
Aqui estão alguns elementos HTML básicos que você usará com frequência:
Para criar um arquivo HTML, você pode usar qualquer editor de texto, como Notepad ou VS Code. Aqui está um exemplo simples:
HTML Tutorial Example Number 1
Hello, world!
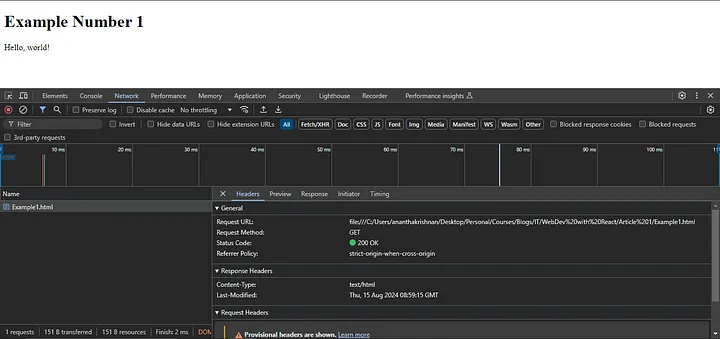
Você pode descobrir que há uma solicitação no nome que você salvou como nesta imagem.
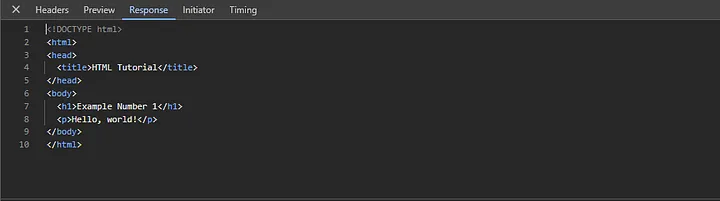
Na aba de resposta, você encontrará o código que escreveu como na imagem a seguir
Agora, o que aconteceu é que, assim que você abriu o arquivo que salvou como html, o computador começou a rodar o arquivo no navegador. O navegador queria mostrar algo, então fez uma chamada de solicitação para o arquivo a partir do qual foi iniciado. O arquivo forneceu ao navegador seu código e ele foi encontrado na seção de resposta. Por se tratar de um arquivo html, o navegador começa a ler o código HTML de cima para baixo. Este processo é conhecido como análise. Durante a análise, o navegador encontra diferentes tags HTML (como ,
, , etc.) e começa a construir uma estrutura chamada DOM com base nessas tags. À medida que o navegador cria o DOM, ele renderiza simultaneamente o conteúdo da sua tela.Vamos dar um passo adiante criando uma tabela simples em HTML:
Table Example
| Name | Power | Is Kurama Present |
|---|---|---|
| Naruto | Rasengan | Yes |
| Sasuke | Sharingan | No |
Observe que o título está sendo renderizado pela tag de parágrafo. Alternativamente, você também pode usar a tag
Observe que a tag
Para criar um arquivo HTML, você pode usar qualquer editor de texto, como Notepad ou VS Code. Aqui está um exemplo simples:
HTML Tutorial Example Number 1
Hello, world!
Você pode descobrir que há uma solicitação no nome que você salvou como nesta imagem.

Na aba de resposta, você encontrará o código que escreveu como na imagem a seguir

Agora, o que aconteceu é que, assim que você abriu o arquivo que salvou como html, o computador começou a rodar o arquivo no navegador. O navegador queria mostrar algo, então fez uma chamada de solicitação para o arquivo a partir do qual foi iniciado. O arquivo forneceu ao navegador seu código e ele foi encontrado na seção de resposta. Por se tratar de um arquivo html, o navegador começa a ler o código HTML de cima para baixo. Este processo é conhecido como análise. Durante a análise, o navegador encontra diferentes tags HTML (como ,
, , etc.) e começa a construir uma estrutura chamada DOM com base nessas tags. À medida que o navegador cria o DOM, ele renderiza simultaneamente o conteúdo da sua tela.Vamos dar um passo adiante criando uma tabela simples em HTML:
Table Example
| Name | Power | Is Kurama Present |
|---|---|---|
| Naruto | Rasengan | Yes |
| Sasuke | Sharingan | No |
Observe que o título está sendo renderizado pela tag de parágrafo. Alternativamente, você também pode usar a tag
Observe que a tag

























Isenção de responsabilidade: Todos os recursos fornecidos são parcialmente provenientes da Internet. Se houver qualquer violação de seus direitos autorais ou outros direitos e interesses, explique os motivos detalhados e forneça prova de direitos autorais ou direitos e interesses e envie-a para o e-mail: [email protected]. Nós cuidaremos disso para você o mais rápido possível.
Copyright© 2022 湘ICP备2022001581号-3