 Primeira página > Programação > Apoie-se no CSS Clip Path para criar formas legais no DOM sem imagens
Primeira página > Programação > Apoie-se no CSS Clip Path para criar formas legais no DOM sem imagens
Apoie-se no CSS Clip Path para criar formas legais no DOM sem imagens

Introdução
Até alguns anos atrás, se você quisesse formas de fundo ou seções de um site que fossem algo além de retângulos, provavelmente precisaria de um designer para fornecer uma imagem PNG ou JPEG estática que seria adicionada conforme necessário, mas o CSS tem percorremos um longo caminho desde então, meus amigos.
Quando eu estava trabalhando em uma atualização de site que dividia o conteúdo da página em diferentes seções de fundo coloridas, alternando entre branco puro e cinza suave, na maquete do design eu incluí uma seção cuja borda inferior inclinada para cima e para à direita, em vez de atravessar a página em um ângulo perfeito de 90 graus, como faz um elemento de bloco típico.
Agora eu poderia ter pedido ao designer para criar uma imagem de fundo para fazer isso para mim, mas em vez disso, queria ver se conseguiria fazer isso sozinho com o poder do CSS. E eis que eu poderia, com clip-path CSS.
Formas e recursos visuais interessantes no DOM não são mais domínio exclusivo dos designers, com ferramentas como CSS clip-path, os desenvolvedores têm o poder de remodelar elementos e vou mostrar como.
Caminho de clipe CSS
Se você estiver menos familiarizado com a propriedade CSS clip-path, como eu, ela cria uma região de recorte que define quais partes de um elemento devem ser mostradas. As partes que estão dentro da região são mostradas, enquanto as que estão fora ficam ocultas.

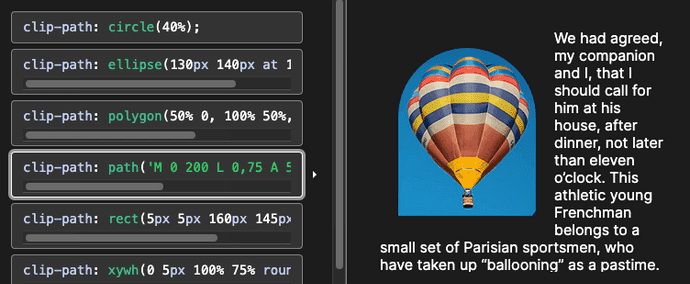
Uma demonstração dos documentos do clip-path do MDN. Diferentes opções de clip-path fornecem diferentes visualizações do balão de ar quente e do texto.
A propriedade clip-path pode aceitar uma grande variedade de valores:
-
, que aceita valores como url para um elemento SVG com caminho de recorte definido. -
, que aceita valores como margin-box e border-box. -
, que aceita valores como círculo() e rect(). - valores globais, que aceita valores como herdar e reverter.
Os valores
/* this CSS combines two different clip path properties */ clip-path: padding-box circle(50px at 0 100px);
Esta postagem não entra em muitos detalhes sobre todas as propriedades que o clip-path pode aceitar e como elas podem ser combinadas para criar formas bastante complexas. Se você quiser mais informações e exemplos de clip=path em ação, recomendo começar com a documentação do Mozilla.
Uma das propriedades
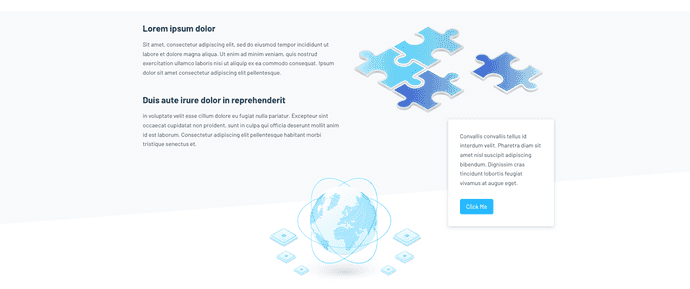
O polígono que eu precisava recriar com CSS

O plano de fundo poligonal cinza que eu precisava criar com CSS.
A imagem acima é uma captura de tela da seção de fundo cinza que eu precisava recriar com a propriedade polygon() do clip-path CSS. E a primeira coisa que precisei fazer foi criar alguns elementos HTML para aplicar o CSS.
polygon() clip-path vs rect() clip-path
Você deve estar se perguntando por que escolhi usar a propriedade polygon() em vez da propriedade rect() com clip-path. Embora os dois sejam semelhantes, polygon() pode criar formas poligonais mais complexas e oferece maior versatilidade para projetos avançados, aceitando pares de coordenadas para definir cada vértice do polígono, enquanto rect() só pode lidar com formas retangulares.
Configure o HTML e CSS
O site em que eu estava trabalhando contava com o gerador de sites estáticos Hugo, um framework baseado em Go. Hugo usa modelos para renderizar o HTML do site, portanto, o código de exemplo abaixo deve parecer relativamente familiar para você se você conhece HTML.
Uma observação sobre modelos:
Se você já usou componentes JSX, Node.js com Pug ou Handlebars, ou Jekyll - os modelos de Hugo são semelhantes: elementos HTML com variáveis e funções Go espalhadas com {{ }} para renderizar as informações corretas onde quer que os modelos são injetados.
Aqui está o código para o que eu apelidei de "seção do quebra-cabeça" da página devido à peça do quebra-cabeça no primeiro plano desta seção. Para fins e clareza deste artigo, substituí as variáveis Go injetadas no modelo pelo HTML gerado.
único.html
Lorem ipsum dolor
Sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Ipsum dolor sit amet consectetur adipiscing elit pellentesque.
Duis aute irure dolor in reprehenderit
in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Consectetur adipiscing elit pellentesque habitant morbi tristique senectus et.

Esta seção do código é relativamente compacta, mas merece discussão. Além dos elementos HTML, existem algumas classes CSS que vêm da biblioteca Bootstrap, uma das estruturas CSS originais de código aberto para designs web responsivos.
Entre as classes personalizadas como about-body, que usei para adicionar estilos personalizados, existem classes como container, row, col-12 ou col-md-6, mb-5 e mb-3.
Todas as últimas classes são classes Bootstrap, que servem para fazer com que os elementos de texto e imagem na tela compartilhem a largura da página quando a janela de visualização estiver acima de uma determinada largura (col-md-6), ou aplicar uma margem inferior de uma certa quantia para as tags
(mb-3 ou mb-5).
As classes Bootstrap não vêm ao caso neste post, porém, a classe em que focar é a seção de quebra-cabeça que envolve todo o texto e a imagem da peça do quebra-cabeça.
Esta classe de seção de quebra-cabeça é onde adicionaremos a propriedade clip-path para exibir o fundo cinza claro atrás do texto e da imagem com o design ligeiramente inclinado para cima e para a direita.
Adicione o clip-path CSS para moldar a seção do quebra-cabeça
Como eu não tinha certeza de como estilizar um

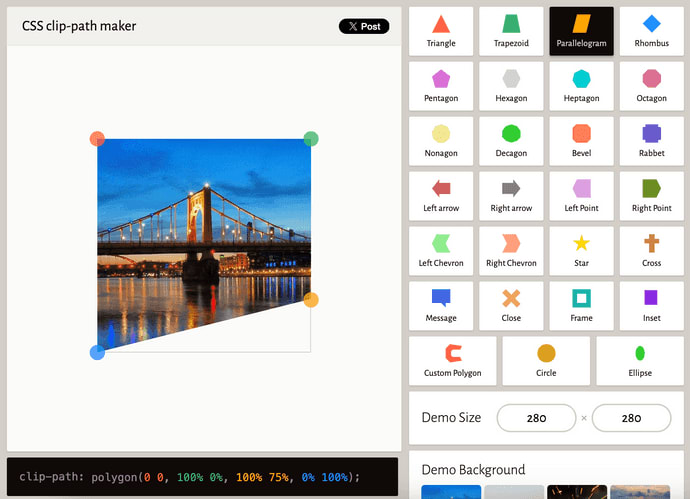
Este site de criação de clip-path CSS é fantástico porque tem uma série de formas predefinidas, tamanhos de imagem e planos de fundo ajustáveis, e os vértices da imagem atualmente exibida podem ser arrastados para qualquer arranjo que você desejar. A linha na parte inferior da tela mostra os valores CSS exatos do clip-path que você pode copiar/colar no CSS do seu próprio projeto.
Escolhi a forma predefinida do paralelogramo como ponto de partida e arrastei os cantos para corresponder ao ângulo da seção de fundo que estava tentando recriar do zero. Quando fiquei satisfeito com a aparência correta, copiei a linha CSS na parte inferior da página para minha área de transferência.
No arquivo SCSS do meu projeto, adicionei o CSS do clip-path copiado, além da propriedade cinza claro background-color e algum preenchimento para dar ao texto e às imagens das peças do quebra-cabeça algum espaço para respirar na página.
NOTA: Mesmo que este arquivo mostrado no código de exemplo seja SCSS em vez de CSS puro, para este post isso não deve fazer diferença aqui. Deve ser uma comparação direta 1:1.
sobre.scss
.about-body {
// this white sets the white background color for the whole webpage
background-color: white;
.puzzle-section {
// clip-path code copied from the clip-path maker website
clip-path: polygon(0 0, 100% 0%, 100% 75%, 0% 100%);
background-color: light-grey;
padding: 2rem 0 10rem 0;
}
}
Esse pouco de CSS para clip-path foi tudo o que foi necessário para pegar meu elemento DOM perfeitamente retangular e transformá-lo em um polígono imperfeito. Nada mal!
Conclusão
CSS está ampliando os limites do que os desenvolvedores web podem fazer sem recorrer a imagens, vídeos e elementos personalizados o tempo todo. E a satisfação de descobrir como fazer um design legal por conta própria parece muito fortalecedora.
Um exemplo recente disso foi usar a propriedade CSS clip-path para criar uma caixa de fundo para alguns textos e imagens que tinham uma borda inferior irregular. Com a ajuda de um site interativo dedicado à decodificação de caminhos de clipes de todas as formas e tamanhos, consegui fazer um trabalho rápido com esse polígono ligeiramente distorcido.
E deixe-me gritar o quanto aprecio as pessoas que publicam esses pequenos sites ou trechos de código que resolvem um problema muito específico para outro desenvolvedor - vocês continuam a tornar a Internet um lugar melhor.
Volte em algumas semanas – escreverei mais sobre JavaScript, React, IoT ou algo mais relacionado ao desenvolvimento web.
Se você quiser ter certeza de nunca perder um artigo que escrevo, inscreva-se no meu boletim informativo aqui: https://paigeniedringhaus.substack.com
Obrigado pela leitura. Espero que aprender a remodelar a aparência dos elementos no DOM apenas com o poder do CSS ajude você tanto quanto me ajudou.
Outras referências e recursos
- Documentos MDN, caminho de clipe CSS
- Site gerador de clip-path CSS
-
 Como posso unindo tabelas de banco de dados com diferentes números de colunas?tabelas combinadas com diferentes colunas ] pode encontrar desafios ao tentar mesclar tabelas de banco de dados com colunas diferentes. Uma man...Programação Postado em 2025-03-25
Como posso unindo tabelas de banco de dados com diferentes números de colunas?tabelas combinadas com diferentes colunas ] pode encontrar desafios ao tentar mesclar tabelas de banco de dados com colunas diferentes. Uma man...Programação Postado em 2025-03-25 -
 Por que há listras no meu fundo linear de gradiente e como posso consertá -las?banindo as faixas de fundo do gradiente linear Ao empregar a propriedade linear de gradiente para um plano de fundo, você pode encontrar listr...Programação Postado em 2025-03-25
Por que há listras no meu fundo linear de gradiente e como posso consertá -las?banindo as faixas de fundo do gradiente linear Ao empregar a propriedade linear de gradiente para um plano de fundo, você pode encontrar listr...Programação Postado em 2025-03-25 -
 Como converter uma coluna Pandas Dataframe em formato e filtrar por data de tempo por data?transformar a coluna Pandas Dataframe em DateTime Format cenário: Dados em um dataframe de pandas frequentemente existe em vários formatos, ...Programação Postado em 2025-03-25
Como converter uma coluna Pandas Dataframe em formato e filtrar por data de tempo por data?transformar a coluna Pandas Dataframe em DateTime Format cenário: Dados em um dataframe de pandas frequentemente existe em vários formatos, ...Programação Postado em 2025-03-25 -
 Como exibir corretamente a data e a hora atuais em formato "dd/mm/yyyy hh: mm: ss.ss" em java?como exibir a data e a hora atuais em "dd/mm/yyyy hh: mm: ss.ss" formato no código java fornecido, o problema com a exibição da data...Programação Postado em 2025-03-25
Como exibir corretamente a data e a hora atuais em formato "dd/mm/yyyy hh: mm: ss.ss" em java?como exibir a data e a hora atuais em "dd/mm/yyyy hh: mm: ss.ss" formato no código java fornecido, o problema com a exibição da data...Programação Postado em 2025-03-25 -
 Vários elementos pegajosos podem ser empilhados um no outro em CSS puro?É possível ter vários elementos pegajosos empilhados um no outro em CSS puro? O comportamento desejado pode ser visto Aqui: https://webtheme...Programação Postado em 2025-03-25
Vários elementos pegajosos podem ser empilhados um no outro em CSS puro?É possível ter vários elementos pegajosos empilhados um no outro em CSS puro? O comportamento desejado pode ser visto Aqui: https://webtheme...Programação Postado em 2025-03-25 -
 Como posso selecionar programaticamente todo o texto dentro de uma div em mouse clique?selecionando programaticamente o texto div no mouse click question dado um elemento Div com conteúdo de texto, como o usuário pode selecionar ...Programação Postado em 2025-03-25
Como posso selecionar programaticamente todo o texto dentro de uma div em mouse clique?selecionando programaticamente o texto div no mouse click question dado um elemento Div com conteúdo de texto, como o usuário pode selecionar ...Programação Postado em 2025-03-25 -
 Por que estou recebendo um erro "Class \ 'Ziparchive \' não encontrado \" depois de instalar o Archive_zip no meu servidor Linux?classe 'ziparchive' não encontrou erro ao instalar Archive_zip no servidor Linux sintoma: quando o script de script que utiliza o zi...Programação Postado em 2025-03-25
Por que estou recebendo um erro "Class \ 'Ziparchive \' não encontrado \" depois de instalar o Archive_zip no meu servidor Linux?classe 'ziparchive' não encontrou erro ao instalar Archive_zip no servidor Linux sintoma: quando o script de script que utiliza o zi...Programação Postado em 2025-03-25 -
 Como faço para selecionar com eficiência colunas nos quadros de dados do pandas?Selecionando colunas em pandas DataFrames Ao lidar com tarefas de manipulação de dados, a seleção de colunas específicas se torna necessária. ...Programação Postado em 2025-03-25
Como faço para selecionar com eficiência colunas nos quadros de dados do pandas?Selecionando colunas em pandas DataFrames Ao lidar com tarefas de manipulação de dados, a seleção de colunas específicas se torna necessária. ...Programação Postado em 2025-03-25 -
 Como recuperar com eficiência a última linha para cada identificador exclusivo no PostGresql?postGresql: Extraindo a última linha para cada identificador exclusivo em postgresql, você pode encontrar situações em que você precisa extrai...Programação Postado em 2025-03-25
Como recuperar com eficiência a última linha para cada identificador exclusivo no PostGresql?postGresql: Extraindo a última linha para cada identificador exclusivo em postgresql, você pode encontrar situações em que você precisa extrai...Programação Postado em 2025-03-25 -
 Por que o Firefox exibe imagens usando a propriedade CSS `Content`?exibindo imagens com URL de conteúdo em Firefox Um problema foi encontrado onde certos navegadores, especificamente Firefox, falham em exibir ...Programação Postado em 2025-03-25
Por que o Firefox exibe imagens usando a propriedade CSS `Content`?exibindo imagens com URL de conteúdo em Firefox Um problema foi encontrado onde certos navegadores, especificamente Firefox, falham em exibir ...Programação Postado em 2025-03-25 -
 Por que não é um pedido de solicitação de captura de entrada no PHP, apesar do código válido?abordando o mau funcionamento da solicitação de postagem em php no snippet de código apresentado: action='' Mantenha -se vigilante com a alo...Programação Postado em 2025-03-25
Por que não é um pedido de solicitação de captura de entrada no PHP, apesar do código válido?abordando o mau funcionamento da solicitação de postagem em php no snippet de código apresentado: action='' Mantenha -se vigilante com a alo...Programação Postado em 2025-03-25 -
 Como reiniciar com segurança um aplicativo C# Winform?Como reiniciar com confiabilidade C# Winform Applications Ao desenvolver C# .net Winform Aplicações, geralmente é necessário fechar e reinicia...Programação Postado em 2025-03-25
Como reiniciar com segurança um aplicativo C# Winform?Como reiniciar com confiabilidade C# Winform Applications Ao desenvolver C# .net Winform Aplicações, geralmente é necessário fechar e reinicia...Programação Postado em 2025-03-25 -
 Você pode usar o CSS para colorir a saída do console no Chrome e no Firefox?exibindo cores no javascript Console é possível usar o console do Chrome para exibir texto colorido, como vermelho para erros, laranja para al...Programação Postado em 2025-03-25
Você pode usar o CSS para colorir a saída do console no Chrome e no Firefox?exibindo cores no javascript Console é possível usar o console do Chrome para exibir texto colorido, como vermelho para erros, laranja para al...Programação Postado em 2025-03-25 -
 Como posso tornar os objetos personalizados JSON serializável usando o codificador padrão no Python?tornando os objetos json serializável com o codificador padrão o método padrão para serializar objetos personalizados e não serializáveis para...Programação Postado em 2025-03-25
Como posso tornar os objetos personalizados JSON serializável usando o codificador padrão no Python?tornando os objetos json serializável com o codificador padrão o método padrão para serializar objetos personalizados e não serializáveis para...Programação Postado em 2025-03-25 -
 Por que estou recebendo erros de "referência indefinida" com membros estáticos no C ++?referências indefinidas a membros estáticos: um guia para iniciantes membros de dados estáticos são frequentemente empregados para compartilha...Programação Postado em 2025-03-25
Por que estou recebendo erros de "referência indefinida" com membros estáticos no C ++?referências indefinidas a membros estáticos: um guia para iniciantes membros de dados estáticos são frequentemente empregados para compartilha...Programação Postado em 2025-03-25
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























