 титульная страница > программирование > Секретный соус современного веб-дизайна: как Tailwind CSS меняет подход к созданию веб-сайтов
титульная страница > программирование > Секретный соус современного веб-дизайна: как Tailwind CSS меняет подход к созданию веб-сайтов
Секретный соус современного веб-дизайна: как Tailwind CSS меняет подход к созданию веб-сайтов
В постоянно развивающемся мире веб-дизайна крайне важно оставаться на шаг впереди. По мере развития технологий и роста ожиданий пользователей разработчики и дизайнеры постоянно ищут новые инструменты и методы для эффективного создания потрясающих, адаптивных веб-сайтов. Откройте для себя Tailwind CSS, практичную CSS-инфраструктуру, которая покорила сообщество веб-дизайнеров. В этом посте мы рассмотрим, как Tailwind CSS меняет подход к созданию веб-сайтов и почему он стал секретным соусом современного веб-дизайна.
Что такое CSS Tailwind?
Tailwind CSS — это низкоуровневая CSS-инфраструктура с широкими возможностями настройки, которая предоставляет набор служебных классов для быстрого и легкого создания индивидуального дизайна. В отличие от традиционных фреймворков CSS, которые поставляются с заранее разработанными компонентами, Tailwind CSS предоставляет разработчикам строительные блоки для создания уникальных проектов без написания собственного CSS с нуля.
Философия попутного ветра
Основная философия Tailwind CSS заключается в предоставлении набора примитивных служебных классов, которые можно комбинировать для создания любого дизайна. Такой подход обеспечивает максимальную гибкость и креативность, сохраняя при этом согласованность между проектами. Используя эти служебные классы, разработчики могут быстро создавать прототипы и повторять проекты без необходимости писать собственный CSS для каждого элемента.
Преимущества использования Tailwind CSS
1. Быстрое развитие
Одним из наиболее значительных преимуществ Tailwind CSS является скорость, с которой разработчики могут создавать и создавать прототипы веб-сайтов. Имея под рукой полный набор служебных классов, дизайнеры и разработчики могут быстро экспериментировать с различными макетами, цветами и стилями без написания собственного CSS.
2. Согласованность и ремонтопригодность
Tailwind CSS обеспечивает согласованность между проектами, предоставляя стандартизированный набор классов. Такая согласованность облегчает командам совместную работу и поддержку кода с течением времени. Кроме того, поскольку стили применяются непосредственно в HTML, дизайн легче понять и изменить, не копаясь в отдельных файлах CSS.
3. Адаптивный дизайн — это просто
Создавать адаптивный дизайн с помощью Tailwind CSS очень просто. Платформа включает встроенные адаптивные модификаторы, которые позволяют разработчикам применять различные стили в зависимости от размера экрана. Эта функция устраняет необходимость в сложных медиа-запросах и упрощает создание дизайна, ориентированного на мобильные устройства.
4. Персонализация и гибкость
Хотя Tailwind CSS предоставляет набор служебных классов по умолчанию, его можно легко настроить. Разработчики могут легко изменить конфигурацию по умолчанию в соответствии с системой дизайна своего проекта, включая цвета, интервалы и точки останова. Такая гибкость позволяет командам создавать уникальный внешний вид, сохраняя при этом преимущества подхода платформы, ориентированного на полезность.
Чем Tailwind CSS отличается от традиционных CSS-фреймворков
Отказ от заранее разработанных компонентов
Традиционные CSS-фреймворки, такие как Bootstrap или Foundation, поставляются с заранее разработанными компонентами, благодаря которым веб-сайты часто выглядят одинаково. Tailwind CSS использует другой подход, предоставляя низкоуровневые служебные классы, которые можно комбинировать для создания уникальных проектов. Такой подход дает дизайнерам больше контроля над конечным внешним видом своих веб-сайтов.
Уменьшение раздутия CSS
Одной из распространенных проблем традиционных CSS-фреймворков является количество неиспользуемого CSS, отправляемого в браузер. Tailwind CSS решает эту проблему, позволяя разработчикам удалять неиспользуемые стили в процессе сборки, что приводит к значительному уменьшению размеров файлов и ускорению загрузки.
CSS Tailwind в действии: примеры из реальной жизни
Чтобы лучше понять, как Tailwind CSS меняет веб-дизайн, давайте рассмотрим несколько реальных примеров того, как его можно использовать для создания общих компонентов пользовательского интерфейса.
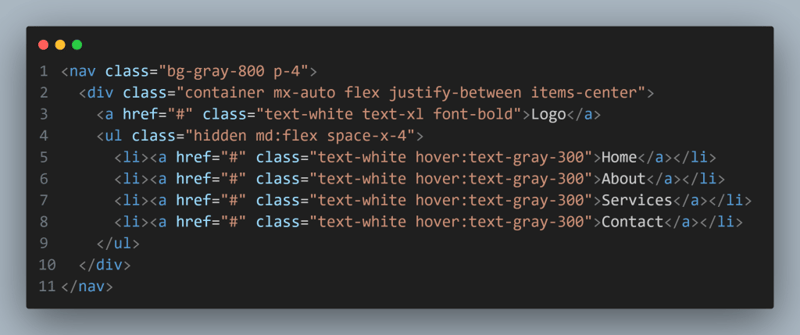
Создание адаптивной панели навигации

В этом примере мы создали адаптивную панель навигации с помощью служебных классов CSS Tailwind. Скрытые классы md:flex гарантируют, что навигационные ссылки будут скрыты на мобильных устройствах и отображены на экранах среднего размера и выше.
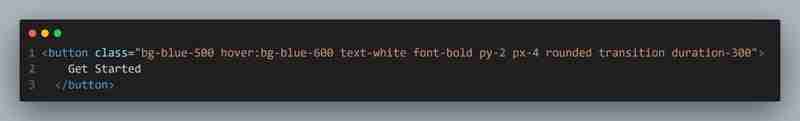
Разработка кнопки призыва к действию

Этот простой пример кнопки демонстрирует, как легко создать привлекательный интерактивный элемент с помощью Tailwind CSS. Служебные классы обрабатывают все: от цвета фона и стиля текста до эффектов наведения и переходов.
Лучшие практики и советы по CSS для Tailwind
Чтобы максимально эффективно использовать Tailwind CSS в своих проектах веб-дизайна, примите во внимание следующие рекомендации и советы:
- Используйте официальную документацию: Tailwind CSS имеет обширную документацию, охватывающую все аспекты платформы. Сделайте его своим полезным ресурсом для обучения и устранения неполадок.
- Используйте файл конфигурации Tailwind: Настройте конфигурацию по умолчанию в соответствии с системой дизайна вашего проекта и улучшите согласованность на вашем веб-сайте.
- Используйте директиву @apply Tailwind: Для часто используемых комбинаций служебных классов используйте директиву @apply в CSS для создания повторно используемых классов компонентов.
- Оптимизация для рабочей среды: Используйте встроенную функцию очистки Tailwind, чтобы удалить неиспользуемые стили и минимизировать размер CSS-файла для рабочей версии.
- Комбинируйте с другими инструментами: Tailwind CSS хорошо работает с популярными фреймворками JavaScript, такими как React, Vue и Angular. Изучите возможности интеграции, которые помогут улучшить рабочий процесс разработки.
Будущее веб-дизайна с помощью Tailwind CSS
Поскольку Tailwind CSS продолжает набирать популярность, становится ясно, что это не просто преходящая тенденция, а значительный сдвиг в нашем подходе к веб-дизайну. Подход, ориентированный на полезность, и гибкость фреймворка делают его отличным выбором как для небольших проектов, так и для крупномасштабных приложений.
Развитие вместе с сообществом
Одной из сильных сторон Tailwind CSS является активное и растущее сообщество. По мере того, как все больше разработчиков внедряют эту платформу, мы можем ожидать появления новых плагинов, расширений и инструментов, которые еще больше расширят ее возможности. Эта эволюция, проводимая сообществом, гарантирует, что Tailwind CSS будет продолжать адаптироваться к меняющимся потребностям веб-дизайнеров и разработчиков.
Интеграция с системами дизайна
Поскольку системы дизайна становятся все более распространенными в веб-разработке, Tailwind CSS имеет все шансы сыграть решающую роль. Его настраиваемый характер позволяет легко внедрять токены проектирования и поддерживать согласованность в крупномасштабных проектах. В будущем мы можем ожидать большей интеграции между Tailwind CSS и инструментами системы дизайна.
Заключение: принятие CSS-революции попутного ветра
Tailwind CSS, несомненно, изменил правила игры, когда дело касается современного веб-дизайна. Подход, ориентированный на полезность, гибкость и ориентация на быструю разработку делают его бесценным инструментом как для веб-дизайнеров, так и для разработчиков интерфейсов. Используя Tailwind CSS, команды могут создавать уникальные, адаптивные и удобные в обслуживании веб-сайты более эффективно, чем когда-либо прежде.
Глядя в будущее веб-дизайна, становится ясно, что Tailwind CSS будет продолжать играть важную роль в формировании того, как мы создаем веб-сайты. Независимо от того, являетесь ли вы опытным разработчиком или только начинаете свой путь в веб-дизайне, изучение Tailwind CSS — это стоящая инвестиция, которая может революционизировать ваш рабочий процесс и раскрыть ваш творческий потенциал.
Итак, вы готовы погрузиться в Tailwind CSS и открыть для себя секрет современного веб-дизайна? Попробуйте его в своем следующем проекте и узнайте на собственном опыте, как эта инновационная платформа меняет способы создания веб-сайтов.
-
 Почему я получаю ошибку «не удалось найти внедрение ошибки с шаблоном запроса» в моем запросе Silverlight Linq?] Запрос. Отсутствие реализации: разрешение «не удалось найти« Ошибки в приложении Silverlight, попытка установить соединение базы данных с исп...программирование Опубликовано в 2025-04-12
Почему я получаю ошибку «не удалось найти внедрение ошибки с шаблоном запроса» в моем запросе Silverlight Linq?] Запрос. Отсутствие реализации: разрешение «не удалось найти« Ошибки в приложении Silverlight, попытка установить соединение базы данных с исп...программирование Опубликовано в 2025-04-12 -
 Как извлечь случайный элемент из массива в PHP?случайный выбор из массива в php, получение случайного элемента из массива может быть выполнено с легкостью. Рассмотрим следующий массив: ] $ite...программирование Опубликовано в 2025-04-12
Как извлечь случайный элемент из массива в PHP?случайный выбор из массива в php, получение случайного элемента из массива может быть выполнено с легкостью. Рассмотрим следующий массив: ] $ite...программирование Опубликовано в 2025-04-12 -
 Как обрабатывать пользовательский ввод в полноэкранном эксклюзивном режиме Java?Обработка ввода пользователя в полноэкранном эксклюзивном режиме в Java введение woods режим пассивного рендеринга позволяет использоват...программирование Опубликовано в 2025-04-12
Как обрабатывать пользовательский ввод в полноэкранном эксклюзивном режиме Java?Обработка ввода пользователя в полноэкранном эксклюзивном режиме в Java введение woods режим пассивного рендеринга позволяет использоват...программирование Опубликовано в 2025-04-12 -
 \ "В то время как (1) против (;;): Оптимизация компилятора исключает различия в производительности? \"while (1) vs. for (;;;): существует ли разница в скорости? ] Вопрос: . Использование (1) вместо (;) петли? Компиляторы: ] perl: как (1)...программирование Опубликовано в 2025-04-12
\ "В то время как (1) против (;;): Оптимизация компилятора исключает различия в производительности? \"while (1) vs. for (;;;): существует ли разница в скорости? ] Вопрос: . Использование (1) вместо (;) петли? Компиляторы: ] perl: как (1)...программирование Опубликовано в 2025-04-12 -
 Руководство пользователя Angular Interceptor и примерыAngular Interceptor: два метода реализации и сценарии применения ] В этой статье вводится угловые перехватыватели, включая классовые перехватчики...программирование Опубликовано в 2025-04-12
Руководство пользователя Angular Interceptor и примерыAngular Interceptor: два метода реализации и сценарии применения ] В этой статье вводится угловые перехватыватели, включая классовые перехватчики...программирование Опубликовано в 2025-04-12 -
 Как различия в производительности между интегральными и плавающими операциями влияют на современные приложения?производительность встроенных типов: оценка интегральной арифметики против арифметики с плавающей точкой арифметической арифметической точки с п...программирование Опубликовано в 2025-04-12
Как различия в производительности между интегральными и плавающими операциями влияют на современные приложения?производительность встроенных типов: оценка интегральной арифметики против арифметики с плавающей точкой арифметической арифметической точки с п...программирование Опубликовано в 2025-04-12 -
 Как сериализовать перечисление .NET в струны json с JavascriptSerializer?serialization .net enums как строки в json с JavascriptSerializer ] стандартный .net javascriptserializer часто выводит перечисления в качест...программирование Опубликовано в 2025-04-12
Как сериализовать перечисление .NET в струны json с JavascriptSerializer?serialization .net enums как строки в json с JavascriptSerializer ] стандартный .net javascriptserializer часто выводит перечисления в качест...программирование Опубликовано в 2025-04-12 -
 Можете ли вы использовать CSS для цветной консоли вывода в Chrome и Firefox?отображение цветов в консоли Javascript ] может ли использовать консоль Chrome для отображения цветного текста, такого как красный для ошибок, ...программирование Опубликовано в 2025-04-12
Можете ли вы использовать CSS для цветной консоли вывода в Chrome и Firefox?отображение цветов в консоли Javascript ] может ли использовать консоль Chrome для отображения цветного текста, такого как красный для ошибок, ...программирование Опубликовано в 2025-04-12 -
 Почему Microsoft Visual C ++ не может правильно реализовать двухфазной экземпляры?загадка «Сломанная» двухфазное матричное экземпляры в Microsoft Visual C Задача задачи: пользователи обычно выражают обеспокоенность Microso...программирование Опубликовано в 2025-04-12
Почему Microsoft Visual C ++ не может правильно реализовать двухфазной экземпляры?загадка «Сломанная» двухфазное матричное экземпляры в Microsoft Visual C Задача задачи: пользователи обычно выражают обеспокоенность Microso...программирование Опубликовано в 2025-04-12 -
 Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-04-12
Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-04-12 -
 Как динамически установить клавиши в объектах JavaScript?Как создать динамический ключ для переменной объекта Javascript при попытке создать динамический ключ для объекта Javascript, используя этот син...программирование Опубликовано в 2025-04-12
Как динамически установить клавиши в объектах JavaScript?Как создать динамический ключ для переменной объекта Javascript при попытке создать динамический ключ для объекта Javascript, используя этот син...программирование Опубликовано в 2025-04-12 -
 Как скомпилировать и запустить C# код в командной строке?команд C# Компиляция и выполнение ] это руководство Подробнее о компиляции и запуске C# Code (.cs files) непосредственно из вашей командной стр...программирование Опубликовано в 2025-04-12
Как скомпилировать и запустить C# код в командной строке?команд C# Компиляция и выполнение ] это руководство Подробнее о компиляции и запуске C# Code (.cs files) непосредственно из вашей командной стр...программирование Опубликовано в 2025-04-12 -
 Создайте нужную сетьMicrosoft Edge объединяет в руки Google, Mozilla, Samsung Internet, Igalia и обширного веб -сообщества, чтобы запустить новую инициативу под назва...программирование Опубликовано в 2025-04-12
Создайте нужную сетьMicrosoft Edge объединяет в руки Google, Mozilla, Samsung Internet, Igalia и обширного веб -сообщества, чтобы запустить новую инициативу под назва...программирование Опубликовано в 2025-04-12 -
 Как разрешить ошибку несоответствия токенов CSRF в Post -запросе Laravel Ajax?разрешение несоответствия токенов CSRF в Post запросах Laravel Ajax При попытке удалить данные из базы данных с использованием запроса Post Ajax...программирование Опубликовано в 2025-04-12
Как разрешить ошибку несоответствия токенов CSRF в Post -запросе Laravel Ajax?разрешение несоответствия токенов CSRF в Post запросах Laravel Ajax При попытке удалить данные из базы данных с использованием запроса Post Ajax...программирование Опубликовано в 2025-04-12 -
 Как вы можете использовать группу по поводу данных в MySQL?pivoting Query Results с использованием группы MySQL by В реляционной базе данных, поворот данных относится к перегруппированию строк и столбц...программирование Опубликовано в 2025-04-12
Как вы можете использовать группу по поводу данных в MySQL?pivoting Query Results с использованием группы MySQL by В реляционной базе данных, поворот данных относится к перегруппированию строк и столбц...программирование Опубликовано в 2025-04-12
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























