Estilos CSS modernos que você deve conhecer em 4
TL;DR: Este blog usa exemplos de código para explorar cinco dos melhores estilos e recursos CSS para desenvolvimento web: consultas de contêiner, subgrade, pseudoclasses, propriedades lógicas e espaço de cores de laboratório. Eles melhoram a capacidade de resposta, simplificam layouts e melhoram a consistência do design.
Cascading Style Sheets (CSS) é uma linguagem de estilo bem conhecida usada para estilizar páginas da web. Com CSS, você pode personalizar elementos HTML adicionando espaço; definir cores, tamanhos e estilos de fonte; e muito mais. CSS melhorou muito nos últimos anos com novos recursos para melhorar a experiência do desenvolvedor.
Portanto, este artigo discutirá cinco recursos CSS inovadores que você pode usar em seu próximo projeto.
1. Consultas de contêiner
As consultas de contêiner CSS introduziram uma nova abordagem para capacidade de resposta. Anteriormente, usávamos consultas de mídia para criar UIs que se adaptavam a diferentes tamanhos de tela. Mas não foi tão fácil quanto parece. Houve problemas de manutenção, desempenho, flexibilidade e sobreposição de estilo.
As consultas de contêiner resolvem esses problemas, permitindo que os desenvolvedores personalizem elementos dependendo do tamanho do contêiner pai. Como esse método não depende do tamanho da janela de visualização, ele torna os componentes HTML totalmente modulares e independentes.
A seguir está um exemplo simples de como funcionam as consultas de contêiner.
.wrapper {
display: grid;
grid-template-columns: 2fr 1fr;
gap: 20px;
}
@container (min-width: 500px) {
.profile-card {
grid-template-columns: 150px 1fr;
grid-template-rows: auto 1fr;
align-items: start;
gap: 20px;
}
.profile-card header,
.profile-card .bio {
grid-column: 2;
}
.profile-card .profile-image {
grid-row: 1 / 3;
grid-column: 1;
}
}
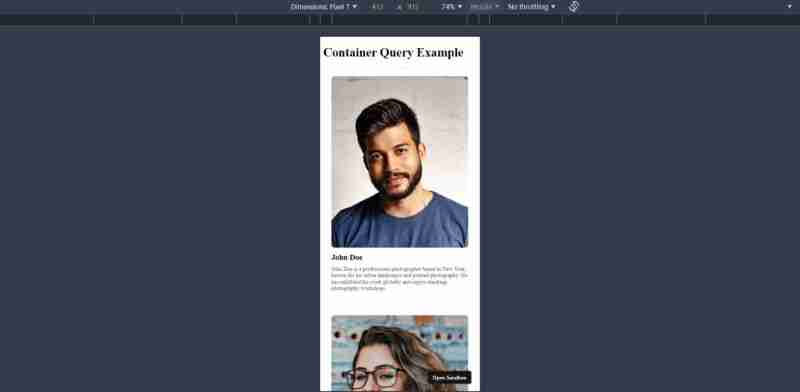
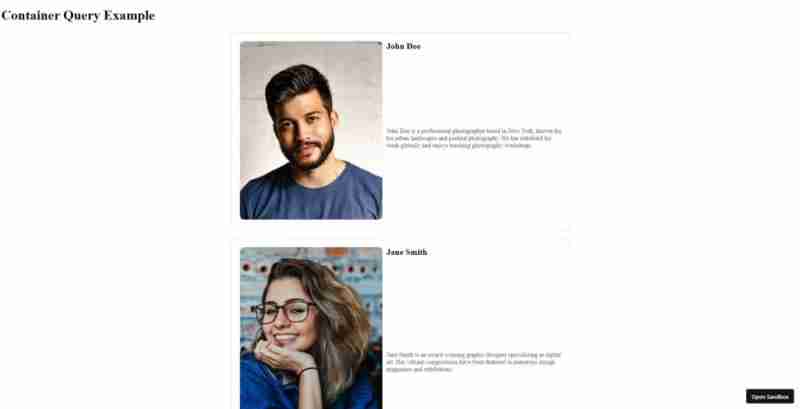
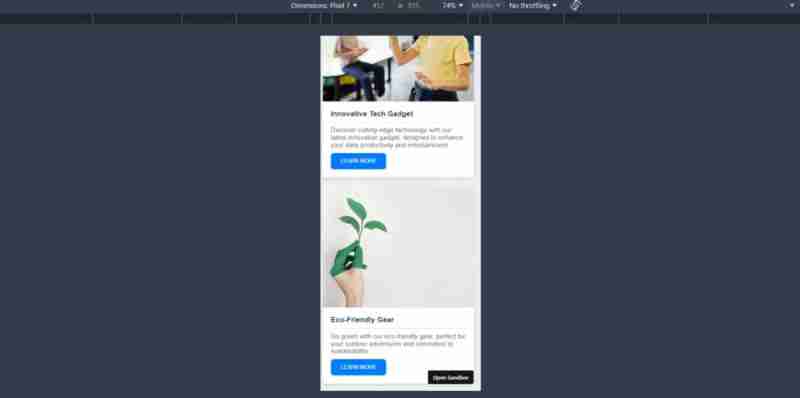
Esta consulta de contêiner ajusta o layout do cartão de perfil quando sua largura atinge 500px ou mais. Ele altera o cartão de um layout empilhado (com a imagem no topo) para um layout de duas colunas onde a imagem aparece à esquerda e o conteúdo do texto é alinhado à direita.
Consulte as imagens a seguir.


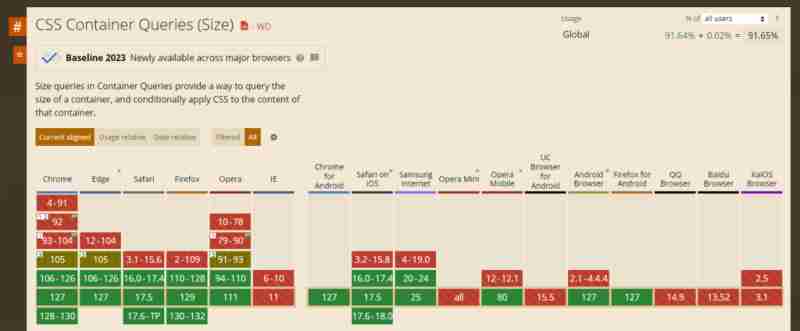
Consultas de contêiner são muito úteis em sistemas de design onde os componentes precisam se adaptar com base em seu ambiente imediato, e não em toda a janela de visualização. No entanto, as consultas de contêiner ainda não possuem suporte completo ao navegador. Se seus usuários estiverem usando navegadores não suportados ou versões mais antigas, eles poderão enfrentar problemas de estilo.

Observação: Dê uma olhada nesta demonstração funcional para consultas de contêiner CSS.
2. Subrede
Subgrid é uma adição interessante ao modelo de layout de grade CSS que permite herdar a estrutura de grade do contêiner de grade pai em itens de grade filho. Em palavras simples, uma subgrade permite alinhar elementos filhos de acordo com as linhas ou colunas da grade pai. Com esse método, você pode criar facilmente grades aninhadas complexas sem usar substituições de grade aninhadas.
No exemplo de código a seguir, o layout usa uma abordagem de subgrade dentro de uma lista.
.product-wrapper {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
}
.product-card {
display: grid;
grid-template-rows: subgrid; /* Allows the nested grid to align directly with the parent grid */
}
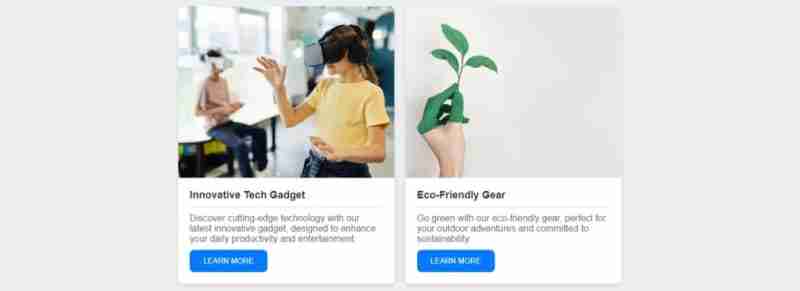
No exemplo, o product-wrapper cria um layout de grade flexível para controlar o número de colunas com base na largura do contêiner. Em seguida, cada cartão de produto alinha suas linhas diretamente com as grades definidas pelo invólucro de produto.
Subgrid é particularmente útil para sites de comércio eletrônico onde os cartões de produtos podem conter quantidades variadas de conteúdo, mas devem manter uma aparência uniforme.
Consulte as imagens a seguir.


Observação: Confira a demonstração de trabalho da subgrade CSS.
3. Pseudo-Aulas
Pseudoclasses como :hover, :focus, e :first-child são opções que selecionam elementos HTML com base em seu estado, e não em seus hierarquia ou sequência no documento. Esses seletores permitem que os desenvolvedores criem UIs mais interativas e responsivas sem usar JavaScript.
O exemplo de código a seguir demonstra várias pseudoclasses em ação.
// HTML
...
.hover-section:hover {
background-color: rgb(82, 11, 145); /* Changes the background color on hover */
color: white;
}
.input-section input[type="text"]:focus {
border-color: orange; /* Highlights the input field when focused */
background-color: lightyellow;
}
.list-section li:first-child {
color: green; /* Styles the first item in a list */
}
.list-section li:last-child {
color: red; /* Styles the last item in a list */
}
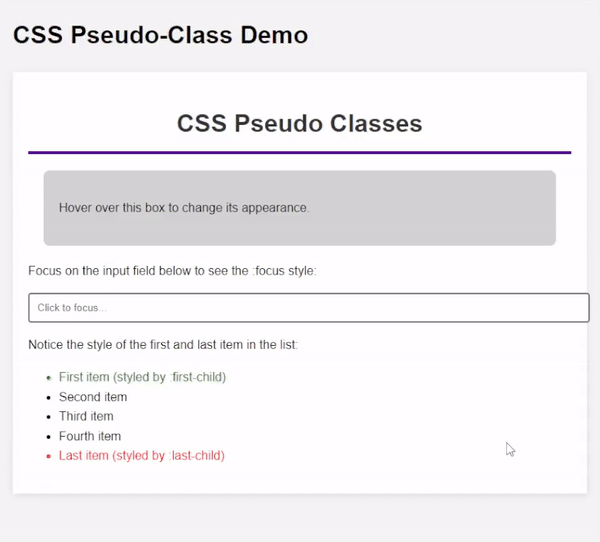
Este exemplo de código CSS mostra como aprimorar a interação do usuário alterando estilos com base nas ações do usuário, como passar o mouse ou focar em elementos, e como estilizar filhos específicos de um contêiner.
Essas pseudoclasses são muito úteis no desenvolvimento de formulários, menus de navegação e conteúdo interativo que requerem dicas visuais para orientar as interações do usuário.
Consulte a imagem a seguir.

Nota: Confira esta demonstração funcional para pseudoclasses.
4. Propriedades lógicas
As propriedades lógicas CSS permitem que os desenvolvedores gerenciem o layout e o espaçamento de maneira independente de direção. Em outras palavras, com propriedades lógicas CSS, você pode usar diferentes modos de escrita, como esquerda para direita (LTR) e direita para esquerda (RTL), sem alterar o código estrutural.
Aqui está um exemplo que usa propriedades lógicas para ajustes de layout.
.lab-gradient-generator {
margin-inline-start: 2rem; /* Responsive margin that adjusts based on text direction */
}
.lab-gradient-display {
background: linear-gradient(
to right,
lab(var(--l-start) var(--a-start) var(--b-start)),
lab(var(--l-end) var(--a-end) var(--b-end))
); /* Creates a gradient using LAB colors */
}
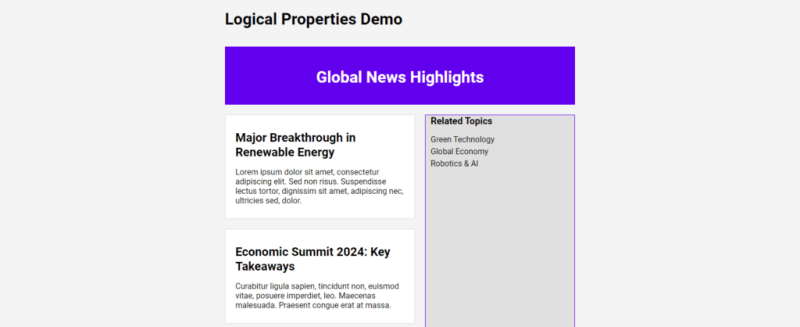
Neste exemplo de código, margin-inline-start usa propriedades lógicas para garantir que as margens estejam sempre no lado inicial do conteúdo, adaptando-se automaticamente a diferentes sistemas de escrita. A propriedade background com um LAB color gradient ilustra o uso de propriedades lógicas na definição de transições de cores visualmente consistentes.
As propriedades lógicas são particularmente úteis em aplicativos globais que exigem suporte para vários idiomas, mantendo os layouts iguais, independentemente da direcionalidade.
Consulte a imagem a seguir.

Nota: Consulte a demonstração funcional de como as propriedades lógicas CSS podem ser usadas com internacionalização.
5. Espaço de cores do laboratório
O espaço de cores do laboratório permite que você especifique cores para se alinhar mais de perto com a visão humana. Este método fornece uma gama de cores mais ampla e precisa, facilitando maior consistência em diferentes monitores.
Aqui está um exemplo de código que mostra o uso do espaço de cores de laboratório em CSS.
.color-strip:nth-child(1) {
--l: 90%;
--a: -80;
--b: 80;
background-color: lab(var(--l) var(--a) var(--b));
}
.color-strip:nth-child(2) {
--l: 75%;
--a: -40;
--b: 40;
background-color: lab(var(--l) var(--a) var(--b));
}
.color-strip:nth-child(3) {
--l: 60%;
--a: 0;
--b: 0;
background-color: lab(var(--l) var(--a) var(--b));
}
.color-strip:nth-child(4) {
--l: 45%;
--a: 40;
--b: -40;
background-color: lab(var(--l) var(--a) var(--b));
}
.color-strip:nth-child(5) {
--l: 30%;
--a: 80;
--b: -80;
background-color: lab(var(--l) var(--a) var(--b));
}
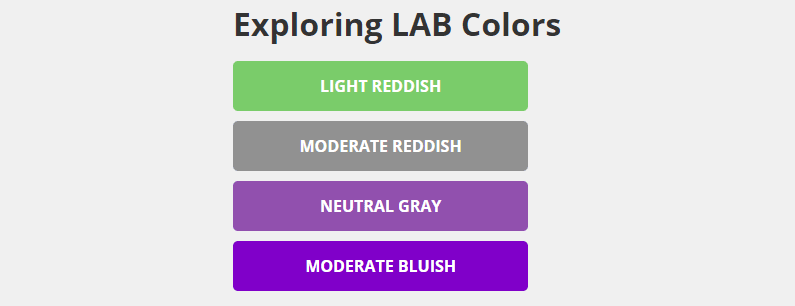
Este exemplo de código configura uma série de divs (faixa de cores), cada uma com uma cor de fundo exclusiva definida no espaço de cores do laboratório. Ele mostra como as cores do laboratório produzem uma variedade de matizes e tonalidades consistentes em vários monitores.
As cores de laboratório são inestimáveis no design digital, especialmente em setores onde a precisão das cores é crítica, como arte digital, comércio on-line e design de marca.
Consulte a imagem a seguir.

Nota: Para obter mais detalhes, consulte a demonstração do espaço de cores do laboratório.
Conclusão
Obrigado pela leitura! Esses recursos CSS oferecem vantagens exclusivas e novas possibilidades para melhorar a funcionalidade e a experiência do usuário do seu aplicativo. Eles também melhoram a experiência do desenvolvedor, pois esses recursos simplificam tarefas complexas para eles.
Portanto, certifique-se de experimentar esses exemplos você mesmo e implementá-los em seu próximo aplicativo da web para torná-lo moderno.
Blogs relacionados
- React Styling: dicas e truques essenciais para designers
- 7 maneiras principais de escrever CSS em seu aplicativo React ou Next.js
- O design responsivo da Web evoluiu: apresentando as consultas de contêiner CSS
- CSS Flex: o que todo desenvolvedor deve saber
-
 O poder da documentação: como a leitura transformou minha experiência com Redux no JamSphereComo desenvolvedores, muitas vezes nos encontramos mergulhando de cabeça em uma nova biblioteca ou estrutura, ansiosos para dar vida às nossas ideias....Programação Publicado em 2024-11-07
O poder da documentação: como a leitura transformou minha experiência com Redux no JamSphereComo desenvolvedores, muitas vezes nos encontramos mergulhando de cabeça em uma nova biblioteca ou estrutura, ansiosos para dar vida às nossas ideias....Programação Publicado em 2024-11-07 -
 Como controlar com precisão domínios de cookies em aplicativos PHP com vários subdomínios?Controlando domínios e subdomínios de cookies em PHPAo criar um site com vários subdomínios, torna-se necessário controlar os domínios para cookies de...Programação Publicado em 2024-11-07
Como controlar com precisão domínios de cookies em aplicativos PHP com vários subdomínios?Controlando domínios e subdomínios de cookies em PHPAo criar um site com vários subdomínios, torna-se necessário controlar os domínios para cookies de...Programação Publicado em 2024-11-07 -
 Como obter uma lista abrangente de pacotes Go instalados?Recuperando uma lista abrangente de pacotes instalados no GoAo transferir instalações de pacotes Go em vários computadores, torna-se necessário obter ...Programação Publicado em 2024-11-07
Como obter uma lista abrangente de pacotes Go instalados?Recuperando uma lista abrangente de pacotes instalados no GoAo transferir instalações de pacotes Go em vários computadores, torna-se necessário obter ...Programação Publicado em 2024-11-07 -
 O operador ternário em Java pode ser usado sem retornar um valor?Operador ternário: um mergulho mais profundo na otimização de códigoEmbora o operador ternário (?:) seja uma ferramenta poderosa em Java, ele é crucia...Programação Publicado em 2024-11-07
O operador ternário em Java pode ser usado sem retornar um valor?Operador ternário: um mergulho mais profundo na otimização de códigoEmbora o operador ternário (?:) seja uma ferramenta poderosa em Java, ele é crucia...Programação Publicado em 2024-11-07 -
 Por que você deveria dar uma chance ao Lithe para seu próximo projeto PHP?O Lithe é o framework PHP perfeito para desenvolvedores que buscam um equilíbrio entre simplicidade e poder. Se você está cansado de frameworks pesado...Programação Publicado em 2024-11-07
Por que você deveria dar uma chance ao Lithe para seu próximo projeto PHP?O Lithe é o framework PHP perfeito para desenvolvedores que buscam um equilíbrio entre simplicidade e poder. Se você está cansado de frameworks pesado...Programação Publicado em 2024-11-07 -
 Como lidar com mudanças de conectividade com a Internet no Android?Lidando com mudanças na conectividade da Internet no AndroidA questão centra-se na necessidade de um receptor de transmissão que possa monitorar mudan...Programação Publicado em 2024-11-07
Como lidar com mudanças de conectividade com a Internet no Android?Lidando com mudanças na conectividade da Internet no AndroidA questão centra-se na necessidade de um receptor de transmissão que possa monitorar mudan...Programação Publicado em 2024-11-07 -
 Como o Super() do Python 3.x funciona sem argumentos e quais são as possíveis armadilhas?Python 3.x's Super Magic: Unraveling the MysteriesPython 3.x introduziu uma reviravolta surpreendente em seu método super(), permitindo chamadas s...Programação Publicado em 2024-11-07
Como o Super() do Python 3.x funciona sem argumentos e quais são as possíveis armadilhas?Python 3.x's Super Magic: Unraveling the MysteriesPython 3.x introduziu uma reviravolta surpreendente em seu método super(), permitindo chamadas s...Programação Publicado em 2024-11-07 -
 Tailwind Flex: um guia para iniciantes em utilitários FlexboxTailwind Flex oferece uma maneira eficiente de criar layouts responsivos sem escrever CSS complexo. Usando utilitários simples como flex, flex-row e f...Programação Publicado em 2024-11-07
Tailwind Flex: um guia para iniciantes em utilitários FlexboxTailwind Flex oferece uma maneira eficiente de criar layouts responsivos sem escrever CSS complexo. Usando utilitários simples como flex, flex-row e f...Programação Publicado em 2024-11-07 -
 ETL: Extraindo o nome de uma pessoa do textoDigamos que queremos raspar chicagomusiccompass.com. Como você pode ver, possui vários cartões, cada um representando um evento. Agora vamos conferir ...Programação Publicado em 2024-11-07
ETL: Extraindo o nome de uma pessoa do textoDigamos que queremos raspar chicagomusiccompass.com. Como você pode ver, possui vários cartões, cada um representando um evento. Agora vamos conferir ...Programação Publicado em 2024-11-07 -
 Como controlar a precisão do ponto flutuante na saída ostream C++?Mantendo a precisão do ponto flutuante na saída OstreamEm C , a utilização de "Programação Publicado em 2024-11-07
Como controlar a precisão do ponto flutuante na saída ostream C++?Mantendo a precisão do ponto flutuante na saída OstreamEm C , a utilização de "Programação Publicado em 2024-11-07 -
 Como garantir a destruição segura de sessões PHP?Garantindo a destruição de sessões PHPApesar das informações conflitantes, existem métodos eficazes para eliminar sessões PHP com segurança. Para cons...Programação Publicado em 2024-11-07
Como garantir a destruição segura de sessões PHP?Garantindo a destruição de sessões PHPApesar das informações conflitantes, existem métodos eficazes para eliminar sessões PHP com segurança. Para cons...Programação Publicado em 2024-11-07 -
 Por que meus documentos MongoDB não expiram após 5 segundos com índices TTL no Go?Usando documentos de expiração do MongoDB após um número especificado de segundos em movimentoUsando índices TTL, o MongoDB permite que você expire do...Programação Publicado em 2024-11-07
Por que meus documentos MongoDB não expiram após 5 segundos com índices TTL no Go?Usando documentos de expiração do MongoDB após um número especificado de segundos em movimentoUsando índices TTL, o MongoDB permite que você expire do...Programação Publicado em 2024-11-07 -
 Simplifique o gerenciamento de formulários com JetForms: um guia completoNo cenário digital atual, o gerenciamento de envios de formulários pode rapidamente se tornar complicado, especialmente se você estiver lidando com vá...Programação Publicado em 2024-11-07
Simplifique o gerenciamento de formulários com JetForms: um guia completoNo cenário digital atual, o gerenciamento de envios de formulários pode rapidamente se tornar complicado, especialmente se você estiver lidando com vá...Programação Publicado em 2024-11-07 -
 Como corrigir o erro “Tipo de objeto flutuante não suportado” no Tensorflow ao usar listas de listas?Tensorflow - ValueError: falha ao converter uma matriz NumPy em um Tensor (tipo de objeto float não suportado)BackgroundVocê está tentando treinar um ...Programação Publicado em 2024-11-07
Como corrigir o erro “Tipo de objeto flutuante não suportado” no Tensorflow ao usar listas de listas?Tensorflow - ValueError: falha ao converter uma matriz NumPy em um Tensor (tipo de objeto float não suportado)BackgroundVocê está tentando treinar um ...Programação Publicado em 2024-11-07 -
 Como obter pesquisas sem distinção entre maiúsculas e minúsculas no XPath usando a função contains()?Função contém() do XPath sem distinção entre maiúsculas e minúsculasNo XPath, a função contém() diferencia maiúsculas de minúsculas. No entanto, exist...Programação Publicado em 2024-11-07
Como obter pesquisas sem distinção entre maiúsculas e minúsculas no XPath usando a função contains()?Função contém() do XPath sem distinção entre maiúsculas e minúsculasNo XPath, a função contém() diferencia maiúsculas de minúsculas. No entanto, exist...Programação Publicado em 2024-11-07
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























