Como implementar uma lista vinculada individualmente em JavaScript
Olá? Bem-vindo de volta a esta série sobre listas vinculadas. Em nosso último artigo, aprendemos os fundamentos das listas vinculadas, incluindo sua definição, terminologias, sua diferença com arrays e os tipos de listas vinculadas. Prometi que nos aprofundaríamos na implementação de listas vinculadas, então vamos começar.

Resumo do curso
- Introdução
-
Implementando listas vinculadas individualmente
- Criando novo nó
- Inserir no início
- Inserir no final
- Excluir um nó
- Pesquisar um nó
- Percorra a lista
- Conclusão
Introdução
Como aprendemos no artigo anterior, Linked Lists são estruturas de dados fundamentais no mundo da programação. Eles consistem em nós, onde cada nó contém dados e uma referência (ou link) para o próximo nó (em uma lista vinculada individualmente) ou para os nós seguintes e anteriores (em uma lista duplamente vinculada) na sequência. Ao contrário dos arrays, as listas vinculadas não armazenam elementos em locais de memória contíguos, permitindo inserções e exclusões eficientes.
Compreender o conceito de lista vinculada é crucial para dominar estruturas de dados e algoritmos. Neste artigo, nos aprofundaremos na implementação de listas vinculadas, começando com o básico de uma lista vinculada individualmente.
Implementando listas vinculadas individualmente
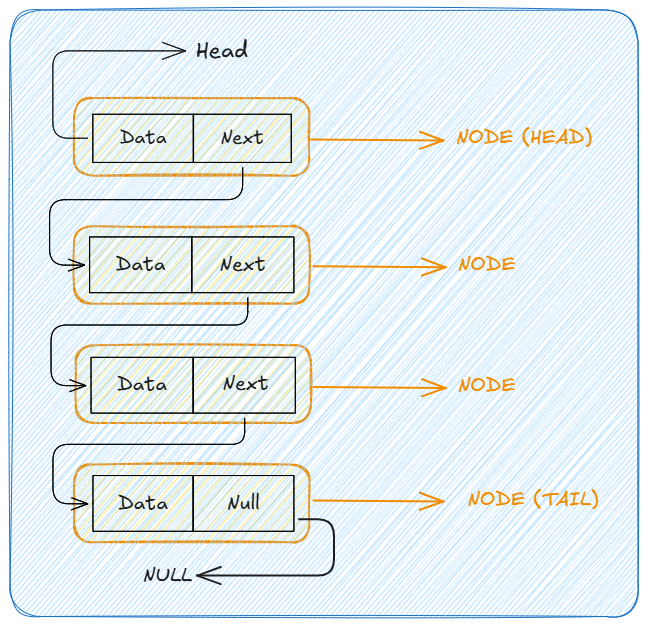
Uma lista vinculada individualmente é o tipo mais simples de lista vinculada, onde cada nó aponta para o próximo nó na sequência. Assim como na imagem abaixo.

Agora é hora de começar a implementar nossas operações básicas de lista vinculada individualmente. Devemos nós?
Criando novo nó
Vamos começar criando uma nova classe Node. A classe Node terá um construtor que coleta os dados do nó e um próximo ponteiro que é inicialmente definido como nulo.
// Node class for Singly Linked List
class Node {
constructor(data) {
this.data = data;
this.next = null;
}
}
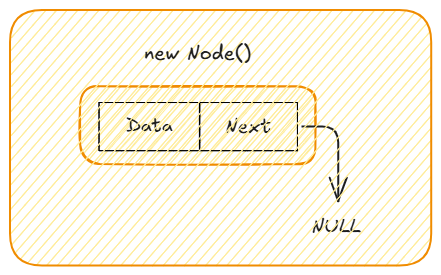
Esta classe Node recém-criada (que representa um nó na lista vinculada) pode ser visualizada como abaixo.

Antes de prosseguirmos, vamos criar uma nova instância de nossa classe SinglyLinkedList que conterá nossas operações de lista vinculada.
// Singly Linked List class
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Operations come here ?
}
Inserir no início
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
// Insert at the beginning
insertAtBeginning(data) {
const newNode = new Node(data); // Create a new node with the given data
newNode.next = this.head; // Set the new node's next pointer to the current head
this.head = newNode; // Update the head to be the new node
}
// Other operations come here ?
// .
// .
// .
}
Explicação: Inserir no início é como se alguém novo entrasse na linha da frente. Eles se tornam a nova primeira pessoa, vinculando-se à primeira pessoa anterior.
Inserir no final
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
// Insert at the end
insertAtEnd(data) {
const newNode = new Node(data); // Create a new node with the given data
// check if the list does not have a head i.e the list is empty
// NOTE: Every non-empty linked list will have a head
if (!this.head) {
this.head = newNode; // If the list is empty, set the new node as the head
return;
}
let current = this.head; // Start at the head of the list
while (current.next) {
current = current.next; // Move to the next node in the list by updating the current node
}
current.next = newNode; // Set the next pointer of the last node to the new node
}
// Other operations come here ?
// .
// .
// .
}
Explicação: Inserir no final é como alguém entrando na linha bem no final. Precisamos caminhar até o fim para encontrar a última pessoa e, em seguida, vinculá-la à nova pessoa.
Excluir um nó
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
// Delete a node
deleteNode(data) {
if (!this.head) return; // If the list is empty, do nothing
if (this.head.data === data) {
this.head = this.head.next; // If the node to delete is the head, update the head to the next node
return;
}
let current = this.head;
while (current.next) {
if (current.next.data === data) {
current.next = current.next.next; // If the node to delete is found, update the next pointer to skip it
return;
}
current = current.next;
}
}
// Other operations come here ?
// .
// .
// .
}
Explicação: Excluir um nó é como alguém no meio da fila decidindo sair. Encontramos essa pessoa e conectamos aquela que está antes dela com aquela que vem depois dela.
Procure um nó
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
// Search note
search(data) {
let current = this.head; // Start at the head of the list
while (current) {
if (current.data === data) {
// If the data is found, return true
return true;
}
current = current.next; // Move to the next node
}
return false;
}
// Other operations come here ?
// .
// .
// .
}
Explicação: Procurar um nó é como tentar encontrar uma pessoa específica na fila. Começamos pela frente e perguntamos a cada pessoa até encontrá-la ou chegar ao fim.
Percorra a lista
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
traverse() {
let current = this.head; // Start at the head of the list
while (current) {
console.log(current.data); // Print the data of the current node
current = current.next; // Move to the next node
}
}
}
// End of class
Explicação: Atravessar é como caminhar pela linha e cumprimentar cada pessoa. Começamos na frente e seguimos em frente até chegar ao fim.
Conclusão
Neste artigo, aprendemos sobre as operações básicas de listas vinculadas e como implementá-las em JavaScript. No próximo artigo, aprenderemos sobre listas duplamente vinculadas.
Lembre-se de que dominar listas vinculadas requer prática. Continue resolvendo problemas e implementando essas estruturas de dados em vários cenários.
Fique atualizado e conectado
Para garantir que você não perca nenhuma parte desta série e se conectar comigo para discussões mais aprofundadas sobre desenvolvimento de software (Web, servidor, móvel ou scraping/automação), estruturas de dados e algoritmos e outras tecnologias interessantes tópicos, siga-me em:
- GitHub
- X (Twitter)
Fique ligado e boa programação ???
-
 Por que não é um pedido de solicitação de captura de entrada no PHP, apesar do código válido?abordando o mau funcionamento da solicitação de postagem em php no snippet de código apresentado: action='' Mantenha -se vigilante com a alo...Programação Postado em 2025-03-21
Por que não é um pedido de solicitação de captura de entrada no PHP, apesar do código válido?abordando o mau funcionamento da solicitação de postagem em php no snippet de código apresentado: action='' Mantenha -se vigilante com a alo...Programação Postado em 2025-03-21 -
 Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: JavaScript deixa de executar após o uso do botão de volta ao Firefox usuários do Firefox podem encontrar u...Programação Postado em 2025-03-21
Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: JavaScript deixa de executar após o uso do botão de volta ao Firefox usuários do Firefox podem encontrar u...Programação Postado em 2025-03-21 -
 Quais foram as restrições ao usar o current_timestamp com colunas de registro de data e hora em MySQL antes da versão 5.6.5?restrições em colunas de timestamp com current_timestamp no padrão ou na atualização de cláusulas nas versões MySQL antes de 5.6.5 historicament...Programação Postado em 2025-03-21
Quais foram as restrições ao usar o current_timestamp com colunas de registro de data e hora em MySQL antes da versão 5.6.5?restrições em colunas de timestamp com current_timestamp no padrão ou na atualização de cláusulas nas versões MySQL antes de 5.6.5 historicament...Programação Postado em 2025-03-21 -
 Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Postado em 2025-03-21
Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Postado em 2025-03-21 -
 Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-03-21
Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-03-21 -
 Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-03-21
Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-03-21 -
 Por que não está aparecendo na minha imagem de fundo do CSS?SOLHAÇÃO DE TRABALHO: CSS Imagem de fundo não apareceu Você encontrou um problema em que sua imagem em segundo plano falha, apesar das seguint...Programação Postado em 2025-03-21
Por que não está aparecendo na minha imagem de fundo do CSS?SOLHAÇÃO DE TRABALHO: CSS Imagem de fundo não apareceu Você encontrou um problema em que sua imagem em segundo plano falha, apesar das seguint...Programação Postado em 2025-03-21 -
 Como posso unindo tabelas de banco de dados com diferentes números de colunas?tabelas combinadas com diferentes colunas ] pode encontrar desafios ao tentar mesclar tabelas de banco de dados com colunas diferentes. Uma man...Programação Postado em 2025-03-21
Como posso unindo tabelas de banco de dados com diferentes números de colunas?tabelas combinadas com diferentes colunas ] pode encontrar desafios ao tentar mesclar tabelas de banco de dados com colunas diferentes. Uma man...Programação Postado em 2025-03-21 -
 Vários elementos pegajosos podem ser empilhados um no outro em CSS puro?É possível ter vários elementos pegajosos empilhados um no outro em CSS puro? O comportamento desejado pode ser visto Aqui: https://webtheme...Programação Postado em 2025-03-21
Vários elementos pegajosos podem ser empilhados um no outro em CSS puro?É possível ter vários elementos pegajosos empilhados um no outro em CSS puro? O comportamento desejado pode ser visto Aqui: https://webtheme...Programação Postado em 2025-03-21 -
 Por que o Firefox exibe imagens usando a propriedade CSS `Content`?exibindo imagens com URL de conteúdo em Firefox Um problema foi encontrado onde certos navegadores, especificamente Firefox, falham em exibir ...Programação Postado em 2025-03-21
Por que o Firefox exibe imagens usando a propriedade CSS `Content`?exibindo imagens com URL de conteúdo em Firefox Um problema foi encontrado onde certos navegadores, especificamente Firefox, falham em exibir ...Programação Postado em 2025-03-21 -
 Como remover os manipuladores anônimos de eventos JavaScript de maneira limpa?removendo os ouvintes anônimos do evento adicionando ouvintes de eventos anônimos a elementos fornece flexibilidade e simplicidade, mas quando é...Programação Postado em 2025-03-21
Como remover os manipuladores anônimos de eventos JavaScript de maneira limpa?removendo os ouvintes anônimos do evento adicionando ouvintes de eventos anônimos a elementos fornece flexibilidade e simplicidade, mas quando é...Programação Postado em 2025-03-21 -
 Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-03-21
Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-03-21 -
 Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-03-21
Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-03-21 -
 Python Leia o arquivo CSV UnicodedecodeError Ultimate Solutionunicode decodificar erro no arquivo csv lendo Ao tentar ler um arquivo csodo (& sinod) usando o módulo CSV embutido, você pode encontrar um er...Programação Postado em 2025-03-21
Python Leia o arquivo CSV UnicodedecodeError Ultimate Solutionunicode decodificar erro no arquivo csv lendo Ao tentar ler um arquivo csodo (& sinod) usando o módulo CSV embutido, você pode encontrar um er...Programação Postado em 2025-03-21 -
 Qual método é mais eficiente para a detecção de ponto em polígono: rastreamento de raio ou path.contains_points?detecção de ponto-em-polígono eficiente em python determinar se um ponto está dentro de um polígono é uma tarefa frequente na geometria computac...Programação Postado em 2025-03-21
Qual método é mais eficiente para a detecção de ponto em polígono: rastreamento de raio ou path.contains_points?detecção de ponto-em-polígono eficiente em python determinar se um ponto está dentro de um polígono é uma tarefa frequente na geometria computac...Programação Postado em 2025-03-21
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























