有用。 如何建立緩衝區 來自字串: const buf = Buffer.from('Hello'); 分配特定大小的Buffer...程式設計 發佈於2024-11-05
緩衝區:Node.jsNode.js 中緩衝區的簡單指南 Node.js 中的 Buffer 用於處理原始二進位數據,這在處理流、文件或網路數據時非常有用。 如何建立緩衝區 來自字串: const buf = Buffer.from('Hello'); 分配特定大小的Buffer...程式設計 發佈於2024-11-05 -
 掌握 Node.js 中的版本管理作為開發者,我們經常遇到需要不同 Node.js 版本的專案。對於可能不經常參與 Node.js 專案的新手和經驗豐富的開發人員來說,這種情況都是一個陷阱:確保每個專案使用正確的 Node.js 版本。 在安裝依賴項並執行專案之前,驗證您的 Node.js 版本是否符合或至少相容專案的要求至關重要...程式設計 發佈於2024-11-05
掌握 Node.js 中的版本管理作為開發者,我們經常遇到需要不同 Node.js 版本的專案。對於可能不經常參與 Node.js 專案的新手和經驗豐富的開發人員來說,這種情況都是一個陷阱:確保每個專案使用正確的 Node.js 版本。 在安裝依賴項並執行專案之前,驗證您的 Node.js 版本是否符合或至少相容專案的要求至關重要...程式設計 發佈於2024-11-05 -
 如何在 Go 二進位檔案中嵌入 Git 修訂資訊以進行故障排除?確定Go 二進位檔案中的Git 修訂版部署程式碼時,將二進位檔案與建置它們的git 修訂版關聯起來會很有幫助排除故障的目的。然而,直接使用修訂號更新原始程式碼是不可行的,因為它會改變原始程式碼。 解決方案:利用建造標誌解決此挑戰的方法包括利用建造標誌。透過使用建置標誌在主套件中設定當前 git 修訂...程式設計 發佈於2024-11-05
如何在 Go 二進位檔案中嵌入 Git 修訂資訊以進行故障排除?確定Go 二進位檔案中的Git 修訂版部署程式碼時,將二進位檔案與建置它們的git 修訂版關聯起來會很有幫助排除故障的目的。然而,直接使用修訂號更新原始程式碼是不可行的,因為它會改變原始程式碼。 解決方案:利用建造標誌解決此挑戰的方法包括利用建造標誌。透過使用建置標誌在主套件中設定當前 git 修訂...程式設計 發佈於2024-11-05 -
 常見 HTML 標籤:視角HTML(超文本標記語言)構成了 Web 開發的基礎,是互聯網上每個網頁的結構。透過了解最常見的 HTML 標籤及其高級用途,到 2024 年,開發人員可以創建更有效率、更易於存取且更具視覺吸引力的網頁。在這篇文章中,我們將探討這些 HTML 標籤及其最高級的用例,以協助您提升 Web 開發技能。 ...程式設計 發佈於2024-11-05
常見 HTML 標籤:視角HTML(超文本標記語言)構成了 Web 開發的基礎,是互聯網上每個網頁的結構。透過了解最常見的 HTML 標籤及其高級用途,到 2024 年,開發人員可以創建更有效率、更易於存取且更具視覺吸引力的網頁。在這篇文章中,我們將探討這些 HTML 標籤及其最高級的用例,以協助您提升 Web 開發技能。 ...程式設計 發佈於2024-11-05 -
 了解 JavaScript 中的提升:綜合指南JavaScript 中的提升 提升是一種行為,其中變數和函數聲明在先前被移動(或「提升」)到其包含範圍(全域範圍或函數範圍)的頂部程式碼被執行。這意味著您可以在程式碼中實際聲明變數和函數之前使用它們。 變數提升 變數 用 var 宣告的變數被提升...程式設計 發佈於2024-11-05
了解 JavaScript 中的提升:綜合指南JavaScript 中的提升 提升是一種行為,其中變數和函數聲明在先前被移動(或「提升」)到其包含範圍(全域範圍或函數範圍)的頂部程式碼被執行。這意味著您可以在程式碼中實際聲明變數和函數之前使用它們。 變數提升 變數 用 var 宣告的變數被提升...程式設計 發佈於2024-11-05 -
 將 Stripe 整合到單一產品 Django Python 商店中In the first part of this series, we created a Django online shop with htmx. In this second part, we'll handle orders using Stripe. What We'll...程式設計 發佈於2024-11-05
將 Stripe 整合到單一產品 Django Python 商店中In the first part of this series, we created a Django online shop with htmx. In this second part, we'll handle orders using Stripe. What We'll...程式設計 發佈於2024-11-05 -
 在 Laravel 測試排隊作業的技巧使用 Laravel 應用程式時,經常會遇到命令需要執行昂貴任務的情況。為了避免阻塞主進程,您可能決定將任務卸載到可以由佇列處理的作業。 讓我們來看一個例子。想像一下指令 app:import-users 需要讀取一個大的 CSV 檔案並為每個條目建立一個使用者。該命令可能如下所示: /* Imp...程式設計 發佈於2024-11-05
在 Laravel 測試排隊作業的技巧使用 Laravel 應用程式時,經常會遇到命令需要執行昂貴任務的情況。為了避免阻塞主進程,您可能決定將任務卸載到可以由佇列處理的作業。 讓我們來看一個例子。想像一下指令 app:import-users 需要讀取一個大的 CSV 檔案並為每個條目建立一個使用者。該命令可能如下所示: /* Imp...程式設計 發佈於2024-11-05 -
 如何創建人類層級的自然語言理解 (NLU) 系統Scope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...程式設計 發佈於2024-11-05
如何創建人類層級的自然語言理解 (NLU) 系統Scope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...程式設計 發佈於2024-11-05 -
 如何使用 JSTL 迭代 HashMap 中的 ArrayList?使用JSTL 迭代HashMap 中的ArrayList在Web 開發中,JSTL(JavaServer Pages 標準標記庫)提供了一組標記來簡化JSP 中的常見任務( Java 伺服器頁面)。其中一項任務是迭代資料結構。 要迭代 HashMap 及其中包含的 ArrayList,可以使用 JS...程式設計 發佈於2024-11-05
如何使用 JSTL 迭代 HashMap 中的 ArrayList?使用JSTL 迭代HashMap 中的ArrayList在Web 開發中,JSTL(JavaServer Pages 標準標記庫)提供了一組標記來簡化JSP 中的常見任務( Java 伺服器頁面)。其中一項任務是迭代資料結構。 要迭代 HashMap 及其中包含的 ArrayList,可以使用 JS...程式設計 發佈於2024-11-05
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























