使用 HTML、CSS 和 JavaScript 建立簡單的密碼管理器
發佈於2024-11-07
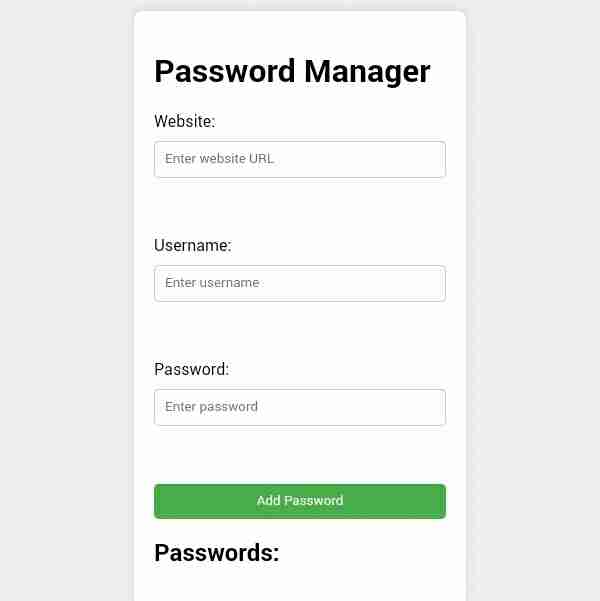
 您是否厭倦了使用弱密碼或忘記登入憑證?在本教程中,我們將使用 HTML、CSS 和 JavaScript 建立一個簡單的密碼管理器。此密碼管理器將允許您安全地儲存您的登入憑證並在需要時檢索它們。
您是否厭倦了使用弱密碼或忘記登入憑證?在本教程中,我們將使用 HTML、CSS 和 JavaScript 建立一個簡單的密碼管理器。此密碼管理器將允許您安全地儲存您的登入憑證並在需要時檢索它們。
代碼:這裡
版本聲明
本文轉載於:https://dev.to/babar_ali/create-a-simple-password-manager-with-html-css-and-javascript-3cm3?1如有侵犯,請聯絡[email protected]刪除
最新教學
更多>
-
 如何在 PHP 中驗證 MySQL DELETE 查詢是否成功?驗證 MySQL DELETE 查詢是否成功執行 DELETE 操作時,確定其成功執行至關重要。在 PHP 中,您可以採用各種方法來確定 DELETE 查詢是否成功。 MySQLi 和PDO使用MySQLi 或PDO、mysql_query() 和PDO::成功刪除查詢後,exec() 傳回不同的值...程式設計 發佈於2024-11-08
如何在 PHP 中驗證 MySQL DELETE 查詢是否成功?驗證 MySQL DELETE 查詢是否成功執行 DELETE 操作時,確定其成功執行至關重要。在 PHP 中,您可以採用各種方法來確定 DELETE 查詢是否成功。 MySQLi 和PDO使用MySQLi 或PDO、mysql_query() 和PDO::成功刪除查詢後,exec() 傳回不同的值...程式設計 發佈於2024-11-08 -
 何時應在 Python 中使用多個 if 與 If-elif 語句以獲得最佳效能?Python 中的多個If 與Elif 語句在Python 中,在評估條件語句時,可以使用多個if 語句或單一if -elif 聲明。雖然兩種方法可以實現相同的結果,但存在一些可能影響程式碼效率的關鍵差異。 在您提出的場景中:if text == 'sometext': print(text...程式設計 發佈於2024-11-08
何時應在 Python 中使用多個 if 與 If-elif 語句以獲得最佳效能?Python 中的多個If 與Elif 語句在Python 中,在評估條件語句時,可以使用多個if 語句或單一if -elif 聲明。雖然兩種方法可以實現相同的結果,但存在一些可能影響程式碼效率的關鍵差異。 在您提出的場景中:if text == 'sometext': print(text...程式設計 發佈於2024-11-08 -
 如何在 Node.js 中提前退出 forEach 迴圈?如何中斷Node.js forEach 循環在需要遞歸遍歷嵌套資料結構並對每個元素執行操作的情況下,您可以使用遞歸和forEach的組合。但是,在某些情況下,您可能需要提前退出 forEach 迴圈。 與 break 或 continue 語句的常規迴圈不同,forEach 缺乏停止迭代的內建機制。...程式設計 發佈於2024-11-08
如何在 Node.js 中提前退出 forEach 迴圈?如何中斷Node.js forEach 循環在需要遞歸遍歷嵌套資料結構並對每個元素執行操作的情況下,您可以使用遞歸和forEach的組合。但是,在某些情況下,您可能需要提前退出 forEach 迴圈。 與 break 或 continue 語句的常規迴圈不同,forEach 缺乏停止迭代的內建機制。...程式設計 發佈於2024-11-08 -
 Day f Brylnt:Next.js 與 Remix大家好!我知道這與Brylnt 的製作並不直接相關,但在決定使用哪個框架時我遇到了一些問題,我想我應該分享我對兩個流行競爭者的想法:Next.js和混音. 這兩個框架都很優秀,根據專案的不同,任何一個都可能是正確的選擇。由於我使用的是 T3 Stack,其中包括 Next.js,我自然傾向於它,但我...程式設計 發佈於2024-11-08
Day f Brylnt:Next.js 與 Remix大家好!我知道這與Brylnt 的製作並不直接相關,但在決定使用哪個框架時我遇到了一些問題,我想我應該分享我對兩個流行競爭者的想法:Next.js和混音. 這兩個框架都很優秀,根據專案的不同,任何一個都可能是正確的選擇。由於我使用的是 T3 Stack,其中包括 Next.js,我自然傾向於它,但我...程式設計 發佈於2024-11-08 -
 學習 CSS 網格:包含大量範例的簡單指南Hey there! If you've ever felt like CSS Grid is a bit like trying to solve a Rubik's Cube blindfolded, you're not alone. I'm Eleftheria, and today, I'...程式設計 發佈於2024-11-08
學習 CSS 網格:包含大量範例的簡單指南Hey there! If you've ever felt like CSS Grid is a bit like trying to solve a Rubik's Cube blindfolded, you're not alone. I'm Eleftheria, and today, I'...程式設計 發佈於2024-11-08 -
 如何在 JavaScript 中強制刷新網頁並繞過快取?使用 JavaScript 硬刷新目前頁面強制 Web 瀏覽器透過 JavaScript 硬刷新頁面可確保取得頁面的全新副本並更新其所有外部資源。 為了實現這一點,JavaScript 提供了一個名為 location.reload(true) 的方法。當傳遞 true 值時,此方法指示瀏覽器繞過其...程式設計 發佈於2024-11-08
如何在 JavaScript 中強制刷新網頁並繞過快取?使用 JavaScript 硬刷新目前頁面強制 Web 瀏覽器透過 JavaScript 硬刷新頁面可確保取得頁面的全新副本並更新其所有外部資源。 為了實現這一點,JavaScript 提供了一個名為 location.reload(true) 的方法。當傳遞 true 值時,此方法指示瀏覽器繞過其...程式設計 發佈於2024-11-08 -
 什麼是 PATH_INFO 以及它如何增強 PHP Web 應用程式?深入研究PATH_INFO:揭示其在PHP Web 應用程式中的作用在Web 開發領域,PHP 是一個強大的工具,用於建立動態和互動式應用程式。它的全部功能之一是名為 PATH_INFO 的神秘變數。儘管經常被提及,但許多人仍然難以理解其確切作用。本文深入研究 PATH_INFO,闡明其目的、實用程...程式設計 發佈於2024-11-08
什麼是 PATH_INFO 以及它如何增強 PHP Web 應用程式?深入研究PATH_INFO:揭示其在PHP Web 應用程式中的作用在Web 開發領域,PHP 是一個強大的工具,用於建立動態和互動式應用程式。它的全部功能之一是名為 PATH_INFO 的神秘變數。儘管經常被提及,但許多人仍然難以理解其確切作用。本文深入研究 PATH_INFO,闡明其目的、實用程...程式設計 發佈於2024-11-08 -
 如何使用 Connector .NET 檢索 MySQL 中的最後一個插入 ID?使用Connector .NET 在MySql 中檢索最後一個插入ID在MySql 中,最後一個插入ID 是指分配給新插入的標識符排。該值在某些情況下可能很有價值,例如填充外鍵關係。 最初,假設 MySqlHelper 類別的 ExecuteNonQuery 方法傳回最後一個插入 ID。然而,這個假...程式設計 發佈於2024-11-08
如何使用 Connector .NET 檢索 MySQL 中的最後一個插入 ID?使用Connector .NET 在MySql 中檢索最後一個插入ID在MySql 中,最後一個插入ID 是指分配給新插入的標識符排。該值在某些情況下可能很有價值,例如填充外鍵關係。 最初,假設 MySqlHelper 類別的 ExecuteNonQuery 方法傳回最後一個插入 ID。然而,這個假...程式設計 發佈於2024-11-08 -
 如何在 PHP 中使用 cURL 取得 API 回應?在PHP 中使用cURL 取得API 回應在PHP 中,您可以建立一個獨立的類,其中包含透過cURL 呼叫API的函數並獲得響應。以下是實現此目的的方法:class ApiRequest { public function getResponse($url) { // Set cURL ...程式設計 發佈於2024-11-08
如何在 PHP 中使用 cURL 取得 API 回應?在PHP 中使用cURL 取得API 回應在PHP 中,您可以建立一個獨立的類,其中包含透過cURL 呼叫API的函數並獲得響應。以下是實現此目的的方法:class ApiRequest { public function getResponse($url) { // Set cURL ...程式設計 發佈於2024-11-08 -
 Ansible 入門 - 初學者指南:日復一日的 DevOps 工具系列欢迎来到我们的“50 天 50 个 DevOps 工具”系列的第 30 天!今天,我们将探索 Ansible,它是 DevOps 工具包中最重要的工具之一。本博客将向您介绍 Ansible 的基础知识,分解其关键组件并向您展示如何从简单的示例开始。我们会让事情简单明了,使其成为初学者的完美起点。 ...程式設計 發佈於2024-11-08
Ansible 入門 - 初學者指南:日復一日的 DevOps 工具系列欢迎来到我们的“50 天 50 个 DevOps 工具”系列的第 30 天!今天,我们将探索 Ansible,它是 DevOps 工具包中最重要的工具之一。本博客将向您介绍 Ansible 的基础知识,分解其关键组件并向您展示如何从简单的示例开始。我们会让事情简单明了,使其成为初学者的完美起点。 ...程式設計 發佈於2024-11-08 -
 折疊還是雙折?這是一個技術問題!我們現在不能停下來,因為我們已經投資了 1 倍,但多年來讓我們繼續投入 100 倍!斯托克斯! JavaScript 範例 你可能以前聽說過,但 Javascript 是在 10 天內寫成的。它的採用率迅速增長,即使在使用該語言幾年後,他們也不想引入重大變化……所以,現在該語言已經...程式設計 發佈於2024-11-08
折疊還是雙折?這是一個技術問題!我們現在不能停下來,因為我們已經投資了 1 倍,但多年來讓我們繼續投入 100 倍!斯托克斯! JavaScript 範例 你可能以前聽說過,但 Javascript 是在 10 天內寫成的。它的採用率迅速增長,即使在使用該語言幾年後,他們也不想引入重大變化……所以,現在該語言已經...程式設計 發佈於2024-11-08 -
 動態 Getter 和 Setter 如何增強 JavaScript 的靈活性?在 JavaScript 中實作動態 Getter 和 Setter:指南在傳統 JavaScript 中,getter 和 setter 是為特定屬性名稱定義的。但是,可以使用 ES2015 中引入的代理程式建立更靈活的動態 getter 和 setter。 使用代理的動態 getter 和 se...程式設計 發佈於2024-11-08
動態 Getter 和 Setter 如何增強 JavaScript 的靈活性?在 JavaScript 中實作動態 Getter 和 Setter:指南在傳統 JavaScript 中,getter 和 setter 是為特定屬性名稱定義的。但是,可以使用 ES2015 中引入的代理程式建立更靈活的動態 getter 和 setter。 使用代理的動態 getter 和 se...程式設計 發佈於2024-11-08 -
 如何在 Go 中將類型變數傳遞給函數進行類型斷言?將類型變數傳遞給函數進行型別斷言您希望透過將型別傳遞給函式來執行型別斷言。本質上,您的目標是實現以下目標:// Note that this is pseudocode, because Type isn't valid here func myfunction(mystring string, m...程式設計 發佈於2024-11-08
如何在 Go 中將類型變數傳遞給函數進行類型斷言?將類型變數傳遞給函數進行型別斷言您希望透過將型別傳遞給函式來執行型別斷言。本質上,您的目標是實現以下目標:// Note that this is pseudocode, because Type isn't valid here func myfunction(mystring string, m...程式設計 發佈於2024-11-08 -
 從輸入欄位取得文字..Java代碼 public class MainActivity extends AppCompatActivity { Button btn; TextView textView; @Override protected void onCreate(Bundle s...程式設計 發佈於2024-11-08
從輸入欄位取得文字..Java代碼 public class MainActivity extends AppCompatActivity { Button btn; TextView textView; @Override protected void onCreate(Bundle s...程式設計 發佈於2024-11-08
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























