Como usar imagens Unsplash em seu código
Como desenvolvedor trabalhando em um novo projeto SaaS, precisei vincular algumas imagens do Unsplash diretamente por meio de seus URLs.
Inicialmente, me deparei com um artigo (link) recomendando o uso da API https://source.unsplash.com/. No entanto, esse método não funciona mais e simplesmente copiar o link do campo URL não fornecia o URL direto da imagem necessário para incorporação.
https://unsplash.com/photos/a-digital-illustration-of-the-letter-k-CnbzJXw5Hx4
URLs de imagem não-splash
A próxima opção que tentei foi copiar o URL da imagem clicando com o botão direito sobre ela. No entanto, esse URL estava cheio de parâmetros desnecessários que eu não precisava, sempre exigindo remoção manual. Por exemplo:
https://images.unsplash.com/photo-1725610588086-b9e38da987f7?q=80&w=3500&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA==
Como um desenvolvedor preguiçoso que valoriza a eficiência, achei esse processo frustrante. Eu não queria limpar URLs manualmente sempre que quisesse usar uma imagem.
O momento da lâmpada: construindo minha primeira extensão do Chrome
Então, depois de perder muito tempo fazendo isso manualmente, fiz o que qualquer desenvolvedor preguiçoso com aversão a tarefas repetitivas faria: criei uma extensão do Chrome. Apresentando "CopySplash", a extensão do Chrome que você nunca soube que precisava, mas que agora não pode viver sem!
E a melhor parte? É um projeto de código aberto! (GitHub) Sinta-se à vontade para mergulhar no código, contribuir, sugerir recursos ou até mesmo me dizer o quanto você gosta dele ou não? Elogios são sempre apreciados.
O que "CopySplash" faz?
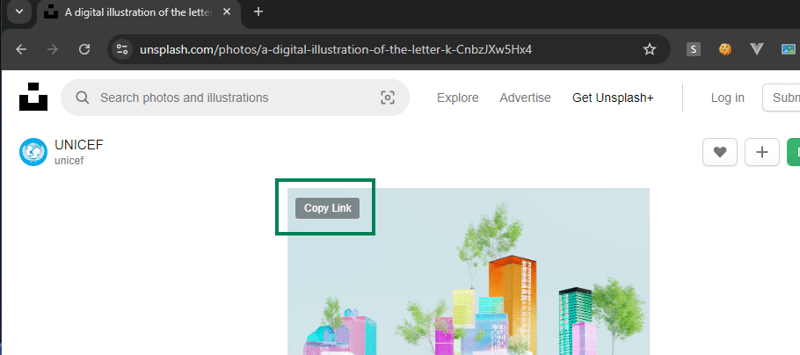
- Fornece uma sobreposição conveniente do botão "Copiar link" em imagens Unsplash, permitindo que os usuários copiem rapidamente o URL da imagem para a área de transferência com um único clique.

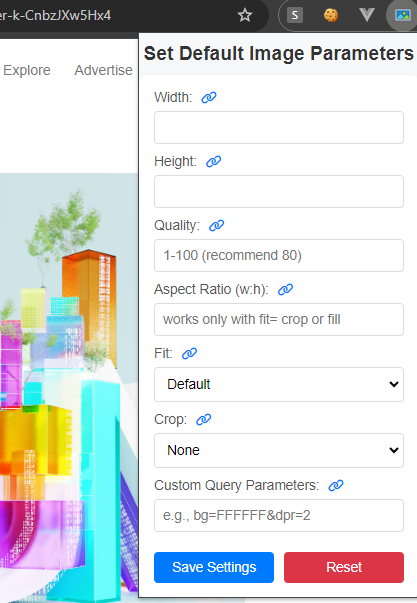
- Defina parâmetros personalizados para ajustar tamanho, qualidade, corte e muito mais, adaptados às suas necessidades específicas e salve-os.

Mas espere… Qual é o problema com Unsplash e Imgix?
Unsplash usa a API de renderização Imgix (link), um poderoso serviço de processamento de imagens que redimensiona, corta e otimiza imagens dinamicamente para entrega na web. Cada URL de imagem do Unsplash é processado através do Imgix, e é por isso que os URLs são frequentemente preenchidos com parâmetros.
Confira a documentação da API de renderização para definir suas configurações personalizadas que serão integradas no URL copiado
Conclusão: Chega de drama de URL Unsplash!
Se você é um desenvolvedor que usa imagens Unsplash com frequência, "CopySplash" pode economizar muito tempo e esforço. Experimente e, quer você tenha uma ideia para um novo recurso, queira melhorar o código ou ajudar com a documentação, sua opinião é bem-vinda!
Links:
- Extensão CopySplash
- Código CopySplash
- Imgix
- Unsplash
-
 Como ler arquivos JSON na memória do servidor em Node.js?Lendo arquivos JSON na memória do servidor em Node.jsPara melhorar o desempenho do código do lado do servidor, pode ser necessário ler um objeto JSON ...Programação Publicado em 2024-11-03
Como ler arquivos JSON na memória do servidor em Node.js?Lendo arquivos JSON na memória do servidor em Node.jsPara melhorar o desempenho do código do lado do servidor, pode ser necessário ler um objeto JSON ...Programação Publicado em 2024-11-03 -
 IA pode ajudarAcabei de perceber que a IA pode ser de grande ajuda para um desenvolvedor. Ele não assumirá nosso trabalho tão cedo porque ainda é muito idiota, mas ...Programação Publicado em 2024-11-03
IA pode ajudarAcabei de perceber que a IA pode ser de grande ajuda para um desenvolvedor. Ele não assumirá nosso trabalho tão cedo porque ainda é muito idiota, mas ...Programação Publicado em 2024-11-03 -
 Shadcn UI Kit - Painel de administração e modelos de siteO Shadcn UI Kit é uma coleção abrangente de painéis pré-projetados e multifuncionais, modelos de sites e componentes. Ele vai além das ofertas padrão ...Programação Publicado em 2024-11-03
Shadcn UI Kit - Painel de administração e modelos de siteO Shadcn UI Kit é uma coleção abrangente de painéis pré-projetados e multifuncionais, modelos de sites e componentes. Ele vai além das ofertas padrão ...Programação Publicado em 2024-11-03 -
 Como capturar blocos de texto multilinhas com expressões regulares?Expressão regular para correspondência de blocos de texto multilinhaA correspondência de texto que abrange várias linhas pode apresentar desafios na c...Programação Publicado em 2024-11-03
Como capturar blocos de texto multilinhas com expressões regulares?Expressão regular para correspondência de blocos de texto multilinhaA correspondência de texto que abrange várias linhas pode apresentar desafios na c...Programação Publicado em 2024-11-03 -
 O poder dos logs bem estruturados no desenvolvimento de softwareOs registros são a chave para entender o que acontece nos bastidores do seu aplicativo. Simplesmente imprimir todos os valores usando console.log não ...Programação Publicado em 2024-11-03
O poder dos logs bem estruturados no desenvolvimento de softwareOs registros são a chave para entender o que acontece nos bastidores do seu aplicativo. Simplesmente imprimir todos os valores usando console.log não ...Programação Publicado em 2024-11-03 -
 Como executar instruções Python multilinhas em um único comando de linha de comando?Executando instruções Python multilinhas em um único comando de linha de comandoA opção Python -c permite a execução de loop de uma linha, mas importa...Programação Publicado em 2024-11-03
Como executar instruções Python multilinhas em um único comando de linha de comando?Executando instruções Python multilinhas em um único comando de linha de comandoA opção Python -c permite a execução de loop de uma linha, mas importa...Programação Publicado em 2024-11-03 -
 Encontre os elementos duplicados em uma matriz/listaDada uma matriz de números inteiros, encontre todos os elementos que estão duplicados. Exemplo: Entrada: [1, 2, 3, 4, 3, 2, 5] Saída: [2, 3] Dica: Voc...Programação Publicado em 2024-11-03
Encontre os elementos duplicados em uma matriz/listaDada uma matriz de números inteiros, encontre todos os elementos que estão duplicados. Exemplo: Entrada: [1, 2, 3, 4, 3, 2, 5] Saída: [2, 3] Dica: Voc...Programação Publicado em 2024-11-03 -
 Quando os retornos de chamada de JavaScript são assíncronos?Retornos de chamada JavaScript: assíncronos ou não?Retornos de chamada JavaScript não são universalmente assíncronos. Em certos cenários, como o exemp...Programação Publicado em 2024-11-03
Quando os retornos de chamada de JavaScript são assíncronos?Retornos de chamada JavaScript: assíncronos ou não?Retornos de chamada JavaScript não são universalmente assíncronos. Em certos cenários, como o exemp...Programação Publicado em 2024-11-03 -
 A seguir estão os títulos de perguntas e respostas em inglês gerados com base no conteúdo do artigo que você forneceu: Por que `char` se comporta de maneira diferente dos tipos inteiros na instanciação de modelos ao comparar `char`, `signed char` e `unsidiferenças no comportamento entre char, char assinado e char não assinadoO código abaixo é compilado com sucesso, mas char se comporta de maneira dif...Programação Publicado em 2024-11-03
A seguir estão os títulos de perguntas e respostas em inglês gerados com base no conteúdo do artigo que você forneceu: Por que `char` se comporta de maneira diferente dos tipos inteiros na instanciação de modelos ao comparar `char`, `signed char` e `unsidiferenças no comportamento entre char, char assinado e char não assinadoO código abaixo é compilado com sucesso, mas char se comporta de maneira dif...Programação Publicado em 2024-11-03 -
 Como definir uma seleção padrão em uma caixa suspensa gerada dinamicamente?Determinando o item selecionado em uma caixa suspensaAo usar uma tag para criar uma lista suspensa, você pode encontrar a necessidade de definir uma ...Programação Publicado em 2024-11-03
Como definir uma seleção padrão em uma caixa suspensa gerada dinamicamente?Determinando o item selecionado em uma caixa suspensaAo usar uma tag para criar uma lista suspensa, você pode encontrar a necessidade de definir uma ...Programação Publicado em 2024-11-03 -
 Tailwind CSS: Personalizando a configuraçãoIntrodução Tailwind CSS é uma estrutura CSS de código aberto popular que ganhou imensa popularidade entre os desenvolvedores da web nos últim...Programação Publicado em 2024-11-03
Tailwind CSS: Personalizando a configuraçãoIntrodução Tailwind CSS é uma estrutura CSS de código aberto popular que ganhou imensa popularidade entre os desenvolvedores da web nos últim...Programação Publicado em 2024-11-03 -
 Usando jQueryO que é jQuery? jQuery é uma biblioteca Javascript rápida cheia de recursos projetados para simplificar tarefas como passagem, manipulação, manipulaçã...Programação Publicado em 2024-11-03
Usando jQueryO que é jQuery? jQuery é uma biblioteca Javascript rápida cheia de recursos projetados para simplificar tarefas como passagem, manipulação, manipulaçã...Programação Publicado em 2024-11-03 -
 Como CONCAT() pode aprimorar seus recursos de pesquisa do MySQL para correspondência completa de nomes?Função de pesquisa eficiente com MySQL CONCAT() na cláusula WHEREUma operação comum de banco de dados é a pesquisa de dados em várias colunas. No enta...Programação Publicado em 2024-11-03
Como CONCAT() pode aprimorar seus recursos de pesquisa do MySQL para correspondência completa de nomes?Função de pesquisa eficiente com MySQL CONCAT() na cláusula WHEREUma operação comum de banco de dados é a pesquisa de dados em várias colunas. No enta...Programação Publicado em 2024-11-03 -
![[Pacote Diário] ms](/style/images/moren/moren.png) [Pacote Diário] msEM ms converte vários formatos de hora em milissegundos e vice-versa. /* time format to milliseconds */ ms('2 days') // 172800000 ms('1d') ...Programação Publicado em 2024-11-03
[Pacote Diário] msEM ms converte vários formatos de hora em milissegundos e vice-versa. /* time format to milliseconds */ ms('2 days') // 172800000 ms('1d') ...Programação Publicado em 2024-11-03 -
 coisas a considerar migrar o banco de dados WordPress do local para a produçãoMigrar um banco de dados do ambiente local para o servidor de produção pode parecer complicado, mas com a abordagem certa, não precisa ser assim. Nest...Programação Publicado em 2024-11-03
coisas a considerar migrar o banco de dados WordPress do local para a produçãoMigrar um banco de dados do ambiente local para o servidor de produção pode parecer complicado, mas com a abordagem certa, não precisa ser assim. Nest...Programação Publicado em 2024-11-03
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























![[Pacote Diário] ms](http://www.luping.net/uploads/20241006/17282235656702994dea8b1.jpg)
