Trabalhador da Web versus trabalhador de serviço
Introdução
Quando ouvi falar desses termos pela primeira vez, pensei: ok, eles estão fazendo as mesmas coisas com seus tópicos separados. Então, por que precisamos desses 2 termos?
Mas, para dizer a verdade, existem grandes diferenças entre esses 2 termos e como eles se comportam.
Tentarei explicar em detalhes.
O ponto em comum entre esses dois é
- Eles estão sendo executados em um thread separado, sem bloquear o thread único principal do Javascript.
Trabalhador da Web
- Aqui o thread de trabalho pode executar tarefas sem interferir no thread principal.
- Eles são usados para tarefas que exigem uma quantidade significativa de CPU, como manipulação/processamento de imagens, cálculos pesados e processamento de dados.
- Ele não tem recursos para acessar o DOM e não pode interceptar as solicitações de rede.
- Não tem ciclo de vida
Trabalhador de serviços
- É um tipo de web trabalhador com recursos adicionais.
- Ele pode ser executado separadamente do navegador / mesmo quando o navegador está fechado.
- É um componente central do PWA, porque eles costumavam habilitar recursos como suporte offline, sincronização em segundo plano e notificações push.
- Ele funciona como um servidor proxy que fica entre o navegador e a rede.
Ciclo de vida do trabalhador de serviços
1. Registro
- Aqui informaremos ao navegador onde existe nosso arquivo javascript do service worker.
if ('serviceWorker' in navigator) {
// wrap it in try/catch / promisses
await navigator.serviceWorker.register('/service-worker.js')
}
2. Instalação
- Quando o navegador considera o service worker novo, o evento install é acionado.
o código abaixo, precisamos escrevê-lo em service-worker.js
self.addEventListener('install', (event) => {
// do your operations
})
3. Ativação
- Após a instalação ele irá pular aqui
self.addEventListener('activate', (event) => {
// Do your Operation
})
4. Parado
- Quando o service worker não está fazendo nada, ele está em estado inativo.
5. buscar/mensagem
- Sempre que uma solicitação/mensagem de rede é feita, o service worker acorda e assume o controle
self.addEventListener('fetch', (event) => {
// Do your Opeation
})
6. Rescisão
- Se não estiver em uso, o navegador encerrará o service worker para economizar memória. Mas quando não sabemos.
Isso manterá os prestadores de serviço por muito tempo.
Exemplo:-
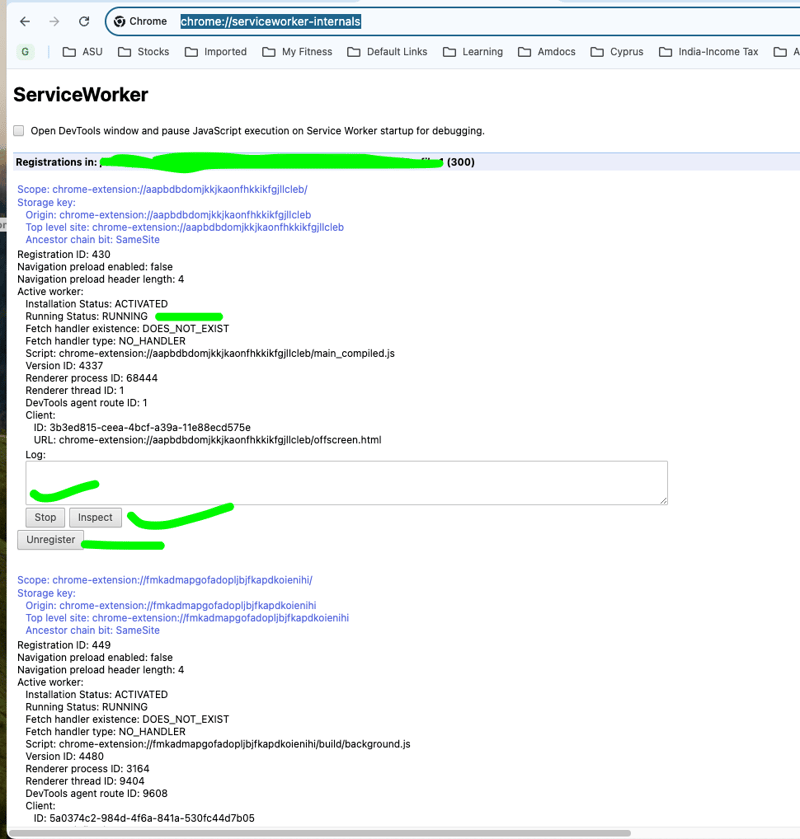
no Chrome Abra este link, você verá muitos service workers pendurados e poderá fazer muitas coisas como inspecionar/iniciar e enviar uma mensagem.
chrome://serviceworker-internals/

Como podemos acordar os funcionários do serviço mesmo com o navegador fechado.
Observação:-
Para isso específico podemos usar push para ativar, mas para esse uso deve-se dar permissão de Notificação ao Navegador, caso contrário não tem como.
Outras formas são relevantes quando o navegador ainda está aberto
1. buscar Evento
- Este evento é acionado sempre que uma solicitação de busca é feita.
self.addEventListener('fetch', event => {
// Handle fetch event
});
2. Mensagem
- Este evento é acionado quando uma mensagem é recebida de outro script. (Comunicação acontecendo Service Worker Outros arquivos Javascript)
self.addEventListener('message', (event) => {
// Handle message Event
})
3. Empurrar
- Este evento é acionado quando uma mensagem push é recebida
self.addEventListener('push', (event) => {
// Handle Push Event
})
4. Evento de sincronização
- Este evento é acionado quando um evento de sincronização em segundo plano é recebido.
self.addEventListener('sync', (event) => {
// handle background Sync Event
})
Referência
- https://frontendmasters.com/courses/background-javascript
-
 Como evitar envios duplicados após a atualização do formulário?impedindo envios duplicados com atualização de manipulação no desenvolvimento da web, é comum encontrar a questão das submissões duplicadas qu...Programação Postado em 2025-04-28
Como evitar envios duplicados após a atualização do formulário?impedindo envios duplicados com atualização de manipulação no desenvolvimento da web, é comum encontrar a questão das submissões duplicadas qu...Programação Postado em 2025-04-28 -
 Por que não é um pedido de solicitação de captura de entrada no PHP, apesar do código válido?abordando o mau funcionamento da solicitação de postagem em php no snippet de código apresentado: action='' Mantenha -se vigilante com a alo...Programação Postado em 2025-04-28
Por que não é um pedido de solicitação de captura de entrada no PHP, apesar do código válido?abordando o mau funcionamento da solicitação de postagem em php no snippet de código apresentado: action='' Mantenha -se vigilante com a alo...Programação Postado em 2025-04-28 -
 Como o mapa de Java. ENTRY e Simpleentry simplificam o gerenciamento de pares de valores-chave?Uma coleção abrangente para pares de valores: introduzindo o mapa de java.Entry e o Simpleentry em java, ao definir uma coleção em que cada el...Programação Postado em 2025-04-28
Como o mapa de Java. ENTRY e Simpleentry simplificam o gerenciamento de pares de valores-chave?Uma coleção abrangente para pares de valores: introduzindo o mapa de java.Entry e o Simpleentry em java, ao definir uma coleção em que cada el...Programação Postado em 2025-04-28 -
 Como detectar com eficiência matrizes vazias no PHP?verificando o vazio da matriz em php Uma matriz vazia pode ser determinada em PHP através de várias abordagens. Se a necessidade é verificar a...Programação Postado em 2025-04-28
Como detectar com eficiência matrizes vazias no PHP?verificando o vazio da matriz em php Uma matriz vazia pode ser determinada em PHP através de várias abordagens. Se a necessidade é verificar a...Programação Postado em 2025-04-28 -
 Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-04-28
Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-04-28 -
 Como posso gerar com eficiência as lesmas amigáveis ao URL a partir de strings unicode no PHP?criando uma função para geração de lesmas eficientes criando lesmas, representações simplificadas de strings unicode usadas nos URLs, podem se...Programação Postado em 2025-04-28
Como posso gerar com eficiência as lesmas amigáveis ao URL a partir de strings unicode no PHP?criando uma função para geração de lesmas eficientes criando lesmas, representações simplificadas de strings unicode usadas nos URLs, podem se...Programação Postado em 2025-04-28 -
 Como os desenvolvedores de Java protegem as credenciais do banco de dados da decompilação?protegendo as credenciais do banco de dados da decompilação em java em java, os arquivos de classe de decomposição são relativamente simples. ...Programação Postado em 2025-04-28
Como os desenvolvedores de Java protegem as credenciais do banco de dados da decompilação?protegendo as credenciais do banco de dados da decompilação em java em java, os arquivos de classe de decomposição são relativamente simples. ...Programação Postado em 2025-04-28 -
 O erro do compilador "usr/bin/ld: não pode encontrar -l" soluçãoErro encontrado: "usr/bin/ld: não é possível encontrar -l " Ao tentar compilar um programa, você pode encontrar a seguinte mensagem ...Programação Postado em 2025-04-28
O erro do compilador "usr/bin/ld: não pode encontrar -l" soluçãoErro encontrado: "usr/bin/ld: não é possível encontrar -l " Ao tentar compilar um programa, você pode encontrar a seguinte mensagem ...Programação Postado em 2025-04-28 -
 Como repetir com eficiência caracteres de string para recuo em C#?repetindo uma string para o indentação Ao recuperar uma string com base na profundidade de um item, é conveniente ter uma maneira eficiente de...Programação Postado em 2025-04-28
Como repetir com eficiência caracteres de string para recuo em C#?repetindo uma string para o indentação Ao recuperar uma string com base na profundidade de um item, é conveniente ter uma maneira eficiente de...Programação Postado em 2025-04-28 -
 Como analisar as matrizes json em Go usando o pacote `json`?analisando as matrizes json em go com o pacote json Problem: como você pode analisar uma string json representando um array em Go usando o p...Programação Postado em 2025-04-28
Como analisar as matrizes json em Go usando o pacote `json`?analisando as matrizes json em go com o pacote json Problem: como você pode analisar uma string json representando um array em Go usando o p...Programação Postado em 2025-04-28 -
 Como posso unindo tabelas de banco de dados com diferentes números de colunas?tabelas combinadas com diferentes colunas ] pode encontrar desafios ao tentar mesclar tabelas de banco de dados com colunas diferentes. Uma man...Programação Postado em 2025-04-28
Como posso unindo tabelas de banco de dados com diferentes números de colunas?tabelas combinadas com diferentes colunas ] pode encontrar desafios ao tentar mesclar tabelas de banco de dados com colunas diferentes. Uma man...Programação Postado em 2025-04-28 -
 Eval () vs. AST.LITERAL_EVAL (): Qual função Python é mais segura para a entrada do usuário?pesando avaliação () e ast.literal_eval () na python Security Ao lidar com a entrada do usuário, é imperativo priorizar a segurança. Eval (), ...Programação Postado em 2025-04-28
Eval () vs. AST.LITERAL_EVAL (): Qual função Python é mais segura para a entrada do usuário?pesando avaliação () e ast.literal_eval () na python Security Ao lidar com a entrada do usuário, é imperativo priorizar a segurança. Eval (), ...Programação Postado em 2025-04-28 -
 Como extrair elementos da matriz 2D? Usando o índice de outra matrizusando a matriz numpy como índices para a 2ª dimensão de outra matriz para extrair elementos específicos de uma matriz 2D com base nos índices...Programação Postado em 2025-04-28
Como extrair elementos da matriz 2D? Usando o índice de outra matrizusando a matriz numpy como índices para a 2ª dimensão de outra matriz para extrair elementos específicos de uma matriz 2D com base nos índices...Programação Postado em 2025-04-28 -
 Como evitar vazamentos de memória ao fatiar a linguagem?vazamento de memória em go slies Compreendendo os vazamentos de memória nas fatias Go pode ser um desafio. Este artigo tem como objetivo forne...Programação Postado em 2025-04-28
Como evitar vazamentos de memória ao fatiar a linguagem?vazamento de memória em go slies Compreendendo os vazamentos de memória nas fatias Go pode ser um desafio. Este artigo tem como objetivo forne...Programação Postado em 2025-04-28 -
 Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-04-28
Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-04-28
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























