Gerando layouts dinâmicos em Vue usando componentes recursivos
A inspiração para este artigo vem de uma implementação recente que fiz para construir layouts dinâmicos no front-end baseado em Vue.
Vamos supor que o endpoint da sua API retorne um layout YAML como abaixo.
---
row:
- col: 12
row:
- col: 12
component_id: 1
- col: 12
row:
- col: 6
component_id: 2
- col: 6
row:
- col: 12
component_id: 3
- col: 12
component_id: 4
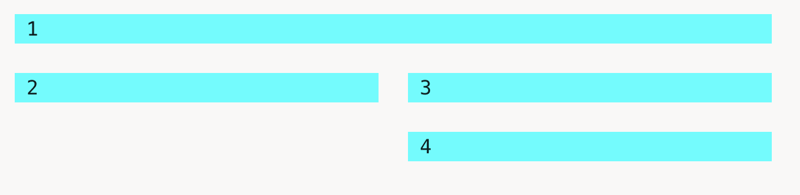
Esperamos um layout como o abaixo desta expressão YAML.

Então, para facilitar o trabalho, analisaremos essa estrutura YAML e geraremos o objeto JSON. Eu usei o pacote yaml.
npm install yaml
Então, poderíamos importá-lo e executar o analisador.
import YAML from 'yaml' const jsonObject = YAML.parse(yaml_struct)
Para fazer isso funcionar, precisamos criar um modelo Vue recursivo e um componente que possa chamar a si mesmo recursivamente ao encontrar linhas aninhadas. Dessa forma, a estrutura lidará dinamicamente com layouts profundamente aninhados como o que forneci.
Agora, podemos usar este componente RecursiveRow dentro do seu componente pai para lidar com o layout de nível superior.
É isso. Se você tiver alguma dúvida, deixe um comentário abaixo.
-
 Como o NLTK divide com eficiência o texto em frases?Como dividir efetivamente o texto em frases dividir o texto em frases pode ser uma tarefa complicada. Legenda, como abreviações e o uso de per...Programação Postado em 2025-04-18
Como o NLTK divide com eficiência o texto em frases?Como dividir efetivamente o texto em frases dividir o texto em frases pode ser uma tarefa complicada. Legenda, como abreviações e o uso de per...Programação Postado em 2025-04-18 -
 Eval () vs. AST.LITERAL_EVAL (): Qual função Python é mais segura para a entrada do usuário?pesando avaliação () e ast.literal_eval () na python Security Ao lidar com a entrada do usuário, é imperativo priorizar a segurança. Eval (), ...Programação Postado em 2025-04-18
Eval () vs. AST.LITERAL_EVAL (): Qual função Python é mais segura para a entrada do usuário?pesando avaliação () e ast.literal_eval () na python Security Ao lidar com a entrada do usuário, é imperativo priorizar a segurança. Eval (), ...Programação Postado em 2025-04-18 -
 Como alterar a cor de fundo da opção da caixa de seleção?como alterar a cor de fundo das opções de caixa Selecionar quando aberto na tentativa de personalizar uma caixa de seleção, você encontra difi...Programação Postado em 2025-04-18
Como alterar a cor de fundo da opção da caixa de seleção?como alterar a cor de fundo das opções de caixa Selecionar quando aberto na tentativa de personalizar uma caixa de seleção, você encontra difi...Programação Postado em 2025-04-18 -
 Como evitar envios duplicados após a atualização do formulário?impedindo envios duplicados com atualização de manipulação no desenvolvimento da web, é comum encontrar a questão das submissões duplicadas qu...Programação Postado em 2025-04-18
Como evitar envios duplicados após a atualização do formulário?impedindo envios duplicados com atualização de manipulação no desenvolvimento da web, é comum encontrar a questão das submissões duplicadas qu...Programação Postado em 2025-04-18 -
 Como exibir corretamente a data e a hora atuais em formato "dd/mm/yyyy hh: mm: ss.ss" em java?como exibir a data e a hora atuais em "dd/mm/yyyy hh: mm: ss.ss" formato no código java fornecido, o problema com a exibição da data...Programação Postado em 2025-04-18
Como exibir corretamente a data e a hora atuais em formato "dd/mm/yyyy hh: mm: ss.ss" em java?como exibir a data e a hora atuais em "dd/mm/yyyy hh: mm: ss.ss" formato no código java fornecido, o problema com a exibição da data...Programação Postado em 2025-04-18 -
 Como o Android envia dados de postagem para o servidor PHP?enviando dados de postagem em Android introdução este artigo aborda a necessidade de enviar dados post para um script php e exibir o resul...Programação Postado em 2025-04-18
Como o Android envia dados de postagem para o servidor PHP?enviando dados de postagem em Android introdução este artigo aborda a necessidade de enviar dados post para um script php e exibir o resul...Programação Postado em 2025-04-18 -
 Como converter uma coluna Pandas Dataframe em formato e filtrar por data de tempo por data?transformar a coluna Pandas Dataframe em DateTime Format cenário: Dados em um dataframe de pandas frequentemente existe em vários formatos, ...Programação Postado em 2025-04-18
Como converter uma coluna Pandas Dataframe em formato e filtrar por data de tempo por data?transformar a coluna Pandas Dataframe em DateTime Format cenário: Dados em um dataframe de pandas frequentemente existe em vários formatos, ...Programação Postado em 2025-04-18 -
 Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Postado em 2025-04-18
Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Postado em 2025-04-18 -
 Você pode usar o CSS para colorir a saída do console no Chrome e no Firefox?exibindo cores no javascript Console é possível usar o console do Chrome para exibir texto colorido, como vermelho para erros, laranja para al...Programação Postado em 2025-04-18
Você pode usar o CSS para colorir a saída do console no Chrome e no Firefox?exibindo cores no javascript Console é possível usar o console do Chrome para exibir texto colorido, como vermelho para erros, laranja para al...Programação Postado em 2025-04-18 -
 Resolva rapidamente o MySQL "ROOT@LocalHost Access negado" Erroresolvendo o erro MySQL "Access negado" para o usuário 'root' O erro MySQL comum "Acesso negado para o usuário 'roo...Programação Postado em 2025-04-18
Resolva rapidamente o MySQL "ROOT@LocalHost Access negado" Erroresolvendo o erro MySQL "Access negado" para o usuário 'root' O erro MySQL comum "Acesso negado para o usuário 'roo...Programação Postado em 2025-04-18 -
 Implementando um método de barra de texto que alinham à esquerda em todos os navegadores] ] alinhamento de texto em linhas inclinadas Background alcançando o texto alinhado à esquerda em uma linha inclinada pode representar um desafi...Programação Postado em 2025-04-18
Implementando um método de barra de texto que alinham à esquerda em todos os navegadores] ] alinhamento de texto em linhas inclinadas Background alcançando o texto alinhado à esquerda em uma linha inclinada pode representar um desafi...Programação Postado em 2025-04-18 -
 Quando um aplicativo Go Go fecha a conexão do banco de dados?Gerenciando conexões de banco de dados em Applications Go Web em aplicativos simples Go Web que utilizam bancos de dados como PostGresql, o mome...Programação Postado em 2025-04-18
Quando um aplicativo Go Go fecha a conexão do banco de dados?Gerenciando conexões de banco de dados em Applications Go Web em aplicativos simples Go Web que utilizam bancos de dados como PostGresql, o mome...Programação Postado em 2025-04-18 -
 Como obter a fonte renderizada real em JavaScript quando o atributo de fonte CSS é indefinido?Acessando a fonte renderizada real quando indefinido em CSS ao acessar as propriedades da font de um elemento, o SettyStSELTSLEIRT RELLURT REL...Programação Postado em 2025-04-18
Como obter a fonte renderizada real em JavaScript quando o atributo de fonte CSS é indefinido?Acessando a fonte renderizada real quando indefinido em CSS ao acessar as propriedades da font de um elemento, o SettyStSELTSLEIRT RELLURT REL...Programação Postado em 2025-04-18 -
 Como posso manter a renderização de células JTable personalizada após a edição de células?MANAZENDO JTABLE CELUMENTE renderização após a célula edit em uma jtable, implementar capacidades de renderização e edição de células personal...Programação Postado em 2025-04-18
Como posso manter a renderização de células JTable personalizada após a edição de células?MANAZENDO JTABLE CELUMENTE renderização após a célula edit em uma jtable, implementar capacidades de renderização e edição de células personal...Programação Postado em 2025-04-18 -
 Como posso ler com eficiência um arquivo grande em ordem inversa usando o Python?lendo um arquivo em ordem inversa em python se você estiver trabalhando com um arquivo grande e precisar ler seu conteúdo da última linha para...Programação Postado em 2025-04-18
Como posso ler com eficiência um arquivo grande em ordem inversa usando o Python?lendo um arquivo em ordem inversa em python se você estiver trabalhando com um arquivo grande e precisar ler seu conteúdo da última linha para...Programação Postado em 2025-04-18
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























