string-width-cjs npm 包的神秘供應鏈問題
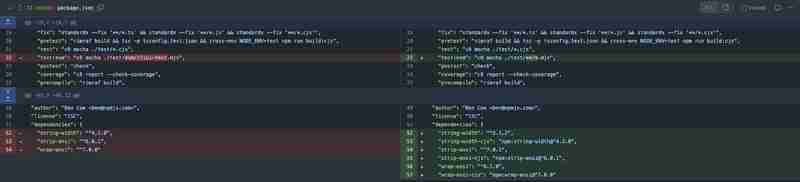
这个故事始于 Docusaurus(基于 React 的开源文档项目)的维护者 Sébastien Lorber 注意到对包清单的 Pull 请求更改。以下是对流行的 cliui npm 包提出的更改:

具体来说,让我们注意使用不熟悉的语法的 npm 依赖项更改:
"dependencies": {
"string-width": "^5.1.2",
"string-width-cjs": "npm:string-width@^4.2.0",
"strip-ansi": "^7.0.1",
"strip-ansi-cjs": "npm:strip-ansi@^6.0.1",
"wrap-ansi": "^8.1.0",
"wrap-ansi-cjs": "npm:wrap-ansi@^7.0.0"
大多数开发人员希望在包或 Git 或基于文件的 URL 的值中看到 semver 版本范围。然而,在这种情况下,有一个特殊的 npm: 前缀语法。这是什么意思?
什么是 npm 包别名?
npm 包管理器支持包别名功能,允许为包定义自定义解析规则。因此,无论通过代码或锁定文件引用包,它将解析为别名指定的名称和版本。
因此,在此拉取请求中提出的更改的情况下,包 string-width-cjs 将解析为版本 ^4.2.0 中的包 string-width。这意味着将有一个 string-width-cjs 的 node_modules 目录条目,但包含 string-width@^4.2.0 的内容以及锁定文件 (package-lock.json) 中的类似行为。
包别名是 npm 包管理器的一项功能,可用于支持 ESM 与 CJS 等情况。
话虽如此,包别名可能会被滥用。在一篇可追溯到 2021 年的文章和安全披露中,Snyk 大使 Nishant Jain 演示了如何欺骗官方 npmjs 注册表,根据包别名错误地提供依赖信息,作为依赖混淆和供应链安全问题的一部分。
拉取请求是良性的,不存在供应链攻击的风险。 然而,Sébastien 对包名称的担忧导致发现了潜在的安全风险。
在 npm 锁定文件中查找有关恶意模块的可疑行为
为了检查拉取请求,Sébastien 使用了 lockfile-lint。该工具会检查 package-lock.json 或yarn.lock 等锁定文件是否有篡改迹象,确保未注入恶意包而不是原始 npm 包。
运行该工具显示以下警告:
npx lockfile-lint --path package-lock.json --allowed-hosts yarn npm --validate-https --validate-package-names
detected resolved URL for package with a different name: string-width-cjs
expected: string-width-cjs
actual: string-width
detected resolved URL for package with a different name: strip-ansi-cjs
expected: strip-ansi-cjs
actual: strip-ansi
detected resolved URL for package with a different name: wrap-ansi-cjs
expected: wrap-ansi-cjs
actual: wrap-ansi
✖ Error: security issues detected!
免责声明:lockfile-lint 是我在 2019 年开发的一个工具,该工具披露了锁文件的安全问题: 为什么 npm lockfiles 可能成为注入恶意模块的安全盲点.
高度警惕:npm 上的流行软件包看起来很相似
鉴于上述 lockfile-lint 结果,Sébastien 在 npm 上查找了这些包名称,并令人惊讶地发现它们确实存在于公共 npm 注册表中:
- https://www.npmjs.com/package/string-width-cjs
- https://www.npmjs.com/package/strip-ansi-cjs
- https://www.npmjs.com/package/wrap-ansi-cjs
Sébastien 观察到这些包名称不仅存在于 npm 上,而且还表现出可疑的特征。这些包没有绑定到公共源代码存储库,在检查时没有任何实际代码,并且是匿名发布的,没有任何相关的个人信息。
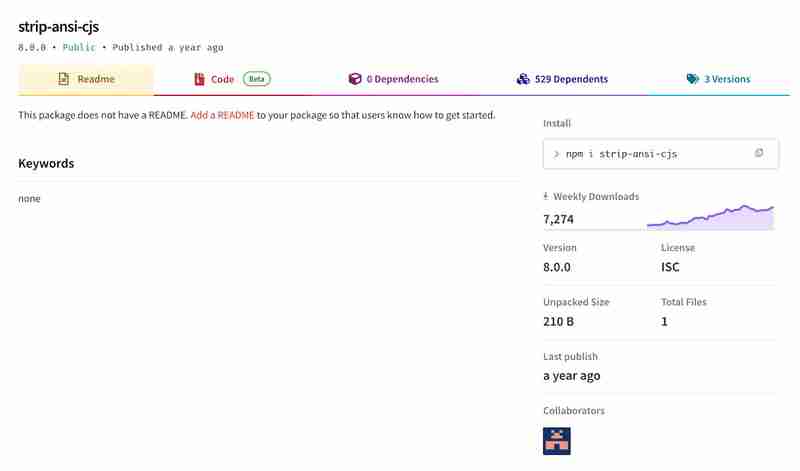
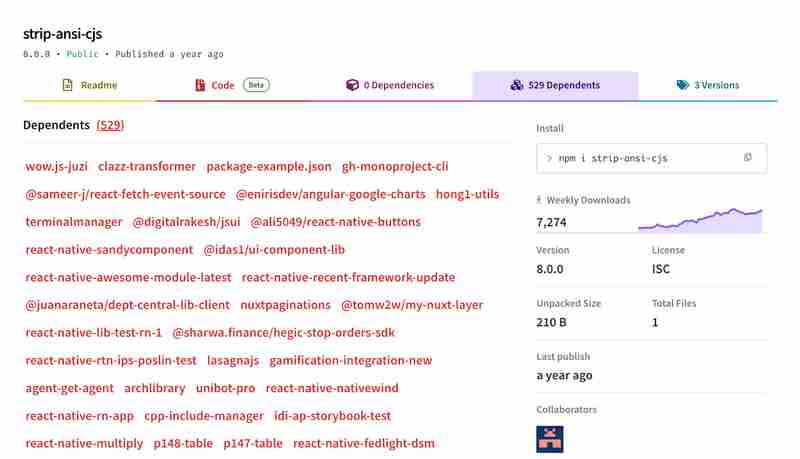
查看 npm 包 strip-ansi-cjs,没有 README 或源代码存储库。然而,有许多合法且流行的软件包引用了相同的行为。
事实上,这个特定的软件包很受欢迎,我们可以从它的 529 个依赖项(依赖于这个软件包的其他软件包)和每周 7,274 次下载中看出。

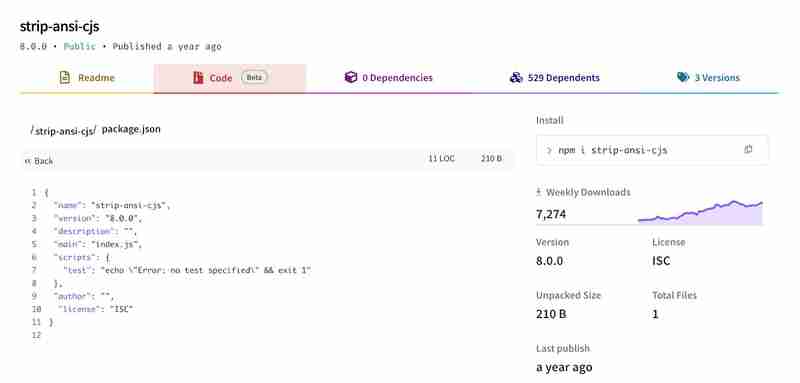
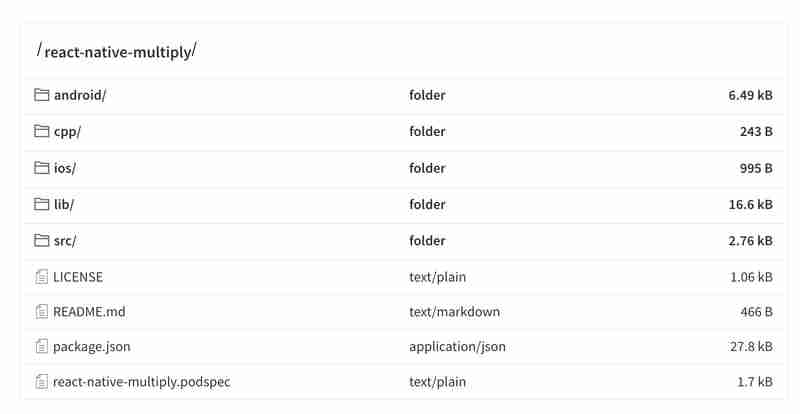
查看 strip-ansi-cjs 的代码,它显示该包中只有一个文件,即包清单 package.json 文件。
那么,为什么一个不做任何事情的软件包会获得如此多的下载,以及为什么还有这么多其他软件包依赖于它?

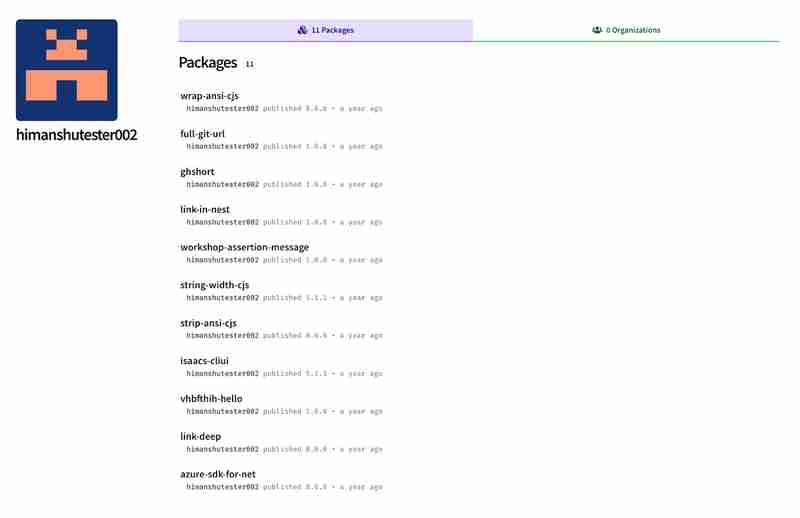
让我们检查一下这些 npm 包的作者。
这三个软件包均归himanshutester002 所有,它们的软件包均于去年发布,并带有程序化版本号。一些有趣的观察结果值得指出:
- isaacs-cliui npm 包可能是对 Isaac 自己的 cliui 项目分支及其命名空间下的合法 npm 包的误植尝试:@isaacs/cliui。
- azure-sdk-for-net npm 包可能是一种依赖混淆活动的尝试,以攻击同名的私有包。
- link-deep npm 包占用了与 lodash 等实用程序包相关的流行功能。

您还可以注意到,用户 himanshutester002 在 npmjs 上的此用户个人资料页面上没有可识别信息。
我们之前注意到 strip-ansi-cjs npm 软件包有超过 500 个其他软件包使用它,因此,这可能是流行度的积极指标。让我们看看它们:

这似乎是可信的,因为它被列入名单,但真的是这样吗?
例如,像 clazz-transformer 或 react-native-multiply 或 gh-monoproject-cli 这样的名称似乎合法,但它们是吗?
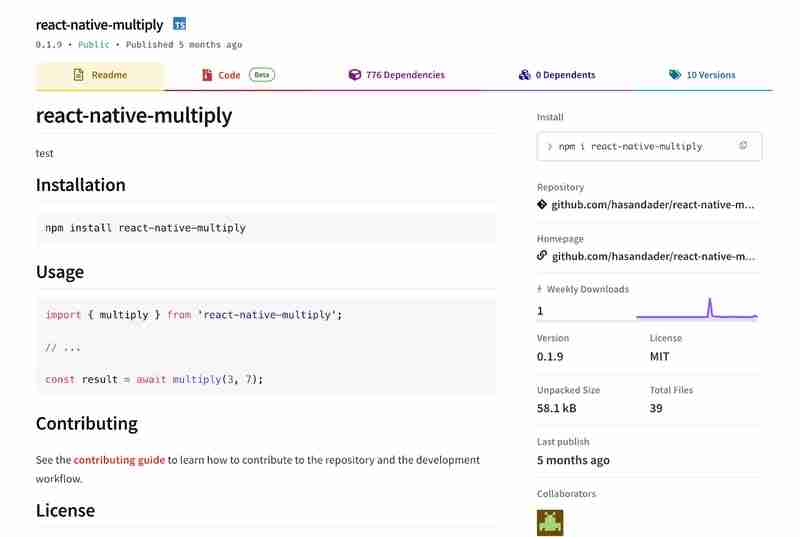
这里是react-native-multiply npm包页面:

该软件包几乎没有下载,其作者是一位匿名 npm 用户,没有任何可识别信息。该包重定向到的源 URL 存储库是不存在的 https://github[.]com/hasandader/react-native-multiply。 GitHub 用户个人资料看起来也非常可疑,缺乏实际活动。
虽然 npm 包似乎包含源代码,但仔细观察会发现它是为“hello world”应用程序原型生成的代码示例。

你还想知道,如果这个包只是一个乘法库,那么为什么它需要 776 个依赖项来执行以下操作:
import { multiply } from 'react-native-multiply';
const result = await multiply(3, 7);
虽然有一些笑话说 JavaScript 通过过度的依赖项使用而导致嵌套包的天文数字树,但具有 776 个直接依赖项的项目太大了。
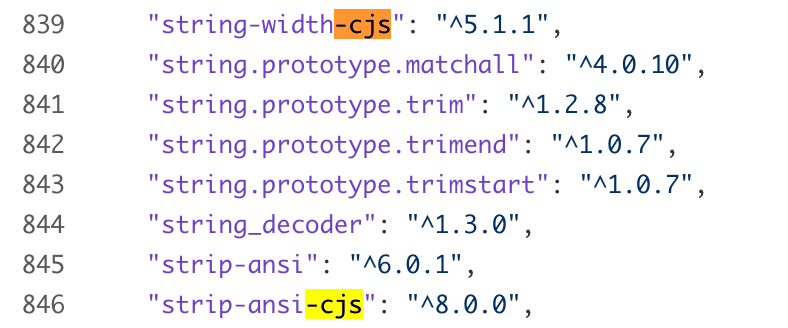
在所有这些依赖项中,有我们的故事开始时的 3 个可疑的 npm 包:string-width-cjs、strip-ansi-cjs 和 wrap-ansi-cjs:

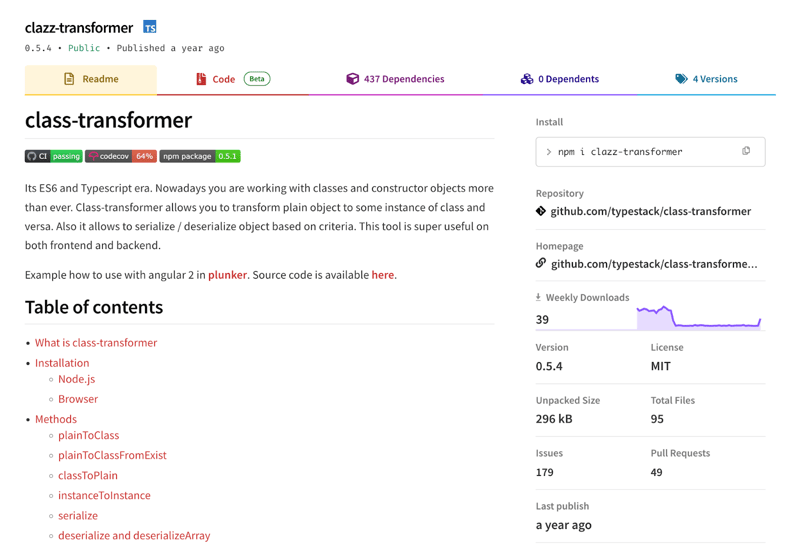
我们提到过 strip-ansi-cjs 依赖项之一名为 clazz-transformer。我们来看一下:

让我们解释一下这里发生了什么。 npm 包 clazz-transformer 的 README 页面上的标题 class-transformer 被故意误命名。此外,其源代码存储库 https://github[.]com/typestack/class-transformer 与包名称不相关,这引发了对其合法性的担忧。
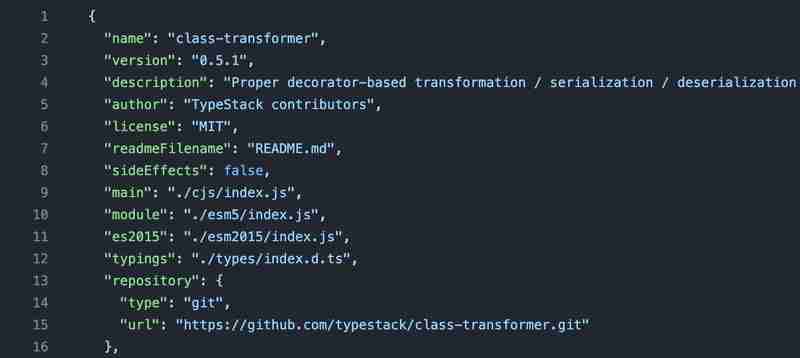
GitHub 上关联存储库的typstack/class-transformer 具有 package.json 文件,如下所示:

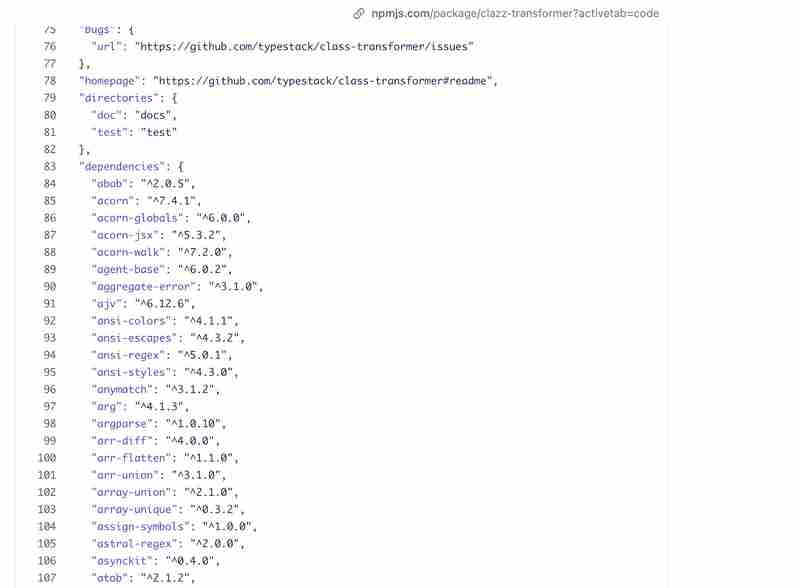
GitHub 上的 package.json 文件没有显示依赖项声明,但如果我们检查 npmjs 上实际包的源代码,我们会看到此 clazz-transformer 打包时使用的 437 个依赖项。再次,他们非常方便地捆绑了 3 个可疑的 *-cjs 软件包:

对可疑 npm 包发现的进一步思考
在我们得出进一步的结论之前,有必要提及我们在上面观察到的 npm 包的一些特征:
- React Native 包似乎源自 create-react-native-library 脚手架工具。该工具还具有默认的乘法函数示例,作为为新项目生成的库存源代码的一部分。
- 包具有可以从 Next.js 14 入门样板派生的目录和文件结构以及依赖项,例如使用 npx create-next-app@14 创建的包。
我们在 Sonatype 的同行之前已经发现过类似的软件包淹没开源注册表的案例。在这些情况下,最终目标是开发人员用 Tea 代币奖励自己,这是一个用于通过开源软件货币化的 Web3 平台。
在上述包中找到一些 tea.yaml 文件进一步支持了这一论点,即该活动的部分目的是通过滥用 Tea 来挖掘 Tea 代币。
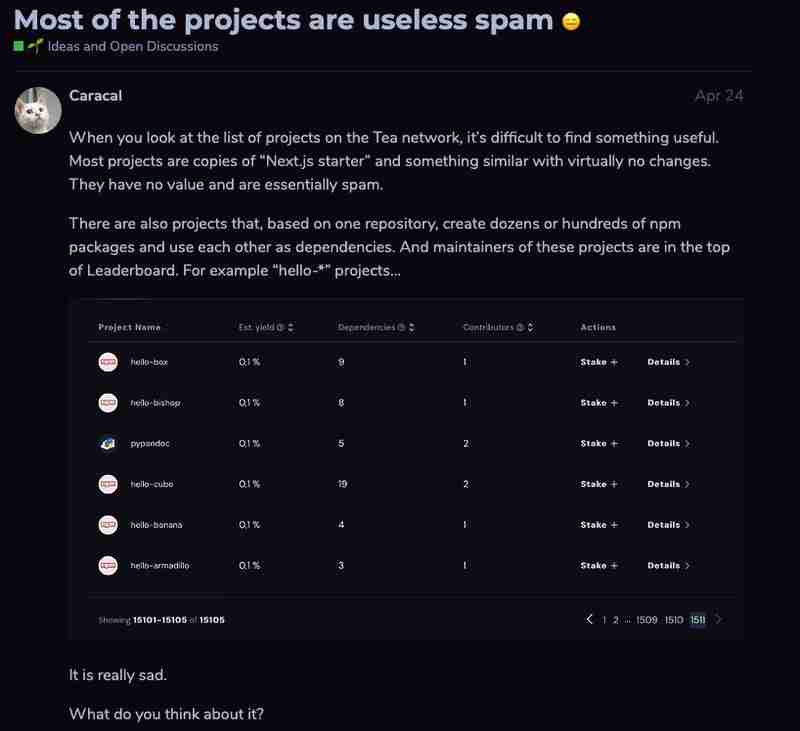
今年早些时候,2024 年 4 月 14 日,一位茶论坛用户发表了一条评论,进一步支持了对茶滥用的担忧:

在给出结论之前,我要真诚地感谢 Sébastien Lorber 谨慎的维护者心态,并帮助揭示潜在的 npm 供应链攻击的线索。
string-width-cjs 发生了什么?
此时,我非常有信心我可以继续在其他依赖于 string-width-cjs 的软件包中找出漏洞,以找到非常可疑的真实合法性指标。
我的假设是,所有这些依赖包和下载量增加的唯一目的是为 3 个 *-cjs 包创建虚假合法性,以便在适当的时候,在适当的受害者参与的情况下,这些假包将安装,然后安装新的恶意版本。
为了帮助您在使用开源软件时保持安全,我强烈建议采用安全实践,特别是以下后续教育资源:
- 为什么 npm 锁定文件可能成为注入恶意模块的安全盲点
- 10 npm 安全最佳实践
- NPM 安全:防止供应链攻击
我们是否在他们的不法行为中发现了供应链安全活动,或者这一切都与金钱轨迹有关,因此可以归因于垃圾邮件和滥用 npm 和 GitHub 等公共注册中心来挖掘 Tea 代币?
无论如何,请保持警惕。
-
 FastAPI自定義404頁面創建指南response = await call_next(request) if response.status_code == 404: return RedirectResponse("https://fastapi.tiangolo.com") else: ...程式設計 發佈於2025-07-08
FastAPI自定義404頁面創建指南response = await call_next(request) if response.status_code == 404: return RedirectResponse("https://fastapi.tiangolo.com") else: ...程式設計 發佈於2025-07-08 -
 Java數組中元素位置查找技巧在Java數組中檢索元素的位置 利用Java的反射API將數組轉換為列表中,允許您使用indexof方法。 (primitives)(鏈接到Mishax的解決方案) 用於排序陣列的數組此方法此方法返回元素的索引,如果發現了元素的索引,或一個負值,指示應放置元素的插入點。程式設計 發佈於2025-07-08
Java數組中元素位置查找技巧在Java數組中檢索元素的位置 利用Java的反射API將數組轉換為列表中,允許您使用indexof方法。 (primitives)(鏈接到Mishax的解決方案) 用於排序陣列的數組此方法此方法返回元素的索引,如果發現了元素的索引,或一個負值,指示應放置元素的插入點。程式設計 發佈於2025-07-08 -
 如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-07-08
如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-07-08 -
 如何同步迭代並從PHP中的兩個等級陣列打印值?同步的迭代和打印值來自相同大小的兩個數組使用兩個數組相等大小的selectbox時,一個包含country代碼的數組,另一個包含鄉村代碼,另一個包含其相應名稱的數組,可能會因不當提供了exply for for for the uncore for the forsion for for ytry...程式設計 發佈於2025-07-08
如何同步迭代並從PHP中的兩個等級陣列打印值?同步的迭代和打印值來自相同大小的兩個數組使用兩個數組相等大小的selectbox時,一個包含country代碼的數組,另一個包含鄉村代碼,另一個包含其相應名稱的數組,可能會因不當提供了exply for for for the uncore for the forsion for for ytry...程式設計 發佈於2025-07-08 -
 如何使用Python的請求和假用戶代理繞過網站塊?如何使用Python的請求模擬瀏覽器行為,以及偽造的用戶代理提供了一個用戶 - 代理標頭一個有效方法是提供有效的用戶式header,以提供有效的用戶 - 設置,該標題可以通過browser和Acterner Systems the equestersystermery和操作系統。通過模仿像Chro...程式設計 發佈於2025-07-08
如何使用Python的請求和假用戶代理繞過網站塊?如何使用Python的請求模擬瀏覽器行為,以及偽造的用戶代理提供了一個用戶 - 代理標頭一個有效方法是提供有效的用戶式header,以提供有效的用戶 - 設置,該標題可以通過browser和Acterner Systems the equestersystermery和操作系統。通過模仿像Chro...程式設計 發佈於2025-07-08 -
 如何使用Regex在PHP中有效地提取括號內的文本php:在括號內提取文本在處理括號內的文本時,找到最有效的解決方案是必不可少的。一種方法是利用PHP的字符串操作函數,如下所示: 作為替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式來搜索特...程式設計 發佈於2025-07-08
如何使用Regex在PHP中有效地提取括號內的文本php:在括號內提取文本在處理括號內的文本時,找到最有效的解決方案是必不可少的。一種方法是利用PHP的字符串操作函數,如下所示: 作為替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式來搜索特...程式設計 發佈於2025-07-08 -
 在C#中如何高效重複字符串字符用於縮進?在基於項目的深度下固定字符串時,重複一個字符串以進行凹痕,很方便有效地有一種有效的方法來返回字符串重複指定的次數的字符串。使用指定的次數。 constructor 這將返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.W...程式設計 發佈於2025-07-08
在C#中如何高效重複字符串字符用於縮進?在基於項目的深度下固定字符串時,重複一個字符串以進行凹痕,很方便有效地有一種有效的方法來返回字符串重複指定的次數的字符串。使用指定的次數。 constructor 這將返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.W...程式設計 發佈於2025-07-08 -
 在Python中如何創建動態變量?在Python 中,動態創建變量的功能可以是一種強大的工具,尤其是在使用複雜的數據結構或算法時,Dynamic Variable Creation的動態變量創建。 Python提供了幾種創造性的方法來實現這一目標。 利用dictionaries 一種有效的方法是利用字典。字典允許您動態創建密鑰並...程式設計 發佈於2025-07-08
在Python中如何創建動態變量?在Python 中,動態創建變量的功能可以是一種強大的工具,尤其是在使用複雜的數據結構或算法時,Dynamic Variable Creation的動態變量創建。 Python提供了幾種創造性的方法來實現這一目標。 利用dictionaries 一種有效的方法是利用字典。字典允許您動態創建密鑰並...程式設計 發佈於2025-07-08 -
 哪種方法更有效地用於點 - 填點檢測:射線跟踪或matplotlib \的路徑contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...程式設計 發佈於2025-07-08
哪種方法更有效地用於點 - 填點檢測:射線跟踪或matplotlib \的路徑contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...程式設計 發佈於2025-07-08 -
 如何避免Go語言切片時的內存洩漏?,a [j:] ...雖然通常有效,但如果使用指針,可能會導致內存洩漏。這是因為原始的備份陣列保持完整,這意味著新切片外部指針引用的任何對象仍然可能佔據內存。 copy(a [i:] 對於k,n:= len(a)-j i,len(a); k程式設計 發佈於2025-07-08
如何避免Go語言切片時的內存洩漏?,a [j:] ...雖然通常有效,但如果使用指針,可能會導致內存洩漏。這是因為原始的備份陣列保持完整,這意味著新切片外部指針引用的任何對象仍然可能佔據內存。 copy(a [i:] 對於k,n:= len(a)-j i,len(a); k程式設計 發佈於2025-07-08 -
 在程序退出之前,我需要在C ++中明確刪除堆的堆分配嗎?在C中的顯式刪除 在C中的動態內存分配時,開發人員通常會想知道是否需要手動調用“ delete”操作員在heap-exprogal exit exit上。本文深入研究了這個主題。 在C主函數中,使用了動態分配變量(HEAP內存)的指針。當應用程序退出時,此內存是否會自動發布?通常,是。但是,即使在...程式設計 發佈於2025-07-08
在程序退出之前,我需要在C ++中明確刪除堆的堆分配嗎?在C中的顯式刪除 在C中的動態內存分配時,開發人員通常會想知道是否需要手動調用“ delete”操作員在heap-exprogal exit exit上。本文深入研究了這個主題。 在C主函數中,使用了動態分配變量(HEAP內存)的指針。當應用程序退出時,此內存是否會自動發布?通常,是。但是,即使在...程式設計 發佈於2025-07-08 -
 為什麼儘管有效代碼,為什麼在PHP中捕獲輸入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,輸出...程式設計 發佈於2025-07-08
為什麼儘管有效代碼,為什麼在PHP中捕獲輸入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,輸出...程式設計 發佈於2025-07-08 -
 Go語言垃圾回收如何處理切片內存?Garbage Collection in Go Slices: A Detailed AnalysisIn Go, a slice is a dynamic array that references an underlying array.使用切片時,了解垃圾收集行為至關重要,以避免潛在的內存洩...程式設計 發佈於2025-07-08
Go語言垃圾回收如何處理切片內存?Garbage Collection in Go Slices: A Detailed AnalysisIn Go, a slice is a dynamic array that references an underlying array.使用切片時,了解垃圾收集行為至關重要,以避免潛在的內存洩...程式設計 發佈於2025-07-08 -
 為什麼我會收到MySQL錯誤#1089:錯誤的前綴密鑰?mySQL錯誤#1089:錯誤的前綴鍵錯誤descript [#1089-不正確的前綴鍵在嘗試在表中創建一個prefix鍵時會出現。前綴鍵旨在索引字符串列的特定前綴長度長度,可以更快地搜索這些前綴。 了解prefix keys `這將在整個Movie_ID列上創建標準主鍵。主密鑰對於唯一識...程式設計 發佈於2025-07-08
為什麼我會收到MySQL錯誤#1089:錯誤的前綴密鑰?mySQL錯誤#1089:錯誤的前綴鍵錯誤descript [#1089-不正確的前綴鍵在嘗試在表中創建一個prefix鍵時會出現。前綴鍵旨在索引字符串列的特定前綴長度長度,可以更快地搜索這些前綴。 了解prefix keys `這將在整個Movie_ID列上創建標準主鍵。主密鑰對於唯一識...程式設計 發佈於2025-07-08 -
 Async Void vs. Async Task在ASP.NET中:為什麼Async Void方法有時會拋出異常?在ASP.NET async void void async void void void void void void void的設計無需返回asynchroncon而無需返回任務對象。他們在執行過程中增加未償還操作的計數,並在完成後減少。在某些情況下,這種行為可能是有益的,例如未期望或明確...程式設計 發佈於2025-07-08
Async Void vs. Async Task在ASP.NET中:為什麼Async Void方法有時會拋出異常?在ASP.NET async void void async void void void void void void void的設計無需返回asynchroncon而無需返回任務對象。他們在執行過程中增加未償還操作的計數,並在完成後減少。在某些情況下,這種行為可能是有益的,例如未期望或明確...程式設計 發佈於2025-07-08
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























