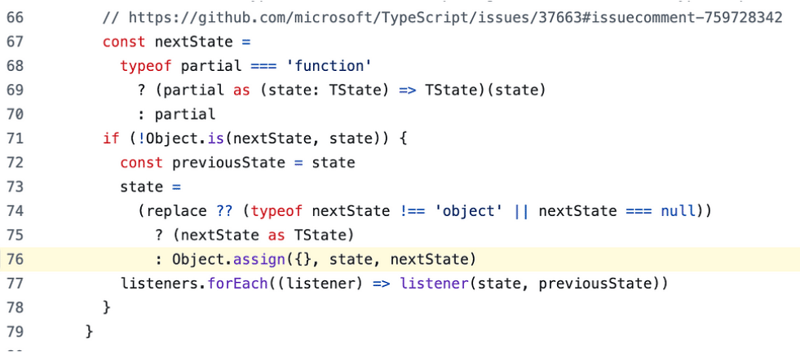
Zustand 原始碼中的 Object.assign() 用法。
在這篇文章中,我們將了解Zustand的原始程式碼中如何使用Object.assign()。

上面的程式碼片段來自vanilla.ts,當你設定一個狀態時,Object.assign用來更新你的狀態物件。
我們先來了解Object.assign的基礎知識:
對象.分配()
Object.assign() 靜態方法將所有可枚舉自身屬性從一個或多個來源物件複製到目標物件。它傳回修改後的目標物件。
const target = { a: 1, b: 2 };
const source = { b: 4, c: 5 };
const returnedTarget = Object.assign(target, source);
console.log(target);
// Expected output: Object { a: 1, b: 4, c: 5 }
console.log(returnedTarget === target);
// Expected output: true
目標物件中的b值被來源物件中的b值取代。
真的很簡單吧?現在讓我們進行一些實驗並了解 Zustand 的 setState 如何利用 Object.assign() 方法。
Zustand 原始碼中的 Object.assign() :
// pulled from: https://github.com/pmndrs/zustand/blob/main/src/vanilla.ts#L76
state = (replace != null ?
replace :
typeof nextState !== "object" ||
nextState === null) ?
nextState :
Object.assign({}, state, nextState);
這是上面程式碼片段中的嵌套三元運算子。如果replace不為null,則state將被替換,或者如果nextState不是對象,則按原樣返回nextState,但我們感興趣的是Object.assign({}, state, newState).
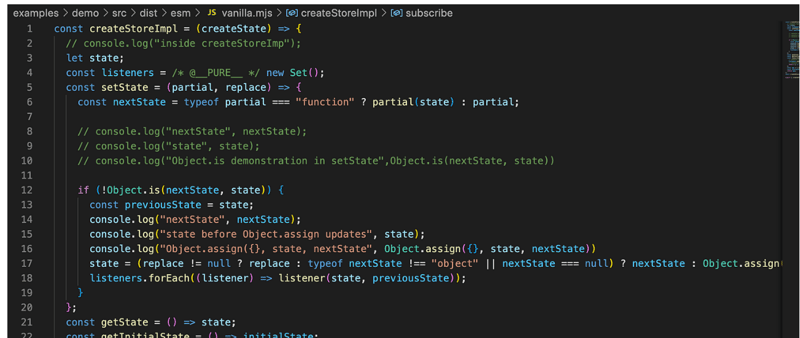
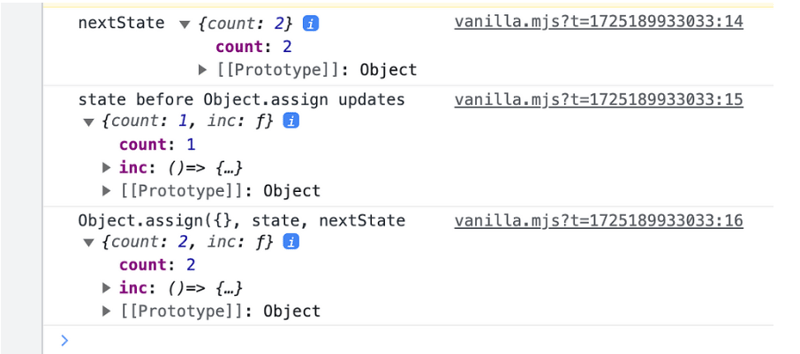
讓我們先記錄並查看更新狀態時的狀態和下一個狀態。我選擇的範例來自 Zustand 原始碼中的演示範例。我稍微修改了程式碼,以便我們可以放置一些控制台語句並執行這些實驗。


在這個簡單的範例中,當計數增加時,它歸結為使用 Object.assign 更新狀態物件。
下次,您嘗試對 JSON 物件執行一些更新,請使用 Object.assign。
關於我們:
在 Think Throo,我們的使命是教導受開源專案啟發的最佳實踐。
透過在 Next.js/React 中練習高階架構概念,提升您的程式設計技能,學習最佳實踐並建立生產級專案。
我們是開源的 — https://github.com/thinkthroo/thinkthroo(請給我們一顆星!)
希望為您的企業建立客製化網路系統?請透過 [email protected] 與我們聯絡
關於作者:
嘿,我是拉姆。我是一名充滿熱情的軟體工程師/OSS Tinkerer。
查看我的網站:https://www.ramunarasinga.com/
參考:
https://github.com/pmndrs/zustand/blob/main/src/vanilla.ts#L76
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/assign
-
 如何從 Activity 存取 ViewPager 片段方法?從 Activity 存取 ViewPager Fragment 方法從 Activity 存取 ViewPager Fragment 方法許多行動應用程式使用片段,即代表模組化螢幕部分的獨立元件。使用視圖分頁器管理多個片段可實現流暢的導覽和頁面動畫。有時,開發人員需要在片段中執行特定操作以回應外部...程式設計 發佈於2024-11-08
如何從 Activity 存取 ViewPager 片段方法?從 Activity 存取 ViewPager Fragment 方法從 Activity 存取 ViewPager Fragment 方法許多行動應用程式使用片段,即代表模組化螢幕部分的獨立元件。使用視圖分頁器管理多個片段可實現流暢的導覽和頁面動畫。有時,開發人員需要在片段中執行特定操作以回應外部...程式設計 發佈於2024-11-08 -
 如何在 Python 中按列值對散佈圖著色?以列值為散佈圖著色在Python 中,Matplotlib 函式庫提供了多種自訂散佈圖美觀的方法。一項常見任務是根據特定列中的值指派顏色。 Seaborn 整合一個解決方案是利用基於 Matplotlib 建構的 Seaborn 函式庫。 Seaborn 提供 sns.relplot 和 sns.F...程式設計 發佈於2024-11-08
如何在 Python 中按列值對散佈圖著色?以列值為散佈圖著色在Python 中,Matplotlib 函式庫提供了多種自訂散佈圖美觀的方法。一項常見任務是根據特定列中的值指派顏色。 Seaborn 整合一個解決方案是利用基於 Matplotlib 建構的 Seaborn 函式庫。 Seaborn 提供 sns.relplot 和 sns.F...程式設計 發佈於2024-11-08 -
 為什麼 fmt.Printf 顯示負整數的二進位表示與 Go 中預期的不同?二進制補碼和fmt.Printf:解開二進位表示之謎處理符號整數時,電腦使用二進位補碼來表示負值。這與典型的二進位表示不同,其中符號由單獨的位元指示。例如,在二進位補碼中,整數 -5 表示為 1111 1011。 但是,使用 fmt.Printf 列印二進位表示形式可能會產生意外結果。例如,以下程式...程式設計 發佈於2024-11-08
為什麼 fmt.Printf 顯示負整數的二進位表示與 Go 中預期的不同?二進制補碼和fmt.Printf:解開二進位表示之謎處理符號整數時,電腦使用二進位補碼來表示負值。這與典型的二進位表示不同,其中符號由單獨的位元指示。例如,在二進位補碼中,整數 -5 表示為 1111 1011。 但是,使用 fmt.Printf 列印二進位表示形式可能會產生意外結果。例如,以下程式...程式設計 發佈於2024-11-08 -
 如何消除 Mac 版 Chrome 中不需要的「過度滾動」?克服網頁中的「過度滾動」在Mac 版Chrome 中,「過度滾動」是一種不良效果,它允許用戶將頁面拖到其正常查看區域之外,如所提供的影像所示。若要解決此問題並改善使用者體驗,請考慮以下兩種方法:方法一:限制過度捲動如果要完全停用過度捲動,請使用下列CSS 程式碼: html { overfl...程式設計 發佈於2024-11-08
如何消除 Mac 版 Chrome 中不需要的「過度滾動」?克服網頁中的「過度滾動」在Mac 版Chrome 中,「過度滾動」是一種不良效果,它允許用戶將頁面拖到其正常查看區域之外,如所提供的影像所示。若要解決此問題並改善使用者體驗,請考慮以下兩種方法:方法一:限制過度捲動如果要完全停用過度捲動,請使用下列CSS 程式碼: html { overfl...程式設計 發佈於2024-11-08 -
 PHP 建構函式屬性推廣初學者指南PHP 8 引進了一個名為 建構子屬性提升 的奇妙功能。如果您是 PHP 或一般程式設計新手,這可能聽起來有點複雜。但別擔心!本部落格將透過大量編碼範例向您介紹它是什麼、為什麼有用以及如何使用它。開始吧! 什麼是建築商財產促銷? 在 PHP 8 之前,建立具有屬性的類別並在建構函式...程式設計 發佈於2024-11-08
PHP 建構函式屬性推廣初學者指南PHP 8 引進了一個名為 建構子屬性提升 的奇妙功能。如果您是 PHP 或一般程式設計新手,這可能聽起來有點複雜。但別擔心!本部落格將透過大量編碼範例向您介紹它是什麼、為什麼有用以及如何使用它。開始吧! 什麼是建築商財產促銷? 在 PHP 8 之前,建立具有屬性的類別並在建構函式...程式設計 發佈於2024-11-08 -
 如何在Ajax資料載入過程中顯示進度條?如何在Ajax 資料載入期間顯示進度條處理使用者觸發的事件(例如從下拉方塊中選擇值)時,通常會使用非同步擷取資料阿賈克斯。在獲取數據時,向用戶提供正在發生某事的視覺指示是有益的。本文探討了一種在 Ajax 請求期間顯示進度條的方法。 使用 Ajax 實作進度條要建立一個準確追蹤 Ajax 呼叫進度的...程式設計 發佈於2024-11-08
如何在Ajax資料載入過程中顯示進度條?如何在Ajax 資料載入期間顯示進度條處理使用者觸發的事件(例如從下拉方塊中選擇值)時,通常會使用非同步擷取資料阿賈克斯。在獲取數據時,向用戶提供正在發生某事的視覺指示是有益的。本文探討了一種在 Ajax 請求期間顯示進度條的方法。 使用 Ajax 實作進度條要建立一個準確追蹤 Ajax 呼叫進度的...程式設計 發佈於2024-11-08 -
 如何使用 CNTLM 存取工作場所代理程式後面的 pip?與CNTLM 的PIP 代理連接要使用CNTLM 訪問工作場所代理後面的pip,用戶可能會遇到--proxy 選項的問題。然而,利用環境變數提供了可靠的解決方案。 CNTLM 設定驗證可以透過執行「cntlm.exe -c cntlm.ini -I -M http://google.com」來實現。...程式設計 發佈於2024-11-08
如何使用 CNTLM 存取工作場所代理程式後面的 pip?與CNTLM 的PIP 代理連接要使用CNTLM 訪問工作場所代理後面的pip,用戶可能會遇到--proxy 選項的問題。然而,利用環境變數提供了可靠的解決方案。 CNTLM 設定驗證可以透過執行「cntlm.exe -c cntlm.ini -I -M http://google.com」來實現。...程式設計 發佈於2024-11-08 -
 如何使用 MySQL 資料庫中的時間序列資料填入 JFreechart TimeSeriesCollection?從 MySQL DB 填入 JFreechart TimeSeriesCollection此問題旨在使用 JFreechart TimeSeriesCollection 顯示一個月中幾天的溫度變化。然而,最初的實作面臨著從資料庫中準確讀取資料的挑戰。 時序資料的精確讀取要解決資料讀取問題,需要考慮之...程式設計 發佈於2024-11-08
如何使用 MySQL 資料庫中的時間序列資料填入 JFreechart TimeSeriesCollection?從 MySQL DB 填入 JFreechart TimeSeriesCollection此問題旨在使用 JFreechart TimeSeriesCollection 顯示一個月中幾天的溫度變化。然而,最初的實作面臨著從資料庫中準確讀取資料的挑戰。 時序資料的精確讀取要解決資料讀取問題,需要考慮之...程式設計 發佈於2024-11-08 -
 ValueError:無法將 NumPy 陣列轉換為張量 - 已解決?ValueError: Failed to Convert NumPy Array to Tensor問題描述嘗試使用TensorFlow 訓練具有LSTM 層的神經網路時,出現下列情況發生錯誤:ValueError: Failed to convert a NumPy array to a Ten...程式設計 發佈於2024-11-08
ValueError:無法將 NumPy 陣列轉換為張量 - 已解決?ValueError: Failed to Convert NumPy Array to Tensor問題描述嘗試使用TensorFlow 訓練具有LSTM 層的神經網路時,出現下列情況發生錯誤:ValueError: Failed to convert a NumPy array to a Ten...程式設計 發佈於2024-11-08 -
 為什麼Java重載不能基於回傳類型?Java 中的回傳型別重載:不相容儘管Java 具有多方面的功能,但該語言在重載函數時還是存在限制僅透過變更返回類型。這就提出了一個常見的問題:為什麼 Java 會禁止這樣的重載? 答案在於重載的基本性質。重載允許多個具有相同名稱的函數共存於一個類別中,並透過它們的參數簽名進行區分。然而,當返回類型...程式設計 發佈於2024-11-08
為什麼Java重載不能基於回傳類型?Java 中的回傳型別重載:不相容儘管Java 具有多方面的功能,但該語言在重載函數時還是存在限制僅透過變更返回類型。這就提出了一個常見的問題:為什麼 Java 會禁止這樣的重載? 答案在於重載的基本性質。重載允許多個具有相同名稱的函數共存於一個類別中,並透過它們的參數簽名進行區分。然而,當返回類型...程式設計 發佈於2024-11-08 -
 Angular 和 15 的改進1) 在沒有建構子的情況下在 Angular 14 中使用注入註入服務。 以前,注入任何服務總是需要具有建構函數的類別: class MyClass { constructor(private myService: MyService) {} } 現在,我們可以在函數和類別中註入服務。我們只需...程式設計 發佈於2024-11-08
Angular 和 15 的改進1) 在沒有建構子的情況下在 Angular 14 中使用注入註入服務。 以前,注入任何服務總是需要具有建構函數的類別: class MyClass { constructor(private myService: MyService) {} } 現在,我們可以在函數和類別中註入服務。我們只需...程式設計 發佈於2024-11-08 -
 物件導向程式設計:掌握 DSA 的第一步Imagine you're walking through a bustling factory. You see different machines, each designed for a specific purpose, working together to create a fina...程式設計 發佈於2024-11-08
物件導向程式設計:掌握 DSA 的第一步Imagine you're walking through a bustling factory. You see different machines, each designed for a specific purpose, working together to create a fina...程式設計 發佈於2024-11-08 -
 如何修復 Android 中的“java.lang.String 類型的值無法轉換為 JSONObject”錯誤?排除「java.lang.String 類型的值\u003cbr\u003e 無法轉換為JSONObject」錯誤在您的Android 應用程式中,您遇到與JSON 解析相關的錯誤。具體來說,您會看到以下例外:org.json.JSONException: Value <br of type...程式設計 發佈於2024-11-08
如何修復 Android 中的“java.lang.String 類型的值無法轉換為 JSONObject”錯誤?排除「java.lang.String 類型的值\u003cbr\u003e 無法轉換為JSONObject」錯誤在您的Android 應用程式中,您遇到與JSON 解析相關的錯誤。具體來說,您會看到以下例外:org.json.JSONException: Value <br of type...程式設計 發佈於2024-11-08
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























