 титульная страница > программирование > Объясняется использование useSyncExternalStoreExports в исходном коде состояния.
титульная страница > программирование > Объясняется использование useSyncExternalStoreExports в исходном коде состояния.
Объясняется использование useSyncExternalStoreExports в исходном коде состояния.
В этой статье мы рассмотрим, как Zustand использует useSyncExternalStoreExports в своем [исходном коде.]

useSyncExternalStoreExports импортируется из use-sync-external-store/shim/with-selector. use-sync-external-store — это обратно совместимая оболочка для React.useSyncExternalStore. Работает с любым React, поддерживающим хуки.
Прочитав приведенное выше предложение, вам может быть интересно, что такое useSyncExternalStore.
useSyncExternalStore
useSyncExternalStore — это React Hook, который позволяет вам подписаться на внешний магазин.
const snapshot = useSyncExternalStore(subscribe, getSnapshot, getServerSnapshot?)
Используйте useSyncExternalStore для чтения значения из внешнего хранилища, которое может быть:
Сторонние библиотеки управления состоянием, которые хранят состояние вне React.
API браузера, которые предоставляют изменяемое значение и события для подписки на его изменения.
Пример использования:
import { useSyncExternalStore } from 'react';
import { todosStore } from './todoStore.js';
function TodosApp() {
const todos = useSyncExternalStore(todosStore.subscribe, todosStore.getSnapshot);
// ...
}
Приведенный выше пример взят из документации React.
Использование useSyncExternalStore в Zustand:
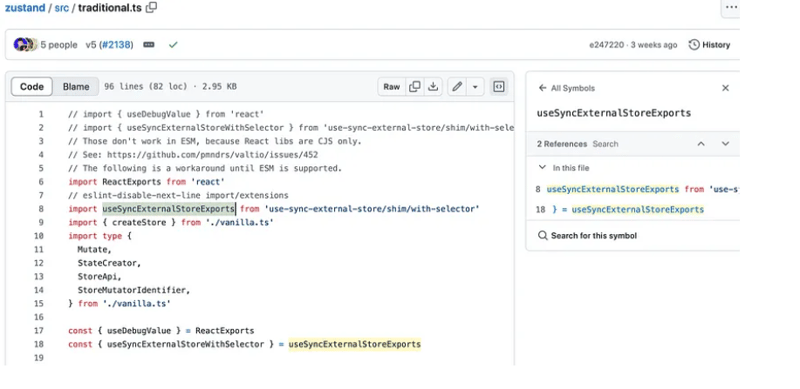
Zustand использует useSyncExternalStore в src/traditional.ts.
import ReactExports from 'react'
// eslint-disable-next-line import/extensions
import useSyncExternalStoreExports from 'use-sync-external-store/shim/with-selector'
import { createStore } from './vanilla.ts'
import type {
Mutate,
StateCreator,
StoreApi,
StoreMutatorIdentifier,
} from './vanilla.ts'
const { useDebugValue } = ReactExports
const { useSyncExternalStoreWithSelector } = useSyncExternalStoreExports
useSyncExternalStoreWithSelector деструктурирован из useSyncExternalStoreExports и используется в useStoreWithEqualityFn.
export function useStoreWithEqualityFn( api: ReadonlyStoreApi , selector: (state: TState) => StateSlice = identity as any, equalityFn?: (a: StateSlice, b: StateSlice) => boolean, ) { const slice = useSyncExternalStoreWithSelector( api.subscribe, api.getState, api.getInitialState, selector, equalityFn, ) useDebugValue(slice) return slice }
useSyncExternalStoreWithSelector имеет api.subscribe, api.getState, api.getInitialState, селектор и функцию равенства.
О нас:
В Think Throo мы стремимся обучать лучшим практикам, вдохновленным проектами с открытым исходным кодом.
Увеличьте свои навыки программирования в 10 раз, практикуя передовые архитектурные концепции в Next.js/React, изучайте лучшие практики и создавайте проекты промышленного уровня.
У нас открытый исходный код — https://github.com/thinkthroo/thinkthroo (дайте нам звезду!)
Повышайте квалификацию своей команды с помощью наших продвинутых курсов, основанных на архитектуре кодовой базы. Чтобы узнать больше, напишите нам по адресу [email protected]!
Ссылки:
https://github.com/pmndrs/zustand/blob/main/src/traditional.ts#L44
https://www.npmjs.com/package/use-sync-external-store
https://legacy.reactjs.org/docs/hooks-reference.html#usesyncexternalstore
https://react.dev/reference/react/useSyncExternalStore
https://github.com/reactwg/react-18/discussions/86
-
 Почему MDM имеет значение: преимущества и ценность для бизнесаВ современной цифровой экономике данные являются краеугольным камнем каждого успешного бизнеса. С экспоненциальным ростом информации, генерируемой орг...программирование Опубликовано 8 ноября 2024 г.
Почему MDM имеет значение: преимущества и ценность для бизнесаВ современной цифровой экономике данные являются краеугольным камнем каждого успешного бизнеса. С экспоненциальным ростом информации, генерируемой орг...программирование Опубликовано 8 ноября 2024 г. -
 Что вызывает несогласованное поведение в Console.log() Google Chrome с массивами и объектами?Google Chrome console.log() демонстрирует несогласованное поведение с массивами и объектамиПонимание проблемыПри отладке кода в Google Chrome это было...программирование Опубликовано 8 ноября 2024 г.
Что вызывает несогласованное поведение в Console.log() Google Chrome с массивами и объектами?Google Chrome console.log() демонстрирует несогласованное поведение с массивами и объектамиПонимание проблемыПри отладке кода в Google Chrome это было...программирование Опубликовано 8 ноября 2024 г. -
 Сортировка массива объектов по полям объектов в PHPВ PHP существует несколько способов сортировки массива объектов по полям объекта. Вот некоторые распространенные подходы: Использование функции uso...программирование Опубликовано 8 ноября 2024 г.
Сортировка массива объектов по полям объектов в PHPВ PHP существует несколько способов сортировки массива объектов по полям объекта. Вот некоторые распространенные подходы: Использование функции uso...программирование Опубликовано 8 ноября 2024 г. -
 Уход за переносом типов в JavaJava — строго типизированный язык, но передавать значения между примитивными переменными разных типов все же можно. Например, я могу без проблем присв...программирование Опубликовано 8 ноября 2024 г.
Уход за переносом типов в JavaJava — строго типизированный язык, но передавать значения между примитивными переменными разных типов все же можно. Например, я могу без проблем присв...программирование Опубликовано 8 ноября 2024 г. -
 Как создать приложение погоды в ReactIf you want to master crucial web development skills like working with API's, fetching data, and asynchronous functions such as async and await in Rea...программирование Опубликовано 8 ноября 2024 г.
Как создать приложение погоды в ReactIf you want to master crucial web development skills like working with API's, fetching data, and asynchronous functions such as async and await in Rea...программирование Опубликовано 8 ноября 2024 г. -
 Связь gRPC между Go и PythongRPC — это мощная и высокопроизводительная среда удаленного вызова процедур (RPC), которая, несмотря на то, что используется реже, чем REST, предлага...программирование Опубликовано 8 ноября 2024 г.
Связь gRPC между Go и PythongRPC — это мощная и высокопроизводительная среда удаленного вызова процедур (RPC), которая, несмотря на то, что используется реже, чем REST, предлага...программирование Опубликовано 8 ноября 2024 г. -
 Как позиции: липкие и позиции: фиксированные различаются в позиционировании CSS?Нюансы позиционирования CSS: выяснение позиций Position:sticky и Position:fixedПонимание тонкостей позиционирования CSS может быть сложной задачей, ос...программирование Опубликовано 8 ноября 2024 г.
Как позиции: липкие и позиции: фиксированные различаются в позиционировании CSS?Нюансы позиционирования CSS: выяснение позиций Position:sticky и Position:fixedПонимание тонкостей позиционирования CSS может быть сложной задачей, ос...программирование Опубликовано 8 ноября 2024 г. -
 Как разделить большие строки на куски N-размера с помощью JavaScript?Разделение больших строк на фрагменты размера N в JavaScriptЧтобы эффективно разбить большую строку на более мелкие фрагменты размера N, вы можете исп...программирование Опубликовано 8 ноября 2024 г.
Как разделить большие строки на куски N-размера с помощью JavaScript?Разделение больших строк на фрагменты размера N в JavaScriptЧтобы эффективно разбить большую строку на более мелкие фрагменты размера N, вы можете исп...программирование Опубликовано 8 ноября 2024 г. -
 Как читать байты файла в массив символов на C++ без getline()?Как получить байты файла в массив символов в C Чтобы прочитать байты файла в массив символов без использования getline(), рассмотрим используя ifstrea...программирование Опубликовано 8 ноября 2024 г.
Как читать байты файла в массив символов на C++ без getline()?Как получить байты файла в массив символов в C Чтобы прочитать байты файла в массив символов без использования getline(), рассмотрим используя ifstrea...программирование Опубликовано 8 ноября 2024 г. -
 Вот несколько вариантов заголовков, соответствующих критериям: **Вариант 1 (Сосредоточьтесь на проблеме):** * **Как создавать действительно неизменяемые объекты в Python: помимо основ** **Вариант 2 (выделить решение)Неизменяемые объекты в Python: за пределами базовых решенийХотя стандартный класс кортежа обеспечивает неизменность, в этой статье рассматриваются бол...программирование Опубликовано 8 ноября 2024 г.
Вот несколько вариантов заголовков, соответствующих критериям: **Вариант 1 (Сосредоточьтесь на проблеме):** * **Как создавать действительно неизменяемые объекты в Python: помимо основ** **Вариант 2 (выделить решение)Неизменяемые объекты в Python: за пределами базовых решенийХотя стандартный класс кортежа обеспечивает неизменность, в этой статье рассматриваются бол...программирование Опубликовано 8 ноября 2024 г. -
 Spring Boot: как решить проблемы с перекрестным происхождениемОписание проблемы с перекрестным происхождением Вы можете увидеть следующее сообщение об ошибке: блокировано политикой CORS: в запрошенном ре...программирование Опубликовано 8 ноября 2024 г.
Spring Boot: как решить проблемы с перекрестным происхождениемОписание проблемы с перекрестным происхождением Вы можете увидеть следующее сообщение об ошибке: блокировано политикой CORS: в запрошенном ре...программирование Опубликовано 8 ноября 2024 г. -
 Обработка преобразований даты и часового пояса: почему важно правильное преобразование UTCПри получении данных за выбранный диапазон дат мы заметили, что наши расчеты были с некоторым отклонением. Однако когда мы уменьшили дату на один день...программирование Опубликовано 8 ноября 2024 г.
Обработка преобразований даты и часового пояса: почему важно правильное преобразование UTCПри получении данных за выбранный диапазон дат мы заметили, что наши расчеты были с некоторым отклонением. Однако когда мы уменьшили дату на один день...программирование Опубликовано 8 ноября 2024 г. -
 gRPC: где ты живешь? что ты ешь?A primeira vez que ouvi falar sobre RPC foi em uma aula de sistema distribuídos, ainda quando estava cursando a graduação em Ciência da Computação. Ac...программирование Опубликовано 8 ноября 2024 г.
gRPC: где ты живешь? что ты ешь?A primeira vez que ouvi falar sobre RPC foi em uma aula de sistema distribuídos, ainda quando estava cursando a graduação em Ciência da Computação. Ac...программирование Опубликовано 8 ноября 2024 г. -
 Как добиться плавных нормалей касательного пространства для 3D-модели?Как добиться плавных нормалей касательного пространстваЧтобы исправить фасетный вид модели из-за расчетов касательных, бинормалей для каждой грани, и ...программирование Опубликовано 8 ноября 2024 г.
Как добиться плавных нормалей касательного пространства для 3D-модели?Как добиться плавных нормалей касательного пространстваЧтобы исправить фасетный вид модели из-за расчетов касательных, бинормалей для каждой грани, и ...программирование Опубликовано 8 ноября 2024 г. -
 Понимание вызова, применения и связывания в JavaScript с помощью простых примеровПонимание вызова, применения и связывания в JavaScript с помощью простых примеров При работе с JavaScript вы можете столкнуться с тремя мощны...программирование Опубликовано 8 ноября 2024 г.
Понимание вызова, применения и связывания в JavaScript с помощью простых примеровПонимание вызова, применения и связывания в JavaScript с помощью простых примеров При работе с JavaScript вы можете столкнуться с тремя мощны...программирование Опубликовано 8 ноября 2024 г.
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























