
Este exemplo mostra como usar ganchos ref e reativos juntos. A escolha depende do tipo de dados com os quais você está trabalhando.

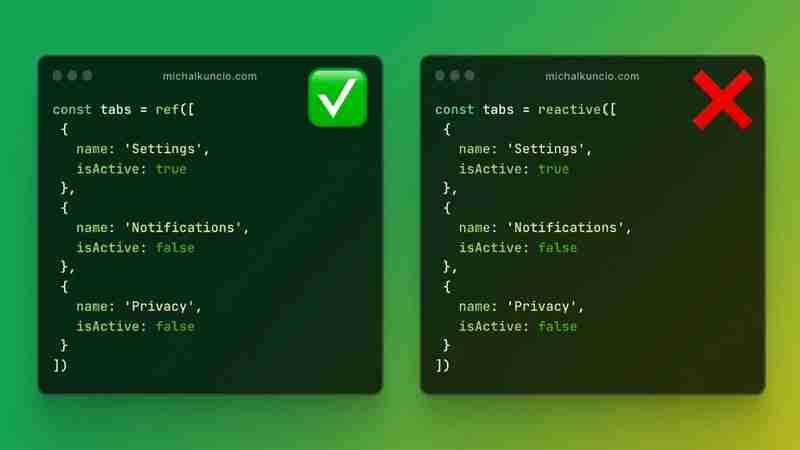
PS: Por que diz isso na imagem acima, ?????????? , responderei na videoaula :)
Você pode nos seguir nas redes e se o artigo for útil, compartilhe com seus amigos. ?
","image":"http://www.luping.net/uploads/20241120/1732091053673d9cad44025.jpg","datePublished":"2024-11-20T16:30:47+08:00","dateModified":"2024-11-20T16:30:47+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}Ao escolher ganchos ref e reativos em Vue.js, é importante entender suas diferenças e quando usá-los para determinar qual deles é mais conveniente. Ambos os ganchos são usados para criar dados reativos, mas a forma como funcionam e seu uso é um pouco diferente.
Adequado para valores primitivos: ref é útil principalmente para tipos primitivos (string, número, booleano). Por exemplo, para valores simples como contagem, mensagem.
Referenciando elementos DOM: ref é usado para armazenar e referir-se a elementos DOM. Por exemplo
.Acessar o valor é fácil: ao trabalhar com ref, o valor pode ser acessado e alterado via .value.
import { ref } from 'vue';
const count = ref(0);
count.value ; // Qiymatni oshirish
import { reactive } from 'vue';
const state = reactive({
count: 0,
name: 'Vue'
});
state.count ; // Qiymatni oshirish
state.name = 'Vue 3'; // Xususiyatni o'zgartirish
Tipo de valor:
Casos de uso:
Reatividade:
A seguir está um exemplo de uso de ref e reactive juntos:
Message: {{ message }}
Todos:
- {{ todo.text }}
Este exemplo mostra como usar ganchos ref e reativos juntos. A escolha depende do tipo de dados com os quais você está trabalhando.

PS: Por que diz isso na imagem acima, ?????????? , responderei na videoaula :)
Você pode nos seguir nas redes e se o artigo for útil, compartilhe com seus amigos. ?

























Isenção de responsabilidade: Todos os recursos fornecidos são parcialmente provenientes da Internet. Se houver qualquer violação de seus direitos autorais ou outros direitos e interesses, explique os motivos detalhados e forneça prova de direitos autorais ou direitos e interesses e envie-a para o e-mail: [email protected]. Nós cuidaremos disso para você o mais rápido possível.
Copyright© 2022 湘ICP备2022001581号-3