CSS 中的元素週期表
就像太陽系一樣,元素週期表已經在 CSS 中完成了很多次…但它從未像我將要向您展示的那樣簡單。
讓我們從一些基本的語意標記開始:
- H
我們使用有序列表,
- ,因為這是一個有序的元素系統。
- 標籤和一個 標籤。
元素的名字是「abbreviation」一詞的縮寫,很可愛。
— 海頓·皮克林。現在,我們不再用谷歌搜尋每個元素的原子質量,而是要求 ChatGPT 填寫其餘的標記。我們還要求它為每個元素添加一個 3 個字母的類,指示該元素屬於哪種 type,即。 「惰性氣體」(class="nbl") 等 — 我們得到 118 個元素:
- H
- He
- Li
看起來還不太好;它只是一個帶有元素縮寫的編號列表。
1. H 2. He 3. Li etc.
讓我們將清單變成 18x10 的網格:
ol { all: unset; container-type: inline-size; counter-reset: element; display: grid; font-size: 2cqi; gap: 1px; grid-template-columns: repeat(18, 1fr); grid-template-rows: repeat(10, 1fr); }現在,我們將每個
- 設定為一個方框,並建立一個內部網格,將原子序數放置在左上角,質量(資料品質)放置在右上角, 標記放置在下面:
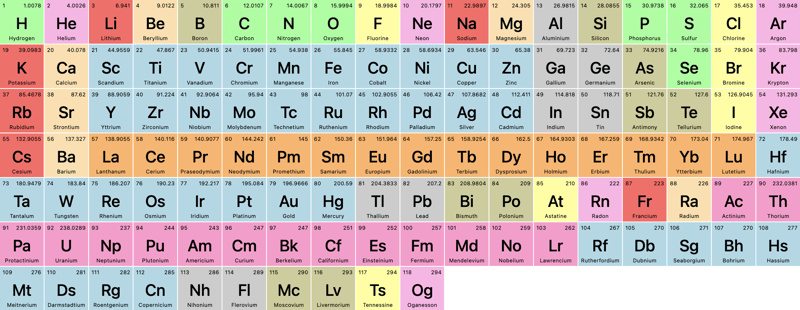
li { aspect-ratio: 1 / 1; background: #EEEEEE; counter-increment: element; display: grid; grid-template-columns: 1fr 1fr; grid-template-rows: 1fr 1fr 1fr; padding: .25ch; transition: scale .125s ease-in; &::before { content: counter(element); } &::after { content: attr(data-mass); grid-area: 1 / 2 / 2 / 2; justify-self: end; } &::before, &::after { font-size: .33em; } }在我們看到我們已經完成的事情之前,讓我們要求 ChatGPT 為它之前添加的「元素類型」類別添加一些顏色。現在我們得到:

看起來不錯,但與我們在學校學到的元素週期表不完全一樣。讓我們加入一些網格魔法。
對於氦氣,我們希望將其推到最後一列。我們知道網格有 18 列寬,我們只需添加:
li { &:nth-of-type(2) { grid-column: 18; } }由於這是一個有序列表,第n個類型的值將始終對應於每個元素的原子序數。我們希望將 硼 和 鋁 移至第 13 列:
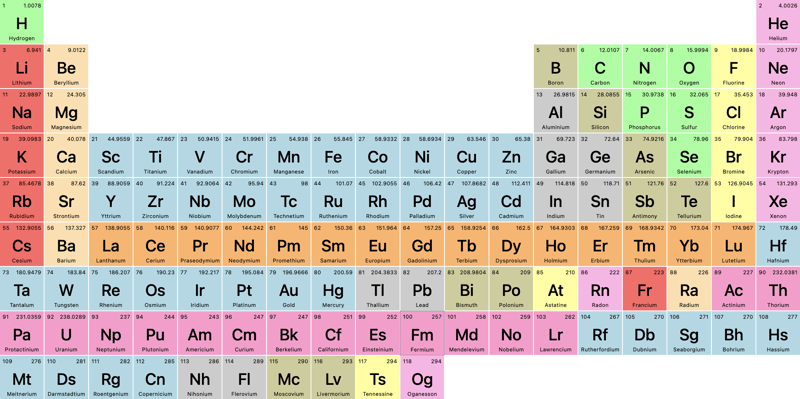
li { &:nth-of-type(5), &:nth-of-type(13) { grid-column: 13; }我們來看看:

當然是一種改進,但由於網格列只是推動網格前進,我們如何才能將元素58-71 和90-103(錒系元素和錒系元素)完全從網格流中取出 並將它們添加到主網格下方的兩行?
為此,我們可以使用網格區域,我們在其中定義:
行開始/列開始/行結束/列結束
在我們的例子中,這將是:
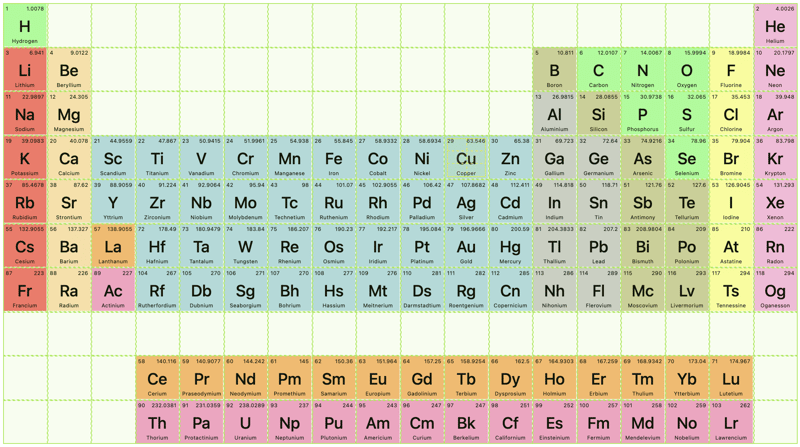
li { /* Lanthenides */ &:nth-of-type(58) { grid-area: 9 / 4 / 9/ 4; } &:nth-of-type(59) { grid-area: 9 / 5 / 9/ 5; } &:nth-of-type(60) { grid-area: 9 / 6 / 9/ 6; } /* etc. */ /* Actinides */ &:nth-of-type(90) { grid-area: 10 / 4 / 10 / 4; } &:nth-of-type(91) { grid-area: 10 / 5 / 10 / 5; } &:nth-of-type(92) { grid-area: 10 / 6 / 10 / 6; } / etc. */ }並且現在我們得到(為了清楚起見,我啟用了開發工具'網格可視化器):

注意網格元素在我們已經移出流程的元素之後,如何在主流程中繼續!
濾
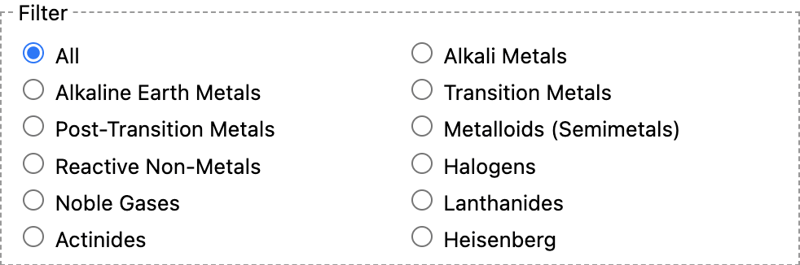
現在,讓我們使用這些「元素類型」類,我們之前產生了 ChatGPT,來過濾元素週期表。
首先,讓我們加入一些基本的 HTML:
然後,我們要求chatGPT填寫其餘部分,並添加一個沒有id的“All”選項:

我們需要一堆 JavaScript 來過濾,對吧?不,我們可以用純 CSS 來做到這一點:
body:has(#alk:checked) li:not(.alk) { opacity: 0.2; }邏輯是這樣運作的:如果正文包含一個帶有 id="alk" 的複選框並且被選中,則樣式將應用於所有不具有 .鹼類。
對所有類型和類別重複此操作。
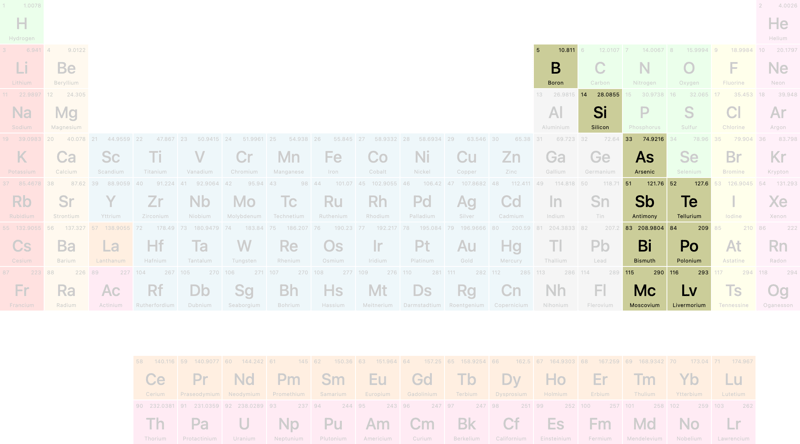
讓我們點擊「準金屬」:

這有多酷?
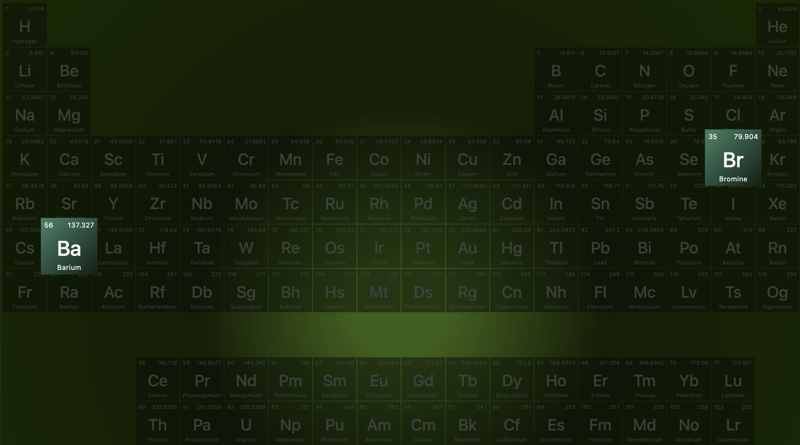
本教學到此結束…但是等等…海森堡濾波器有什麼作用?它不在 ChatGPT 的過濾器列表中?
我們點擊它:

…現在你知道我一直以來最喜歡的電視節目了!
示範
這是一個 Codepen - 儘管它完全響應,我建議在更大的屏幕上查看它:
然後我們為每個元素添加一個
-
 如何使用 VS Code 調試 Go 單元測試中衝突的 Protobuf 擴充功能?使用標誌運行和調試單元測試:解決Protobuf 擴展衝突在VS Code 中調試單元測試時,可能需要通過用於解決Protobuf 擴充衝突的附加標誌。本指南提供了此問題的解決方案,允許無縫調試。 VS Code settings.json 中的原始配置嘗試新增所需的標誌 '-ldflags...程式設計 發佈於2024-11-07
如何使用 VS Code 調試 Go 單元測試中衝突的 Protobuf 擴充功能?使用標誌運行和調試單元測試:解決Protobuf 擴展衝突在VS Code 中調試單元測試時,可能需要通過用於解決Protobuf 擴充衝突的附加標誌。本指南提供了此問題的解決方案,允許無縫調試。 VS Code settings.json 中的原始配置嘗試新增所需的標誌 '-ldflags...程式設計 發佈於2024-11-07 -
 string-width-cjs npm 包的神秘供應鏈問題这个故事始于 Docusaurus(基于 React 的开源文档项目)的维护者 Sébastien Lorber 注意到对包清单的 Pull 请求更改。以下是对流行的 cliui npm 包提出的更改: 具体来说,让我们注意使用不熟悉的语法的 npm 依赖项更改: "dependencies":...程式設計 發佈於2024-11-07
string-width-cjs npm 包的神秘供應鏈問題这个故事始于 Docusaurus(基于 React 的开源文档项目)的维护者 Sébastien Lorber 注意到对包清单的 Pull 请求更改。以下是对流行的 cliui npm 包提出的更改: 具体来说,让我们注意使用不熟悉的语法的 npm 依赖项更改: "dependencies":...程式設計 發佈於2024-11-07 -
 使用 Playwright-Network-Cache 增強您的 ETests简介 当使用像 Playwright 这样的端到端测试框架时,处理网络请求通常是一项复杂的任务。依赖外部 API 的测试可能会很慢且不一致,从而引入不必要的不稳定。由于服务器缓慢或不可靠,在一次测试运行中成功的网络调用可能在下一次测试运行中失败,从而导致结果不一致。为了解决这个...程式設計 發佈於2024-11-07
使用 Playwright-Network-Cache 增強您的 ETests简介 当使用像 Playwright 这样的端到端测试框架时,处理网络请求通常是一项复杂的任务。依赖外部 API 的测试可能会很慢且不一致,从而引入不必要的不稳定。由于服务器缓慢或不可靠,在一次测试运行中成功的网络调用可能在下一次测试运行中失败,从而导致结果不一致。为了解决这个...程式設計 發佈於2024-11-07 -
 Django Stack 入門:建立完整項目如果您是 Python 世界的新手,并且想知道 Django 到底是什么,这里有一篇文章可能会有所帮助,作为实用的介绍。 Django 就像您希望一直拥有的工具包。它使得构建强大的、可扩展的 Web 应用程序不仅成为可能,而且真正变得有趣。你猜怎么着?您无需成为专家即可开始。 在本指南中,我们将采...程式設計 發佈於2024-11-07
Django Stack 入門:建立完整項目如果您是 Python 世界的新手,并且想知道 Django 到底是什么,这里有一篇文章可能会有所帮助,作为实用的介绍。 Django 就像您希望一直拥有的工具包。它使得构建强大的、可扩展的 Web 应用程序不仅成为可能,而且真正变得有趣。你猜怎么着?您无需成为专家即可开始。 在本指南中,我们将采...程式設計 發佈於2024-11-07 -
 掌握“專案:使用 Vue.js 實現主頁資料的動態化”您是否希望提高您的網頁開發技能並創建動態的、具有視覺吸引力的主頁? LabEx 提供的項目:主頁資料動態化課程就是您的最佳選擇。 在這個基於專案的綜合學習體驗中,您將深入了解 Vue.js 的世界,這是一個強大的 JavaScript 框架,使開發人員能夠建立迷人的使用者介面。透過逐步方法,您將學...程式設計 發佈於2024-11-07
掌握“專案:使用 Vue.js 實現主頁資料的動態化”您是否希望提高您的網頁開發技能並創建動態的、具有視覺吸引力的主頁? LabEx 提供的項目:主頁資料動態化課程就是您的最佳選擇。 在這個基於專案的綜合學習體驗中,您將深入了解 Vue.js 的世界,這是一個強大的 JavaScript 框架,使開發人員能夠建立迷人的使用者介面。透過逐步方法,您將學...程式設計 發佈於2024-11-07 -
 如何將參數傳遞給使用「chrome.tabs.executeScript()」注入的內容腳本?將參數傳遞給使用chrome.tabs.executeScript() 注入的內容腳本使用chrome.tabs.executeScript 注入內容腳本文件時({file: "content.js"}),出現一個常見問題:如何在內容腳本檔案中向JavaScript 傳遞參數? ...程式設計 發佈於2024-11-07
如何將參數傳遞給使用「chrome.tabs.executeScript()」注入的內容腳本?將參數傳遞給使用chrome.tabs.executeScript() 注入的內容腳本使用chrome.tabs.executeScript 注入內容腳本文件時({file: "content.js"}),出現一個常見問題:如何在內容腳本檔案中向JavaScript 傳遞參數? ...程式設計 發佈於2024-11-07 -
 自訂 Django 面板:逐步指南在本指南中,我將引導您了解如何修改和擴展 Django 預設管理面板/介面,使其更加用戶友好。 1.設定項目: 首先在 Django 中創建一個全新的專案和應用程式 django-admin startproject myprojectname cd myprojectname python ma...程式設計 發佈於2024-11-07
自訂 Django 面板:逐步指南在本指南中,我將引導您了解如何修改和擴展 Django 預設管理面板/介面,使其更加用戶友好。 1.設定項目: 首先在 Django 中創建一個全新的專案和應用程式 django-admin startproject myprojectname cd myprojectname python ma...程式設計 發佈於2024-11-07 -
 如何使用 mysqli_pconnect() 在 PHP 中實作 MySQL 連線池?MySQL 的 PHP 連線池在 PHP 中,維護資料庫連線會影響效能。為了優化這一點,開發人員經常考慮使用連接池技術。 MySQL 的連線池MySQL 沒有內建的連線池機制。然而,MySQLi 擴充功能提供了mysqli_pconnect() 函數,其作用與mysqli_connect() 類似,...程式設計 發佈於2024-11-07
如何使用 mysqli_pconnect() 在 PHP 中實作 MySQL 連線池?MySQL 的 PHP 連線池在 PHP 中,維護資料庫連線會影響效能。為了優化這一點,開發人員經常考慮使用連接池技術。 MySQL 的連線池MySQL 沒有內建的連線池機制。然而,MySQLi 擴充功能提供了mysqli_pconnect() 函數,其作用與mysqli_connect() 類似,...程式設計 發佈於2024-11-07 -
 將 HTMX 加入 GOHTMX 是 intercooler.js 的後繼者,用於使用 HTTP 指令擴充 HTML,而無需編寫 API。現在,我知道一開始我說我要刪除抽象層,但是我更多的是系統/工具程式設計師,所以我仍然需要一些抽象,直到我掌握了底層實際發生的情況。 基本概念 HTMX 部署 AJAX ...程式設計 發佈於2024-11-07
將 HTMX 加入 GOHTMX 是 intercooler.js 的後繼者,用於使用 HTTP 指令擴充 HTML,而無需編寫 API。現在,我知道一開始我說我要刪除抽象層,但是我更多的是系統/工具程式設計師,所以我仍然需要一些抽象,直到我掌握了底層實際發生的情況。 基本概念 HTMX 部署 AJAX ...程式設計 發佈於2024-11-07 -
 發現 itertoolsItertools 是最有趣的 Python 函式庫之一。它包含一系列受函數式語言啟發的函數,用於與迭代器一起使用。 在這篇文章中,我將提到一些最引起我注意並且值得牢記的內容,以免每次都重新發明輪子。 數數 好幾次我都實現了無限數(好吧,結束了 明確地在某一點用中斷)使用 whi...程式設計 發佈於2024-11-07
發現 itertoolsItertools 是最有趣的 Python 函式庫之一。它包含一系列受函數式語言啟發的函數,用於與迭代器一起使用。 在這篇文章中,我將提到一些最引起我注意並且值得牢記的內容,以免每次都重新發明輪子。 數數 好幾次我都實現了無限數(好吧,結束了 明確地在某一點用中斷)使用 whi...程式設計 發佈於2024-11-07 -
 為什麼每個人都應該學習 Go(即使您認為生活中不需要另一種語言)啊,Go,编程语言。您可能听说过,也许是从办公室里一位过于热情的开发人员那里听说过的,他总是不停地谈论他们的 API 现在有多“快得惊人”。当然,您已经涉足过其他语言,也许您会想:“我真的需要另一种语言吗?”剧透警报:是的,是的,你知道。 Go 就是那种语言。让我以最讽刺、最真诚的方式为你解释一下。...程式設計 發佈於2024-11-07
為什麼每個人都應該學習 Go(即使您認為生活中不需要另一種語言)啊,Go,编程语言。您可能听说过,也许是从办公室里一位过于热情的开发人员那里听说过的,他总是不停地谈论他们的 API 现在有多“快得惊人”。当然,您已经涉足过其他语言,也许您会想:“我真的需要另一种语言吗?”剧透警报:是的,是的,你知道。 Go 就是那种语言。让我以最讽刺、最真诚的方式为你解释一下。...程式設計 發佈於2024-11-07 -
 如何計算 Pandas 中多列的最大值?在Pandas 中尋找多列的最大值假設您有一個包含多列的資料框,並且希望建立一個包含兩個或多個列中的最大值的新列現有的列。例如,給定A 列和B 列,您需要建立C 列,其中:C = max(A, B)要完成此任務:使用max 函數和axis=1 計算指定列中每行的最大值:df[["A&quo...程式設計 發佈於2024-11-07
如何計算 Pandas 中多列的最大值?在Pandas 中尋找多列的最大值假設您有一個包含多列的資料框,並且希望建立一個包含兩個或多個列中的最大值的新列現有的列。例如,給定A 列和B 列,您需要建立C 列,其中:C = max(A, B)要完成此任務:使用max 函數和axis=1 計算指定列中每行的最大值:df[["A&quo...程式設計 發佈於2024-11-07
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























