一個迷人的項目:響應靈活的卡片佈局
利用 LabEx 的響應式靈活卡片佈局項目,解鎖創建視覺上令人驚嘆且適應性強的卡片佈局的秘密。這門綜合課程將引導您了解 CSS Flexbox 的複雜性,使您能夠製作出響應式且靈活的網頁設計來吸引您的受眾。

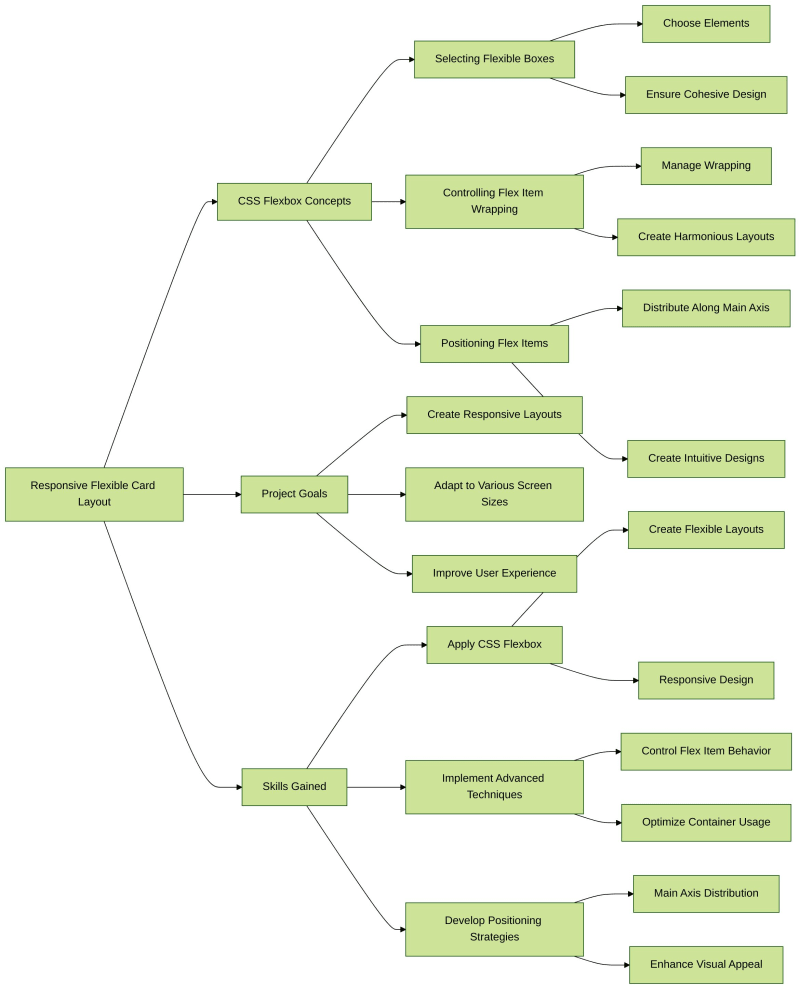
深入了解靈活的卡片佈局
在當今的數位環境中,使用者體驗至關重要,靈活的卡片佈局已成為一種多功能且具有視覺吸引力的設計模式。該專案將為您提供必要的技能,以利用 CSS Flexbox 的強大功能,使您能夠創建動態且響應靈敏的網格狀結構,無縫適應各種螢幕尺寸和裝置。
掌握要點
透過這個項目,您將深入研究 CSS Flexbox 的核心概念,包括:
選擇靈活的盒子
探索選擇要佈置為靈活盒子的元素的藝術,確保設計具有凝聚力和意圖。
控制 Flex 項目環繞
探索管理柔性容器內柔性專案包裝的技術,使您能夠創建視覺上和諧的佈局。
定位 Flex 項目
深入研究沿主軸定位和分佈彈性項目的策略,使您能夠創建視覺上引人注目且直觀的設計。
實現響應式掌握
在這個響應式靈活卡片佈局專案結束時,您將能夠:
- 自信地應用 CSS Flexbox 創建響應靈敏且靈活的佈局
- 實施先進技術來控制靈活容器內彈性專案的行為
- 制定沿著主軸定位和分佈彈性專案的策略,確保視覺上吸引人的使用者體驗
利用 LabEx 的響應式靈活卡片佈局專案釋放 CSS Flexbox 的全部潛力並提高您的網頁設計技能。踏上這趟變革之旅並提升您的網路開發能力。
LabEx 的優勢:互動學習與個人化支持
LabEx 是首屈一指的線上程式設計學習平台,它無縫地融合了互動式環境和逐步教學。 LabEx 提供的每門課程都設有專用的 Playground,讓學習者能夠積極參與實踐和實驗。這種身臨其境的方法確保學生不僅吸收理論概念,而且有機會將它們應用到現實世界中。
LabEx 認識到初學者的需求,提供精心製作的教程,引導學習者完成學習過程。每個步驟都伴隨著自動驗證,可以立即回饋學習者的進步和理解。這種個人化的方法使學生能夠識別和解決任何知識差距,促進對主題的更深入的理解。
此外,LabEx 還提供人工智慧驅動的學習助手,為學生的整個學習過程提供支援。這個智能伴侶提供寶貴的服務,例如程式碼糾錯和概念解釋,確保學習者獲得成功所需的個人化幫助。
想了解更多嗎?
- ?探索 20 種技能樹
- ?練習數百個程式項目
- ?加入我們的 Discord 或推文@WeAreLabEx
-
 PHP:揭示動態網站背後的秘密PHP(超文本預處理器)是一種伺服器端程式語言,廣泛用於建立動態和互動式網站。它以其簡單語法、動態內容生成能力、伺服器端處理和快速開發能力而著稱,並受到大多數網站託管服務商的支援。 PHP:揭秘動態網站背後的秘方PHP(超文本預處理器)是伺服器端程式語言,以其用於創建動態和互動式網站而聞名。它廣泛應...程式設計 發佈於2024-11-06
PHP:揭示動態網站背後的秘密PHP(超文本預處理器)是一種伺服器端程式語言,廣泛用於建立動態和互動式網站。它以其簡單語法、動態內容生成能力、伺服器端處理和快速開發能力而著稱,並受到大多數網站託管服務商的支援。 PHP:揭秘動態網站背後的秘方PHP(超文本預處理器)是伺服器端程式語言,以其用於創建動態和互動式網站而聞名。它廣泛應...程式設計 發佈於2024-11-06 -
 JavaScript 中的變數命名最佳實踐,實現簡潔、可維護的程式碼簡介:增強程式碼清晰度和維護 編寫乾淨、易於理解和可維護的程式碼對於任何 JavaScript 開發人員來說都是至關重要的。實現這一目標的一個關鍵方面是透過有效的變數命名。命名良好的變數不僅使您的程式碼更易於閱讀,而且更易於理解和維護。在本指南中,我們將探討如何選擇具有描述性且有意義的變數名稱,以顯...程式設計 發佈於2024-11-06
JavaScript 中的變數命名最佳實踐,實現簡潔、可維護的程式碼簡介:增強程式碼清晰度和維護 編寫乾淨、易於理解和可維護的程式碼對於任何 JavaScript 開發人員來說都是至關重要的。實現這一目標的一個關鍵方面是透過有效的變數命名。命名良好的變數不僅使您的程式碼更易於閱讀,而且更易於理解和維護。在本指南中,我們將探討如何選擇具有描述性且有意義的變數名稱,以顯...程式設計 發佈於2024-11-06 -
 揭示 Spring AOP 的內部運作原理在这篇文章中,我们将揭开 Spring 中面向方面编程(AOP)的内部机制的神秘面纱。重点将放在理解 AOP 如何实现日志记录等功能,这些功能通常被认为是一种“魔法”。通过浏览核心 Java 实现,我们将看到它是如何与 Java 的反射、代理模式和注释相关的,而不是任何真正神奇的东西。 ...程式設計 發佈於2024-11-06
揭示 Spring AOP 的內部運作原理在这篇文章中,我们将揭开 Spring 中面向方面编程(AOP)的内部机制的神秘面纱。重点将放在理解 AOP 如何实现日志记录等功能,这些功能通常被认为是一种“魔法”。通过浏览核心 Java 实现,我们将看到它是如何与 Java 的反射、代理模式和注释相关的,而不是任何真正神奇的东西。 ...程式設計 發佈於2024-11-06 -
 JavaScript ESelease 筆記:釋放現代 JavaScript 的力量JavaScript ES6,正式名稱為 ECMAScript 2015,引入了重大增強功能和新功能,改變了開發人員編寫 JavaScript 的方式。以下是定義 ES6 的前 20 個功能,它們使 JavaScript 程式設計變得更有效率和愉快。 JavaScript ES6 ...程式設計 發佈於2024-11-06
JavaScript ESelease 筆記:釋放現代 JavaScript 的力量JavaScript ES6,正式名稱為 ECMAScript 2015,引入了重大增強功能和新功能,改變了開發人員編寫 JavaScript 的方式。以下是定義 ES6 的前 20 個功能,它們使 JavaScript 程式設計變得更有效率和愉快。 JavaScript ES6 ...程式設計 發佈於2024-11-06 -
 了解 Javascript 中的 POST 請求function newPlayer(newForm) { fetch("http://localhost:3000/Players", { method: "POST", headers: { 'Content-Type': 'application...程式設計 發佈於2024-11-06
了解 Javascript 中的 POST 請求function newPlayer(newForm) { fetch("http://localhost:3000/Players", { method: "POST", headers: { 'Content-Type': 'application...程式設計 發佈於2024-11-06 -
 如何使用 Savitzky-Golay 濾波平滑雜訊曲線?雜訊資料的平滑曲線:探討Savitzky-Golay 濾波在分析資料集的過程中,平滑雜訊曲線的挑戰出現在提高清晰度並揭示潛在模式。對於此任務,特別有效的方法是 Savitzky-Golay 濾波器。 Savitzky-Golay 濾波器在資料可以透過多項式函數進行局部近似的假設下運作。它利用最小二乘...程式設計 發佈於2024-11-06
如何使用 Savitzky-Golay 濾波平滑雜訊曲線?雜訊資料的平滑曲線:探討Savitzky-Golay 濾波在分析資料集的過程中,平滑雜訊曲線的挑戰出現在提高清晰度並揭示潛在模式。對於此任務,特別有效的方法是 Savitzky-Golay 濾波器。 Savitzky-Golay 濾波器在資料可以透過多項式函數進行局部近似的假設下運作。它利用最小二乘...程式設計 發佈於2024-11-06 -
 如何在經典類別元件中利用 React Hooks?將React Hooks 與經典類組件集成雖然React hooks 提供了基於類的組件設計的替代方案,但可以通過將它們合併到現有類中來逐步採用它們成分。這可以使用高階組件 (HOC) 來實現。 考慮以下類別元件:class MyDiv extends React.component { co...程式設計 發佈於2024-11-06
如何在經典類別元件中利用 React Hooks?將React Hooks 與經典類組件集成雖然React hooks 提供了基於類的組件設計的替代方案,但可以通過將它們合併到現有類中來逐步採用它們成分。這可以使用高階組件 (HOC) 來實現。 考慮以下類別元件:class MyDiv extends React.component { co...程式設計 發佈於2024-11-06 -
 如何使用 Vite 和 React 建立更快的單頁應用程式 (SPA)在現代 Web 開發領域,單頁應用程式 (SPA) 已成為建立動態、快速載入網站的熱門選擇。 React 是用於建立使用者介面的最廣泛使用的 JavaScript 程式庫之一,使 SPA 開發變得簡單。然而,如果你想進一步提高你的開發速度和應用程式的整體效能,Vite 是一個可以發揮重大作用的工具。...程式設計 發佈於2024-11-06
如何使用 Vite 和 React 建立更快的單頁應用程式 (SPA)在現代 Web 開發領域,單頁應用程式 (SPA) 已成為建立動態、快速載入網站的熱門選擇。 React 是用於建立使用者介面的最廣泛使用的 JavaScript 程式庫之一,使 SPA 開發變得簡單。然而,如果你想進一步提高你的開發速度和應用程式的整體效能,Vite 是一個可以發揮重大作用的工具。...程式設計 發佈於2024-11-06 -
 JavaScript 中字串連接的逐步指南JavaScript 中的字串連接 是將兩個或多個字串連接起來形成單一字串的過程。本指南探討了實現此目的的不同方法,包括使用運算子、= 運算子、concat() 方法和範本文字。 每種方法都簡單有效,允許開發人員為各種用例(例如用戶訊息或 URL)建立動態字串。 模板文字尤其為字串連接提供了現...程式設計 發佈於2024-11-06
JavaScript 中字串連接的逐步指南JavaScript 中的字串連接 是將兩個或多個字串連接起來形成單一字串的過程。本指南探討了實現此目的的不同方法,包括使用運算子、= 運算子、concat() 方法和範本文字。 每種方法都簡單有效,允許開發人員為各種用例(例如用戶訊息或 URL)建立動態字串。 模板文字尤其為字串連接提供了現...程式設計 發佈於2024-11-06 -
 Web UX:向使用者顯示有意義的錯誤擁有一個用戶驅動且用戶友好的網站有時可能會很棘手,因為它會讓整個開發團隊將更多時間花在不會為功能和核心業務增加價值的事情上。然而,它可以在短期內幫助用戶並在長期內增加價值。對截止日期嚴格要求的專案經理可能會低估長期的附加價值。我不確定蘋果網站團隊是否屬實,但他們缺少一些出色的使用者體驗。 最近,我...程式設計 發佈於2024-11-06
Web UX:向使用者顯示有意義的錯誤擁有一個用戶驅動且用戶友好的網站有時可能會很棘手,因為它會讓整個開發團隊將更多時間花在不會為功能和核心業務增加價值的事情上。然而,它可以在短期內幫助用戶並在長期內增加價值。對截止日期嚴格要求的專案經理可能會低估長期的附加價值。我不確定蘋果網站團隊是否屬實,但他們缺少一些出色的使用者體驗。 最近,我...程式設計 發佈於2024-11-06 -
 機器學習專案中有效的模型版本管理在机器学习 (ML) 项目中,最关键的组件之一是版本管理。与传统软件开发不同,管理机器学习项目不仅涉及源代码,还涉及随着时间的推移而演变的数据和模型。这就需要一个强大的系统来确保所有这些组件的同步和可追溯性,以管理实验、选择最佳模型并最终将其部署到生产中。在这篇博文中,我们将探索有效管理 ML 模型...程式設計 發佈於2024-11-06
機器學習專案中有效的模型版本管理在机器学习 (ML) 项目中,最关键的组件之一是版本管理。与传统软件开发不同,管理机器学习项目不仅涉及源代码,还涉及随着时间的推移而演变的数据和模型。这就需要一个强大的系统来确保所有这些组件的同步和可追溯性,以管理实验、选择最佳模型并最终将其部署到生产中。在这篇博文中,我们将探索有效管理 ML 模型...程式設計 發佈於2024-11-06 -
 如何在 PHP 中保留鍵的同時按列值對關聯數組進行分組?在保留鍵的同時按列值對關聯數組進行分組考慮一個關聯數組的數組,每個數組代表一個具有“id”等屬性的實體和“名字”。面臨的挑戰是根據特定列“id”對這些數組進行分組,同時保留原始鍵。 為了實現這一點,我們可以使用 PHP 的 foreach 迴圈來迭代陣列。對於每個內部數組,我們提取“id”值並將其用...程式設計 發佈於2024-11-06
如何在 PHP 中保留鍵的同時按列值對關聯數組進行分組?在保留鍵的同時按列值對關聯數組進行分組考慮一個關聯數組的數組,每個數組代表一個具有“id”等屬性的實體和“名字”。面臨的挑戰是根據特定列“id”對這些數組進行分組,同時保留原始鍵。 為了實現這一點,我們可以使用 PHP 的 foreach 迴圈來迭代陣列。對於每個內部數組,我們提取“id”值並將其用...程式設計 發佈於2024-11-06 -
 如何在 Gradle 中排除特定的傳遞依賴?用Gradle 排除傳遞依賴在Gradle 中,使用應用程式外掛程式產生jar 檔案時,可能會遇到傳遞依賴,您可能想要排除。為此,可以使用排除方法。 排除的預設行為最初,嘗試排除 org.slf4j:slf4j- 的所有實例log4j12 使用以下程式碼:configurations { run...程式設計 發佈於2024-11-06
如何在 Gradle 中排除特定的傳遞依賴?用Gradle 排除傳遞依賴在Gradle 中,使用應用程式外掛程式產生jar 檔案時,可能會遇到傳遞依賴,您可能想要排除。為此,可以使用排除方法。 排除的預設行為最初,嘗試排除 org.slf4j:slf4j- 的所有實例log4j12 使用以下程式碼:configurations { run...程式設計 發佈於2024-11-06
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























