 Primeira página > Programação > Usando linguagem natural para gerar uma GUI Python simples com um LLM.... Em menos de minutos
Primeira página > Programação > Usando linguagem natural para gerar uma GUI Python simples com um LLM.... Em menos de minutos
Usando linguagem natural para gerar uma GUI Python simples com um LLM.... Em menos de minutos
Thought that building Python GUIs took hours of tedious coding?
Welcome to an exciting new era!
Not only can tools like Github Copilot help with code fixing, linting, and generation, but you can simply provide an entire spec to an LLM and ask it to generate a GUI (or a CLI) for you.
I've been trying out GPT-4o, Claude Sonnet 3.5 and Code Llama 70B available from Anyscale.
While the GUIs aren't always beautiful (see what I created today and 'Daniel's Workstation Genie') they're typically fully functional.
Below is a full prompt and output chain using GPT 4o and Claude Sonnet 3.5 to define a spec, debug, and iterate feature additions.
The entire process from defining the GUI to validating its first use took less than 15 minutes.
Prompt 1 Defining Specs To GPT 4o
Please generate an impressive and nicely designed GUI for generating images from prompts in a repo.
My openAI key is OPENAI_KEY in the dot env file
The GUI should allow the user to specify a title for the image and a prompt and a size that the image should be in pixels
The user should also be able to specify where the generated image should be stored in their OS
his setting should persist through reboots, so it will be to be saved into some kind of non-volatile storage
Once the user has entered the prompt and any other parameters that they might wish to adjust, the generation request is sent to the DALLE API
The file should be saved into a subfolder immediately within the output directory that the user specified.
The subfolder should be in the format ddmmyy.
If it does not already exist, it should be created
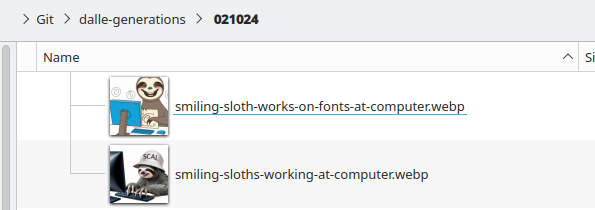
he file name is the title that the user configured If the user chose a title "Smiling sloth at computer" the file name would be smiling-sloth-at-computer.webp
The GUI should be nicely designed with clear buttons and a bright UI
Output 1 By GPT-4 Omni
Here's a Python script using PyQt6 to create an impressive and nicely designed GUI for generating images from prompts using the DALL-E API. This script allows users to specify a title, prompt, image size, and output directory. The settings persist through reboots using QSettings.
import sys
import os
import requests
from datetime import datetime
from PyQt6.QtWidgets import (QApplication, QWidget, QVBoxLayout, QLabel,
QLineEdit, QPushButton, QFileDialog, QMessageBox,
QComboBox)
from PyQt6.QtGui import QIcon
from PyQt6.QtCore import Qt, QSettings
from dotenv import load_dotenv
import openai
# Load the OpenAI API key from the .env file
load_dotenv()
api_key = os.getenv('OPENAI_KEY')
openai.api_key = api_key
class DalleImageGenerator(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('DALL-E Image Generator')
self.setGeometry(100, 100, 500, 300)
self.setStyleSheet("background-color: #f0f8ff;") # Light blue background
layout = QVBoxLayout()
# Title input
title_label = QLabel('Image Title:')
self.title_input = QLineEdit()
layout.addWidget(title_label)
layout.addWidget(self.title_input)
# Prompt input
prompt_label = QLabel('Enter your prompt:')
self.prompt_input = QLineEdit()
layout.addWidget(prompt_label)
layout.addWidget(self.prompt_input)
# Size selection
size_label = QLabel('Select Image Size:')
self.size_combo = QComboBox()
self.size_combo.addItems(["256x256", "512x512", "1024x1024"])
layout.addWidget(size_label)
layout.addWidget(self.size_combo)
# Output folder selection
folder_layout = QVBoxLayout()
self.folder_label = QLabel('Select output folder:')
self.folder_button = QPushButton('Browse')
self.folder_button.clicked.connect(self.select_folder)
folder_layout.addWidget(self.folder_label)
folder_layout.addWidget(self.folder_button)
layout.addLayout(folder_layout)
# Generate button
generate_button = QPushButton('Generate Image')
generate_button.setStyleSheet('background-color: #4682b4; color: white;') # Steel blue button
generate_button.clicked.connect(self.generate_image)
layout.addWidget(generate_button)
self.setLayout(layout)
# Load saved settings
self.settings = QSettings('DalleImageGenerator', 'Settings')
self.load_settings()
def select_folder(self):
folder = QFileDialog.getExistingDirectory(self, "Select Directory")
if folder:
self.folder_label.setText(f'Selected: {folder}')
self.settings.setValue('output_folder', folder)
def load_settings(self):
output_folder = self.settings.value('output_folder', '')
if output_folder:
self.folder_label.setText(f'Selected: {output_folder}')
def save_settings(self):
self.settings.setValue('output_folder', self.settings.value('output_folder', ''))
def generate_image(self):
title = self.title_input.text().strip().replace(" ", "-").lower()
prompt = self.prompt_input.text().strip()
if not title or not prompt:
QMessageBox.warning(self, 'Error', 'Please enter both a title and a prompt.')
return
size = self.size_combo.currentText()
try:
# Call the DALL-E API to generate an image
response = openai.Image.create(
prompt=prompt,
n=1,
size=size
)
image_url = response['data'][0]['url']
# Create the directory structure if it doesn't exist
today = datetime.now().strftime('%d%m%y')
output_folder = self.settings.value('output_folder', '')
save_path = os.path.join(output_folder, today)
os.makedirs(save_path, exist_ok=True)
# Download and save the image
image_response = requests.get(image_url)
image_path = os.path.join(save_path, f'{title}.webp')
with open(image_path, 'wb') as f:
f.write(image_response.content)
QMessageBox.information(self, 'Success', f'Image saved to {image_path}')
self.close()
except Exception as e:
QMessageBox.critical(self, 'Error', f'An error occurred: {str(e)}')
if __name__ == '__main__':
app = QApplication(sys.argv)
app.setWindowIcon(QIcon()) # Add your icon here if available
ex = DalleImageGenerator()
ex.show()
sys.exit(app.exec())
Key Features:
- User Inputs: Allows users to specify an image title, prompt, and size.
- Output Directory: Users can select an output directory for saving images. This setting persists through reboots using QSettings.
- Folder Structure: Images are saved in /generations/ddmmyy format within the specified output directory.
- File Naming: The file name is based on the user-provided title (converted to lowercase and spaces replaced with hyphens).
- Bright UI: The interface uses a light blue background with steel blue buttons for a modern look.
Setup Instructions:
- Install Required Packages: Ensure you have these packages installed:
pip install pyqt6 openai python-dotenv requests
- Create a .env File: Place your OpenAI API key in a .env file in the same directory as the script:
OPENAI_KEY=your_openai_api_key_here
- Run the Script: Execute the script to launch the GUI and start generating images.
This GUI provides a user-friendly interface for generating images with DALL-E while managing settings efficiently.
Prompt 2
Is it not possible to choose a custom image size when using the API? I see that you've decided to allow 3 variables, but in most cases I'd like to specify a custom size. If it's possible, the user should be able to choose a custom size rather than any variables. If that's not a possible feature, remove the selection functionality from the UI altogether
Output 2 - GPT4o Mini
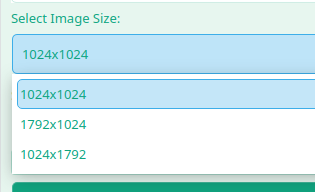
Based on the information from the search results, DALL-E 3 currently supports three predefined image sizes: 1024x1024, 1792x1024, and 1024x1792 pixels[1][2][3]. Custom image sizes are not supported directly through the API. Therefore, you should remove the custom size selection functionality from the UI and instead provide a dropdown with these three options.
Here's how you can update the GUI to reflect this:
import sys
import os
import requests
from datetime import datetime
from PyQt6.QtWidgets import (QApplication, QWidget, QVBoxLayout, QLabel,
QLineEdit, QPushButton, QFileDialog, QMessageBox,
QComboBox)
from PyQt6.QtGui import QIcon
from PyQt6.QtCore import Qt, QSettings
from dotenv import load_dotenv
import openai
# Load the OpenAI API key from the .env file
load_dotenv()
api_key = os.getenv('OPENAI_KEY')
openai.api_key = api_key
class DalleImageGenerator(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('DALL-E Image Generator')
self.setGeometry(100, 100, 500, 300)
self.setStyleSheet("background-color: #f0f8ff;") # Light blue background
layout = QVBoxLayout()
# Title input
title_label = QLabel('Image Title:')
self.title_input = QLineEdit()
layout.addWidget(title_label)
layout.addWidget(self.title_input)
# Prompt input
prompt_label = QLabel('Enter your prompt:')
self.prompt_input = QLineEdit()
layout.addWidget(prompt_label)
layout.addWidget(self.prompt_input)
# Size selection
size_label = QLabel('Select Image Size:')
self.size_combo = QComboBox()
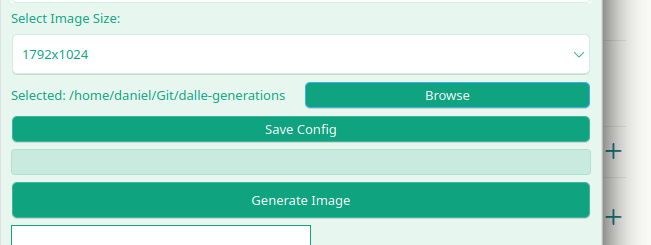
self.size_combo.addItems(["1024x1024", "1792x1024", "1024x1792"])
layout.addWidget(size_label)
layout.addWidget(self.size_combo)
# Output folder selection
folder_layout = QVBoxLayout()
self.folder_label = QLabel('Select output folder:')
self.folder_button = QPushButton('Browse')
self.folder_button.clicked.connect(self.select_folder)
folder_layout.addWidget(self.folder_label)
folder_layout.addWidget(self.folder_button)
layout.addLayout(folder_layout)
# Generate button
generate_button = QPushButton('Generate Image')
generate_button.setStyleSheet('background-color: #4682b4; color: white;') # Steel blue button
generate_button.clicked.connect(self.generate_image)
layout.addWidget(generate_button)
self.setLayout(layout)
# Load saved settings
self.settings = QSettings('DalleImageGenerator', 'Settings')
self.load_settings()
def select_folder(self):
folder = QFileDialog.getExistingDirectory(self, "Select Directory")
if folder:
self.folder_label.setText(f'Selected: {folder}')
self.settings.setValue('output_folder', folder)
def load_settings(self):
output_folder = self.settings.value('output_folder', '')
if output_folder:
self.folder_label.setText(f'Selected: {output_folder}')
def save_settings(self):
self.settings.setValue('output_folder', self.settings.value('output_folder', ''))
def generate_image(self):
title = self.title_input.text().strip().replace(" ", "-").lower()
prompt = self.prompt_input.text().strip()
if not title or not prompt:
QMessageBox.warning(self, 'Error', 'Please enter both a title and a prompt.')
return
size = self.size_combo.currentText()
try:
# Call the DALL-E API to generate an image
response = openai.Image.create(
prompt=prompt,
n=1,
size=size
)
image_url = response['data'][0]['url']
# Create the directory structure if it doesn't exist
today = datetime.now().strftime('%d%m%y')
output_folder = self.settings.value('output_folder', '')
save_path = os.path.join(output_folder, today)
os.makedirs(save_path, exist_ok=True)
# Download and save the image
image_response = requests.get(image_url)
image_path = os.path.join(save_path, f'{title}.webp')
with open(image_path, 'wb') as f:
f.write(image_response.content)
QMessageBox.information(self, 'Success', f'Image saved to {image_path}')
self.close()
except Exception as e:
QMessageBox.critical(self, 'Error', f'An error occurred: {str(e)}')
if __name__ == '__main__':
app = QApplication(sys.argv)
app.setWindowIcon(QIcon()) # Add your icon here if available
ex = DalleImageGenerator()
ex.show()
sys.exit(app.exec())
Key Changes:
- Size Selection: The size selection is now limited to the three available options: 1024x1024, 1792x1024, and 1024x1792 pixels.
- Removed Custom Size Input: Since custom sizes are not supported by the API, this option has been removed from the UI.
This updated script maintains a user-friendly interface while adhering to the constraints of the DALL-E API.
Citations:
[1] https://webleveling.com/content-management/how-to-get-different-image-sizes-in-dalle-3/
[2] https://cookbook.openai.com/articles/what_is_new_with_dalle_3
[3] https://platform.openai.com/docs/guides/images
Prompt 3
Please add to the UI the ability to provide an open AI API key. once provided it should be saved in persistent storage along with the preferred output folder. there should be a save config button to allow the user to update these parameters from time to time and a "Config updated! success message when the configuration update is applied
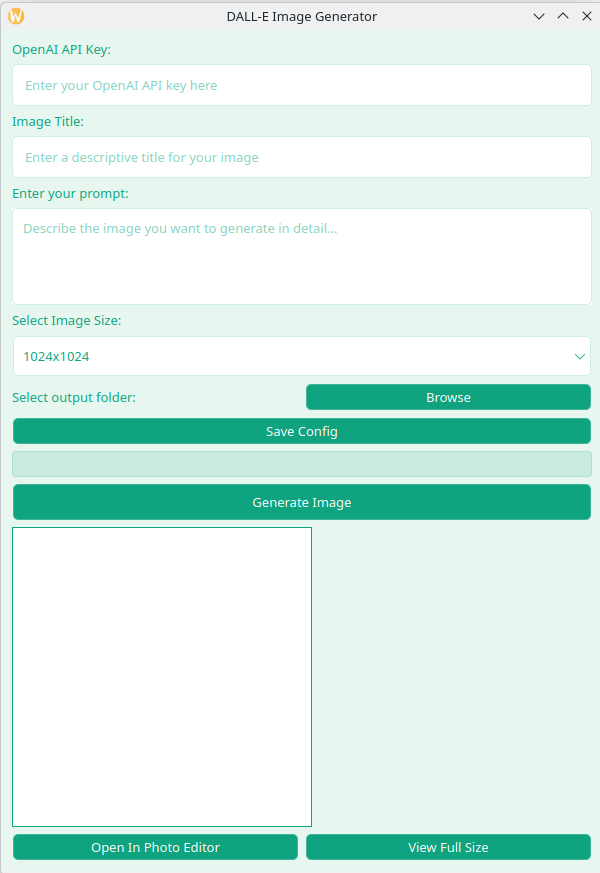
Certainly! Here's an updated version of the script that includes the ability to input and save the OpenAI API key along with the preferred output folder. The configuration is saved using QSettings for persistence, and a "Config updated!" success message is displayed when the configuration is updated.
import sys
import os
import requests
from datetime import datetime
from PyQt6.QtWidgets import (QApplication, QWidget, QVBoxLayout, QLabel,
QLineEdit, QPushButton, QFileDialog, QMessageBox,
QComboBox)
from PyQt6.QtGui import QIcon
from PyQt6.QtCore import Qt, QSettings
import openai
class DalleImageGenerator(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('DALL-E Image Generator')
self.setGeometry(100, 100, 500, 400)
self.setStyleSheet("background-color: #f0f8ff;") # Light blue background
layout = QVBoxLayout()
# API Key input
api_key_label = QLabel('OpenAI API Key:')
self.api_key_input = QLineEdit()
layout.addWidget(api_key_label)
layout.addWidget(self.api_key_input)
# Title input
title_label = QLabel('Image Title:')
self.title_input = QLineEdit()
layout.addWidget(title_label)
layout.addWidget(self.title_input)
# Prompt input
prompt_label = QLabel('Enter your prompt:')
self.prompt_input = QLineEdit()
layout.addWidget(prompt_label)
layout.addWidget(self.prompt_input)
# Size selection
size_label = QLabel('Select Image Size:')
self.size_combo = QComboBox()
self.size_combo.addItems(["1024x1024", "1792x1024", "1024x1792"])
layout.addWidget(size_label)
layout.addWidget(self.size_combo)
# Output folder selection
folder_layout = QVBoxLayout()
self.folder_label = QLabel('Select output folder:')
self.folder_button = QPushButton('Browse')
self.folder_button.clicked.connect(self.select_folder)
folder_layout.addWidget(self.folder_label)
folder_layout.addWidget(self.folder_button)
layout.addLayout(folder_layout)
# Save config button
save_config_button = QPushButton('Save Config')
save_config_button.setStyleSheet('background-color: #4682b4; color: white;') # Steel blue button
save_config_button.clicked.connect(self.save_settings)
layout.addWidget(save_config_button)
# Generate button
generate_button = QPushButton('Generate Image')
generate_button.setStyleSheet('background-color: #4682b4; color: white;') # Steel blue button
generate_button.clicked.connect(self.generate_image)
layout.addWidget(generate_button)
self.setLayout(layout)
# Load saved settings
self.settings = QSettings('DalleImageGenerator', 'Settings')
self.load_settings()
def select_folder(self):
folder = QFileDialog.getExistingDirectory(self, "Select Directory")
if folder:
self.folder_label.setText(f'Selected: {folder}')
self.settings.setValue('output_folder', folder)
def load_settings(self):
api_key = self.settings.value('api_key', '')
output_folder = self.settings.value('output_folder', '')
if api_key:
self.api_key_input.setText(api_key)
if output_folder:
self.folder_label.setText(f'Selected: {output_folder}')
def save_settings(self):
api_key = self.api_key_input.text().strip()
if not api_key:
QMessageBox.warning(self, 'Error', 'Please enter your OpenAI API key.')
return
self.settings.setValue('api_key', api_key)
QMessageBox.information(self, 'Config Updated', 'Configuration updated successfully!')
def generate_image(self):
title = self.title_input.text().strip().replace(" ", "-").lower()
prompt = self.prompt_input.text().strip()
if not title or not prompt:
QMessageBox.warning(self, 'Error', 'Please enter both a title and a prompt.')
return
size = self.size_combo.currentText()
try:
openai.api_key = self.settings.value('api_key', '')
if not openai.api_key:
QMessageBox.warning(self, 'Error', 'OpenAI API key is missing. Please update your configuration.')
return
# Call the DALL-E API to generate an image
response = openai.Image.create(
prompt=prompt,
n=1,
size=size
)
image_url = response['data'][0]['url']
# Create the directory structure if it doesn't exist
today = datetime.now().strftime('%d%m%y')
output_folder = self.settings.value('output_folder', '')
save_path = os.path.join(output_folder, today)
os.makedirs(save_path, exist_ok=True)
# Download and save the image
image_response = requests.get(image_url)
image_path = os.path.join(save_path, f'{title}.webp')
with open(image_path, 'wb') as f:
f.write(image_response.content)
QMessageBox.information(self, 'Success', f'Image saved to {image_path}')
# Optionally close the application after success
# self.close()
except Exception as e:
QMessageBox.critical(self, 'Error', f'An error occurred: {str(e)}')
if __name__ == '__main__':
app = QApplication(sys.argv)
app.setWindowIcon(QIcon()) # Add your icon here if available
ex = DalleImageGenerator()
ex.show()
sys.exit(app.exec())
Key Features:
- API Key Input: Users can input their OpenAI API key directly into the GUI.
- Persistent Storage: Both the API key and output folder are stored using QSettings, ensuring they persist through reboots.
- Save Config Button: A button allows users to save their configuration settings. A success message confirms when settings are updated.
- Generate Button: Generates images based on user input and saves them in a structured format.
Setup Instructions:
- Install Required Packages: Ensure you have these packages installed:
pip install pyqt6 openai requests python-dotenv
- Run the Script: Execute the script to launch the GUI and start generating images.
This setup provides a complete solution for managing configurations and generating images with DALL-E through an intuitive interface.
Prompt 4 - Claude
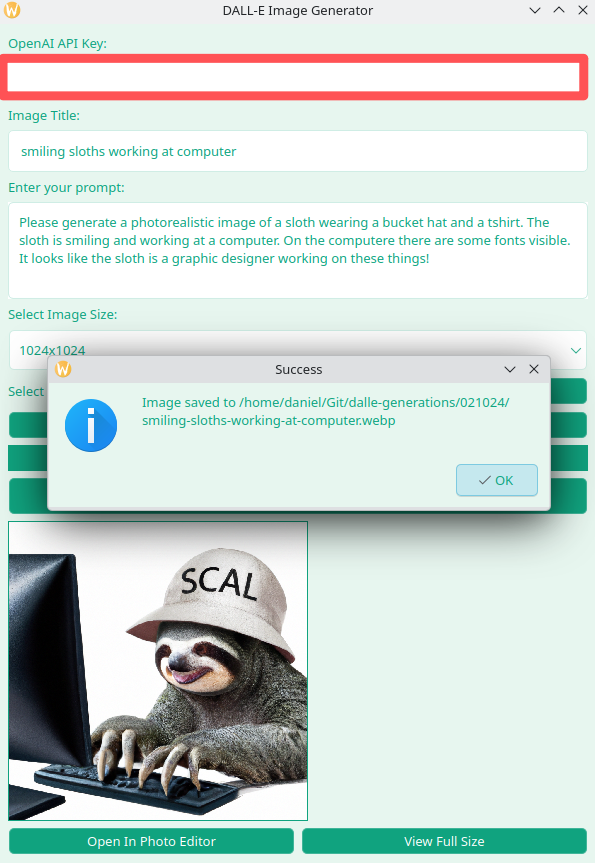
Hi Claude. Please find attached a Python GUI that needs some debugging with the indentation. You can probably guess its purpose: it's to provide a simple GUI to allow the user run prompts for DALLE over the openAI API. It then saves them into a specified folder which the user can share.
In addition to the debugging, please make sure that the persistent storage is somewhere outside of the repo as I might choose to share this publicly at some point and I don't want to share my credentials (obviously).
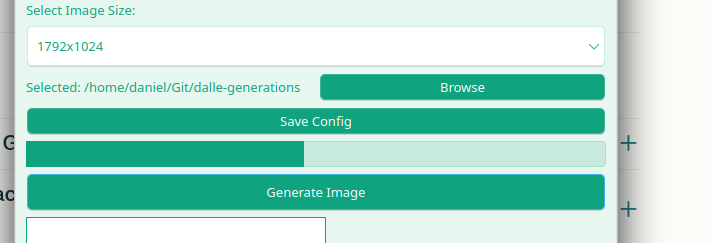
Play around with the UI and color scheme too. It could use a lot of improvement. The green scheme that DALLE itself uses is nice and should be integrated.
Return the whole script in one code block without any comments. Validate it before returning it to me to make sure that it's valid executable Python that is free of errors.
Screenshots Of GUI Developed, Output 4








-
 Next.js - Visão geralEste artigo serve como um guia para iniciantes e etapas para trabalhar em Next.js. Next.js é uma estrutura flexível para construir aplicativos da web....Programação Publicado em 2024-11-02
Next.js - Visão geralEste artigo serve como um guia para iniciantes e etapas para trabalhar em Next.js. Next.js é uma estrutura flexível para construir aplicativos da web....Programação Publicado em 2024-11-02 -
 Como usar imagens Unsplash em seu códigoComo desenvolvedor trabalhando em um novo projeto SaaS, precisei vincular algumas imagens do Unsplash diretamente por meio de seus URLs. Inicialmente...Programação Publicado em 2024-11-02
Como usar imagens Unsplash em seu códigoComo desenvolvedor trabalhando em um novo projeto SaaS, precisei vincular algumas imagens do Unsplash diretamente por meio de seus URLs. Inicialmente...Programação Publicado em 2024-11-02 -
 Como mesclar matrizes associativas, lidar com chaves ausentes e preencher com valores padrão?Mesclar vários arrays associativos e adicionar colunas ausentes com um valor padrãoCombinar arrays associativos com diferentes conjuntos de chaves par...Programação Publicado em 2024-11-02
Como mesclar matrizes associativas, lidar com chaves ausentes e preencher com valores padrão?Mesclar vários arrays associativos e adicionar colunas ausentes com um valor padrãoCombinar arrays associativos com diferentes conjuntos de chaves par...Programação Publicado em 2024-11-02 -
 Aproveite seu conjunto de testes com testcontainers-go e docker-composeWelcome back, folks! Today, we will cover the end-to-end tests in an intriguing blog post. If you've never written these kinds of tests or if you stri...Programação Publicado em 2024-11-02
Aproveite seu conjunto de testes com testcontainers-go e docker-composeWelcome back, folks! Today, we will cover the end-to-end tests in an intriguing blog post. If you've never written these kinds of tests or if you stri...Programação Publicado em 2024-11-02 -
 Aqui estão alguns títulos baseados em perguntas que se enquadram no seu artigo: **Direto e conciso:** * **Como exibir corretamente caracteres UTF-8 no console do Windows?** * **Por que os métodos tradicionais não funcionamExibindo corretamente caracteres UTF-8 no console do WindowsMuitas tentativas de exibir caracteres UTF-8 no console do Windows usando métodos tradicio...Programação Publicado em 2024-11-02
Aqui estão alguns títulos baseados em perguntas que se enquadram no seu artigo: **Direto e conciso:** * **Como exibir corretamente caracteres UTF-8 no console do Windows?** * **Por que os métodos tradicionais não funcionamExibindo corretamente caracteres UTF-8 no console do WindowsMuitas tentativas de exibir caracteres UTF-8 no console do Windows usando métodos tradicio...Programação Publicado em 2024-11-02 -
 uma introdução simulada para ReactJSReactJS 19: as partes significativas Aprimoramentos no modo simultâneo: As maiores melhorias no ReactJS 19 foram feitas com o Modo Simultâneo,...Programação Publicado em 2024-11-02
uma introdução simulada para ReactJSReactJS 19: as partes significativas Aprimoramentos no modo simultâneo: As maiores melhorias no ReactJS 19 foram feitas com o Modo Simultâneo,...Programação Publicado em 2024-11-02 -
 Julgando o primeiro DEV Web Game ChallengeFui convidado a julgar as inscrições enviadas para o primeiro Web Game Challenge organizado pela equipe DEV em setembro, com os resultados sendo publi...Programação Publicado em 2024-11-02
Julgando o primeiro DEV Web Game ChallengeFui convidado a julgar as inscrições enviadas para o primeiro Web Game Challenge organizado pela equipe DEV em setembro, com os resultados sendo publi...Programação Publicado em 2024-11-02 -
 Compre contas verificadas do Cash App: transações seguras e confiáveisBuying verified Cash App accounts is not recommended. It can lead to security risks and potential account bans. If you want to more information just k...Programação Publicado em 2024-11-02
Compre contas verificadas do Cash App: transações seguras e confiáveisBuying verified Cash App accounts is not recommended. It can lead to security risks and potential account bans. If you want to more information just k...Programação Publicado em 2024-11-02 -
 Por que `std::function` carece de comparação de igualdade?Desvendando o enigma da comparabilidade da igualdade de std::functionO enigma:Por que std::function, um componente integral das modernas bases de códi...Programação Publicado em 2024-11-02
Por que `std::function` carece de comparação de igualdade?Desvendando o enigma da comparabilidade da igualdade de std::functionO enigma:Por que std::function, um componente integral das modernas bases de códi...Programação Publicado em 2024-11-02 -
 Verificação de tipo JavaScript | Tutoriais de programaçãoIntrodução Este artigo aborda as seguintes habilidades técnicas: Neste laboratório, exploraremos uma função JavaScript que verifica se um val...Programação Publicado em 2024-11-02
Verificação de tipo JavaScript | Tutoriais de programaçãoIntrodução Este artigo aborda as seguintes habilidades técnicas: Neste laboratório, exploraremos uma função JavaScript que verifica se um val...Programação Publicado em 2024-11-02 -
 Implantação de modelo de aprendizado de máquina como um aplicativo da Web usando StreamlitIntrodução Um modelo de aprendizado de máquina é essencialmente um conjunto de regras ou mecanismos usados para fazer previsões ou encontra...Programação Publicado em 2024-11-02
Implantação de modelo de aprendizado de máquina como um aplicativo da Web usando StreamlitIntrodução Um modelo de aprendizado de máquina é essencialmente um conjunto de regras ou mecanismos usados para fazer previsões ou encontra...Programação Publicado em 2024-11-02 -
 ## utf8_unicode_ci vs. utf8_bin: Qual agrupamento MySQL é melhor para sites alemães?Escolhendo o agrupamento MySQL ideal para o idioma alemãoAo projetar um site feito sob medida para o público alemão, é crucial oferecer suporte a cara...Programação Publicado em 2024-11-02
## utf8_unicode_ci vs. utf8_bin: Qual agrupamento MySQL é melhor para sites alemães?Escolhendo o agrupamento MySQL ideal para o idioma alemãoAo projetar um site feito sob medida para o público alemão, é crucial oferecer suporte a cara...Programação Publicado em 2024-11-02 -
 Fundamentos do tratamento de exceçõesO tratamento de exceções em Java é gerenciado por cinco palavras-chave: try, catch, throw, throws e finally. Essas palavras-chave formam um subsistem...Programação Publicado em 2024-11-02
Fundamentos do tratamento de exceçõesO tratamento de exceções em Java é gerenciado por cinco palavras-chave: try, catch, throw, throws e finally. Essas palavras-chave formam um subsistem...Programação Publicado em 2024-11-02 -
 Bom primeiro problema: faça sua primeira contribuição de código abertoEi, futuro colaborador de código aberto! ? Contribuir para o código aberto pode ser intimidante no início, especialmente quando os projetos têm milhar...Programação Publicado em 2024-11-02
Bom primeiro problema: faça sua primeira contribuição de código abertoEi, futuro colaborador de código aberto! ? Contribuir para o código aberto pode ser intimidante no início, especialmente quando os projetos têm milhar...Programação Publicado em 2024-11-02 -
 Índice: Noções básicas do DjangoSintonize My Live clique aqui Índice: Noções básicas do Django Introdução ao Django Visão geral do framework Django Instalando Python Configurando um...Programação Publicado em 2024-11-02
Índice: Noções básicas do DjangoSintonize My Live clique aqui Índice: Noções básicas do Django Introdução ao Django Visão geral do framework Django Instalando Python Configurando um...Programação Publicado em 2024-11-02
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























