 Primeira página > Programação > ust-Know Advanced Tailwind CSS Utilities para aprimorar a experiência de desenvolvimento
Primeira página > Programação > ust-Know Advanced Tailwind CSS Utilities para aprimorar a experiência de desenvolvimento
ust-Know Advanced Tailwind CSS Utilities para aprimorar a experiência de desenvolvimento
Tailwind CSS é conhecido por sua abordagem que prioriza a utilidade, permitindo que os desenvolvedores criem designs altamente personalizáveis diretamente em seu HTML. Além do básico, dominar utilitários avançados pode aprimorar significativamente seu fluxo de trabalho de desenvolvimento, tornando-o mais rápido e eficiente. Aqui, exploraremos seis utilitários CSS avançados do Tailwind que todo desenvolvedor deve conhecer, com uma comparação do editor de código lado a lado para destacar sua eficácia.
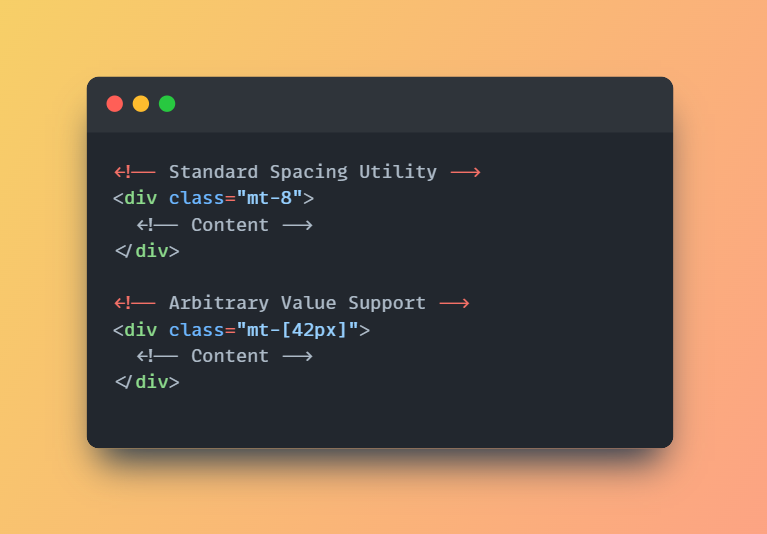
1. Suporte de valor arbitrário '[valor]' vs. utilitários de espaçamento padrão
Tailwind CSS fornece uma ampla variedade de utilitários de espaçamento, mas às vezes você precisa de um valor específico que não é coberto pelas classes padrão. O suporte a valores arbitrários do Tailwind permite que você use qualquer valor personalizado colocando-o entre colchetes.
Exemplo:

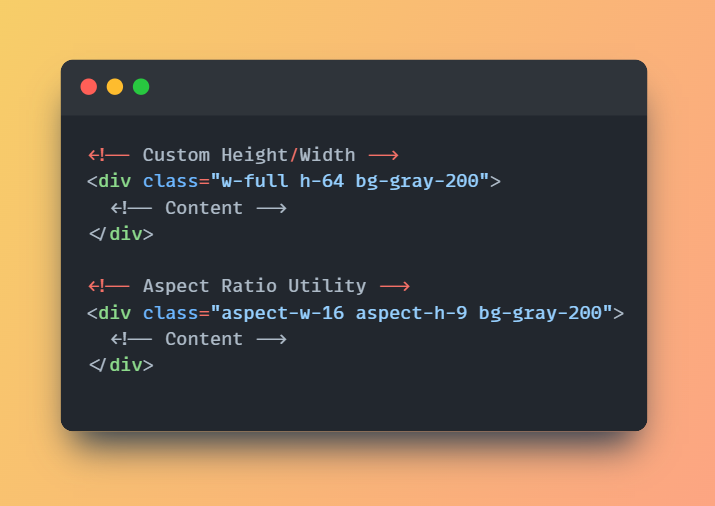
2. Proporção ('aspect-w' / 'aspect-h') vs. Altura/Largura Personalizada
O utilitário 'proporção de aspecto' ajuda a manter uma proporção de aspecto consistente para elementos como vídeos ou imagens sem a necessidade de valores personalizados de altura ou largura.
Exemplo:

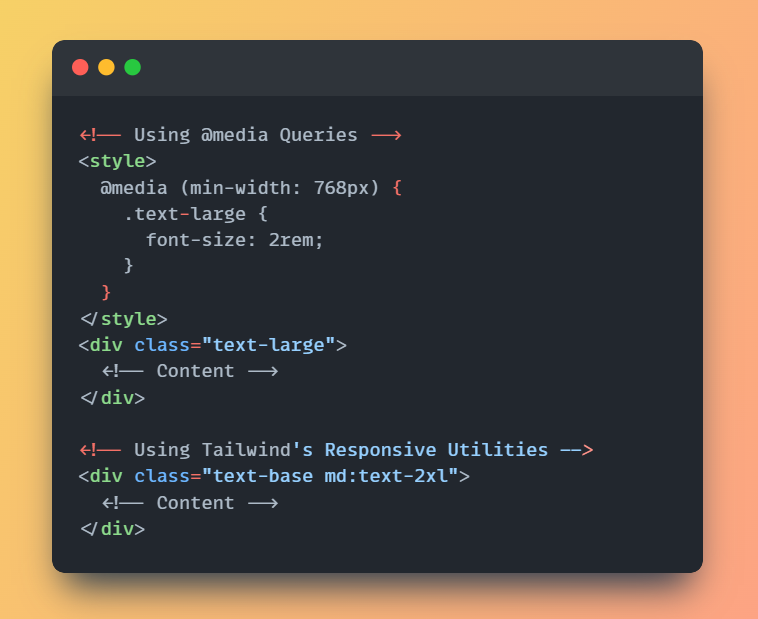
3. Design responsivo com consultas 'sm:', 'md:', 'lg:' vs.
Os utilitários de design responsivo do Tailwind permitem que você aplique estilos condicionalmente com base no tamanho da tela sem escrever consultas '@media' personalizadas.
Exemplo:

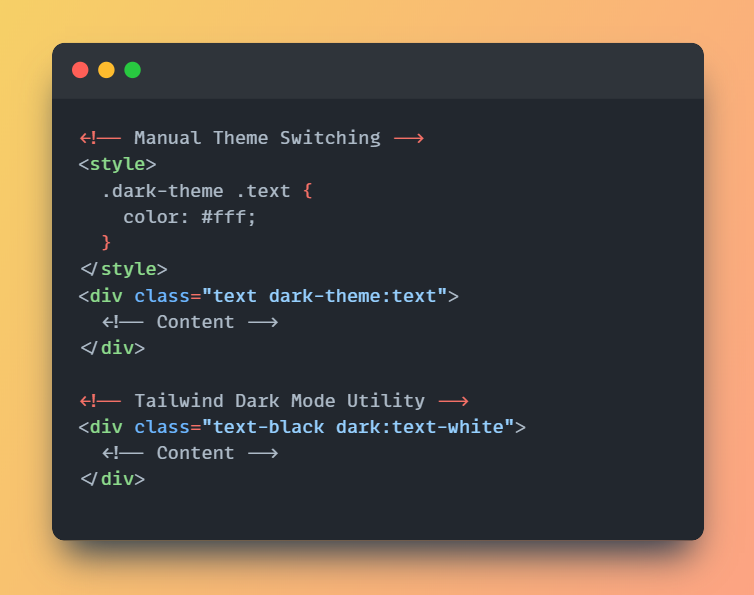
4. Modo escuro ('escuro:') vs. troca manual de tema
O utilitário de modo escuro do Tailwind fornece uma maneira perfeita de adicionar suporte a temas escuros com esforço mínimo, em comparação com o manuseio manual da alternância de temas.
Exemplo:

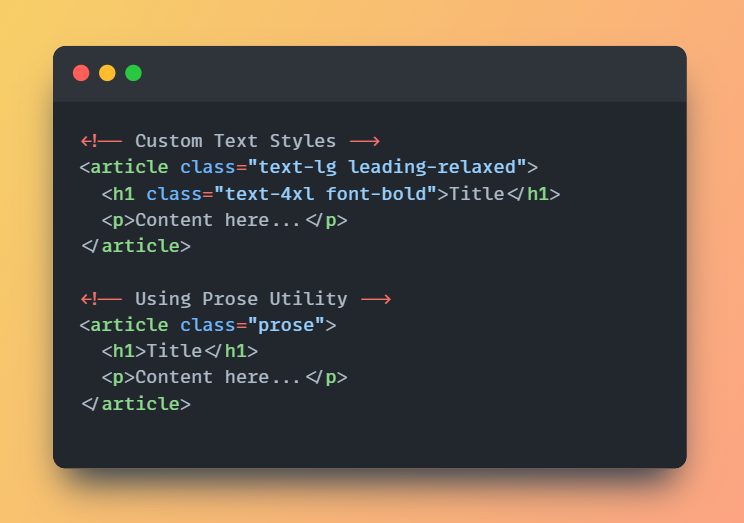
5. Plug-in de tipografia ('prosa') versus estilos de texto personalizados
O plugin de tipografia do Tailwind ('prosa') foi projetado para estilizar conteúdo rico, como postagens de blog ou documentação, com esforço mínimo, em comparação com a adição manual de estilos de texto.
Exemplo:

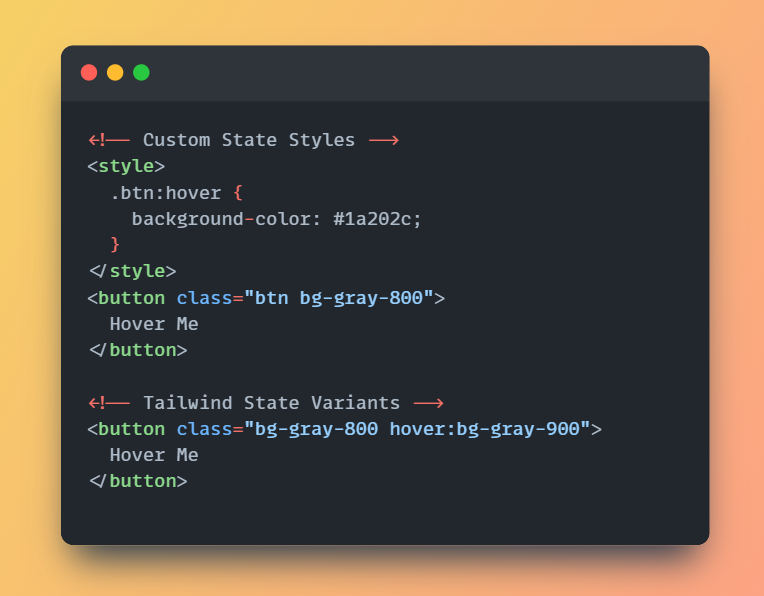
6. Variantes de estado ('hover:', 'focus:', 'active:') vs. estados personalizados
As variantes de estado no Tailwind fornecem uma maneira fácil de lidar com estados como 'hover', 'focus' e 'active' diretamente em suas classes sem CSS adicional.
Exemplo:

Conclusão:
Esses seis utilitários CSS avançados do Tailwind podem aprimorar muito sua experiência de desenvolvimento, fornecendo mais flexibilidade, acelerando o processo de codificação e reduzindo a necessidade de CSS personalizado. Esteja você trabalhando em layouts complexos, designs responsivos ou gerenciamento de temas, dominar esses utilitários o ajudará a criar aplicativos mais eficientes e escaláveis.
-
 Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-03-12
Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-03-12 -
 Como recuperar com eficiência a última linha para cada identificador exclusivo no PostGresql?postGresql: Extraindo a última linha para cada identificador exclusivo em postgresql, você pode encontrar situações em que você precisa extrai...Programação Postado em 2025-03-12
Como recuperar com eficiência a última linha para cada identificador exclusivo no PostGresql?postGresql: Extraindo a última linha para cada identificador exclusivo em postgresql, você pode encontrar situações em que você precisa extrai...Programação Postado em 2025-03-12 -
 Explicação detalhada do Python chamado Tuples: as vantagens de comparar tuplas comunsO que são chamados Tuplos em Python? tuplas nomeadas são tuplos leves e fáceis de criar que melhoram a usabilidade das tuplos, fornecendo atribu...Programação Postado em 2025-03-12
Explicação detalhada do Python chamado Tuples: as vantagens de comparar tuplas comunsO que são chamados Tuplos em Python? tuplas nomeadas são tuplos leves e fáceis de criar que melhoram a usabilidade das tuplos, fornecendo atribu...Programação Postado em 2025-03-12 -
 Qual método é mais eficiente para a detecção de ponto em polígono: rastreamento de raio ou path.contains_points?detecção de ponto-em-polígono eficiente em python determinar se um ponto está dentro de um polígono é uma tarefa frequente na geometria computac...Programação Postado em 2025-03-12
Qual método é mais eficiente para a detecção de ponto em polígono: rastreamento de raio ou path.contains_points?detecção de ponto-em-polígono eficiente em python determinar se um ponto está dentro de um polígono é uma tarefa frequente na geometria computac...Programação Postado em 2025-03-12 -
 Vs Code & Delve Debug Go Code: Build Tags Configuration GuideDebugging Go com tags no Código do Visual Studio e DeLve Debugger Ao utilizar tags de construção para compilar várias versões de um programa GO,...Programação Postado em 2025-03-12
Vs Code & Delve Debug Go Code: Build Tags Configuration GuideDebugging Go com tags no Código do Visual Studio e DeLve Debugger Ao utilizar tags de construção para compilar várias versões de um programa GO,...Programação Postado em 2025-03-12 -
 Como definir dinamicamente as teclas em objetos JavaScript?como criar uma chave dinâmica para uma variável de objeto JavaScript ao tentar criar uma chave dinâmica para um objeto JavaScript, usando essa s...Programação Postado em 2025-03-12
Como definir dinamicamente as teclas em objetos JavaScript?como criar uma chave dinâmica para uma variável de objeto JavaScript ao tentar criar uma chave dinâmica para um objeto JavaScript, usando essa s...Programação Postado em 2025-03-12 -
 Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Postado em 2025-03-12
Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Postado em 2025-03-12 -
 Por que não é um pedido de solicitação de captura de entrada no PHP, apesar do código válido?abordando o mau funcionamento da solicitação de postagem em php no snippet de código apresentado: action='' Mantenha -se vigilante com a alo...Programação Postado em 2025-03-12
Por que não é um pedido de solicitação de captura de entrada no PHP, apesar do código válido?abordando o mau funcionamento da solicitação de postagem em php no snippet de código apresentado: action='' Mantenha -se vigilante com a alo...Programação Postado em 2025-03-12 -
 Por que o Firefox exibe imagens usando a propriedade CSS `Content`?exibindo imagens com URL de conteúdo em Firefox Um problema foi encontrado onde certos navegadores, especificamente Firefox, falham em exibir ...Programação Postado em 2025-03-12
Por que o Firefox exibe imagens usando a propriedade CSS `Content`?exibindo imagens com URL de conteúdo em Firefox Um problema foi encontrado onde certos navegadores, especificamente Firefox, falham em exibir ...Programação Postado em 2025-03-12 -
 \ "while (1) vs. para (;;): a otimização do compilador elimina as diferenças de desempenho? \"while (1) vs. for (;;): existe uma diferença de velocidade? loops? Resposta: Na maioria dos compiladores modernos, não há diferença de dese...Programação Postado em 2025-03-12
\ "while (1) vs. para (;;): a otimização do compilador elimina as diferenças de desempenho? \"while (1) vs. for (;;): existe uma diferença de velocidade? loops? Resposta: Na maioria dos compiladores modernos, não há diferença de dese...Programação Postado em 2025-03-12 -
 Laravel para ir: minha jornada e a criação de uma placa de caldeira de API de fibraDepois de gastar mais de quatro anos imersos em Laravel, eu me familiarizei muito com a arquitetura MVC (Model-View-Controller). Sua simplicidade ...Programação Postado em 2025-03-12
Laravel para ir: minha jornada e a criação de uma placa de caldeira de API de fibraDepois de gastar mais de quatro anos imersos em Laravel, eu me familiarizei muito com a arquitetura MVC (Model-View-Controller). Sua simplicidade ...Programação Postado em 2025-03-12 -
 Como resolver discrepâncias do caminho do módulo no Go Mod usando a diretiva substituição?superando a discrepância do caminho do módulo em Go Mod Ao utilizar Go Mod, é possível encontrar um conflito em que um pacote de terceiros imp...Programação Postado em 2025-03-12
Como resolver discrepâncias do caminho do módulo no Go Mod usando a diretiva substituição?superando a discrepância do caminho do módulo em Go Mod Ao utilizar Go Mod, é possível encontrar um conflito em que um pacote de terceiros imp...Programação Postado em 2025-03-12 -
 Objetos-ajuste: a capa falha no IE e na borda, como consertar?object-fit: a capa falha no ie e borda, como corrigir? utilizando objeto-fit: cover; No CSS, para manter a altura consistente da imagem funcio...Programação Postado em 2025-03-12
Objetos-ajuste: a capa falha no IE e na borda, como consertar?object-fit: a capa falha no ie e borda, como corrigir? utilizando objeto-fit: cover; No CSS, para manter a altura consistente da imagem funcio...Programação Postado em 2025-03-12 -
 Como você extrai um elemento aleatório de uma matriz no PHP?seleção aleatória de uma matriz em php, a obtenção de um item aleatório de uma matriz pode ser realizado com ease. Considere a seguinte matriz: ...Programação Postado em 2025-03-12
Como você extrai um elemento aleatório de uma matriz no PHP?seleção aleatória de uma matriz em php, a obtenção de um item aleatório de uma matriz pode ser realizado com ease. Considere a seguinte matriz: ...Programação Postado em 2025-03-12 -
 Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-03-12
Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-03-12
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























