掌握“專案:使用 Vue.js 實現主頁資料的動態化”
您是否希望提高您的網頁開發技能並創建動態的、具有視覺吸引力的主頁? LabEx 提供的項目:主頁資料動態化課程就是您的最佳選擇。

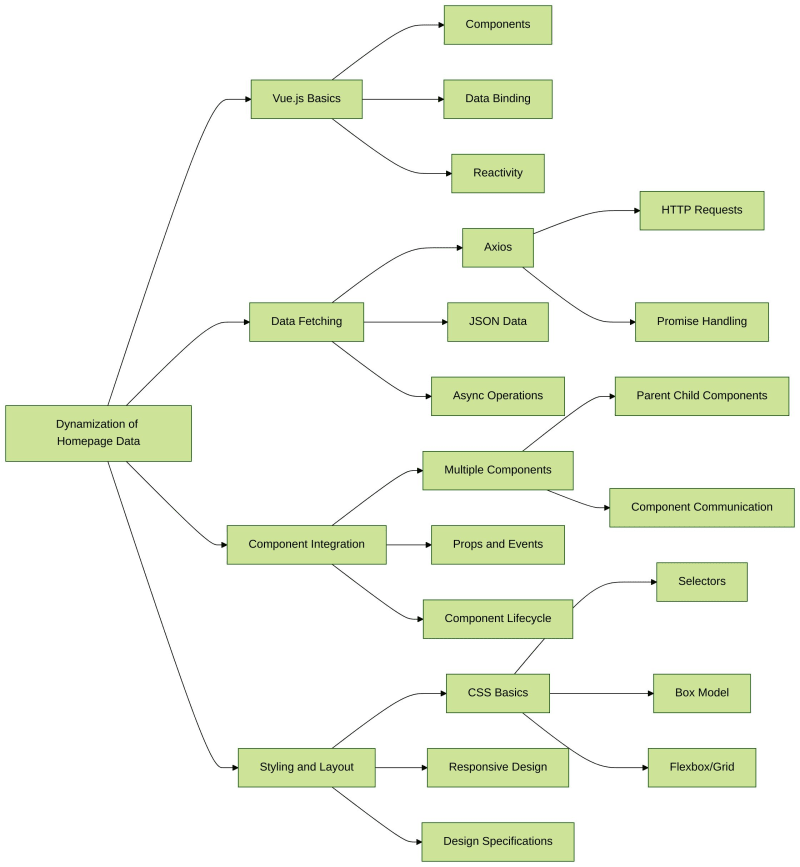
在這個基於專案的綜合學習體驗中,您將深入了解 Vue.js 的世界,這是一個強大的 JavaScript 框架,使開發人員能夠建立迷人的使用者介面。透過逐步方法,您將學習如何從 JSON 檔案獲取資料並將其無縫整合到您的 Vue.js 元件中,使您的主頁煥發活力。
釋放動態資料呈現的力量
專案:主頁資料動態化課程旨在讓您具備創建視覺上令人驚嘆的互動式主頁所需的技能。您將學習如何:
使用axios獲取數據
探索流行的 HTTP 用戶端 Axios 的強大功能,並利用其功能從 JSON 檔案獲取資料。了解將獲取的資料整合到 Vue.js 元件中的過程。
將資料綁定到 Vue.js 元件
了解如何將所獲取的資料無縫綁定到您的 Vue.js 元件,確保主頁內容流暢、動態渲染。
實施佈局和样式
深入 CSS 世界,探索設計元件樣式的技術,確保主頁的佈局和設計符合提供的設計規格。
整合多個組件
獲得組合不同 Vue.js 元件的專業知識,創建一個有凝聚力且具有視覺吸引力的主頁,展示您在動態資料呈現方面新發現的技能。
透過實踐學習實現您的目標
在整個專案:主頁資料動態化課程中,您將進行實踐練習,以加強您對概念的理解。課程結束時,您將有信心和技能:
- 使用 Axios 從 JSON 檔案中取得資料
- 將取得的資料綁定到Vue.js元件
- 設計您的元件以符合特定的設計
- 整合多個Vue.js元件建立完整的主頁
踏上這段令人興奮的旅程,釋放您作為 Vue.js 開發人員的潛力。立即報名項目:主頁資料動態化課程,踏出掌握動態主頁資料簡報的第一步。
LabEx 的優勢:實踐學習和人工智慧支援的幫助
LabEx 是一個獨特的程式學習平台,提供身臨其境的實踐教育方法。每門課程都配有專用的 Playground 環境,讓學習者能夠在實用的互動環境中應用新學到的知識。
LabEx 的與眾不同之處在於它的逐步教程,特別適合初學者。學習過程中的每個步驟都有自動驗證的支持,為學習者提供有關其進度的即時回饋。這確保學習者可以自信地培養自己的技能,知道自己走在正確的道路上。
但 LabEx 體驗不止於此。該平台還配備人工智慧學習助手,隨時為學習者提供個人化支援。無論是程式碼修正、概念解釋,或是任何其他與學習相關的挑戰,人工智慧助理都可以指導和增強學生的能力,幫助他們克服障礙並實現目標。
透過結合實踐學習環境、結構化教程和人工智慧輔助,LabEx 為各個層級有抱負的程式設計師提供全面且變革性的教育體驗。
想了解更多嗎?
- ?探索 20 種技能樹
- ?練習數百個程式項目
- ?加入我們的 Discord 或推文@WeAreLabEx
-
 將 AdoptiumJDK 原始碼載入到 Eclipse IDE 中AdoptiumJDK 的安裝程式中沒有內建原始程式碼文件,如果您需要透過 Eclipse IDE 檢查如何使用任何本機 JDK 方法,這是不可能的。 依照以下步驟在Eclipse IDE中載入原始碼: 造訪 AdoptiumJDK 官方網站並按所需的 JDK 版本進行過濾,在我的例子中是 11....程式設計 發佈於2024-11-06
將 AdoptiumJDK 原始碼載入到 Eclipse IDE 中AdoptiumJDK 的安裝程式中沒有內建原始程式碼文件,如果您需要透過 Eclipse IDE 檢查如何使用任何本機 JDK 方法,這是不可能的。 依照以下步驟在Eclipse IDE中載入原始碼: 造訪 AdoptiumJDK 官方網站並按所需的 JDK 版本進行過濾,在我的例子中是 11....程式設計 發佈於2024-11-06 -
 絕對定位與相對定位:為什麼它們的行為如此不同?了解絕對位置與相對位置:寬度、高度等處理網頁上的元素定位時,了解這些概念絕對位置與相對位置的區別至關重要。讓我們深入探討經常引起疑問的四個關鍵點:1。相對寬度與絕對寬度為何相對定位的div會自動佔據100%寬度,而絕對定位的div只佔據內容寬度? 原因是設定位置:absolute 從文件結構的正常流...程式設計 發佈於2024-11-06
絕對定位與相對定位:為什麼它們的行為如此不同?了解絕對位置與相對位置:寬度、高度等處理網頁上的元素定位時,了解這些概念絕對位置與相對位置的區別至關重要。讓我們深入探討經常引起疑問的四個關鍵點:1。相對寬度與絕對寬度為何相對定位的div會自動佔據100%寬度,而絕對定位的div只佔據內容寬度? 原因是設定位置:absolute 從文件結構的正常流...程式設計 發佈於2024-11-06 -
 Python、Node js 和 PHP 中用於驗證碼識別的頂層模組在我们的自动化时代,大多数解决方案都可以免费找到,我现在不是在谈论解决数学问题,而是稍微复杂的任务,例如数据解析,和我们的例子一样,还有 recapcha 识别。但如何找到一个好的模块呢?毕竟,随着技术的发展,每个人都得到了它,无论是认真的开发人员还是彻头彻尾的骗子。 我分析了验证码识别模块的市场,...程式設計 發佈於2024-11-06
Python、Node js 和 PHP 中用於驗證碼識別的頂層模組在我们的自动化时代,大多数解决方案都可以免费找到,我现在不是在谈论解决数学问题,而是稍微复杂的任务,例如数据解析,和我们的例子一样,还有 recapcha 识别。但如何找到一个好的模块呢?毕竟,随着技术的发展,每个人都得到了它,无论是认真的开发人员还是彻头彻尾的骗子。 我分析了验证码识别模块的市场,...程式設計 發佈於2024-11-06 -
 以下是一些標題選項,重點關注問題格式和核心內容: **選項 1(直接且簡潔):** * **如何在 PHP 中有效率地循環多維數組? **選項2在 PHP 中循環多維數組多維數組可能是解析的一個挑戰,特別是在處理不同深度級別和非順序索引時。考慮一個保存事件資訊的數組,其中可以包含多個藝術家及其相應的鏈接,如下所示:array(2) { [1]=> array(3) { ["eventID"]...程式設計 發佈於2024-11-06
以下是一些標題選項,重點關注問題格式和核心內容: **選項 1(直接且簡潔):** * **如何在 PHP 中有效率地循環多維數組? **選項2在 PHP 中循環多維數組多維數組可能是解析的一個挑戰,特別是在處理不同深度級別和非順序索引時。考慮一個保存事件資訊的數組,其中可以包含多個藝術家及其相應的鏈接,如下所示:array(2) { [1]=> array(3) { ["eventID"]...程式設計 發佈於2024-11-06 -
 透過 Linting 提高程式碼品質Whenever I start a new project, one of the first things I do is put in place a code linter. For the uninitiated, linters analyze your project and call...程式設計 發佈於2024-11-06
透過 Linting 提高程式碼品質Whenever I start a new project, one of the first things I do is put in place a code linter. For the uninitiated, linters analyze your project and call...程式設計 發佈於2024-11-06 -
 如何有效執行JavaScript中的回呼函數?理解JavaScript 中回呼函數的本質在JavaScript 中,回呼函數提供了一種方便的機制,可以在另一個函數完成後執行一個函數它的執行。雖然概念很簡單,但回調的最佳實作有時可能不清楚。讓我們探討一個簡化的範例:var myCallBackExample = { myFirstFunc...程式設計 發佈於2024-11-06
如何有效執行JavaScript中的回呼函數?理解JavaScript 中回呼函數的本質在JavaScript 中,回呼函數提供了一種方便的機制,可以在另一個函數完成後執行一個函數它的執行。雖然概念很簡單,但回調的最佳實作有時可能不清楚。讓我們探討一個簡化的範例:var myCallBackExample = { myFirstFunc...程式設計 發佈於2024-11-06 -
 逃離戲劇:為什麼 HydePHP 是您的 WordPress 替代品WordPress 戲劇 隨著 WordPress 生態系統面臨前所未有的混亂,許多開發人員和網站所有者正在重新考慮他們的平台選擇。最近 WordPress 共同創辦人 Matt Mullenweg 和 WP Engine 之間的衝突凸顯了 WordPress 社群內的控制、貢獻和...程式設計 發佈於2024-11-06
逃離戲劇:為什麼 HydePHP 是您的 WordPress 替代品WordPress 戲劇 隨著 WordPress 生態系統面臨前所未有的混亂,許多開發人員和網站所有者正在重新考慮他們的平台選擇。最近 WordPress 共同創辦人 Matt Mullenweg 和 WP Engine 之間的衝突凸顯了 WordPress 社群內的控制、貢獻和...程式設計 發佈於2024-11-06 -
 Go 中的並發模式;工作池和扇出/扇入Go 以其卓越的並發模型而聞名,但許多開發人員只專注於 goroutine 和通道。然而,工作池和扇出/扇入等並發模式提供了真正的效率。 本文將介紹這些進階概念,幫助您最大限度地提高 Go 應用程式的吞吐量。 為什麼並發很重要 並發允許程式有效率地執行任務,特別是在處理 I/O ...程式設計 發佈於2024-11-06
Go 中的並發模式;工作池和扇出/扇入Go 以其卓越的並發模型而聞名,但許多開發人員只專注於 goroutine 和通道。然而,工作池和扇出/扇入等並發模式提供了真正的效率。 本文將介紹這些進階概念,幫助您最大限度地提高 Go 應用程式的吞吐量。 為什麼並發很重要 並發允許程式有效率地執行任務,特別是在處理 I/O ...程式設計 發佈於2024-11-06 -
 如何在 C++ 中將單一字元轉換為 std::string?從單字建立字串從單一字元建立字串人們可能會遇到需要將表示為char 資料類型的單字轉換為std:: string。從字串中取得字元很簡單,只需在所需位置索引字串即可。然而,相反的過程需要不同的方法。 要從單字建立std::string,可以使用多種方法:char c = 34; std::strin...程式設計 發佈於2024-11-06
如何在 C++ 中將單一字元轉換為 std::string?從單字建立字串從單一字元建立字串人們可能會遇到需要將表示為char 資料類型的單字轉換為std:: string。從字串中取得字元很簡單,只需在所需位置索引字串即可。然而,相反的過程需要不同的方法。 要從單字建立std::string,可以使用多種方法:char c = 34; std::strin...程式設計 發佈於2024-11-06 -
 JavaScript 變數名稱中美元符號的含義是什麼?JavaScript 變數名稱中美元符號的意義在程式設計領域,命名約定的使用對於增強程式碼至關重要可讀性並遵循最佳實務。在 JavaScript 中,美元符號 ($) 通常會作為變數名稱的前綴出現,特別是引用 jQuery 物件的變數名稱。 美元符號的用途是什麼? 與流行的看法相反,JavaScri...程式設計 發佈於2024-11-06
JavaScript 變數名稱中美元符號的含義是什麼?JavaScript 變數名稱中美元符號的意義在程式設計領域,命名約定的使用對於增強程式碼至關重要可讀性並遵循最佳實務。在 JavaScript 中,美元符號 ($) 通常會作為變數名稱的前綴出現,特別是引用 jQuery 物件的變數名稱。 美元符號的用途是什麼? 與流行的看法相反,JavaScri...程式設計 發佈於2024-11-06 -
 如何重新排列 CSS 網格佈局中的列以實現移動響應?在CSS 網格佈局中重新排序列在CSS 網格佈局中,有多種技術可以修改列的順序以實現具體佈局。本問題探討了重新排列行動佈局列的可能性,例如將列移到底部,同時在桌面佈局上保持所需的列順序。 解決方案選項:grid-template-areas: 此屬性可讓您在網格內定義命名區域,然後將網格項目指派給這...程式設計 發佈於2024-11-06
如何重新排列 CSS 網格佈局中的列以實現移動響應?在CSS 網格佈局中重新排序列在CSS 網格佈局中,有多種技術可以修改列的順序以實現具體佈局。本問題探討了重新排列行動佈局列的可能性,例如將列移到底部,同時在桌面佈局上保持所需的列順序。 解決方案選項:grid-template-areas: 此屬性可讓您在網格內定義命名區域,然後將網格項目指派給這...程式設計 發佈於2024-11-06 -
 Hacktoberfest 週線上拍賣系統概述 在 Hacktoberfest 的第三週,我決定為一個較小但有前途的專案做出貢獻:線上拍賣系統。儘管該專案仍處於早期階段,但它已經顯示出成長潛力,而且我看到了幫助改進其程式碼庫的機會。我的任務是透過減少冗餘程式碼和改進整體結構來重構項目,使其更具可維護性和可擴展性。 ...程式設計 發佈於2024-11-06
Hacktoberfest 週線上拍賣系統概述 在 Hacktoberfest 的第三週,我決定為一個較小但有前途的專案做出貢獻:線上拍賣系統。儘管該專案仍處於早期階段,但它已經顯示出成長潛力,而且我看到了幫助改進其程式碼庫的機會。我的任務是透過減少冗餘程式碼和改進整體結構來重構項目,使其更具可維護性和可擴展性。 ...程式設計 發佈於2024-11-06 -
 如何使用“exception_ptr”在 C++ 執行緒之間傳播異常?在C 中的線程之間傳播異常當從主線程調用的函數生成多個線程時,就會出現在C 中的執行緒之間傳播異常的任務用於CPU 密集型工作的工作執行緒。挑戰在於處理工作執行緒上可能發生的異常並將其傳播回主執行緒以進行正確處理。 傳統方法一種常見方法是手動捕獲工作線程上的各種異常,記錄它們的詳細信息,然後在主線程...程式設計 發佈於2024-11-06
如何使用“exception_ptr”在 C++ 執行緒之間傳播異常?在C 中的線程之間傳播異常當從主線程調用的函數生成多個線程時,就會出現在C 中的執行緒之間傳播異常的任務用於CPU 密集型工作的工作執行緒。挑戰在於處理工作執行緒上可能發生的異常並將其傳播回主執行緒以進行正確處理。 傳統方法一種常見方法是手動捕獲工作線程上的各種異常,記錄它們的詳細信息,然後在主線程...程式設計 發佈於2024-11-06 -
 如何使用 3D CSS 轉換來修復 Firefox 中的鋸齒狀邊緣?使用3D CSS 變換時Firefox 中的鋸齒狀邊緣與Chrome 中使用CSS 變換時的鋸齒狀邊緣問題類似,Firefox 在3D 變換中也出現了這個問題。背面可見性作為 Chrome 中的潛在解決方案,在 Firefox 中被證明無效。 解決方案:要在Firefox 中緩解此問題,您可以實施以...程式設計 發佈於2024-11-06
如何使用 3D CSS 轉換來修復 Firefox 中的鋸齒狀邊緣?使用3D CSS 變換時Firefox 中的鋸齒狀邊緣與Chrome 中使用CSS 變換時的鋸齒狀邊緣問題類似,Firefox 在3D 變換中也出現了這個問題。背面可見性作為 Chrome 中的潛在解決方案,在 Firefox 中被證明無效。 解決方案:要在Firefox 中緩解此問題,您可以實施以...程式設計 發佈於2024-11-06
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























