利用 AI 促進內容創作:引入 AI 部落格文章產生器

在當今快節奏的數位世界中,內容為王。無論您是部落客、行銷人員還是企業主,創建高品質、引人入勝的內容對於增加流量和擴大線上影響力至關重要。但讓我們面對現實吧,寫作可能既耗時又具有挑戰性,尤其是當您同時處理多項任務時。這就是人工智慧部落格文章產生器的用武之地!
?什麼是人工智慧部落格文章產生器?
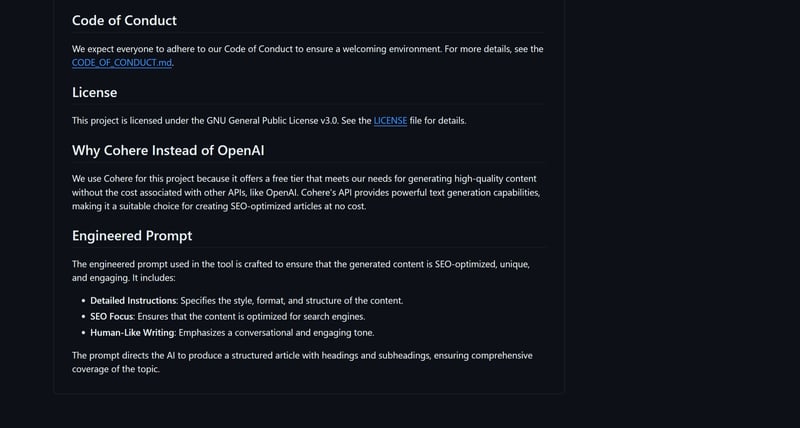
AI 部落格文章產生器 是一個基於 Python 的開源工具,它利用 Cohere API 的強大功能來產生高品質、SEO 優化的部落格文章。無論您需要快速開始的草稿還是準備發布的完整文章,此工具都可以幫助您根據您選擇的任何主題創建引人入勝的、獨特的、人工編寫的內容。

?我為什麼要建構這個工具?

作為一名開發人員和內容創作者,我經常發現自己在寫作上花費了太多時間,而我本可以專注於編碼和其他創造性的事情。我意識到必須有一種方法可以在不犧牲品質的情況下實現至少部分內容創建過程的自動化。就在那時,我決定建立 AI 部落格文章產生器。
此工具旨在幫助任何人(從個人部落客到內容團隊)節省時間和精力,同時仍製作高品質的內容。它非常適合產生想法、起草帖子,甚至創建準備發布的完整文章。
?主要特點

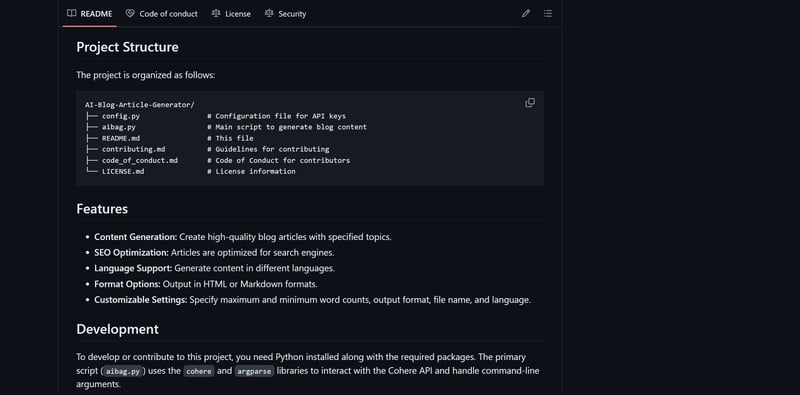
以下是人工智慧部落格文章產生器的一些突出功能:
- 類人寫作:該工具產生的文章讀起來就像是人寫的,使其適合廣泛的應用。
- SEO 優化內容:此工具可協助您建立針對搜尋引擎優化的內容,有助於提高網站的排名和可見度。
- 靈活的輸出格式:您可以根據需要選擇以HTML或Markdown格式輸出內容。
- 易於使用:只需幾行程式碼,您就可以產生完整的部落格文章。該工具的設計是用戶友好的,即使對於那些不是編碼專家的人也是如此。
?它是如何運作的

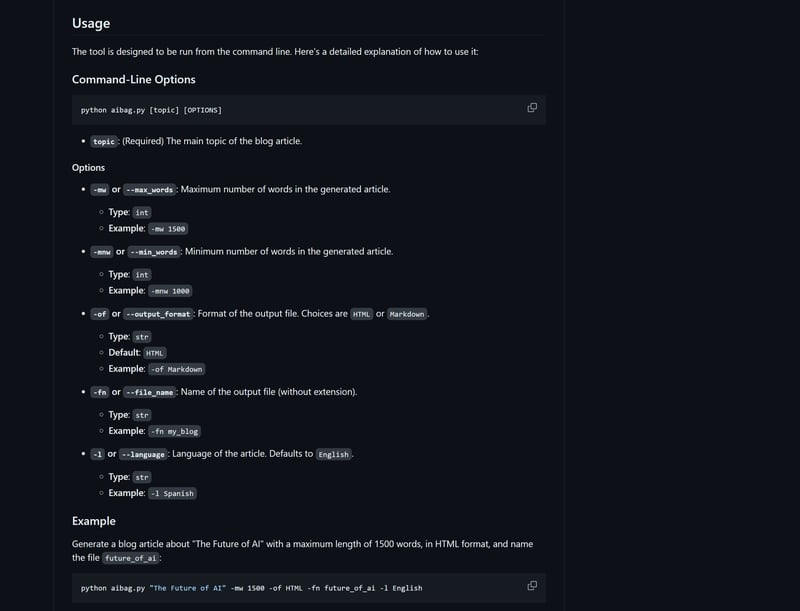
使用人工智慧部落格文章產生器很簡單。以下是如何開始的快速概述:
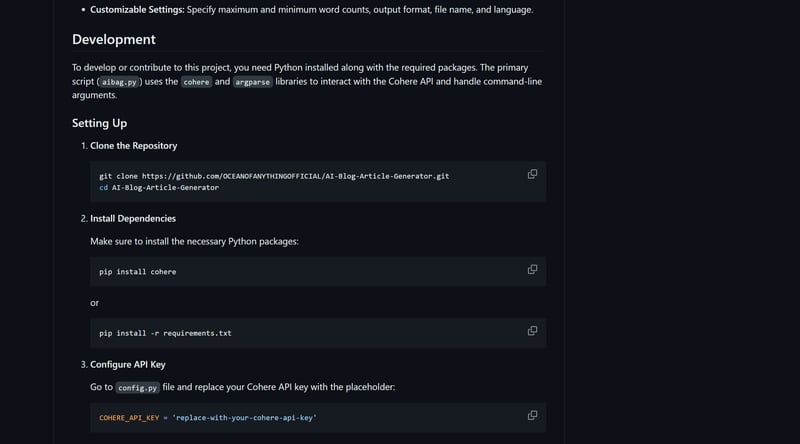
- 複製儲存庫:先從 GitHub 複製儲存庫。
- 安裝相依性:安裝所需的Python函式庫,包括Cohere API。
- 產生內容:使用該工具根據您選擇的主題產生內容。您可以自訂輸出以滿足您的需求,無論您想要快速草稿還是完整的文章。
- 儲存並編輯:將產生的內容儲存為HTML或Markdown格式,並在發布前根據需要進行編輯。
??為專案做出貢獻

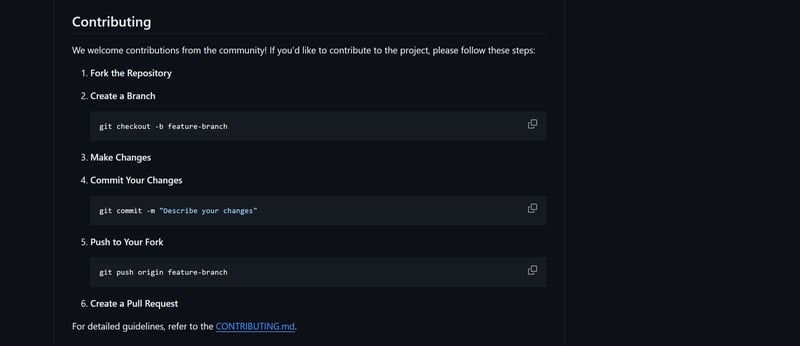
AI 部落格文章產生器是一個開源項目,我歡迎社群的貢獻。無論您對新功能有想法,想要修復錯誤,還是只是想改進文檔,我們都會感謝您的貢獻!
查看 GitHub 上的專案:AI 部落格文章產生器

?回饋與支持

我很想聽聽您對人工智慧部落格文章產生器的想法!無論您有改進建議、對其工作原理有疑問,還是只是想分享您的使用方法,請隨時與我們聯繫。
您也可以在 Ko-fi 上為我買杯咖啡來支持我的工作。您的支持幫助我繼續開發和維護這個專案。
?結論
內容創作不一定是耗時的過程。透過 AI 部落格文章產生器等工具,您可以簡化工作流程並專注於真正重要的事情 - 擴大線上影響力並與受眾互動。
嘗試人工智慧部落格文章產生器,讓我知道它如何為您服務。祝您寫作愉快!
-
 從零到 Web 開發人員:掌握 PHP 基礎知識掌握PHP基礎至關重要:安裝PHP建立PHP檔案運行程式碼理解變數和資料類型使用表達式和運算子建立實際專案以提高技能 PHP開發入門:掌握PHP基礎PHP是一種用途廣泛、功能強大的腳本語言,用於創建動態且互動式Web應用程式。對於初學者來說,掌握PHP的基本知識至關重要。 一、安裝PHP在本地開發機...程式設計 發佈於2024-11-05
從零到 Web 開發人員:掌握 PHP 基礎知識掌握PHP基礎至關重要:安裝PHP建立PHP檔案運行程式碼理解變數和資料類型使用表達式和運算子建立實際專案以提高技能 PHP開發入門:掌握PHP基礎PHP是一種用途廣泛、功能強大的腳本語言,用於創建動態且互動式Web應用程式。對於初學者來說,掌握PHP的基本知識至關重要。 一、安裝PHP在本地開發機...程式設計 發佈於2024-11-05 -
 緩衝區:Node.jsNode.js 中緩衝區的簡單指南 Node.js 中的 Buffer 用於處理原始二進位數據,這在處理流、文件或網路數據時非常有用。 如何建立緩衝區 來自字串: const buf = Buffer.from('Hello'); 分配特定大小的Buffer...程式設計 發佈於2024-11-05
緩衝區:Node.jsNode.js 中緩衝區的簡單指南 Node.js 中的 Buffer 用於處理原始二進位數據,這在處理流、文件或網路數據時非常有用。 如何建立緩衝區 來自字串: const buf = Buffer.from('Hello'); 分配特定大小的Buffer...程式設計 發佈於2024-11-05 -
 掌握 Node.js 中的版本管理作為開發者,我們經常遇到需要不同 Node.js 版本的專案。對於可能不經常參與 Node.js 專案的新手和經驗豐富的開發人員來說,這種情況都是一個陷阱:確保每個專案使用正確的 Node.js 版本。 在安裝依賴項並執行專案之前,驗證您的 Node.js 版本是否符合或至少相容專案的要求至關重要...程式設計 發佈於2024-11-05
掌握 Node.js 中的版本管理作為開發者,我們經常遇到需要不同 Node.js 版本的專案。對於可能不經常參與 Node.js 專案的新手和經驗豐富的開發人員來說,這種情況都是一個陷阱:確保每個專案使用正確的 Node.js 版本。 在安裝依賴項並執行專案之前,驗證您的 Node.js 版本是否符合或至少相容專案的要求至關重要...程式設計 發佈於2024-11-05 -
 如何在 Go 二進位檔案中嵌入 Git 修訂資訊以進行故障排除?確定Go 二進位檔案中的Git 修訂版部署程式碼時,將二進位檔案與建置它們的git 修訂版關聯起來會很有幫助排除故障的目的。然而,直接使用修訂號更新原始程式碼是不可行的,因為它會改變原始程式碼。 解決方案:利用建造標誌解決此挑戰的方法包括利用建造標誌。透過使用建置標誌在主套件中設定當前 git 修訂...程式設計 發佈於2024-11-05
如何在 Go 二進位檔案中嵌入 Git 修訂資訊以進行故障排除?確定Go 二進位檔案中的Git 修訂版部署程式碼時,將二進位檔案與建置它們的git 修訂版關聯起來會很有幫助排除故障的目的。然而,直接使用修訂號更新原始程式碼是不可行的,因為它會改變原始程式碼。 解決方案:利用建造標誌解決此挑戰的方法包括利用建造標誌。透過使用建置標誌在主套件中設定當前 git 修訂...程式設計 發佈於2024-11-05 -
 常見 HTML 標籤:視角HTML(超文本標記語言)構成了 Web 開發的基礎,是互聯網上每個網頁的結構。透過了解最常見的 HTML 標籤及其高級用途,到 2024 年,開發人員可以創建更有效率、更易於存取且更具視覺吸引力的網頁。在這篇文章中,我們將探討這些 HTML 標籤及其最高級的用例,以協助您提升 Web 開發技能。 ...程式設計 發佈於2024-11-05
常見 HTML 標籤:視角HTML(超文本標記語言)構成了 Web 開發的基礎,是互聯網上每個網頁的結構。透過了解最常見的 HTML 標籤及其高級用途,到 2024 年,開發人員可以創建更有效率、更易於存取且更具視覺吸引力的網頁。在這篇文章中,我們將探討這些 HTML 標籤及其最高級的用例,以協助您提升 Web 開發技能。 ...程式設計 發佈於2024-11-05 -
 了解 JavaScript 中的提升:綜合指南JavaScript 中的提升 提升是一種行為,其中變數和函數聲明在先前被移動(或「提升」)到其包含範圍(全域範圍或函數範圍)的頂部程式碼被執行。這意味著您可以在程式碼中實際聲明變數和函數之前使用它們。 變數提升 變數 用 var 宣告的變數被提升...程式設計 發佈於2024-11-05
了解 JavaScript 中的提升:綜合指南JavaScript 中的提升 提升是一種行為,其中變數和函數聲明在先前被移動(或「提升」)到其包含範圍(全域範圍或函數範圍)的頂部程式碼被執行。這意味著您可以在程式碼中實際聲明變數和函數之前使用它們。 變數提升 變數 用 var 宣告的變數被提升...程式設計 發佈於2024-11-05 -
 將 Stripe 整合到單一產品 Django Python 商店中In the first part of this series, we created a Django online shop with htmx. In this second part, we'll handle orders using Stripe. What We'll...程式設計 發佈於2024-11-05
將 Stripe 整合到單一產品 Django Python 商店中In the first part of this series, we created a Django online shop with htmx. In this second part, we'll handle orders using Stripe. What We'll...程式設計 發佈於2024-11-05 -
 在 Laravel 測試排隊作業的技巧使用 Laravel 應用程式時,經常會遇到命令需要執行昂貴任務的情況。為了避免阻塞主進程,您可能決定將任務卸載到可以由佇列處理的作業。 讓我們來看一個例子。想像一下指令 app:import-users 需要讀取一個大的 CSV 檔案並為每個條目建立一個使用者。該命令可能如下所示: /* Imp...程式設計 發佈於2024-11-05
在 Laravel 測試排隊作業的技巧使用 Laravel 應用程式時,經常會遇到命令需要執行昂貴任務的情況。為了避免阻塞主進程,您可能決定將任務卸載到可以由佇列處理的作業。 讓我們來看一個例子。想像一下指令 app:import-users 需要讀取一個大的 CSV 檔案並為每個條目建立一個使用者。該命令可能如下所示: /* Imp...程式設計 發佈於2024-11-05 -
 如何創建人類層級的自然語言理解 (NLU) 系統Scope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...程式設計 發佈於2024-11-05
如何創建人類層級的自然語言理解 (NLU) 系統Scope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...程式設計 發佈於2024-11-05 -
 如何使用 JSTL 迭代 HashMap 中的 ArrayList?使用JSTL 迭代HashMap 中的ArrayList在Web 開發中,JSTL(JavaServer Pages 標準標記庫)提供了一組標記來簡化JSP 中的常見任務( Java 伺服器頁面)。其中一項任務是迭代資料結構。 要迭代 HashMap 及其中包含的 ArrayList,可以使用 JS...程式設計 發佈於2024-11-05
如何使用 JSTL 迭代 HashMap 中的 ArrayList?使用JSTL 迭代HashMap 中的ArrayList在Web 開發中,JSTL(JavaServer Pages 標準標記庫)提供了一組標記來簡化JSP 中的常見任務( Java 伺服器頁面)。其中一項任務是迭代資料結構。 要迭代 HashMap 及其中包含的 ArrayList,可以使用 JS...程式設計 發佈於2024-11-05 -
 Encore.ts — 比 ElysiaJS 和 Hono 更快几个月前,我们发布了 Encore.ts — TypeScript 的开源后端框架。 由于已经有很多框架,我们想分享我们做出的一些不常见的设计决策以及它们如何带来卓越的性能数据。 性能基准 我们之前发布的基准测试显示 Encore.ts 比 Express 快 9 倍,比 Fasti...程式設計 發佈於2024-11-05
Encore.ts — 比 ElysiaJS 和 Hono 更快几个月前,我们发布了 Encore.ts — TypeScript 的开源后端框架。 由于已经有很多框架,我们想分享我们做出的一些不常见的设计决策以及它们如何带来卓越的性能数据。 性能基准 我们之前发布的基准测试显示 Encore.ts 比 Express 快 9 倍,比 Fasti...程式設計 發佈於2024-11-05 -
 為什麼使用 + 對字串文字進行字串連接失敗?連接字串文字與字串在 C 中,運算子可用於連接字串和字串文字。但是,此功能存在限制,可能會導致混亂。 在問題中,作者嘗試連接字串文字「Hello」、「,world」和「!」以兩種不同的方式。第一個例子:const string hello = "Hello"; const str...程式設計 發佈於2024-11-05
為什麼使用 + 對字串文字進行字串連接失敗?連接字串文字與字串在 C 中,運算子可用於連接字串和字串文字。但是,此功能存在限制,可能會導致混亂。 在問題中,作者嘗試連接字串文字「Hello」、「,world」和「!」以兩種不同的方式。第一個例子:const string hello = "Hello"; const str...程式設計 發佈於2024-11-05 -
 React 重新渲染:最佳效能的最佳實踐React高效率的渲染機制是其受歡迎的關鍵原因之一。然而,隨著應用程式複雜性的增加,管理元件重新渲染對於最佳化效能變得至關重要。讓我們探索優化 React 渲染行為並避免不必要的重新渲染的最佳實踐。 1. 使用 React.memo() 作為函數式元件 React.memo() 是...程式設計 發佈於2024-11-05
React 重新渲染:最佳效能的最佳實踐React高效率的渲染機制是其受歡迎的關鍵原因之一。然而,隨著應用程式複雜性的增加,管理元件重新渲染對於最佳化效能變得至關重要。讓我們探索優化 React 渲染行為並避免不必要的重新渲染的最佳實踐。 1. 使用 React.memo() 作為函數式元件 React.memo() 是...程式設計 發佈於2024-11-05 -
 如何實作條件列建立:探索 Pandas DataFrame 中的 If-Elif-Else?Creating a Conditional Column: If-Elif-Else in Pandas給定的問題要求將新列新增至DataFrame 中基於一系列條件標準。挑戰在於在實現這些條件的同時保持程式碼效率和可讀性。 使用函數應用程式的解決方案一種方法涉及創建一個將每一行映射到所需結果的函...程式設計 發佈於2024-11-05
如何實作條件列建立:探索 Pandas DataFrame 中的 If-Elif-Else?Creating a Conditional Column: If-Elif-Else in Pandas給定的問題要求將新列新增至DataFrame 中基於一系列條件標準。挑戰在於在實現這些條件的同時保持程式碼效率和可讀性。 使用函數應用程式的解決方案一種方法涉及創建一個將每一行映射到所需結果的函...程式設計 發佈於2024-11-05
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























